qt qchart缩放后坐标轴间隔取整
使用qt的qchart显示数据曲线,坐标轴QValueAxis可以设置刻度间隔数量,但每个刻度的数值是根据坐标的极值除以间隔数量得到的,不一定是整数,导致曲线控件的显示刻度不适合观察。
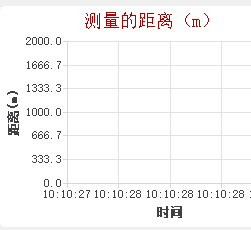
如图:

纵坐标刻度带有小数,观察数据曲线时,就不容易计算曲线的波动。解决方法很简单,就是设置曲线坐标范围后,根据坐标范围计算设置间隔数量,让每个刻度都是整数,例如:

范围-100~700,共8个区域,9个刻度,所以:
mAyis0->setTickCount(); //会划分成几个单位·
mAyis0->setRange(-,);
mAyis0->setLabelFormat("%d"); //设置刻度的格式
这样就解决了初始化时曲线控件的坐标轴间隔取整问题,但是曲线控件显示过程中认为进行缩放,坐标轴间隔就会随着人画的缩放区域变化,出现小数(不整的数)。

所以还需要加入坐标轴对范围变化的响应,例如,要将坐标轴的刻度值设置成10的倍数:
connect(mAyis0,SIGNAL(rangeChanged(qreal, qreal)),this,SLOT(mAyis0_rangeChanged(qreal, qreal)));
然后在坐标范围变化时,首先给最小值取整,然后将最大值变化到间隔可以取整的值。
void MainWindow::mAyis0_rangeChanged(qreal min, qreal max)
{
u32 mi=min,ma=max;
u32 t0=mi%;
if(t0)
{
mi+=-t0;
}
u32 t=ma-mi;
t0=t%;
if(t0)
{
ma+=-t0;
}
mAyis0->setRange(mi,ma);
}
这样每次人工选择缩放区域都能变化到可取整的区域,效果:

qt qchart缩放后坐标轴间隔取整的更多相关文章
- 坐标轴刻度取值算法-基于魔数数组-源于echarts的y轴刻度计算需求
本文链接:https://blog.csdn.net/qq_26909801/article/details/96966372数值型坐标轴刻度计算算法前言算法描述上代码代码运行效果结语前言因实习的公司 ...
- C++输入输出进制、数据宽度与对齐、精度、取整
cout<<setw(4)<<setfill('0')<<a<<endl; ////样例输出 a=41输出 0041 1.数的进制 [转载]未完的c++ ...
- Java Math 取整的方式
1.Math.floor floor,英文原意:地板. Math.floor 函数是求一个浮点数的地板,就是 向下 求一个最接近它的整数,它的值肯定会小于或等于这个浮点数. 2.Math.ceil c ...
- JS中取整以及随机颜色问题
前言:感觉自己已经好久好久没有写博客了,最近都是在写在线笔记比较多.现在来到新公司了,昨天刚刚完成一个项目所以今天有空研究研究一下前端方面的技术.下午在看一个游戏代码的时候,发现了几个别人留下的不错的 ...
- js中Math.round、parseInt、Math.floor和Math.ceil小数取整总结
Math.round.parseInt.Math.floor和Math.ceil 都可以返回一个整数,具体的区别请看下面的总结. 一.Math.round 作用:四舍五入,返回参数+0.5后,向下取整 ...
- Javascript -- Math.round()、Math.ceil()、Math.floor()、parseInt去小数取整总结
一.Math.round() 作用:四舍五入返回整数.(返回参数+0.5后,向下取整) Math.round(5.57) //返回6 Math.round(2.4) //返回2 Math.round( ...
- js取整
综述 js中经常会遇到取整问题,所以做了下总结.总的来说分为两个方面,直接取整(不考虑小数点后的部分)还是计算后取整(例如四舍五入,向上取整等). 一.直接取整 1.parseInt(number) ...
- C#采用的是“四舍六入五成双”、上取整、下取整
c# 四舍五入.上取整.下取整 Posted on 2010-07-28 12:54 碧水寒潭 阅读(57826) 评论(4) 编辑 收藏 在处理一些数据时,我们希望能用“四舍五入”法实现,但是C#采 ...
- Javascript-数值运算 保留小数点位数,并对最后一位小数各种取整方法
今天遇到Javascript数值运算的坑,说到底,还是用得少啊.得多用多敲代码多遇坑. 先介绍以下三个Javascript number取整运算方法. Math.floor() 对一个数退一取整 例: ...
随机推荐
- React--- react 初见React 总结
简介 react 程序代码是透明的,需要什么装什么 代码实现逻辑清晰可见 第一天 React 基础构造 分别是 继承的 React.component(继承的依赖类)/dom(dom元素)/pro ...
- js 变速动画函数
//获取任意一个元素的任意一个属性的当前的值---当前属性的位置值 function getStyle(element, attr) { return window.getComputedStyle ...
- Vue.js与 ASP.NET Core 服务端渲染功能整合
http://mgyongyosi.com/2016/Vuejs-server-side-rendering-with-aspnet-core/ 原作者:Mihály Gyöngyösi 译者:oop ...
- 简单json---转树形json
var data = [ {"fileName":"navone","layFilterId":"layadmin-system- ...
- 登录验证码的生成Java代码
package example7; import java.awt.Color;import java.awt.Font;import java.awt.Graphics2D;import java. ...
- git 完善使用中
GIT 版本库控制: 第一步:Git 的账号注册 url :https://github.com/ 这是git的官网如果第一次打开会这样 中间红色圈内是注册 内容, 第一项是用户名 第二项是邮箱 第三 ...
- Lavavel5.5源代码 - RedisQueue是怎么实现
队列的基本功能: 1.立即执行:yes 2.延迟执行:yes 3.保证至少执行一次:yes 4.必须执行且最多执行一次:no 用到的数据结构: list.Sorted sets 延迟执行的机制: 1. ...
- django创建第一个视图-4
创建视图 打开 demo 应用下的 views.py 文件,添加代码 from django.http import HttpResponse from django.shortcuts import ...
- python 正则表达式 符号及其定义
较好的文章https://www.cnblogs.com/huxi/archive/2010/07/04/1771073.html
- 北京Uber优步司机奖励政策(3月15日)
滴快车单单2.5倍,注册地址:http://www.udache.com/ 如何注册Uber司机(全国版最新最详细注册流程)/月入2万/不用抢单:http://www.cnblogs.com/mfry ...
