05JavaScript语句
1.JavaScript 语句
JavaScript 语句是发给浏览器的命令。
这些命令的作用是告诉浏览器要做的事情。
2.分号 ;
分号用于分隔 JavaScript 语句。
通常我们在每条可执行的语句结尾添加分号。
使用分号的另一用处是在一行中编写多条语句。
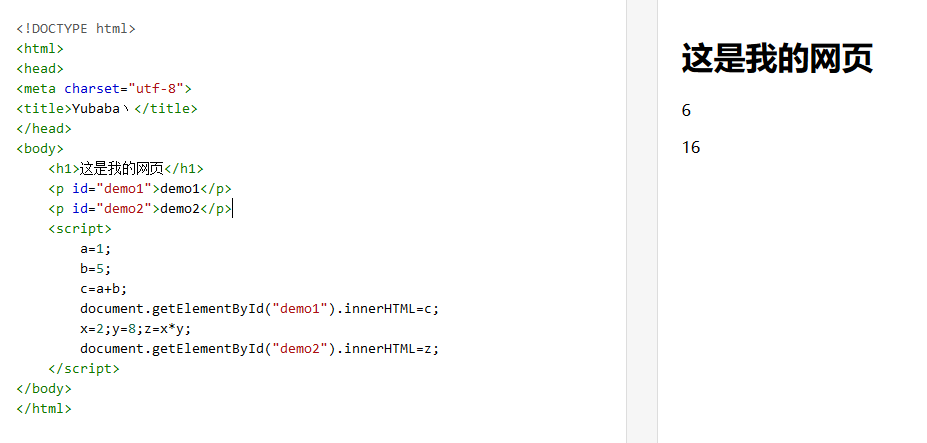
案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Yubaba丶</title>
</head>
<body>
<h1>这是我的网页</h1>
<p id="demo1">demo1</p>
<p id="demo2">demo2</p>
<script>
a=1;
b=5;
c=a+b;
document.getElementById("demo1").innerHTML=c;
x=2;y=8;z=x*y;
document.getElementById("demo2").innerHTML=z;
</script>
</body>
</html>

3.JavaScript 代码块
JavaScript 可以分批地组合起来。
代码块以左花括号开始,以右花括号结束。
代码块的作用是一并地执行语句序列。
本例向网页输出一个标题和两个段落
function myFunction()
{
document.getElementById("demo").innerHTML="你好JS";
document.getElementById("myDIV").innerHTML="你最近怎么样?";
}
4.JavaScript 语句标识符
JavaScript 语句通常以一个 语句标识符 为开始,并执行该语句。
语句标识符是保留关键字不能作为变量名使用。
下表列出了 JavaScript 语句标识符 (关键字) :
| 语句 | 描述 |
|---|---|
| break | 用于跳出循环。 |
| catch | 语句块,在 try 语句块执行出错时执行 catch 语句块。 |
| continue | 跳过循环中的一个迭代。 |
| do ... while | 执行一个语句块,在条件语句为 true 时继续执行该语句块。 |
| for | 在条件语句为 true 时,可以将代码块执行指定的次数。 |
| for ... in | 用于遍历数组或者对象的属性(对数组或者对象的属性进行循环操作)。 |
| function | 定义一个函数 |
| if ... else | 用于基于不同的条件来执行不同的动作。 |
| return | 退出函数 |
| switch | 用于基于不同的条件来执行不同的动作。 |
| throw | 抛出(生成)错误 。 |
| try | 实现错误处理,与 catch 一同使用。 |
| var | 声明一个变量。 |
| while | 当条件语句为 true 时,执行语句块。 |
5.空格
JavaScript 会忽略多余的空格。您可以向脚本添加空格,来提高其可读性。下面的两行代码是等效的:
var person="lmy";
var person = "lmy";
6.对代码行进行折行
我们可以在文本字符串中使用反斜杠对代码行进行换行。下面的例子会正确地显示:
document.write("你好 \
世界!");
不过,注意不可以这样折行!
document.write \
("你好世界!");
Yubaba 小知识:JavaScript 是脚本语言。浏览器会在读取代码时,逐行地执行脚本代码。而对于传统编程来说,会在执行前对所有代码进行编译。
05JavaScript语句的更多相关文章
- python第六天 函数 python标准库实例大全
今天学习第一模块的最后一课课程--函数: python的第一个函数: 1 def func1(): 2 print('第一个函数') 3 return 0 4 func1() 1 同时返回多种类型时, ...
- whdxlib
1 数据库系统实现 实 验 指 导 书 齐心 彭彬 计算机工程与软件实验中心 2016 年 3 月2目 录实验一.JDBC 应用程序设计(2 学时) ......................... ...
- 【.net 深呼吸】细说CodeDom(2):表达式、语句
在上一篇文章中,老周厚着脸皮给大伙介绍了代码文档的基本结构,以及一些代码对象与CodeDom类型的对应关系. 在评论中老周看到有朋友提到了 Emit,那老周就顺便提一下.严格上说,Emit并不是针对代 ...
- 将表里的数据批量生成INSERT语句的存储过程 增强版
将表里的数据批量生成INSERT语句的存储过程 增强版 有时候,我们需要将某个表里的数据全部或者根据查询条件导出来,迁移到另一个相同结构的库中 目前SQL Server里面是没有相关的工具根据查询条件 ...
- mysql学习之 sql语句的技巧及优化
一.sql中使用正则表达式 select name,email from user where email Regexp "@163[.,]com$"; sql语句中使用Regex ...
- SELECT INTO 和 INSERT INTO SELECT 两种表复制语句
Insert是T-sql中常用语句,Insert INTO table(field1,field2,...) values(value1,value2,...)这种形式的在应用程序开发中必不可少.但我 ...
- MySQL 系列(三)你不知道的 视图、触发器、存储过程、函数、事务、索引、语句
第一篇:MySQL 系列(一) 生产标准线上环境安装配置案例及棘手问题解决 第二篇:MySQL 系列(二) 你不知道的数据库操作 第三篇:MySQL 系列(三)你不知道的 视图.触发器.存储过程.函数 ...
- Oracle 数据库语句大全
Oracle数据库语句大全 ORACLE支持五种类型的完整性约束 NOT NULL (非空)--防止NULL值进入指定的列,在单列基础上定义,默认情况下,ORACLE允许在任何列中有NULL值. CH ...
- MyBatis源码分析(二)语句处理器
StatementHandler 语句处理器,主要负责语句的创建.参数的设置.语句的执行.不负责结果集的处理. Statement prepare(Connection connection, Int ...
随机推荐
- dialog problem overview
一 Datasets 1. ubuntu chat corpus: http://daviduthus.org/UCC/2. dialogue datasets (circa 2005) 二 Tas ...
- jdk1.8 对数组及arrays类对数组的操作与增强
数组的初始化有两种方式 静态初始化: 初始化时由程序员显示置顶每个数组的初始值,由系统决定数组长度.如: int[] a1 = new int[] {1,2,3,4}; 动态初始化:初始化时由程序员只 ...
- 20.远程分支&跟踪分支
远程分支 远程引用是对远程仓库的引用(指针),包括分支.标签等等. 你可以通过 git ls-remote (remote) 来显式地获得远程引用的完整列表,或者通过 git remote show ...
- Android学习——BroadCast(二)
这篇博文介绍有序广播的使用 有序广播的发送 和普通广播完全相同,只需要更换发送的方式即可 ordered.setOnClickListener(new View.OnClickListener() { ...
- web统计数据搜集及分析原理
在现代web应用开发中,数据扮演着越来越重要的角色:通过数据我们能够知道系统哪些地方有待改进,从而迭代开发重新上线, 随后再次通过数据我们来评估新的迭代开发是否满足了我们的预期目标,从而形成了一个数据 ...
- Stack vs Heap
http://gribblelab.org/CBootcamp/7_Memory_Stack_vs_Heap.html Table of Contents Stack vs Heap The Stac ...
- glyphicons-halflings-regular.woff2 not found 前台错误修正
错误内容如下: 首先在 web.config 里面加上如下内容: <system.webServer> <staticContent> <remove fileExten ...
- 【Leetcode】【Medium】Construct Binary Tree from Inorder and Postorder Traversal
Given inorder and postorder traversal of a tree, construct the binary tree. Note:You may assume that ...
- js笔记 标签: javascript 2016-08-01 13:30 75人阅读 评论(0) 收藏
typeof可以用来检测给定变量的数据类型,typeof是一个操作符而不是函数,所以圆括号可以省略. Undefined类型只有一个值,即特殊的undefined.在使用var声明变量但未对其加以初始 ...
- Idea中Git的使用和两种类型的冲突解决
一.Git冲突解决 在idea开发工具中使用Git时,主要用到的快捷按钮如下五个: 这五个按钮的使用说明及在idea中如何配置和使用git可参考https://github.com/DayThin ...
