HTML5之特效
2D转换
在二维的平面上做一些变化,使用transform属性
1. 2D转换之移动(translate)
案例:
div{
width: 200px;
height: 200px;
background-color: #090;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);/*左-上 移动自身50%*/
}
2. 2D转换之旋转(rotate)
默认情况下按中心点旋转,我们可以通过transform-origin调中心点。
div{
width: 200px;
height: 200px;
background-color: #090;
margin: 100px auto;
transform-origin: top left;/*旋转的中心点,默认不写该属性是以矩形中心点旋转*/
}
div:hover{
transform: rotate(45deg)/*deg表示度数*/
}
3. 2D转换之缩放(scale)
div{
width: 200px;
height: 200px;
background-color: #090;
margin: 100px auto;
}
div:hover{
/*transform: scale(0.5);*/ /*x轴和Y轴都是缩放0.5倍*/
/*transform: scaleX(0.5);*/ /*x轴缩放0.5倍*/
transform: scale(2,3); /*x轴缩放2倍 y轴缩放3倍*/
}
4. 2D转换之斜切(skew)
div{
width: 200px;
height: 200px;
background-color: #090;
margin: 100px auto;
}
div:hover{
/*transform: skewX(8deg);*/ /*x方向上斜切8度*/
transform: skewY(8deg); /*y方向上斜切8度*/
}
1. 转换案例:
下箭头制作

div{
width: 300px;
height: 40px;
border: #5c5c5c solid 1px;
margin: 100px auto;
position: relative;
}
div::after{
content: '';
width: 12px;
height: 12px;
border-right: #5c5c5c solid 2px;
border-bottom: #5c5c5c solid 2px;
display: block;
position: absolute;
top: 50%; /*子盒子左上角相对于有定位的父盒子居中显示*/
right: 12px;
transform: translateY(-50%) rotate(45deg); /*translateY(-50%)与top:50% 组合使用让子盒子相对父盒子垂直居中*/
}
div:hover{
border: #009 solid 1px;
}
div:hover::after{
border-right: #009 solid 2px;
border-bottom: #009 solid 2px;
}
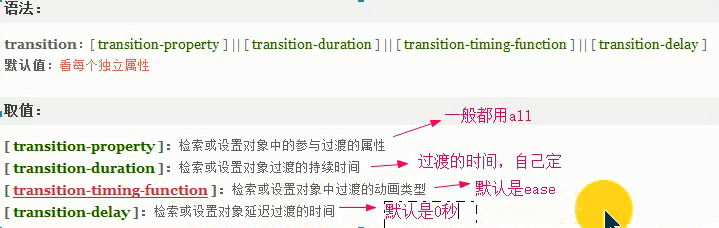
动画过渡(transition)

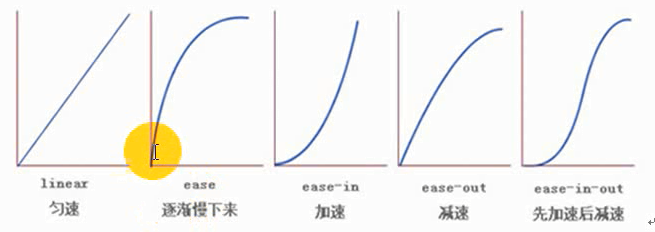
动漫过渡类型:

案例:
没有给transition瞬间变化 ↓ ↓
div{
width: 200px;
height: 100px;
border: #00f solid 3px;
background-color: #f90;
margin: 100px auto;
border-radius: 15px;
}
div:hover{
width: 300px;
height: 200px;
background-color: #f30;
}
1. 过渡的小案例:
div{
width: 200px;
height: 100px;
border: #00f solid 3px;
background-color: #f90;
margin: 100px auto;
border-radius: 15px;
/*transition: width 0.5s ease 0s;*/ /* 设置参与过渡的属性 过渡时间 过渡的动画类型 延迟过渡的时间 */
/*transition: all 0.5s ease 1s;*/ /* 默认用all参与 ... 延迟时间【进入和退出动画都延迟2秒】 */
transition: all 0.5s;
}
div:hover{
width: 300px;
height: 200px;
background-color: #f30;
}
2. 头像旋转小案例:
img{
border: #093 solid 4px;
display: block;
margin: 100px auto;
border-radius: 50%;
width: 300px;
height: 300px;
transition: all 1s;
}
img:hover{
transform: rotate(360deg);
}
3. 鼠标移动到图片上图片变大(模仿公开课网站的效果)
div{
width: 300px;
height: 300px;
border: #ccc solid 1px;
margin: 100px auto;
overflow: hidden;
}
div img{
width: 300px;
height: 300px;
transition: all 0.5s ease 0s;
}
div img:hover{
transform: scale(1.1);
}
4. 案例:抽奖的功能:

效果图 (素材可下载) |
背景 |
转盘 |
指针 |
HTML代码:
<div id="content">
<div id="zhuan"></div>
<img src="pointer.png" alt="">
</div>
css代码:
#content {
width: 698px;
height: 674px;
background: url('turntable-bg.jpg') no-repeat;
margin: auto;
overflow: hidden;
position: relative;
}
#content #zhuan {
width: 478px;
height: 478px;
background: url('turntable.png') no-repeat;
margin: 97px 0 0 110px;
transition: all 3s ease 0s;
}
#content img {
position: absolute;
left: 275px;
top: 219px;
}
JavaScript代码:
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script>
$(document).ready(function (e) {
$('#content img').click(function (e) {
var num = Math.floor(Math.random() * 3600); //求的旋转的随机数
$('#zhuan').css('transform', 'rotate(' + num + 'deg)');//实际看到图片的旋转度数并没有在原来旋转的基础上累加,而是基于原来图片0度时的位置设置样式,图片不管在哪个位置都会以顺时针或逆时针旋转回基于原来0度+rotate(度)
num %= 360; //num = num % 360
setTimeout(function () {
if (num <= 60) {
alert('谢谢参与');
} else if (num <= 60*2) {
alert('三等奖');
} else if (num <= 60*3) {
alert('谢谢参与');
} else if (num <= 60*4) {
alert('二等奖');
} else if (num <= 60*5) {
alert('谢谢参与');
} else if(num < 60*6){
alert('一等奖');
}
}, 3000);
});
});
</script>
3D转换
1. 3D转换之X轴旋转

※ X轴旋转就像单杠旋转
案例:

|
div{
|
☞ transform: rotateX(60deg)在二维平面,没有立体感。想让它有立体感需要添加透视功能()

|
透视点(延长会有一个相交点)-- 灭点 |

|
div{
|
默认情况以中线在旋转,添加transform-origin: bottom以底边为原点

|
div{
|
案例:打开的盒子

|
#content{
|
2. 3D转换之X轴旋转

※ Y轴旋转就像钢管舞,沿着y轴方向旋转

|
#content{
|
| 素材可下载 |  |
HTML5之特效的更多相关文章
- 分享8款绚丽的HTML5/jQuery特效插件
有几天没有分享前端资源了,今天要向大家分享15款非常给力的HTML5/jQuery特效插件,废话少说,一起来看看. 1.CSS3图片重力感应特效 很酷的一款CSS3模拟重力感应特效,你可以拖动图片来甩 ...
- 7款震撼人心的HTML5文字特效
1.CSS3五彩文字特效 文字带阴影效果 这是一款非常具有卡通形象的CSS3五彩文字特效,虽然没有迷人的动画效果,但是五彩缤纷的文字展现在屏幕上也是非常酷的,再加上每一个文字都有不同角度的阴影效果,加 ...
- 创意HTML5文字特效 类似翻页的效果
原文:创意HTML5文字特效 类似翻页的效果 之前在网上看到一款比较有新意的HTML5文字特效,文字效果是当鼠标滑过是出现翻开折叠的效果,类似书本翻页.于是我兴致勃勃的点开源码看了一下,发现其实实现也 ...
- ( 转 )超级惊艳 10款HTML5动画特效推荐
今天我们要来推荐10款超级惊艳的HTML5动画特效,有一些是基于CSS3和jQuery的,比较实用,特别是前几个HTML5动画,简直酷毙了,现在将它们分享给大家,也许你能用到这些HTML5动画和jQu ...
- 分享10款效果惊艳的HTML5图片特效
在HTML5的世界里,图片特效都十分绚丽,我们在网站上也分享过很多不错的HTML5图片特效,现在我们精选10款效果惊艳的HTML5图片特效分享给大家. 1.HTML5 3D正方体旋转动画 很酷的3D特 ...
- 分享10款效果惊艳的HTML5图片特效【转】
先插入一条广告,博主新开了一家淘宝店,经营自己纯手工做的发饰,新店开业,只为信誉!需要的亲们可以光顾一下!谢谢大家的支持!店名: 小鱼尼莫手工饰品店经营: 发饰.头花.发夹.耳环等(手工制作)网店: ...
- atitit.html5动画特效----打水漂 ducks_and_drakes
atitit.html5动画特效----打水漂 ducks_and_drakes 1. 原理 1 2. fly jquery插件 1 3. ---------code 2 4. 参考 4 1. 原理 ...
- 超级惊艳 10款HTML5动画特效推荐[转]
ylbtech_html5_demo 今天我们要来推荐 10 款超级惊艳的 HTML5 动画特效,有一些是基于 CSS3 和 jQuery 的,比较实用,特别是前几个 HTML5 动画,简直酷毙了,现 ...
- HTML5+CSS3特效设计集锦
20款CSS3鼠标经过文字背景动画特效 站长之家 -- HTML5特效索引 爱果果h5酷站欣赏 30个酷毙的交互式网站(HTML5+CSS3) 轻松搞定动画!17个有趣实用的CSS 3悬停效果教程 ...
- 8款HTML5动画特效推荐源码
1.HTML5 Canvas发光Loading动画 之前我们分享过很多基于CSS3的Loading动画效果,相信大家都很喜欢.今天我们要来分享一款基于HTML5 Canvas的发光Loading加载动 ...
随机推荐
- 自学git心得-2
趁着最近还没忙起来,抓紧更新一下学习心得. 现在的情景是,我们已经在本地创建了一个Git仓库,又想在GitHub创建一个Git仓库,并且让这两个仓库进行远程同步,这样,GitHub上的仓库既可以作为备 ...
- mvn 打包命令
mvn install & package:package是把jar打到本项目的target下,而install时把target下的jar安装到本地仓库,供其他项目使用. mvn clean ...
- linux crontab 的使用
linux crontab 的使用 准备(实验楼需要,实际环境不需要):sudo service rsyslog startsudo cron -f & crontab 使用添加任务:cron ...
- golang rest api example
package main import ( "net/http" "github.com/gin-gonic/gin" "github.com/jin ...
- SQL Server 2016 ->> T-SQL新特性
1) TRUNCATE表分区而不是整表 CREATE TABLE dbo.TruncatePartitionTest ( PrtCol INT, Col2 ) ) ON [myPS1](PrtCol) ...
- 【Leetcode】【Easy】Count and Say
The count-and-say sequence is the sequence of integers beginning as follows:1, 11, 21, 1211, 111221, ...
- pc端配置详细 2017级机械设计新生 史浩然
品牌名称:SAMSUNG/三星 证书状态:有效 申请人名称:苏州三星电子电脑有限公司 型号:940X3K-K01 操作系统:window8.1 产品名 ...
- Memory Leak Detection in C++
原文链接:http://www.linuxjournal.com/article/6556?page=0,0 An earlier article [“Memory Leak Detection in ...
- Linux:CentOS7卸载mysql
步骤 方法一. 1.查看mysql安装 rpm -qa|grep -i mysql 2.卸载前关闭mysql服务 rpm -ev --nodeps mysql-community-release-el ...
- 在Ubuntu搭建网站环境问题记录
1. 安装apache2 遇到如下问题 root@louis:~# apt-get install apache2Reading package lists... DoneBuilding depen ...