django下的csrf防御机制
CSRF
1、什么是CSRF?
CSRF(Cross-site request forgery),中文名称:跨站请求伪造,也被称为:one click attack/session riding,缩写为:CSRF/XSRF。
2、原理

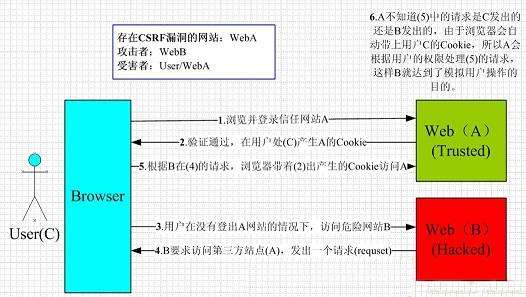
从上图可以看出,要完成一次CSRF攻击,受害者必须依次完成两个步骤 :
- 1.登录受信任网站A,并在本地生成Cookie 。
- 2.在不退出A的情况下,访问危险网站B。
ps:注意并不是你退出了A后登陆B就会没事,因为你不能保证你关闭浏览器了后,你本地的Cookie立刻过期,你上次的会话已经结束。
CSRF预防机制
CSRF的防御可以从服务端和客户端两方面着手,防御效果是从服务端着手效果比较好,现在一般的CSRF防御也都在服务端进行。
token防御的整体思路是:
第一步:后端随机产生一个token,把这个token保存在SESSION状态中;同时,后端把这个token交给前端页面;
第二步:下次前端需要发起请求(比如发帖)的时候把这个token加入到请求数据或者头信息中,一起传给后端;
第三步:后端校验前端请求带过来的token和SESSION里的token是否一致;
1、Django下的CSRF预防机制
django 第一次响应来自某个客户端的请求时,会在服务器端随机生成一个 token,把这个 token 放在 cookie 里。然后每次 POST 请求都会带上这个 token,
这样就能避免被 CSRF 攻击。
在 templete 中, 为每个 POST form 增加一个 {% csrf_token %} tag. 如下:
- 在返回的 HTTP 响应的 cookie 里,django 会为你添加一个 csrftoken 字段,其值为一个自动生成的 token
- 在所有的 POST 表单模板中,加一个{% csrf_token %} 标签,它的功能其实是给form增加一个隐藏的input标签,如下
<input type="hidden" name="csrfmiddlewaretoken" value="{{ csrf_token }}">,而这个csrf_token = cookie.csrftoken,在渲染模板时context中有context['csrf_token'] = request.COOKIES['csrftoken']
在通过表单发送POST到服务器时,表单中包含了上面隐藏了crsrmiddlewaretoken这个input项,服务端收到后,django 会验证这个请求的 cookie 里的 csrftoken 字段的值和提交的表单里的 csrfmiddlewaretoken 字段的值是否一样。如果一样,则表明这是一个合法的请求,否则,这个请求可能是来自于别人的 csrf 攻击,返回 403 Forbidden.
- 在通过 ajax 发送POST请求到服务器时,要求增加一个x-csrftoken header,其值为 cookie 里的 csrftoken 的值,服务湍收到后,django会验证这个请求的cookie里的csrftoken字段与ajax post消息头中的x-csrftoken header是否相同,如果相同,则表明是一个合法的请求
具体实现方法
django为用户实现防止跨站请求伪造的功能,通过中间件 django.middleware.csrf.CsrfViewMiddleware 来完成。而对于django中设置防跨站请求伪造功能有分为全局和局部。
全局:
中间件 django.middleware.csrf.CsrfViewMiddleware
局部:
- @csrf_protect,为当前函数强制设置防跨站请求伪造功能,即便settings中没有设置全局中间件。
- @csrf_exempt,取消当前函数防跨站请求伪造功能,即便settings中设置了全局中间件。
注:from django.views.decorators.csrf import csrf_exempt,csrf_protect
1、原理
在客户端页面上添加csrftoken, 服务器端进行验证,服务器端验证的工作通过'django.middleware.csrf.CsrfViewMiddleware'这个中间层来完成。在django当中防御csrf攻击的方式有两种:
1.在表单当中附加csrftoken
2.通过request请求中添加X-CSRFToken请求头。
注意:Django默认对所有的POST请求都进行csrftoken验证,若验证失败则403错误侍候。
2、应用
1、在表单中附加csrftoken
veiw中设置返回值:
return render_to_response('Account/Login.html',data,context_instance=RequestContext(request))
#在渲染模块时,使用 RequestContext。RequestContext 会处理 csrf_token 这个 tag, 从而自动为表单添加一个名为 csrfmiddlewaretoken 的 input
或者
return render(request, 'xxx.html', data) #使用render则会自动生成,不用ReqestContext html中设置Token:
{% csrf_token %}
2、Ajax
对于传统的form,可以通过表单的方式将token再次发送到服务端,而对于ajax的话,使用如下方式。
from django.template.context import RequestContext
# Create your views here. def test(request): if request.method == 'POST':
print request.POST
return HttpResponse('ok')
return render_to_response('app01/test.html',context_instance=RequestContext(request))
views.py
前端:
2、在进行post提交时,获取Cookie当中的csrftoken并在请求中添加X-CSRFToken请求头, 该请求头的数据就是csrftoken。通过$.ajaxSetup方法设置AJAX请求的默认参数选项, 在每次ajax的POST请求时,添加X-CSRFToken请求头
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
{% csrf_token %} <input type="button" onclick="Do();" value="Do it"/> <script src="/static/plugin/jquery/jquery-1.8.0.js"></script>
<script src="/static/plugin/jquery/jquery.cookie.js"></script>
<script type="text/javascript">
var csrftoken = $.cookie('csrftoken'); function csrfSafeMethod(method) {
// these HTTP methods do not require CSRF protection
return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));
}
$.ajaxSetup({
beforeSend: function(xhr, settings) {
if (!csrfSafeMethod(settings.type) && !this.crossDomain) {
xhr.setRequestHeader("X-CSRFToken", csrftoken);
}
}
});
function Do(){ $.ajax({
url:"/app01/test/",
data:{id:1},
type:'POST',
success:function(data){
console.log(data);
}
}); }
</script>
</body>
</html>
text.html
django下的csrf防御机制的更多相关文章
- Django之csrf防御机制
1.csrf攻击过程 csrf攻击说明: 1.用户C打开浏览器,访问受信任网站A,输入用户名和密码请求登录网站A; 2.在用户信息通过验证后,网站A产生Cookie信息并返回给浏览器,此时用户登录网站 ...
- django下的ckeditor 5.0 文本编辑器上传功能。
完整的后台界面怎么可以没有文本编辑器,但是django的admin界面很疑惑,没有自带文本编辑器,好在网上有不少成型的库可以用 我用的是ckeditor编辑器,安装和配置我引用别人的博客 这篇博客配置 ...
- Django中的CSRF
CSRF(Cross Site Request Forgery, 跨站域请求伪造) CSRF 背景与介绍 CSRF(Cross Site Request Forgery, 跨站域请求伪造)是一种网络的 ...
- Django中的csrf基础了解
简介 django为用户实现防止跨站请求伪造的功能,通过中间件 django.middleware.csrf.CsrfViewMiddleware 来完成.而对于django中设置防跨站请求伪造功能有 ...
- Django进阶之CSRF
简介 django为用户实现防止跨站请求伪造的功能,通过中间件 django.middleware.csrf.CsrfViewMiddleware 来完成.而对于django中设置防跨站请求伪造功能有 ...
- rest framework认证组件和django自带csrf组件区别详解
使用 Django 中的 csrf 处理 Django中有一个django.middleware.csrf.CsrfViewMiddleware中间件提供了全局的csrf检查.它的原理是在<fo ...
- [oldboy-django][2深入django]xss攻击 + csrf
1 xss攻击 xss攻击(跨站脚本攻击,用户页面提交数据来盗取cookie) - 慎用safe, 和mark_safe -- 如果要用,必须要过滤 - 定义: 用户提交内容,在页面展示用html显示 ...
- Web框架之Django_09 重要组件(Django中间件、csrf跨站请求伪造)
摘要 Django中间件 csrf跨站请求伪造 一.Django中间件: 什么是中间件? 官方的说法:中间件是一个用来处理Django的请求和响应的框架级别的钩子.它是一个轻量.低级别的插件系统,用于 ...
- django下的framework
可以创建个虚拟环境先,不过我没使用这个方式 virtualenv env source env/bin/activate ------ 退出: To exit the virtualenv envir ...
随机推荐
- jsp tld的function 自定义方法扩展
引入方式示例: <%@ taglib prefix="fns" uri="/WEB-INF/tlds/fns.tld" %> 写法示例: <? ...
- iOS swift 启动页加载广告(图片广告+视频广告)
一般app在启动的时候都会有广告页,广告页用来加载自己的或者第三方的广告,广告的展示形式也多种多样,最近在看swift相关的东西,这里将提供支持加载图片广告和视频广告的解决方案 思路: 我们知道在加载 ...
- Java 编程
1,Java实体如果复写构造方法,一定要显式指定默认构造方法 2,集合初始化下面这种方法不可取 因为双括号初始化(DBI)创建了一个匿名类,该类引用了拥有对象的实例,如果匿名内部类被其他对象返回并持有 ...
- CSS border-style 属性查询
border-style 属性用于设置元素所有边框的样式,或者单独地为各边设置边框样式.只有当这个值不是 none 时边框才可能出现. none solid dotted dashed double ...
- 后台运行 screen命令
nohub不能用的,用这个 后台运行 yum install screen 只要Screen本身没有终止,在其内部运行的会话都可以恢复 登录到主机上执行screen -r就可以恢复会话的运行. 同样在 ...
- 如何给RecyclerView加上滚动条--现在就教你
时隔许久,我又要更博了,含蓄的话不多说了,今天我们的主题是这个RecyclerView.至于为什么要加个scrollBar?因为我的业务需求是需要一个实现成这样的, 效果图:(可能看起来比较粗糙,但功 ...
- Deep3d研究
如何使用CNN将视频从2D到3D进行自动转换 http://www.sohu.com/a/128924237_642762 从2D图片生成3D模型(3D-GAN) http://blog.topspe ...
- 第一百四十七节,封装库--JavaScript,滑动导航
JavaScript,封装库--滑动导航 效果图 html <!--滑动导航--> <div id="nav"> <ul class="ab ...
- db2 常用类型
DB2的常用数据类型包括以下几个: 一.数字型的. 1. SMALLINT ---短整型,范围为-32768~+32767,一遍用的较少 2. INT/INTEGER ---整 ...
- NLM非局部均值算法相关
NLM原文: 基于图像分割的非局部均值去噪算法 基于图像分割的非局部均值去噪算法_百度文库 https://wenku.baidu.com/view/6a51abdfcd22bcd126fff705c ...
