(1-3)line-height与图片的表现
(1-3)line-height与图片的表现
这篇文章真的很重要,耐心看,重中之重。
一、行高和图片的表现
图片和行高有什么歪腻呢?? 很多人不明白,为什么我图片好好的放在一个标签里面它就出现了如下问题,
箭头地方的空白处到底哪来的?

因为内联盒模型默认基线对齐的,其中有一个隐藏的文本标签在做遂啦~

看到没!! 和基线对齐了
接下来再做个练习验证一下

看,是不是和我们的标准X的基线重合了,
那么我们有哪些方法来消除这个小问题呢?
贴出几个大写的方法:
1、 图片块状化,因为内联盒模型文本对齐怎么影响的到变强的大哥呢
{ img:display:block;}
2、图片底线对齐
{ img: vertical-align: bottom}
3、行高足够小-使基线位置上移
.box { line-height:0;}
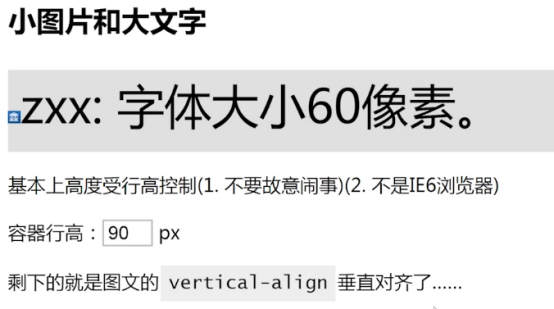
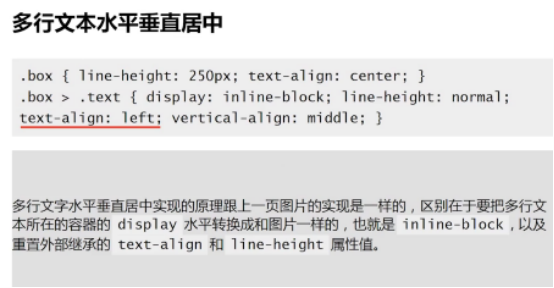
当我们知道图片的对齐位置了我们可以做很多事。比如:


---------------------------------------------------------分割线---------------------------------------------------
小编码字找图不易,希望小编的分享能对大家有所启发。大家有不同的意见或建议可以在下面的留言区跟我交流。觉得好可以关注,后续还有继续推文噢~
赞赏小编一个跳跳糖~~~
(1-3)line-height与图片的表现的更多相关文章
- C# Selenium with PhantomJSDriver get image width and height (获取图片的长和高)
//get image width and height var image=driver.FindElement(By.ClassName("it-Header_authorImage&q ...
- How to Take Control of Your Line Height in Outlook.com
Reference to: http://www.emailonacid.com/blog/details/C13/line_height_and_outlook.com
- 深入了解css的行高Line Height属性
什么是行间距? 古时候我们使用印刷机来出来文字.印刷出来的每个字,都位于独立的一个块中. 行间距,即传说中控制两行文字垂直距离的东东.在CSS中,line-height被用来控制行与行之间垂直距离. ...
- Web性能优化:图片优化
程序员都是懒孩子,想直接看自动优化的点:传送门 我自己的Blog:http://cabbit.me/web-image-optimization/ HTTP Archieve有个统计,图片内容已经占到 ...
- Javascript图片预加载详解
预加载图片是提高用户体验的一个很好方法.图片预先加载到浏览器中,访问者便可顺利地在你的网站上冲浪,并享受到极快的加载速度.这对图片画廊及图片占据很大比例的网站来说十分有利,它保证了图片快速.无缝地发布 ...
- height与line-height
1.网页的所有元素可以分为块元素和行元素.一行文字所在的一个逻辑区域是行元素,其他的元素就都是块元素line-height只针对行元素,height针对其他所有元素 2. width,height对于 ...
- 【python】PIL 批量绘制图片矩形框工具
工具采用PIL:Python Imaging Library,图像处理标准库.PIL功能非常强大,但API却非常简单易用. 安装PIL 在Debian/Ubuntu Linux下直接通过apt安装 $ ...
- android图片处理方法
Java代码 //压缩图片大小 public static Bitmap compressImage(Bitmap image) { ByteArrayOutputStream baos = new ...
- Android图片开发内幕--基础篇
前言:本来我是做电视应用的,但是因为公司要出手机,人员紧张,所以就抽调我去支援一下,谁叫俺是雷锋呢!我做的一个功能就是处理手机中的应用ICON,处理无非就是美化一下,重新与底板进行合成和裁剪,用到了很 ...
随机推荐
- document.documentElement和document.body区别介绍
document.documentElement和document.body区别介绍 * 区别 body是DOM对象黎明的body子节点,即标签 docummentElement 是整个树的根节点ro ...
- jenkins定时
分别的定义为:分 时 天 月 星期 Minutes within the hour (0–59) HOUR Thehour of the day (0–23) DOM Th ...
- Keras中间层输出的两种方式,即特征图可视化
训练好的模型,想要输入中间层的特征图,有两种方式: 1. 通过model.get_layer的方式.创建新的模型,输出为你要的层的名字. 创建模型,debug状态可以看到模型中,base_model/ ...
- win7 64位英文版 ado驱动
https://www.microsoft.com/zh-tw/download/details.aspx?id=5793
- 接口自动化测试框架 :APIAutoTest框架
前言 随着测试技术的发展,接口自动化测试逐渐成为各大公司投入产出比最高的测试技术.介入时间早,执行效率高,稳定性高的优点,让越来越多的公司引入接口自动化测试. 框架简介 APIAutoTest是处理A ...
- https迁移实践手记
前言什么是公钥和私钥?使用OpenssL生成私钥.使用Keytool导出私钥.主流数字证书都有哪些格式?SSL证书类型注册SSL证书使用OpenSSL工具生成CSR文件使用keytool工具生成CSR ...
- (转)expect命令脚本语言介绍及生产实践
原文:http://www.fblinux.com/?p=526 Expect介绍 expect是一个用来实现自动交互功能的软件套件,是用来实现自动和交互式任务程序进行通信,无需人的手工干预.比如SS ...
- springboot实现服务器端消息推送(H5原生支持)
随着互联网的发展,传统的HTTP协议已经很难满足Web应用日益复杂的需求了.近年来,随着HTML5的诞生,WebSocket协议被提出,它实现了浏览器与服务器的全双工通信,扩展了浏览器与服务端的通信功 ...
- ServletContextListener知识点
1 知识点 2 代码演示 import java.text.ParseException; import java.text.SimpleDateFormat; import java.util.Da ...
- 使用jsp完成商品列表的动态显示
1数据库准备工作 1创建数据库 2 创建product表 代码如下: CREATE TABLE `product` ( `pid` ) NOT NULL, `pname` ) DEFAULT NULL ...
