001-ant design pro安装、目录结构、项目加载启动【原始、以及idea开发】
一、概述
1.1、脚手架概念
编程领域中的“脚手架(Scaffolding)”指的是能够快速搭建项目“骨架”的一类工具。例如大多数的React项目都有src,public,webpack配置文件等等,而src目录中又包含components目录等等。每次在新建项目时,手动创建这些固定的文件目录。脚手架的作用就是帮助你完成这些重复性的工作,包括一键生成主要的目录结构、安装依赖等等。
1.2、参考地址
ant design参看地址:https://ant.design/docs/react/introduce-cn
其中主要包含了各种插件及使用
ant design pro参看地址:https://pro.ant.design/docs/getting-started-cn
其中主要是一个企业级中后台前端/设计解决方案
二、准备工作
本地环境需要安装 node 和 git。技术栈基于 ES2015+、React、dva、g2 和 antd,提前了解和学习这些知识会非常有帮助。
三、安装
有两种方式进行安装:
方式一、直接 clone git 仓库
$ git clone --depth=1 https://github.com/ant-design/ant-design-pro.git my-project
$ cd my-project
方式二、使用命令行工具
你可以使用集成化的命令行工具 ant-design-pro-cli。
$ npm install ant-design-pro-cli -g
$ mkdir my-project && cd my-project
$ pro new # 安装脚手架
四、目录结构
此时已经为你生成了一个完整的开发框架,提供了涵盖中后台开发的各类功能和坑位,下面是整个项目的目录结构。
├── mock # 本地模拟数据
├── public
│ └── favicon.ico # Favicon
├── src
│ ├── assets # 本地静态资源
│ ├── common # 应用公用配置,如导航信息
│ ├── components # 业务通用组件
│ ├── e2e # 集成测试用例
│ ├── layouts # 通用布局
│ ├── models # dva model
│ ├── routes # 业务页面入口和常用模板
│ ├── services # 后台接口服务
│ ├── utils # 工具库
│ ├── g2.js # 可视化图形配置
│ ├── theme.js # 主题配置
│ ├── index.ejs # HTML 入口模板
│ ├── index.js # 应用入口
│ ├── index.less # 全局样式
│ └── router.js # 路由入口
├── tests # 测试工具
├── README.md
└── package.json
五、项目加载启动
方式一、使用原始npm启动
此时可以本地启动
$ npm install
$ npm start
启动过程
E:\work\antdesign\my-project>npm start > ant-design-pro@1.3.0 start E:\work\antdesign\my-project
> cross-env ESLINT=none roadhog dev Compiled successfully! You can now view Your App in the browser. Local: http://localhost:8000/
On Your Network: http://10.0.9.120:8000/ Note that the development build is not optimized.
To create a production build, use npm run build.
启动完成后会自动打开浏览器访问 http://localhost:8000,你看到下面的页面就代表成功了。
·
方式二、使用idea插件
安装过程如 :http://www.cnblogs.com/bjlhx/p/8967531.html
使用过程:
1、在第三步使用git获取代码后,打开idea,使用File→Open打开项目目录即可
2、打开idea内嵌terminal,执行【其实此步骤可以直接拷贝其他项目下的node_modules文件】
npm install
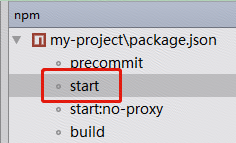
3、在项目的package.json上右键,点击show npm scripts,出现如下图,如果找不到可以通过,View→tools windows→npm打开,
4、双击start执行即可

接下来你可以修改代码进行业务开发了,我们内建了典型业务模板、常用业务组件、模拟数据、HMR 实时预览、状态管理、国际化、全局路由等等各种实用的功能辅助开发,你可以继续阅读和探索左侧的其他文档。
001-ant design pro安装、目录结构、项目加载启动【原始、以及idea开发】的更多相关文章
- ant design pro(一)安装、目录结构、项目加载启动【原始、以及idea开发】
一.概述 1.1.脚手架概念 编程领域中的“脚手架(Scaffolding)”指的是能够快速搭建项目“骨架”的一类工具.例如大多数的React项目都有src,public,webpack配置文件等等, ...
- react使用ant design pro时的滑动图片组件
react的滑动图片验证,是基于https://segmentfault.com/a/1190000018309458?utm_source=tag-newest做的修改,改动的主要有以下几点: 1. ...
- Ant Design Pro入门教程,安装,运行(V5 Typescript版)
[前言] 找了很多Admin模板,最后还是看中了AntDesignPro这个阿里巴巴开源的Admin框架,长这样(还行吧,目前挺主流的): 官网地址:https://pro.ant.design/in ...
- 使用ant design pro搭建项目
脚手架搭建 git clone --depth=1 https://github.com/ant-design/ant-design-pro.git my-project 然后 cd my-proje ...
- Ant Design Pro+Electron+electron-builder实现React应用脱离浏览器,桌面安装运行
ant-design-pro ----> version :2.3.1 由于网上Ant Design Pro+Electron的资料太少,我就贡献一点经验 最近需要讲AntD Pro项目(以 ...
- 【后台管理系统】—— Ant Design Pro入门学习&项目实践笔记(三)
前言:前一篇记录了[后台管理系统]目前进展开发中遇到的一些应用点,这一篇会梳理一些自己学习Ant Design Pro源码的功能点.附:Ant Design Pro 在线预览地址. Dashboard ...
- Ant Design Pro项目打开页设为登录或者其他页面
Ant Design Pro项目打开页设为登录或者其他页面 一.打开页设为登录页 首先找到utils包中的authority文件,在该文件中找到如下代码: export function getAut ...
- 阿里开源项目之Ant Design Pro
本篇文章主要包含的内容有三个方面. 第一.Ant Design Pro简介; 第二.Ant Design Pro能做什么; 第三.初步使用; 我相信通过这三个方面的讲解能让你大概知道Ant Desig ...
- 轻松玩转Ant Design Pro一
ant design pro来源于ant design,其是一段自带样式的react组件,用于企业后台的漂亮的,可控的组件.ant design有很多组件和样式,不可能所有都记住,我们只要记住常用的, ...
随机推荐
- C++类成员指针(指向类成员的指针)
1.指向类的数据成员的指针: 声明格式如下: <类型说明符> <类名>::* <指针变量名>; 2.指向类的成员函数的指针: 声明格式如下: <类型说明符 ...
- TCP会话劫持_转
前言通常,大家所说的入侵,都是针对一台主机,在获得管理员权限后,就很是得意:其实,真正的入侵是占领整个内部网络.针对内部网络的攻击方法比较多,但比较有效的方法非ARP欺骗.DNS欺骗莫属了.但是,不管 ...
- lua语言介绍
什么是Lua Lua是一个小巧的脚本语言. 是巴西里约热内卢天主教大学(Pontifical Catholic University of Rio de Janeiro)里的一个研究小组,由Rober ...
- sublime3 10款必备插件
http://www.cnblogs.com/lhb25/p/10-essential-sublime-text-plugins.html
- 请说明SQLServer中delete from tablea & truncate table tablea的区别
请说明SQLServer中delete from tablea & truncate table tablea的区别 解答:两者都可以用来删除表中所有的记录.区别在于:truncate是DDL ...
- Hibernate中:不看数据库,不看XML文件,不看查询语句,怎么样能知道表结构?
Hibernate中:不看数据库,不看XML文件,不看查询语句,怎么样能知道表结构? 解答:可以看与XML文件对应的域模型.
- HashTable类
HashTable类不紧可以像Vector类一样动态的存储一系列的对象,而且对存储的每一个对象(称为值)都安排另一个对象(称为关键字)与它相关联. 用做关键字的类必须覆盖Object.hashCode ...
- 【Raspberry Pi】定时运行python程序读温湿度传感器数据&发邮件
1.定时执行脚本 http://tech.it168.com/a2011/0707/1214/000001214830_all.shtml /sbin/service crond start //启动 ...
- cout显示Mat类对象报错Access Violation
AV(Access Violation)错误:非法访问. image_match.exe 中的 0x0000002a 处有未经处理的异常: 0xC0000005: Access violation 程 ...
- Oracle体系机构
Oracle 体系结构1.文件:数据库组成和实例文件;2.系统全局区:SGA内存结构,SGA PGA UGA关,也研究SGA和java池,共享池和大部分的池;3.物理进程和线程 server进程 ba ...
