DOM 综合练习(一)
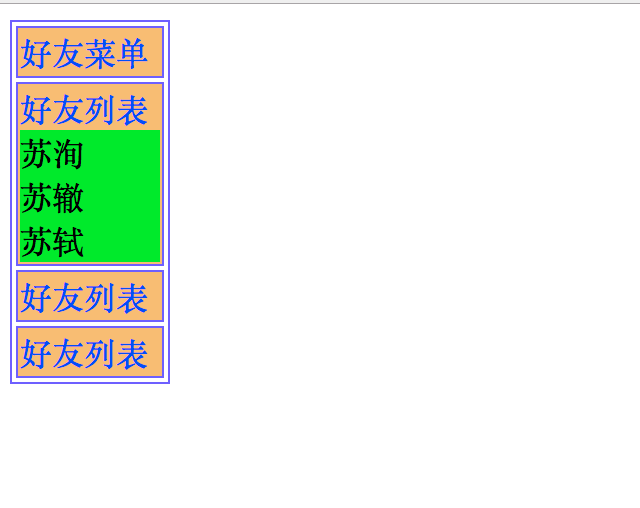
// 练习一: 完成一个好友列表的展开闭合效果
<html>
<head>
<style type="text/css">
// 对表格中的 ul 进行样式定义
// 1. 去除无序列表的样式
// 2. 将列表的外边距取消
table ul{
list-style:none;
margin:0px;
background-color:#26e356;
// 使用 display 属性设置, 无序列表的显示方式
display:none;
padding:0px;
}
// 对表格框线进行定义
table{
border: #8080ff 1px solid;
width:80px;
}
// 对单元格框线进行定义
table td{
border:#8080ff 1px solid;
background-color:#f3c98f;
}
// 对单元格中的超链接定义样式
table td a:link,table td a:visited{
color:#1f6df1;
text-decoration:none;
}
table td a:hover{
color:#df4011;
}
// 预定义一些样式, 类加载器, 便于给标签动态加载
.open{
display:block;
}
.close{
display:none;
}
</style>
</head>
<body>
<script type="text/javascript">
// 定义事件处理方式
function list(node){
// 获取被操作的节点 ul
// 先通过事件源超链接标签获取其父节点 td, 然后在通过父节点获取 ul 节点
// 所有的容器型标签(即标签中还有标签)都具备 getElementsByTagName 方法
var oTdNode = node.parentNode;
var oUlNode = oTdNode.getElementsByTagName("ul")[0];
// 因为要保证一次打开一个列表, 而其他列表处于关闭状态
// 获取表格中所有的 ul 节点, 结果为数组, 即collection
// 首先获取表格节点对象
var oTabNode = document.getElementById("goodlist");
var collUlNodes = oTabNode.getElementsByTagName("ul");
// 通过 for 循环遍历, int x 为错误, 这是 java 的写法
for(var x=0; x<collUlNodes.length; x++){
if(collUlNodes[x]==oUlNode){
// 因为 ul 节点 className 的初始值为null, 所以使用 if 进行反向判断
if(oUlNode.className == "open"){
oUlNode.className = "close";
} else {
oUlNode.className = "open";
}
} else {
collUlNodes[x].className = "close";
}
}
}
</script>
<table id="goodlist">
<tr>
<td>
// 取消超链接默认点击效果, 并添加自定义事件
<a href="javascript:void(0)" onclick="list(this)">好友菜单</a>
<ul>
<li>李白</li>
<li>杜甫</li>
<li>白居易</li>
</ul>
</td>
</tr>
<tr>
<td>
<a href="javascript:void(0)" onclick="list(this)">好友列表</a>
<ul>
<li>苏洵</li>
<li>苏辙</li>
<li>苏轼</li>
</ul>
</td>
</tr>
<tr>
<td>
<a href="javascript:void(0)" onclick="list(this)">好友列表</a>
<ul>
<li>历史</li>
<li>地理</li>
<li>自然</li>
<li>政治</li>
</ul>
</td>
</tr>
<tr>
<td>
<a href="javascript:void(0)" onclick="list(this)">好友列表</a>
<ul>
<li>唐朝</li>
<li>宋朝</li>
<li>元朝</li>
</ul>
</td>
</tr>
</table>
</body>
</html>

// 需求二: 创建任意行数和列数的表格
// 思路:
// 1. 事件源, 比如按钮
// 2. 必须有一个生成的表格节点存储位置
<html>
<head>
<style type="text/css">
table{
border:#249bdb 1px solid;
width:500px;
border-collapse:collapse;
}
table td{
border:#249bdb 1px solid;
padding:5px;
}
</style>
</head>
<body>
<script type="text/javascript">
function crtTable(){
// 既然操作的是表格, 那么最方便的方式就是使用表格节点对象的方法来完成
// 表格是由行组成, 表格节点对象中 insertRow 方法就完成了创建行并添加到该表格的动作
var oTabNode = document.createElement("table");
// 为了标识表格, 给表格起名字
// 第一种方式: oTabNode.id = "tabid";
// 第二种方式:
oTabNode.setAttribute("id","tabid");
// 获取输入的行数和列数
// document.getElemntsByName("rownum")[0] 获取到的为 input 对象,
// 还需要通过 value 获取其值, 并将其值转换为数值类型
var rowVal = parseInt(document.getElementsByName("rownum")[0].value);
var colVal = parseInt(document.getElementsByName("colnum")[0].value);
for(var x=1; x<=rowVal; x++){
var oTrNode = oTabNode.insertRow();
for(var y=1; y<=colVal; y++){
// 行是由单元格组成, 通过 tr 节点对象的 insertCell 来完成
// 创建并添加单元格的动作
var oTdNode = oTrNode.insertCell();
// 单元格中添加内容
oTdNode.innerHTML = x+"...."+y;
}
}
// 将表格节点添加到 div 中
document.getElementsByTagName("div")[0].appendChild(oTabNode);
// 创建表格的功能,只能在页面中创建一次
document.getElementsByName("crtBut")[0].disabled = true;
}
// 删除行
function delRow(){
// 获取表格对象
var oTabNode = document.getElementById("tabid");
// 判断表格是否存在
if(!oTabNode){
alert("表格不存在,请创建表格!");
return;
}
// 获取要删除的表格行数
var rowVal = parseInt(document.getElementsByName("delrow")[0].value);
// 健壮性判断, 要删除的表格行数小于总行数
if(rowVal >= 1 && rowVal<=oTabNode.rows.length){
oTabNode.deleteRow(rowVal - 1);
} else {
alert("要删除的行不存在!");
}
}
// 删除列, 其实就是在删除每一行中同一位置的单元格
function delCol(){
// 获取表格对象
var oTabNode = document.getElementById("tabid");
// 判断表格是否存在
if(!oTabNode){
alert("表格不存在,请创建表格!");
return;
}
// 获取要删除的表格列数
var colVal = parseInt(document.getElementsByName("delcol")[0].value);
// 健壮性判断
if(colVal>=1 && colVal<=oTabNode.rows[0].cells.length){
// 遍历行,并对每一行进行删除指定单元格
for(var x=0; x<oTabNode.rows.length; x++){
oTabNode.rows[x].deleteCell(colVal-1);
}
} else {
alert("要删除的列不存在!");
}
}
</script>
行:<input type="text" name="rownum"/>列:<input type="text" name="colnum"/>
<input type="button" name="crtBut" value="创建表格" onclick="crtTable()"/>
<hr/>
<input type="text" name="delrow" /><br/>
<input type="button" value="删除行" onclick="delRow()"/><br/>
<input type="text" name="delcol" /><br/>
<input type="button" value="删除列" onclick="delCol()"
<br/>
<hr/>
// 存储表格的位置
<div></div>
</body>
</html>
// 需求三: 行颜色间隔显示, 鼠标落在哪一行,颜色变化
// 对表格进行排序
<html>
<head>
<style type="text/css">
table{
border:#249bdb 1px solid;
width:500px;
border-collapse:collapse;
}
table td{
border:#249bdb 1px solid;
padding:10px;
}
table th{
border:#249bdb 1px solid;
padding:10px;
background-color:rgb(200,200,200);
}
// 预定义样式,
.one{
background-color:#e1e16a;
}
.two{
background-color:#75f094;
}
.over{
background-color:#8deffa;
}
</style>
</head>
<body>
<script type="text/javascript">
// 定义变量, 在鼠标悬停事件中使用
var name;
function trColor(){
/*
* 思路:
* 1. 因为要操作行的样式, 所以要先获取表格对象
* 2. 获取所有被操作的行对象
* 3. 遍历行并给每一行指定样式
*/
var oTabNode = document.getElementById("info");
// 获取表格中所有的行
var collTrNodes = oTabNode.rows;
// 表格中有标题,所以要从第二行开始遍历
for(var x=1; x<collTrNodes.length; x++){
if(x%2 == 1){
collTrNodes[x].className = "one";
} else {
collTrNodes[x].className = "two";
}
// 给每行添加一个鼠标悬停和移开事件
collTrNodes[x].onmouseover = function(){
// 记录变化之前的颜色
name = this.className;
this.className = "over"; // 使用预定义样式
}
collTrNodes[x].onmouseout = function(){
this.className = name; // 恢复为之前的颜色
}
}
}
// 函数需要被调用,才能执行.
// 而函数的调用需要在网页加载完成后,执行
onload = function(){
trColor();
}
</script>
<table id="info">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>地址</th>
</tr>
<tr>
<td>张三</td>
<td>21</td>
<td>北京</td>
</tr>
<tr>
<td>李白</td>
<td>25</td>
<td>陕西</td>
</tr>
<tr>
<td>旺财</td>
<td>63</td>
<td>河南</td>
</tr>
<tr>
<td>小强</td>
<td>53</td>
<td>山西</td>
</tr>
<tr>
<td>杜甫</td>
<td>9</td>
<td>辽宁</td>
</tr>
<tr>
<td>小强</td>
<td>35</td>
<td>浙江</td>
</tr>
<tr>
<td>白居易</td>
<td>32</td>
<td>安徽</td>
</tr>
</table>
</body>
</html>

// 需求四: 对表格中的数据以年龄排序
<html>
<head>
<style type="text/css">
table{
border:#249bdb 1px solid;
width:500px;
border-collapse:collapse;
}
table td{
border:#249bdb 1px solid;
padding:10px;
}
table th{
border:#249bdb 1px solid;
padding:10px;
background-color:rgb(200,200,200);
}
th a:link,th a:visited{
color:#279bda;
text-decoration:none;
}
</style>
</head>
<body>
<script type="text/javascript">
/*
* 思路:
* 1. 排序就需要数组. 获取需要参与排序的行对象数组
* 2. 对行数组中的每一行的年龄单元格的数据进行比较, 并完成行对象在数组中的位置置换
* 3. 将排好序的数组重新添加回表格
*/
var flag = true;
function sortTable(){
var oTabNode = document.getElementById("info");
// 获取所有的行
var collTrNodes = oTabNode.rows;
// 定义一个临时容器, 存储需要排序的行对象
// 此时存储的为对象的引用
var trArr = [];
// 表格中的第一行是标题, 不需要存储
// 遍历原行集合, 并将需要排序的行对象存储到临时容器中
for(var x=1; x<collTrNodes.length; x++){
trArr[x-1] = collTrNodes[x];
}
// 对临时容器排序
mySort(trArr);
// 将排完序的行对象添加回表格
// 正序和逆序
if(flag){
for(var x=0; x<trArr.length; x++){
trArr[x].parentNode.appendChild(trArr[x]);
}
flag = false;
} else {
for(var x = trArr.length-1; x >= 0; x--){
trArr[x].parentNode.appendChild(trArr[x]);
}
flag = true;
}
}
// 排序方法
function mySort(arr){
for(var x=0; x<arr.length-1;x++){
for(var y=x+1; y<arr.length; y++){
if(parseInt(arr[x].cells[1].innerHTML)>parseInt(arr[y].cells[1].innerHTML)){
var temp = arr[x];
arr[x] = arr[y];
arr[y] = temp;
}
}
}
}
</script>
<table id="info">
<tr>
<th>姓名</th>
<th><a href="javascript:void(0)" onclick="sortTable()">年龄</a></th>
<th>地址</th>
</tr>
<tr>
<td>张三</td>
<td>21</td>
<td>北京</td>
</tr>
<tr>
<td>李白</td>
<td>25</td>
<td>陕西</td>
</tr>
<tr>
<td>旺财</td>
<td>63</td>
<td>河南</td>
</tr>
<tr>
<td>小强</td>
<td>53</td>
<td>山西</td>
</tr>
<tr>
<td>杜甫</td>
<td>9</td>
<td>辽宁</td>
</tr>
<tr>
<td>小强</td>
<td>35</td>
<td>浙江</td>
</tr>
<tr>
<td>白居易</td>
<td>32</td>
<td>安徽</td>
</tr>
</table>
</body>
</html>
参考资料
DOM 综合练习(一)的更多相关文章
- DOM综合案例、SAX解析、StAX解析、DOM4J解析
今日大纲 1.DOM技术对xml的增删操作 2.使用DOM技术完成联系人管理 3.SAX和StAX解析 4.DOM4J解析 5.XPATH介绍 1.DOM的增删操作 1.1.DOM的增加操作 /* * ...
- JQuery:JQuery基本语法,JQuery选择器,JQuery DOM,综合案例 复选框,综合案例 随机图片
知识点梳理 课堂讲义 1.JQuery快速入门 1.1.JQuery介绍 jQuery 是一个 JavaScript 库. 框架:Mybatis (jar包) 大工具 插件:PageHelper (j ...
- DOM 综合练习(二)
// 需求一: 二级联动菜单 <html> <head> <style type="text/css"> select{ width:100px ...
- 每天一个JS 小demo之新建文件夹。主要知识点:DOM方法的综合运用
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"& ...
- jQuery使用(六):DOM操作之元素包裹、克隆DOM与data的综合应用
包裹 wrap() wrapInner() wrapAll() unwrap() clone() 数据缓存机制 data 文档处理(包裹) 1.1.wrap()--将所匹配的元素用其他元素结构化标签包 ...
- 网站开发综合技术 三 JavaScript的DOM操作
第3部分 JavaScript的DOM操作 1.DOM的基本概念 DOM是文档对象模型,这种模型为树模型:文档是指标签文档:对象是指文档中每个元素:模型是指抽象化的东西. 2.Windows对象操作 ...
- 每天一个JS 小demo之商品筛选。主要知识点:DOM方法综合运用
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"& ...
- 每天一个JS 小demo之树菜单。主要知识点:DOM方法综合运用,递归运用
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"& ...
- 读书笔记:JavaScript DOM 编程艺术(第二版)
读完还是能学到很多的基础知识,这里记录下,方便回顾与及时查阅. 内容也有自己的一些补充. JavaScript DOM 编程艺术(第二版) 1.JavaScript简史 JavaScript由Nets ...
随机推荐
- 大型站点技术架构PDF阅读笔记(一):
1.数据库读写分离: 2.系统吞吐量和系统并发数以及系统响应时间之间的关系: 3.系统负载的概念: 4.反向代理的概念: 5.使用缓存来读取数据: 6.利用cookie来记录session: 利用co ...
- eclipse中使用weblogic作为服务器控制台中文乱码
使用WebLogic时控制台输出中文乱码解决方法: 1.找到weblogic安装目录,当前项目配置的domain 2.找到bin下的setDomainEnv.cmd文件 3.打开文件,从文 ...
- 本地测试Tomcat配置Https访问
一.tomcat开启HTTPS配置 1) 准备证书 使用jdk工具keytool生成一个ssl测试用证书, 一路按照提示操作输入即可 keytool -genkey -alias tomcat -ke ...
- Dijkstra普通算法及优先队列优化
#include<stdio.h> #include<iostream> #define maxv 100 #define inf 0x3fffffff using names ...
- PHP文件包含
今天突然发现这个东西有好多奇怪的东西,特别写一下记一下 测试用的1.txt及phpinfo.php内容都是phpinfo() 截断: 好多.和好多./截断:这里不测试了,摘自代码审计一书,5.2可用, ...
- Hadoop 安装指南
一.安装JDK 1.用户可以在Oracle JDK的官网下载相应版本的JDK,本例以JDK 1.6为例,官网地址为http://www.oracle.com/tech-network/java/jav ...
- django 模板报错
"Requested setting TEMPLATE_DEBUG, but settings are not configured. You must either define the ...
- 通过PDO 连接SQL Server
下载PDO_DBLIB库 PDO的各种库都可以在PECL中找到,例如,MySQL库:PDO_MYSQL.Oracle库:PDO_OCI. 作为SQL Server 的连接库,通过下面命令下载PDO_D ...
- JVM源码分析之Metaspace解密
概述 metaspace,顾名思义,元数据空间,专门用来存元数据的,它是jdk8里特有的数据结构用来替代perm,这块空间很有自己的特点,前段时间公司这块的问题太多了,主要是因为升级了中间件所 ...
- Have your GDX app run in the web browser
https://code.google.com/p/libgdx-users/wiki/Applets—————————————————————————————————————————————— Ha ...
