DIY了一下自己blog的UI
当年才学前端时就想改自己blog的UI,然鹅当时没看见那个“申请JS权限”,一直以为blog不能随意DIY样式,只改了少许CSS。
现在重新看看设置管理选项,简单修改了一下样式(注意:修改样式之前发邮件给"contact@cnblogs.com")。自己设置样式还是感受到了很大的局限性,收到了皮肤框架的限制,并且编辑调试CSS什么的很困难,希望cnblog今后增加完全DIY的选择,提供blog API直接完全从头制作。
- 修改了半透明效果
- 修改了flex布局
- 修改点击特效
- 修改visitor统计
- 特别注意:修改样式应注意自己的内容可视性,添加的东西不要干扰阅读者的注意力,动画样式太多会严重影响阅读体验
附上我的CSS(未禁用默认样式,仅仅覆盖):
- * {
- box-sizing: border-box;
- }
- body{
- background: url(YOUR IMAGE'S URL) 50% 0% / cover no-repeat fixed;
- position: static;
- }
- #home {
- margin: 0 auto;
- width: 100%;
- display: flex;
- flex-direction: column;
- }
- #header{
- width: 100%;
- height: 60px;
- position: fixed;
- z-index:;
- opacity: 0.9;
- margin-left:;
- background-color: #97765a4a;
- }
- #blogTitle {
- top: 14px;
- font-family: fantasy;
- left: 10px;
- font-size: 27px;
- }
- #Header2_HeaderTitle{
- font-size: 27px;
- }
- #blogTitle .headermaintitle:link, #blogTitle .headermaintitle:visited, #blogTitle .headermaintitle:hover, #blogTitle .headermaintitle:active {
- font-size: 27px;
- }
- #navigator {
- position: absolute;
- width: auto;
- right:;
- top: 20px;
- }
- #navList {
- margin-top: 15px;
- }
- #main {
- width: 100%;
- display: flex;
- flex-direction: row-reverse;
- flex-wrap: wrap;
- }
- #mainContent {
- margin-top: 60px;
- top:;
- flex:;
- left:;
- opacity: 0.9;
- background: #ffffffe3;
- }
- #sideBar {
- margin-top: 60px;
- float: left;
- width: auto;
- background: none;
- word-break: break-all;
- }
- #sideBarMain {
- background-color: #f7f7f738;
- opacity: 0.7;
- margin-top:;
- }
- .catListTag ul a,.catListLink ul a,.catListPostArchive ul a,.catListComment ul a,.catListView ul a,.catListFeedback ul a,.catListView ul a{
- margin-right: 5px;
- color: #f5f5f5;
- font-family: 幼圆;
- }
- #my_footer {
- width: 100%;
- height: auto;
- margin-top: 5px;
- position: relative;
- background-color: #a27b5c;
- color: #FFFFFF;
- font-size: 12px;
- text-align: center;
- font-family: Arial, sans-serif;
- }
- #leftcontentcontainer {
- background: #00000000;
- }
- .div_my_zzk input{
- border-radius: 5px;
- border: none;
- }
- #my_footer a{
- color: #dddddd;
- }
- #footer {
- display: none;
- }
我的JS(JS扔哪都行,jQuery库cnblog自带了):
- <script type="text/javascript">
- /* 鼠标点击特效 */
- var a_idx = 0;
- jQuery(document).ready(function($) {
- $("body").click(function(e) {
- var a = new Array("富强","民主","文明","和谐","自由","平等","公正","法治","爱国","敬业","诚信","友善");
- var $i = $("<span/>").text(a[a_idx]);
- a_idx = (a_idx + 1) % a.length;
- var x = e.pageX,
- y = e.pageY;
- $i.css({
- "z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
- "top": y - 20,
- "left": x,
- "position": "absolute",
- "font-weight": "bold",
- "color": "rgb("+(255*Math.random())+","+(255*Math.random())+","+(255*Math.random())+")"
- });
- $("body").append($i);
- $i.animate({
- "top": y - 180,
- "opacity": 0
- },
- 1500,
- function() {
- $i.remove();
- });
- });
- });
- </script>
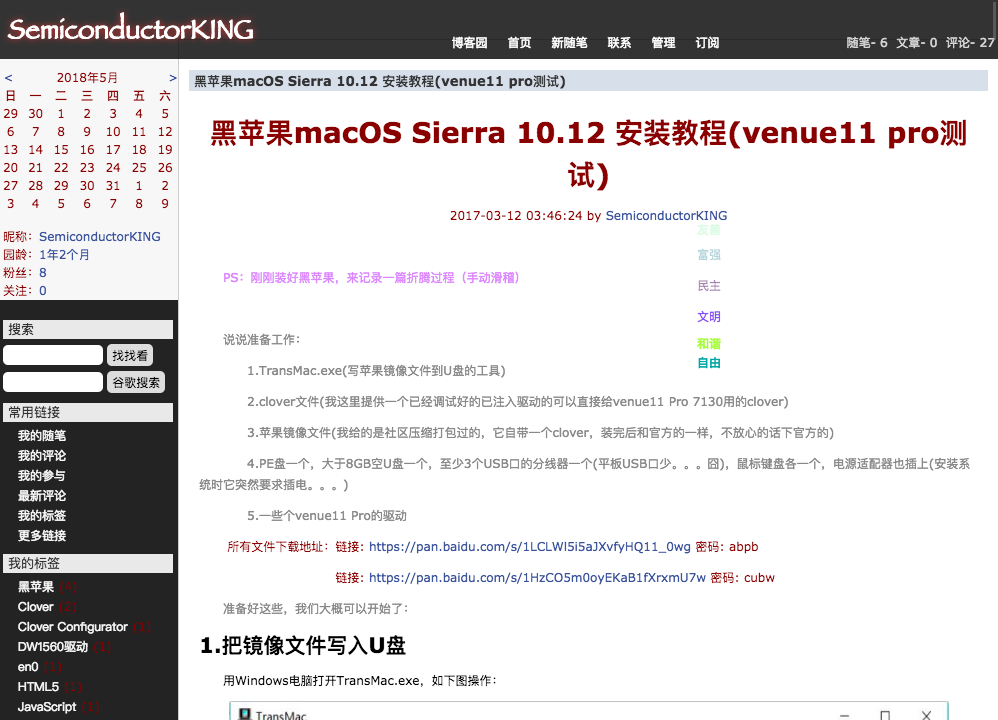
效果预览:
PC端:
手机等小屏幕设备(响应式似乎只能用cnblog皮肤模板自带的,自己写的响应式CSS不会实现效果,有点迷):
使用的背景图:

还设计过好几个类似的,大概就是很容易改,大家放手去设计就好了,本篇只是你的参考,别和我一样哎哎哎

DIY了一下自己blog的UI的更多相关文章
- [转载]超赞!32款扁平化Photoshop PSD UI工具包(下)
32款扁平化风格的UI工具包第二弹!上篇为大家分享了16款风格各异的UI Kits,下篇继续为大家呈上16款精美的UI工具包,全部都有Photoshop PSD文件可以下载哦,喜欢就赶紧收藏吧! 17 ...
- ASP.NET Core模块化前后端分离快速开发框架介绍之2、快速创建一个业务模块
源码地址 GitHub:https://github.com/iamoldli/NetModular 演示地址 地址:https://nm.iamoldli.com 账户:admin 密码:admin ...
- .NET Core模块化
.NET Core模块化 源码地址 GitHub:https://github.com/iamoldli/NetModular 演示地址 地址:https://nm.iamoldli.com账户:ad ...
- 事件代理总结: 已经有一些使用主流类库的事件代理示例出现了,比如说jQuery、Prototype以及Yahoo! UI。你也可以找到那些不用任何类库的例子,比如说Usable Type blog上的这一个。一旦需要的话,事件代理将是你工具箱里的一件得心应手的工具,而且它很容易实现。
如果你想给网页添加点JavaScript的交互性,也许你已经听过JavaScript的事件代理(event delegation),并且觉得这是那些发烧友级别的JavaScript程序员才会关心的什么 ...
- DIY远程监控室内温度设备(tiny6410+ds18b20+yeelink+curl)
春节了,趁着假期的空闲时间,抽空捣鼓了下tiny6410开发板,发现这个东东尘封许久,很长时间没用过了.貌似最近物联网大热,谷歌收购Nest,其设计的恒温器能够智能调节和远程控制房间的温度,UI和设计 ...
- PE经典DIY案例1:全解开方案让量产PE也能
更新说明:因未来的uefi似乎并不能识别并引导ud区,但能识别和引导量产和u+B+隐藏或高端隐藏区,故解决量产PE对u+B+隐藏区的支持,并增加对UEFI启动支持,已经成为PE制作的最主流技术. PE ...
- 使用Hexo搭建专属Blog
喜欢折腾的自己最开始在博客园有仿写几篇Blog,虽也可以自己改变风格,可是到底不是独立的一块儿地方,要知道独立的才是自己的;有属于自己独立的域名和Blog,真真是一件很爽的存在.在各种大牛的分享下在G ...
- Web测试介绍一 UI测试
随着Web 2.0技术的迅速发展,许多公司都开发了一些基于Web的网站服务,通常在设计开发Web应用系统的时候很难模拟出大量用户同时访问系统的实际情况,因此,当Web网站遇到访问高峰时, ...
- Android开发1:基本UI界面设计——布局和组件
前言 啦啦啦~本学期要开始学习Android开发啦~ 博主在开始学习前是完完全全的小白,只有在平时完成老师要求的实验的过程中一步一步学习~从此篇博文起,博主将开始发布Android开发有关的博文,希望 ...
随机推荐
- c# 读取网卡Mac
///<summary> /// 通过NetworkInterface读取网卡Mac ///</summary> ///<returns></returns& ...
- node.js 转载:有效
二.安装Node.js步骤 1.下载对应你系统的Node.js版本:https://nodejs.org/en/download/2.选安装目录进行安装3.环境配置4.测试 三.前期准备 1.Node ...
- Mysql表操作《一》表的增删改查
一.表介绍 表相当于文件,表中的一条记录就相当于文件的一行内容,不同的是,表中的一条记录有对应的标题,称为表的字段 id,name,qq,age称为字段,其余的,一行内容称为一条记录 二.创建表 语法 ...
- WEB新手之do u know caidao?
继续写题. 进入该网站,可以看到显然题目给出了一个假的flag.再看第二句话,说题目里存在shell.于是用御剑扫描一下后台. 如上图所示,扫出了一个叫shell的包.于是常识性地在URL加上shel ...
- HTML-利用CSS和JavaScript制作一个切换图片的网页
由于个人原因,不详细写步骤 思路: 一.布局 二.制作图片区和按钮区的div及颜色.边框.背景属性等 三.用PS将四张图片剪切到同一个尺寸,重叠放置在图片切换区,透明度设置为0 四.点击对应按钮时,将 ...
- selenium(python)用HTMLTestRunner导出报告(断言)信息的显示
导出报告如图所示,没有显示相关信息 修改HTMLTestRunner.py文件的763-768行,注释掉if else,保留else 的uo = o 再次运行可看到信息(测试用例中的print信息也会 ...
- JS之判断json对象中是否含有某个key值
var json = {"key1":"val1","key2":"val2","key3":&qu ...
- [BZOJ 5074][Lydsy1710月赛]小B的数字
传送门 \(\color{green}{solution}\) 设 \[b_{i}=2^{w_{i}},sum= \sum_{i=1}^{n}{w_{i}}\] 则对于任意\(a_{i}\)都有 \[ ...
- 进阶篇:4.2)DFA设计指南:优化装配工序
本章目的:针对每一个装配工序,运用DFA进行优化. 1.前言 工序的优化在产品的精简之后. 这个是作者的实际做完DFA后得出的结论.原因倒是很简单,一个精密的产品,哪怕只是优化了一个零件,对整体的装配 ...
- Vivado 的IP:Global 和 Out-Of-Context选项问题
在Vivado定制IP的时候,或者在IP Catalog中双击一个IP,不论该IP是我们自己添加到工程的自定义IP,还是Vivado自己带的IP,选择"Customize IP"后 ...
