使用OrgChart插件生成家谱组织结构图
1.orgchart插件:
github地址:https://github.com/dabeng/OrgChart
2.前端代码:
- //1.加载树形数据:ajax请求获取json格式的数据(flag参数可以无视,我自己的业务逻辑需要)
- function setTreeInfo(flag){
- $('#chart-container').empty();
- $.ajax({
- url: "clan/getAllClanInfo.action",
- type: "POST",
- dataType: "json",
- success:function (res) {
- //开始加载家谱图
- setTreeView(res.jiclan[0], flag);
- console.log("数据加载成功!");
- },
- error: function(){
- console.log("加载数据异常!");
- }
- });
- }
- //2.加载树形结构
- function setTreeView(dataJson, flag){
- //orgchart的初始化参数可以去github官方看文档,比较简单
- jiclan = $('#chart-container').orgchart({
- 'data' : dataJson,
- 'pan': false,
- 'zoom': false,
- 'zoominLimit': 3,
- 'zoomoutLimit': 0.5,
- 'toggleSiblingsResp': true,
- 'draggable': false,
- 'direction' : 'l2r',
- 'exportButton': true,
- 'exportFilename': 'XX家谱',
- 'exportFileextension': 'png',
- 'nodeTemplate': setNodeTemplate
- });
- //当家谱加载完成后执行,这个函数与家谱图加载已经无关了,执行此函数之前已经完成了家谱图的生成;
- // orgchartCompleted(flag);
- }
- //3.设定树形模板。这个是重点,对于每个节点的生成样式与内容都在这里进行控制
- function setNodeTemplate(data){
- var str = "";
- //如果为男性
- if(data.sex == "0"){
- //是否已经结婚
- if(data.wifeName != null && data.wifeName != ""){
- str += '<div class="title clan-man">'+data.name+'</div>' ;
- str += '<div class="content clan-wife">'+data.wifeName+'</div>';
- //下面这一行是为了加载每个节点上面的三个按钮,可以进行查询,修改,增加等操作
- str += "<div class='opBtns display-none'>" +
- "<i class='clan-btn clan-dtalBtn'></i>" +
- "<i class='clan-btn clan-editBtn'></i>" +
- "<i class='clan-btn clan-addChildBtn'></i>" +
- "</div>";
- }else{
- str += '<div class="title clan-man">'+data.name+'</div>' ;
- str += '<div class="content clan-single"></div>';
- str += "<div class='opBtns display-none'>" +
- "<i class='clan-btn clan-dtalBtn'></i>" +
- "<i class='clan-btn clan-editBtn'></i>" +
- "</div>";
- }
- }else{
- str += '<div class="title clan-woman">'+data.name+'</div>' ;
- str += '<div class="content clan-single"></div>';
- str += "<div class='opBtns display-none'>" +
- "<i class='clan-btn clan-dtalBtn'></i>" +
- "<i class='clan-btn clan-editBtn'></i>" +
- "</div>";
- }
- return str;
- }
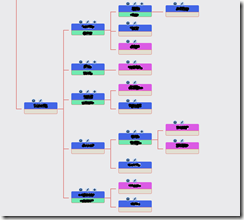
3.效果图:
下图只是家谱图中的一部分,我这个家谱一次加载进一百三十多个节点,没有性能问题。

使用OrgChart插件生成家谱组织结构图的更多相关文章
- 由cobertura插件生成测试覆盖率报告
由于cobertura已经集成到maven中,所以可以很方便的直接调用此插件生成报告: 直接运行命令:mvn cobertura:cobertura 就可以直接生成测试报告了. 下面是截图:
- chart.js插件生成折线图时数据普遍较大时Y轴数据不从0开始的解决办法[bubuko.com]
chart.js插件生成折线图时数据普遍较大时Y轴数据不从0开始的解决办法,原文:http://bubuko.com/infodetail-328671.html 默认情况下如下图 Y轴并不是从0开始 ...
- rpc框架: thrift/avro/protobuf 之maven插件生成java类
thrift.avro.probobuf 这几个rpc框架的基本思想都差不多,先定义IDL文件,然后由各自的编译器(或maven插件)生成目标语言的源代码,但是,根据idl生成源代码这件事,如果每次都 ...
- Jboot使用appassembler-maven-plugin插件生成启动脚本
appassembler-maven-plugin介绍: 使用appassembler-maven-plugin插件可自动生成跨平台的启动脚本,可省去手工写脚本的麻烦,而且还可以生成jsw的后台运行程 ...
- hadoop eclipse插件生成
hadoop eclipse插件生成 做了一年的hadoop开发.还没有自动生成过eclipse插件,一直都是在网上下载别人的用,今天有时间,就把这段遗憾补回来,自己生成一下,废话不说,開始了. 本文 ...
- Windows环境下教你用Eclipse ADT 插件生成.h/.so文件,Java下调用JNI,轻松学习JNI
准备工作:Eclipse ADT IDE 开发工具,NDK .Java 环境,博主的配置是:Windows x86 , ADT Build: v22.3.0-887826 , JAVA 1.7, ND ...
- Mybatis框架(9)---Mybatis自定义插件生成雪花ID做为表主键项目
Mybatis自定义插件生成雪花ID做为主键项目 先附上项目项目GitHub地址 spring-boot-mybatis-interceptor 有关Mybatis雪花ID主键插件前面写了两篇博客作为 ...
- jQuery.qrcode二维码插件生成网页二维码
如果是一个固定的二维码,我们只需要在网上找个地方生成图片,然后放上图片就可以了.但如果是地址不固定需要根据页面来生成的话.就有两种做法,一个是后端根据页面做一个动态的二维码.一种是前端使用插件生成. ...
- SpringBoot--Easycode、mybatisX插件生成entity,controller,service,dao,mapper IDEA版 项目提效神器
一.介绍 Easycode是idea的一个插件,可以直接对数据的表生成entity,controller,service,dao,mapper,无需任何编码,简单而强大. MybatisX 是一款基于 ...
随机推荐
- Python入门-迭代器
在说迭代器之前,首先来简单说一下函数名的运用以及闭包的概念和应用,有助于我们理解以后的知识. 一.函数名的运用 函数名是一个变量,但它是一个特殊的变量,与括号配合可以执行函数的变量. 1.函数名的内存 ...
- javascript多浏览器的兼容
一.document.formName.item(”itemName”) 问题 问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document. ...
- Ubuntu / Raspberry 下切换GCC版本
目前Ubuntu 自带的GCC版本为4.6,遗憾的是在实际使用时,反而版本越高越好问题越多,所以,一旦遇到编译问题时最好先检查你下载的工程里的readme,默认的编译器版本是否为当前的安装版本,如果不 ...
- SharePoint 2013 - REST API about Security
1. 获取当前用户信息(current user): var currentUserInfo = "{0}/_api/Web/CurrentUser"; // {0} -> ...
- ST Link 调试问题总结
用过ST Link调试工具的同事都应该知道,ST Link是一个很不错的调试工具,它具有小并且功能齐全,价格便宜等特点,现在市场上普遍是下面这两种ST Link, 但如果用的比较多,会发现有时候会存在 ...
- Redux学习笔记-基础知识
Redux概述 是什么:Redux是管理状态的容器,提供可预测的状态管理. 怎么做:Redux主要是用来管理组件或者应用的状态,本质上跟一个事件处理器差不多.通过分发action触发reduce来 ...
- hook的函数传入类
简单记录 比如要hook一个app包中一个类的private void c(dmp dmp1),其中dmp是个类,这种的处理的方式如下: 用cydiasubstrate hook框架 1.先通过hoo ...
- PHP 使用WampServer环境,如何配置虚拟主机域名
很多人不会配置虚拟主机,我这里简单交一下大家,分三步: 1.在 C:\Windows\System32\drivers\etc 文件夹中的文件 Hosts 文件修改代码为: 127.0.0.1 loc ...
- java模拟post提交
package javapost; import java.io.BufferedReader; import java.io.DataOutputStream; import java.io.IOE ...
- 查看源代码HTML
HTML 提示 - 如何查看源代码 如果您想找到其中的奥秘,只需要单击右键,然后选择“查看源文件”(IE)或“查看页面源代码”(Firefox),其他浏览器的做法也是类似的.这么做会打开一个包含页面 ...
