从无到有开发自己的Wordpress博客主题---运行环境准备
目前只做本地开发,只在本地搭建测试环境,最后会在服务器的CentOS中搭建正式环境,我使用的是Mac,最简单的办法就是安装MAMP。
1、下载并安装MAMP
下载地址:https://www.mamp.info/en/downloads/
下载完成之后根据提示一步步安装即可,这里不做赘述。
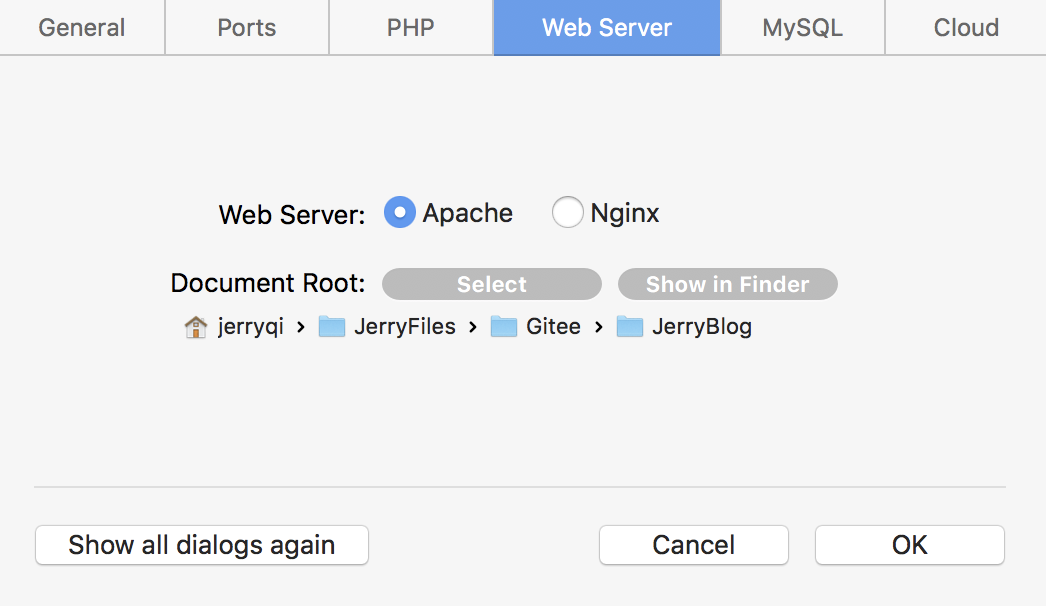
安装完成之后选择网站根目录到你的开发目录(其他配置如想修改,请自行配置):

2、启动服务器
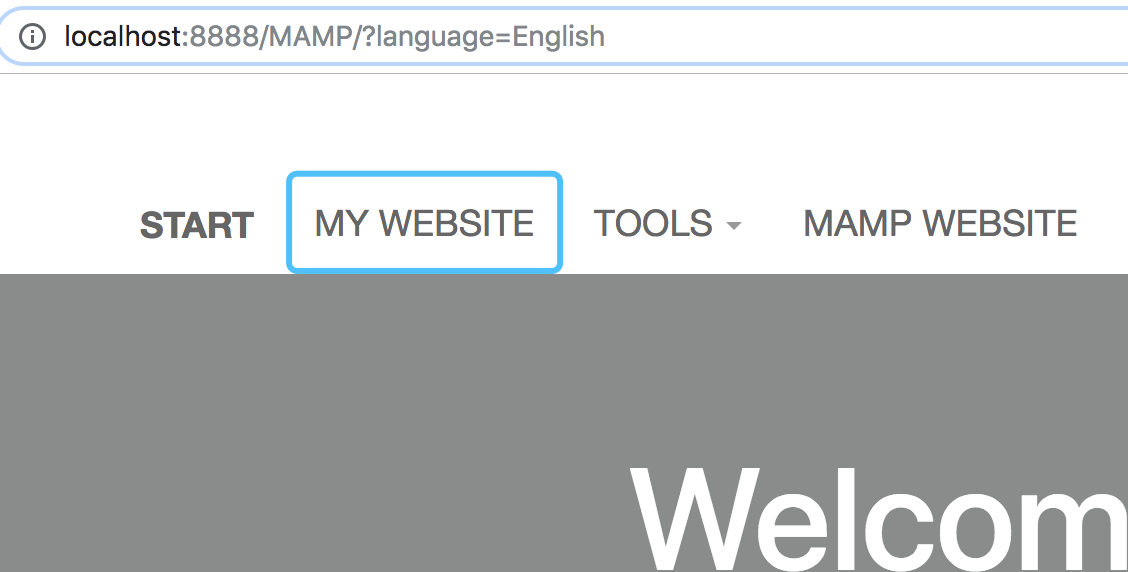
启动服务器之后,浏览器会打开http://localhost:8888/MAMP/?language=English,然后点击MY WEBSITE

3、配置数据库
配置数据库,我们需要找到数据库的端口号、用户名以及密码。
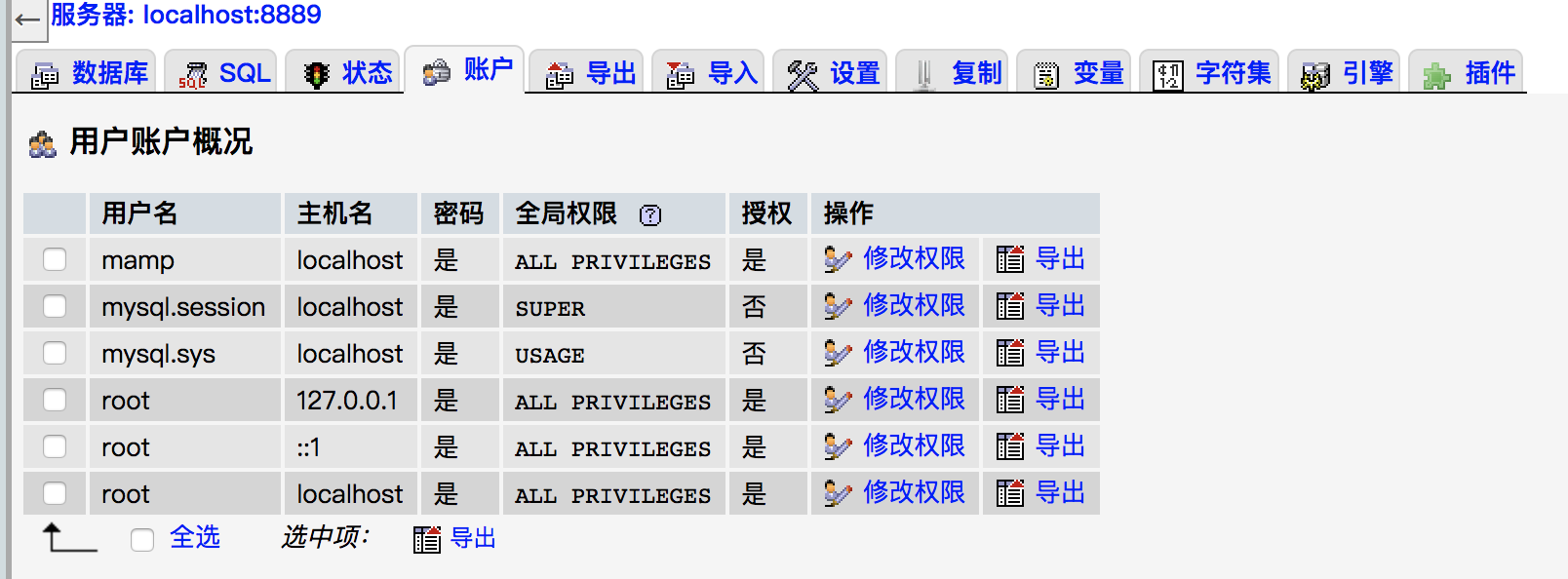
首先我们可以登陆到phpMyadmin,这个相当于一个网页版的Mysql Workbench,http://localhost:8888/phpMyAdmin
我们可以看到他有默认的root用户,默认密码是root,同时看到默认的端口号是8889(这个可以在MAMP的首选项中修改)

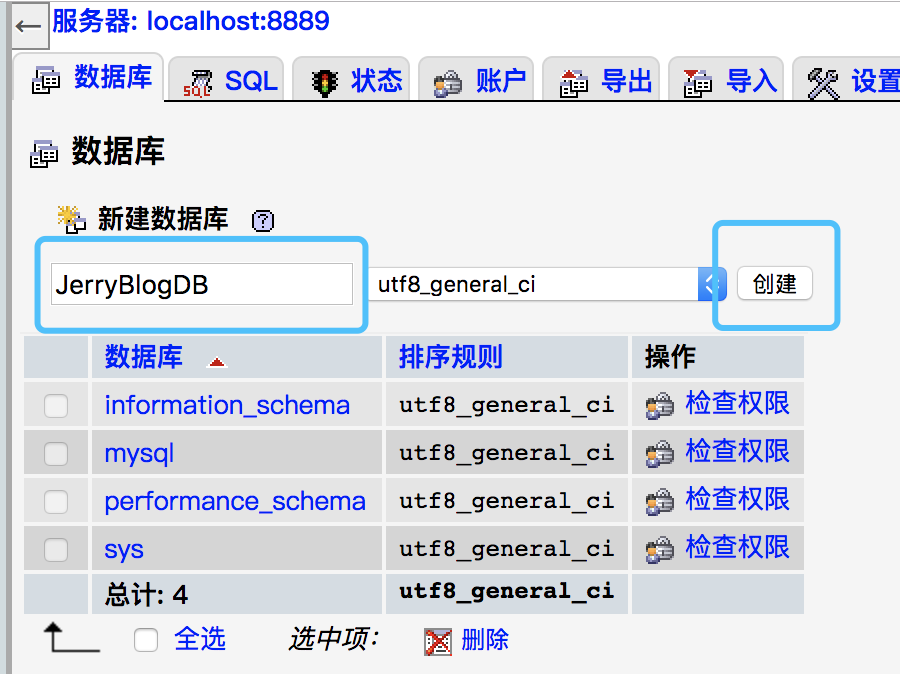
然后我们创建一个给博客使用的数据库,JerryBlogDB

我们只需要一个库,所有表Wordpress会自动创建,那么数据库的配置到此完成
3、Wordpress的安装
在第二步之后,浏览器会在新页面打开http://localhost:8888/wp-admin/setup-config.php。
首先是选择语言(如果文件夹权限不够,可能没有这一步),然后点击开始配置。
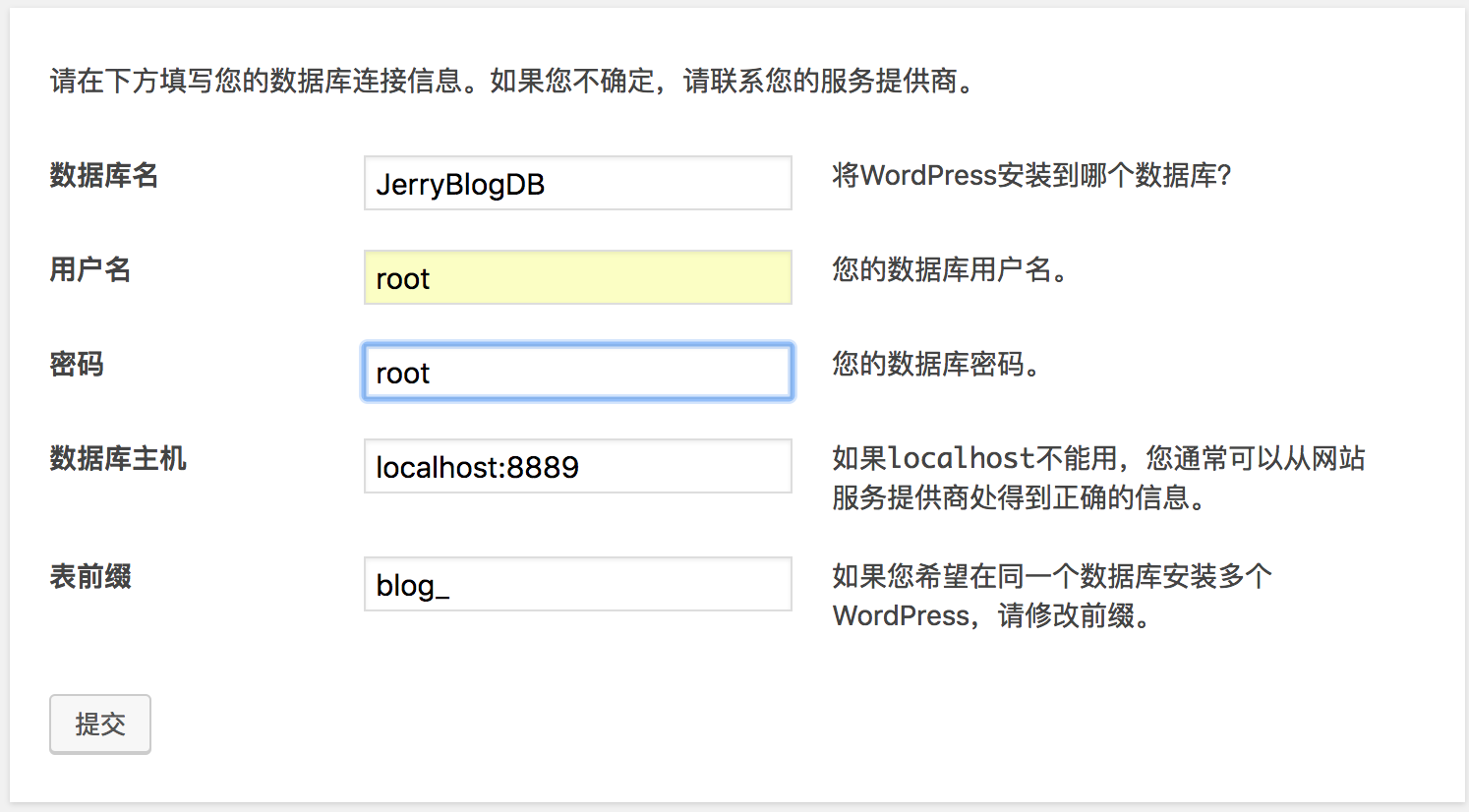
这个时候我们就可以把上一步得到的相应的参数填写到配置中(数据库名和表前缀是可以随便你填写的):

然后点击提交,就会出现如下提示

(注意:如果文件夹没有足够的读写权限,那么他会给到你配置字符串,你需要手动在站点根目录新建一个wp-config.php文件,然后把内容贴进去)
4、站点信息的配置
上一步之后,我们点击现在安装,来开始配置我们的站点信息,我们搭建这个站点只是为了测试我们的主题,所以站点信息可任意配置

然后点击安装Wordpress,出现如下界面,则说明Wordpress安装成功了,这个时候你可以用你创建的用户名和密码来登陆了

从无到有开发自己的Wordpress博客主题---运行环境准备的更多相关文章
- 从无到有开发自己的Wordpress博客主题---代码环境准备
注意这里说的是代码环境准备哦,而不是L(M)AMP运行环境哦,运行环境会在后述文章中在写. 一.在本地初始化git环境并且链接上gitee 1.在gitee上创建一个项目托管你的代码 这个不在赘述,按 ...
- 从无到有开发自己的Wordpress博客主题---局部模板的准备
毫无疑问,我们媒体页面都会有header和footer,这些用到的内容几乎是一样的. 从无到有,我们先不考虑后面可能用到的Search和Comment等的模板,后面的我会在文本最后面追加. 开始之前, ...
- 从无到有开发自己的Wordpress博客主题---Wordpress主题的构造
在这篇教程中,主要是对Wordpress的主题的构造进行分析,以方便今后的开发工作. 本来打算就引用一下别人已经有的文档就好了,但还是想从头到尾捋一遍,也方便自己梳理学习. 1.Wordpress主题 ...
- 从无到有开发自己的Wordpress博客主题---创建主题
上一篇教程,我们已经安装了Wordpress,我们可以成功的登录到Wordpress后台,接下来的任务就是创建我们自己的主题. 要想创建一个Wordpress主题,就必须按照Wordpress的规则, ...
- 从无到有开发自己的Wordpress博客主题---主页模板
在只做完成了header和footer的模板之后,我们首先在之前Hello World的基础上做一个最简单的调用测试 //修改index.php内容如下 <?php get_header(); ...
- 20款时尚的 WordPress 博客主题【免费下载】
在这篇文章中,我们收集了20款时尚的 WordPress 博客模板.WordPress 作为最流行的博客系统,插件众多,易于扩充功能.安装和使用都非常方便,而且有许多第三方开发的免费模板,安装方式简单 ...
- 虚拟机之 Wordpress博客搭建
WordPress博客需要LAMP环境,--- LAMP 官网:https://cn.wordpress.org/ wordpress-4.4.1版本环境要求是: php 5.2.4或以上 mysq ...
- 开源免费的WordPress个人博客主题推荐
二次元动漫类个人主题 Sakura 功能强大,美观大气,二次元动漫专属 演示地址:https://2heng.xin/theme-sakura/ 开源地址:https://github.com/mas ...
- 基于docker搭建wordpress博客网站平台
WordPress是使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL数据库的服务器上架设属于自己的网站.也可以把 WordPress当作一个内容管理系统(CMS)来使用. WordPre ...
随机推荐
- SpringBoot学习笔记(14):使用SpringBootAdmin管理监控你的应用
SpringBoot学习笔记(14):使用SpringBootAdmin管理监控你的应用 Spring Boot Admin是一个管理和监控Spring Boot应用程序的应用程序.本文参考文档: 官 ...
- JavaScript:确认对话框
<script type="text/javascript"> function Check() { if (window.confirm('您是否参与抽奖?')) { ...
- Shiro缓存使用Redis、Ehcache、自带的MpCache实现的三种方式实例
第一种:使用Redis做缓存,将数据存储到redis数据库中 第一步:在项目里面引入redis,配置文件如下: 配置文件:spring_shiro_redis.xml <?xml version ...
- JQ input标签限制输入数字或字母
<input type="text" maxlength="20" class="input5" onkeyup="val ...
- hibernate——第一次简单的使用
提前有jdk.mysql.hibernate必须jar包.mysql连接jar包 mysql中的表 Java中的bean,User类 package com.xiaostudy.demo; publi ...
- G1垃圾回收器参数配置
下面是完整的 G1 的 GC 开关参数列表. 选项/默认值 说明 -XX:+UseG1GC 使用 G1 (Garbage First) 垃圾收集器 -XX:MaxGCPauseMillis=n 设置最 ...
- Amazon SES介绍 - SES发送邮件的过程
Amazon SES, 全称Amazon Simple Email Service,即Amazon简单邮件服务,它是Amazon提供的一款供开发人员或公司企业用来处理邮件相关业务的服务,也就是说, ...
- CSS打造固定表头
html代码: <!DOCTYPE html> <html> <head lang="en"> <meta charset="U ...
- tensorflow conv2d的padding解释以及参数解释
1.padding的方式: 说明: 1.摘录自http://stackoverflow.com/questions/37674306/what-is-the-difference-between-sa ...
- Java 基于JavaMail的邮件发送
http://blog.csdn.net/xietansheng/article/details/51673073 http://blog.csdn.net/xietansheng/article/d ...
