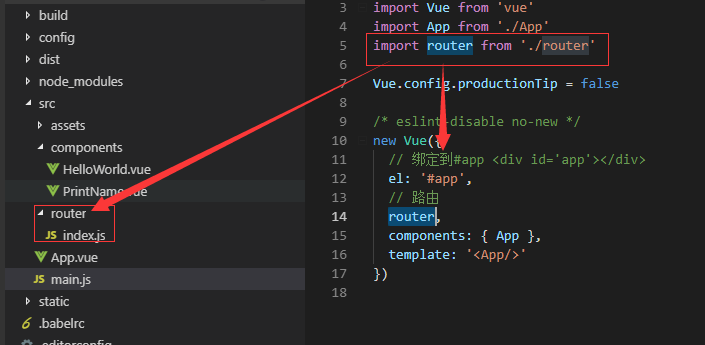
vue - src for components || router(index.js)
描述:重新编写一个组件

1.1 编写一个PrintName.vue
<!--这里是模板 -->
<template>
<div class="hello">
<h1>{{ msg }}</h1>
</div>
</template> <script>
export default {
// 本组件名称
name: "PrintName", // function data => data()
data() {
return {
msg: "My name is Mr_L"
};
}
};
</script> <!-- 这里添加样式,可以改为scss处理,只需要把类型一改,再配置一下即可 -->
<style scoped>
h1,
h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
.hello {
color: #f00;
}
</style>
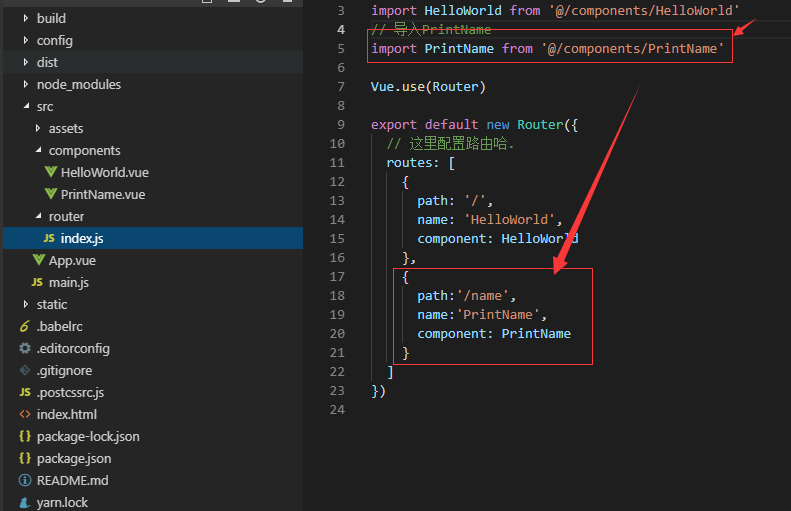
1.2 编写路由

1.3访问

不知道你有没有发现一件事情,图标也有啊!,本身App.vue就有啊(我们带过去的不过就是router-view 绑定的数据^_^)


vue - src for components || router(index.js)的更多相关文章
- 对vue中 默认的 config/index.js:配置的详细理解 -【以及webpack配置的理解】-config配置的目的都是为了服务webpack的配置,给不同的编译条件提供配置
当我们需要和后台分离部署的时候,必须配置config/index.js: 用vue-cli 自动构建的目录里面 (环境变量及其基本变量的配置) var path = require('path') ...
- 【vue】index.html main.js app.vue index.js怎么结合的? 怎么打包的?搜集的信息
转载:https://blog.csdn.net/yudiandemingzi/article/details/80247137 怎么结合的: 一.启动项目 第一步:cmd进入项目文件里,运行npm ...
- 已配置好的vue全家桶项目router,vuex,api,axios,vue-ls,async/await,less下载即使用
github 地址: https://github.com/liangfengbo/vue-cli-project 点击进入 vue-cli-project 已构建配置好的vuejs全家桶项目,统一管 ...
- vue工程化与路由router
一.介绍 vue.js 是 目前 最火的前端框架,vue.js 兼具 angular.js 和 react.js 的优点,并剔除它们的缺点.并且提供了很多的周边配套工具 如vue-router ...
- vue中config/index.js:配置的详细理解
当我们需要和后台分离部署的时候,必须配置config/index.js: 用vue-cli 自动构建的目录里面 (环境变量及其基本变量的配置) var path = require('path') ...
- Vue、webpack中默认的config.js、index.js 配置详情
在vue.js 框架搭建好后,其vue-cli 自动构建的目录里面相关环境变量及其基本变量配置,如下代码所示: module.exports = { build: { index: path.reso ...
- vue -- config index.js 配置文件详解
此文章介绍vue-cli脚手架config目录下index.js配置文件 此配置文件是用来定义开发环境和生产环境中所需要的参数 关于注释 当涉及到较复杂的解释我将通过标识的方式(如(1))将解释写到单 ...
- Vue项目零碎知识(全局js,css配置,element-UI,bs使用, img动态配置,js数组)
全局css样式,首先在静态assets中写好文件,然后要在main.js中配置 // 配置全局css样式 // import '@/assets/css/global.css' require('@/ ...
- vue 打包后app.css,verondor.js文件过大
参考:https://blog.csdn.net/feiyu_may/article/details/80987404 https://blog.csdn.net/qq_4199961 ...
随机推荐
- HDU 5514.Frogs-欧拉函数 or 容斥原理
Frogs Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Total Submi ...
- 洛谷——P2095 营养膳食
题目描述 Mr.L正在完成自己的增肥计划. 为了增肥,Mr.L希望吃到更多的脂肪.然而也不能只吃高脂肪食品,那样的话就会导致缺少其他营养.Mr.L通过研究发现:真正的营养膳食规定某类食品不宜一次性吃超 ...
- git "Could not read from remote repository.Please make sure you have the correct access rights."解决方案
我们在使用git clone 或其他命令的时候,有时候会遇到这类问题,如图: fatal: Could not read from remote repository.Please make sure ...
- Linux命令之sort
sort [选项] [文件] 对文本文件的行进行排序.常见的字符排序空字符串<数字<a<A<b<B...<z<Z (1).常用选项 -b,--ignore-l ...
- 【UOJ #201】【CTSC 2016】单调上升路径
http://uoj.ac/problem/201 别人都一眼秒的题对我而言怎么那么难qwq 这道题就是要构造一个n*n的邻接矩阵,满足矩阵\(A\)是一个拉丁方阵(也是数独?),\(a_{ij}=a ...
- 【最大权森林/Kruskal】POJ3723-Conscription
[题目大意] 招募m+n个人每人需要花费$10000,给出一些关系,征募某个人的费用是原价-已招募人中和他亲密值的最大值,求最小费用. [思路] 人与人之间的亲密值越大,花费越少,即求出最大权森林,可 ...
- git远程仓库创建及权限管理(二)多个项目
本文介绍ubutu下使用gitolite实现多项目的权限管理1.安装git sudo apt-get install git 2.设置Git的user name和email: git config - ...
- Generator函数(三)
Generator.prototype.return() 1.Generator函数返回的遍历器对象还有一个return方法,可以返回给定的值,并终结Generator函数的遍历. function* ...
- UDP和TCP的区别和联系
UDP特点 将数据源和目的封装在数据包中,不需要简历连接 每个数据报的大小在限制在64K内 因无连接,是不可靠协议 不需要建立连接,速度快 TCP 建立连接.形成传输数据通道. 在连接中进行大量数据量 ...
- iOS 11 安全区域适配
//解决iOS11,仅实现heightForHeaderInSection,没有实现viewForHeaderInSection方法时,section间距大的问题 [UITableView appea ...
