WPF实现无刷新动态切换多语言(国际化)
1. 在WPF中国际化使用的是 .xaml文件的格式
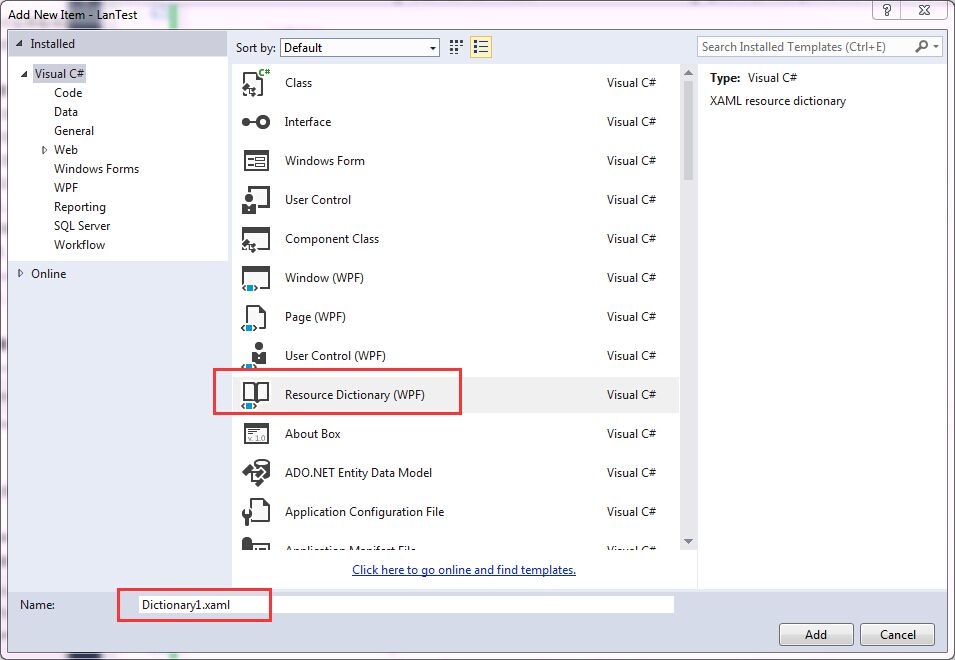
如图:Resource Dictionary (WPF)

2. 创建默认的语言文件和其他语言文件
这里以英语为默认语言,新建一个 Resource Dictionary (WPF)文件,并命名为DefaultLanguage.xaml,内容如下:
- <ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:sys="clr-namespace:System;assembly=mscorlib"><!--这行新增加的-->
- <sys:String x:Key="OK">
- OK
- </sys:String>
- <sys:String x:Key="Cancel">
- Cancel
- </sys:String>
- </ResourceDictionary>
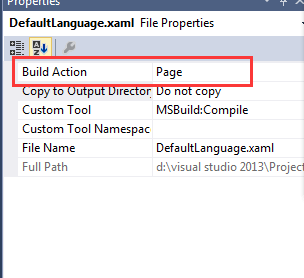
默认语言文件的 BuildAction要设置为 Page,如图:

为了便于管理,一般将所有的语言文件都放在一个目录下,这里创建lang目录,
然后在创建另一个语言文件,这里是中文,命名为 zh_CN.xaml,内容如下:
- <ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:sys="clr-namespace:System;assembly=mscorlib">
- <sys:String x:Key="OK">
- 确定
- </sys:String>
- <sys:String x:Key="Cancel">
- 取消
- </sys:String>
- </ResourceDictionary>
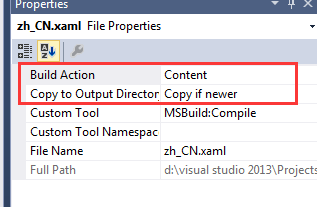
其他非默认语言的设置应该如下:
BuildAction设置为:Content ;CopyToOutputDirectory设置为:Copy if newer (先这样做吧,原因未清)

3.在App.xaml中配置默认语言:
- <Application x:Class="LanTest.App"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- StartupUri="MainWindow.xaml">
- <Application.Resources>
- <ResourceDictionary><!--这个节点就是配置默认语言的-->
- <ResourceDictionary.MergedDictionaries>
- <ResourceDictionary Source="lang\DefaultLanguage.xaml"/>
- </ResourceDictionary.MergedDictionaries>
- </ResourceDictionary>
- </Application.Resources>
- </Application>
4.实际使用(敲代码了)
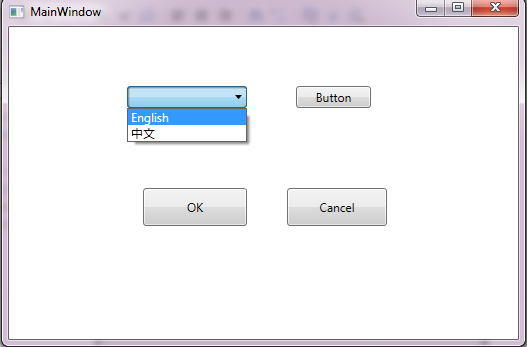
4.1. 界面效果如下:

4.2. 界面的.xaml代码
- <Window x:Class="LanTest.MainWindow"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- Title="MainWindow" Height="" Width="">
- <Grid>
- <!--这里的{DynamicResource OK}就是动态调用 资源中的key为OK的内容-->
- <Button Content="{DynamicResource OK}" HorizontalAlignment="Left" Margin="134,161,0,0" VerticalAlignment="Top" Width="" Height=""/>
- <Button Content="{DynamicResource Cancel}" HorizontalAlignment="Left" Margin="278,161,0,0" VerticalAlignment="Top" Width="" Height=""/>
- <Button Content="Button" HorizontalAlignment="Left" Margin="287,59,0,0" VerticalAlignment="Top" Width="" Click="Button_Click" Loaded="Button_Loaded"/>
- <ComboBox Name="cbLang" HorizontalAlignment="Left" Margin="118,59,0,0" VerticalAlignment="Top" Width="">
- </ComboBox>
- </Grid>
- </Window>
4.3. 后台逻辑代码:
- using System;
- using System.Collections.Generic;
- using System.Globalization;
- using System.Linq;
- using System.Text;
- using System.Threading.Tasks;
- using System.Windows;
- using System.Windows.Controls;
- using System.Windows.Data;
- using System.Windows.Documents;
- using System.Windows.Input;
- using System.Windows.Media;
- using System.Windows.Media.Imaging;
- using System.Windows.Navigation;
- using System.Windows.Shapes;
- namespace LanTest
- {
- /// <summary>
- /// Interaction logic for MainWindow.xaml
- /// </summary>
- public partial class MainWindow : Window
- {
- public MainWindow()
- {
- InitializeComponent();
- }
- //定义ComboBox选项的类,存放Name和Value
- public class CategoryInfo
- {
- public string Name
- {
- get;
- set;
- }
- public string Value
- {
- get;
- set;
- }
- }
- //切换语言
- private void btnChangeLang_Click(object sender, RoutedEventArgs e)
- {
- object selectedName = cbLang.SelectedValue;
- if (selectedName != null)
- {
- string langName = selectedName.ToString();
- //英语的语言文件名为:DefaultLanguage,所有这里要转换一下
- if (langName == "en_US")
- langName = "DefaultLanguage";
- //根据本地语言来进行本地化,不过这里上不到
- //CultureInfo currentCultureInfo = CultureInfo.CurrentCulture;
- ResourceDictionary langRd = null;
- try
- {
- //根据名字载入语言文件
- langRd = Application.LoadComponent(new Uri(@"lang\" + langName + ".xaml", UriKind.Relative)) as ResourceDictionary;
- }
- catch(Exception e2)
- {
- MessageBox.Show(e2.Message);
- }
- if (langRd != null)
- {
- //如果已使用其他语言,先清空
- if (this.Resources.MergedDictionaries.Count > )
- {
- this.Resources.MergedDictionaries.Clear();
- }
- this.Resources.MergedDictionaries.Add(langRd);
- }
- }
- else
- MessageBox.Show("Please selected one Language first.");
- }
- //控件载入时,为ComboBox赋值
- private void cbLang_Loaded(object sender, RoutedEventArgs e)
- {
- List<CategoryInfo> categoryList = new List<CategoryInfo>();
- categoryList.Add(new CategoryInfo() { Name = "English", Value = "en_US" });
- categoryList.Add(new CategoryInfo() { Name = "中文", Value = "zh_CN" });
- cbLang.ItemsSource = categoryList;//绑定数据,真正的赋值
- cbLang.DisplayMemberPath = "Name";//指定显示的内容
- cbLang.SelectedValuePath = "Value";//指定选中后的能够获取到的内容
- }
- }
- }
WPF实现无刷新动态切换多语言(国际化)的更多相关文章
- 只需要4步就可以将asp.net mvc变成SPA(单页面)应用,实现无刷新页面切换!
SENNA.js Senna.js是一个超快速的单页面应用程序引擎,轻松构建基于Web的现代应用程序,只有大约8KB的JavaScript而没有任何依赖性.还提供非常酷炫的动画效果.想要详细了解的朋友 ...
- 使用ajax技术无刷新动态调用股票信息
新浪的财金频道一直感觉做得很好.但由于最近网速慢的缘故,查看股票信息时网页老是打不开.这几天一直在研究ajax,于是用jquery自己做了一个自动读取新浪股票实时数据的页面. <html> ...
- php+ajax实现无刷新动态加载数据技术
我们浏览有些网页的时候,当拉动浏览器的滚动条时到页底时,页面会继续自动加载更多内容供用户浏览.这种技术我暂且称它为滚屏加载技术.我们发现很多网站用到这种技术,必应图片搜索.新浪微博.QQ空间等将该技术 ...
- 使用 pjax 实现无刷新切换页面
一.目的 1.当打开链接的时候,页面是淡入显示,并且页面顶部会显示加载进度条,页面显示完成时,进度条加载满并且消失. 2.点击页面上的 a 标签时,显示加载进度条,并且当前页面淡出消失,当前页面淡出消 ...
- WPF案例 (六) 动态切换UI布局
原文:WPF案例 (六) 动态切换UI布局 这个Wpf示例对同一个界面支持以ListView或者CardView的布局方式呈现界面,使用控件ItemsControl绑定数据源,使用DataTempla ...
- jQuery实现无刷新切换主题皮肤功能
主题皮肤切换功能在很多网站和系统中应用,用户可以根据此功能设置自己喜欢的主题颜色风格,增强了用户体验.本文将围绕如何使用jQuery实现点击无刷新切换主题皮肤功能. 查看演示DEMO:https:// ...
- 仿联想商城laravel实战---5、无刷新的增删改查(动态页面更新的三种方式(html))
仿联想商城laravel实战---5.无刷新的增删改查(动态页面更新的三种方式(html)) 一.总结 一句话总结: 直接js增加删除修改html 控制器直接返回处理好的页面 用双向绑定插件比如vue ...
- Bootstrap Paginator分页插件+ajax 实现动态无刷新分页
之前做分页想过做淘宝的那个,但是因为是后台要求不高,就Bootstrap Paginator插件感觉还蛮容易上手,所以就选了它. Bootstrap Paginator分页插件下载地址: Downlo ...
- WPF(MVVM) 利用资源字典实现中英文动态切换
1.首先新建两个字典文件en-us.xaml.zh-cn.xaml.定义中英文的字符串在这里面. 2.将两个资源字典添加到App.xaml中,这里注意下,因为两个字典中有同样字符,如果没有动态更改,默 ...
随机推荐
- Transaction And Lock--解决死锁/锁的几种有效方式
修改资源访问顺序,使多个事务对资源的访问方式一致优化查询SELECT,使得S锁能尽早释放均可能将更新和删除语句放到事务末端(使得X锁占用时间最小)避免事务执行期间暂停或等待外部输入将较大事务拆分成多个 ...
- robot中使用evaluate转化数据格式
如果你使用robot却没有用过evaluate,那你将永远禁锢在框架中. json对象格式入参可以使用字典格式直接传入,但最近有一个接口测试的入参是一个json数组,在传参时总是提示请求参数不合法, ...
- js拼接字符串传值,子窗口传值
避免下次再去查资料,记录一下 1.拼接字符串传值 "UpdateState?ids=" + subStr+"&remark="+reValue) 目标页 ...
- LightOJ 1234 Harmonic Number(打表 + 技巧)
http://lightoj.com/volume_showproblem.php?problem=1234 Harmonic Number Time Limit:3000MS Memory ...
- Windows上编译libjpeg
通常libjpeg可以使用如下命令行生成Visual Studio 2010的项目文件: nmake /f makefile.vc setup-v10 但可惜我们使用的是Visual Studio 2 ...
- leetcode 39 组合总和 JAVA
题目: 给定一个无重复元素的数组 candidates 和一个目标数 target ,找出 candidates 中所有可以使数字和为 target 的组合. candidates 中的数字可以无限制 ...
- day9学python 类+异常处理+初识socket
类+异常处理+初识socket 类的特点: 1.封装-同其他语言 2.继承 py2 经典类深度优先 新式类类名(object)广度优先py3 都是广度优先 3.多态-python本身无多态 可用方法调 ...
- ZJOI round1游记
Day 0 到镇海报道了 大佬们太多了--话说镇海的晚饭还真好吃啊-- 听说某人要咱去找bwh--不过咱和他也不是很熟啊--还是算了吧--(才不是因为嫌麻烦懒得去呢) 晚上吃完晚饭之后在镇海校园里参观 ...
- AHOI2005航线规划 bzoj1969(LCT缩点)
题目描述 对Samuel星球的探险已经取得了非常巨大的成就,于是科学家们将目光投向了Samuel星球所在的星系——一个巨大的由千百万星球构成的Samuel星系. 星际空间站的Samuel II巨型计算 ...
- 2,ThreadGroup 概念以及用法
当一个任务需要多个子线程去处理业务,这时候不希望这些子线程杂乱无章, 就需要把这些线程统一管理起来,这时候线程组就产生了. ThreadGroup 常用方法讲解 activeCount() 返回 ...
