React.js 小书 Lesson22 - props.children 和容器类组件
- 作者:胡子大哈
- 原文链接:http://huziketang.com/books/react/lesson22
- 转载请注明出处,保留原文链接和作者信息。
有一类组件,充当了容器的作用,它定义了一种外层结构形式,然后你可以往里面塞任意的内容。这种结构在实际当中非常常见,例如这种带卡片组件:

组件本身是一个不带任何内容的方形的容器,我可以在用这个组件的时候给它传入任意内容:

基于我们目前的知识储备,可以迅速写出这样的代码:
class Card extends Component {
render () {
return (
<div className='card'>
<div className='card-content'>
{this.props.content}
</div>
</div>
)
}
}
ReactDOM.render(
<Card content={
<div>
<h2>React.js 小书</h2>
<div>开源、免费、专业、简单</div>
订阅:<input />
</div>
} />,
document.getElementById('root')
)
我们通过给 Card 组件传入一个 content 属性,这个属性可以传入任意的 JSX 结构。然后在 Card 内部会通过 {this.props.content} 把内容渲染到页面上。
这样明显太丑了,如果 Card 除了 content 以外还能传入其他属性的话,那么这些 JSX 和其他属性就会混在一起。很不好维护,如果能像下面的代码那样使用 Card 那想必也是极好的:
ReactDOM.render(
<Card>
<h2>React.js 小书</h2>
<div>开源、免费、专业、简单</div>
订阅:<input />
</Card>,
document.getElementById('root')
)
如果组件标签也能像普通的 HTML 标签那样编写内嵌的结构,那么就方便很多了。实际上,React.js 默认就支持这种写法,所有嵌套在组件中的 JSX 结构都可以在组件内部通过 props.children 获取到:
class Card extends Component {
render () {
return (
<div className='card'>
<div className='card-content'>
{this.props.children}
</div>
</div>
)
}
}
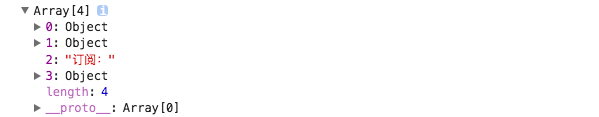
把 props.children 打印出来,你可以看到它其实是个数组:

React.js 就是把我们嵌套的 JSX 元素一个个都放到数组当中,然后通过 props.children 传给了 Card。
由于 JSX 会把插入表达式里面数组中的 JSX 一个个罗列下来显示。所以其实就相当于在 Card 中嵌套了什么 JSX 结构,都会显示在 Card 的类名为 card-content 的 div元素当中。
这种嵌套的内容成为了 props.children 数组的机制使得我们编写组件变得非常的灵活,我们甚至可以在组件内部把数组中的 JSX 元素安置在不同的地方:
class Layout extends Component {
render () {
return (
<div className='two-cols-layout'>
<div className='sidebar'>
{this.props.children[0]}
</div>
<div className='main'>
{this.props.children[1]}
</div>
</div>
)
}
}
这是一个两列布局组件,嵌套的 JSX 的第一个结构会成为侧边栏,第二个结构会成为内容栏,其余的结构都会被忽略。这样通过这个布局组件,就可以在各个地方高度复用我们的布局。
总结
使用自定义组件的时候,可以在其中嵌套 JSX 结构。嵌套的结构在组件内部都可以通过 props.children 获取到,这种组件编写方式在编写容器类型的组件当中非常有用。而在实际的 React.js 项目当中,我们几乎每天都需要用这种方式来编写组件。
课后练习
因为第三方评论工具有问题,对本章节有任何疑问的朋友可以移步到 React.js 小书的论坛 发帖,我会回答大家的疑问。
React.js 小书 Lesson22 - props.children 和容器类组件的更多相关文章
- 【React.js小书】动手实现 React-redux(五):Provider - 方志
我们要把 context 相关的代码从所有业务组件中清除出去,现在的代码里面还有一个地方是被污染的.那就是 src/index.js 里面的 Index: 1234567891011121314151 ...
- React.js 小书 Lesson12 - state vs props
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson12 转载请注明出处,保留原文链接和作者信息. 我们来一个关于 state 和 props 的 ...
- React.js 小书介绍
React.js 小书 Github 关于作者 这是一本关于 React.js 的小书. 因为工作中一直在使用 React.js,也一直以来想总结一下自己关于 React.js 的一些知识.经验.于是 ...
- React.js小书总结
(迁移自旧博客2017 08 27) 第一阶段 react的组件相当于MVC里面的View. react.js 将帮助我们将界面分成了各个独立的小块,每一个块就是组件,这些组件之间可以组合.嵌套,就成 ...
- React.js 小书 Lesson18 - 挂载阶段的组件生命周期(一)
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson18 转载请注明出处,保留原文链接和作者信息. 我们在讲解 JSX 的章节中提到,下面的代码: ...
- React.js 小书 Lesson25 - 实战分析:评论功能(四)
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson25 转载请注明出处,保留原文链接和作者信息. (本文未审核) 目前为止,第二阶段知识已经基本 ...
- React.js 小书 Lesson26 - 实战分析:评论功能(五)
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson26 转载请注明出处,保留原文链接和作者信息. (本文未审核) 持久化评论 同样地,可以通过类 ...
- React.js 小书 Lesson24 - PropTypes 和组件参数验证
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson24 转载请注明出处,保留原文链接和作者信息. 我们来了到了一个非常尴尬的章节,很多初学的朋友 ...
- React.js 小书 Lesson23 - dangerouslySetHTML 和 style 属性
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson23 转载请注明出处,保留原文链接和作者信息. 这一节我们来补充两个之前没有提到的属性,但是在 ...
随机推荐
- linux权限及目录
[-][rwx][r-x][r--] r:4 - 读 w:2 - 写 x:1 - 执行 1:代表文件类型 2:代表文件所有者的权限 3:代表文件所在组的权限 4:代表其他用户的权限 chgrp:修 ...
- How to design a product table for many kinds of product where each product has many parameters
https://stackoverflow.com/questions/695752/how-to-design-a-product-table-for-many-kinds-of-product-w ...
- [HTTP]Nonocast.http post方法
Nonocast.Http is a free, open source developer focused web service via http for small and medium sof ...
- ERWin7.2在Windows 8.1中生成数据库遇到的问题!
我在Windows 8.1中使用ERWin7.2,想象以前在windows 7 或者XP里那样先预览一下要生成的SQL语句,结果我发现居然没有“preview”按钮了,自然也就无法看到要生成的SQL语 ...
- [ActionScript 3.0] 十进制与二进制,十六进制等数据之间的相互转换
将十进制转换为二进制,方法是:将数字除以2,根据余数来从右往左排列二进制的位数,如下以十进制数10为例 10除以2得5,余数为0,故第一个位置为0: 5除以2得2,余数为1,故第二个位置为1: 2除以 ...
- 01迷宫 BFS
题目描述 有一个仅由数字000与111组成的n×nn \times nn×n格迷宫.若你位于一格0上,那么你可以移动到相邻444格中的某一格111上,同样若你位于一格1上,那么你可以移动到相邻444格 ...
- stl容器学习——queue,stack,list与string
目录 头文件 string 目录部分 1.string的定义及初始化 ① 用一个字符串给另一个字符串赋值 ②用字符串常量对字符串进行赋值 ③ 用n个相同的字符对字符串赋值 2.string的运算符及比 ...
- [Ruby]Unzipping a file using rubyzip
link: http://www.markhneedham.com/blog/2008/10/02/ruby-unzipping-a-file-using-rubyzip/ require 'ruby ...
- Springboot第三篇:与前端fetch通信(关于前端传输json数据上传文件等等前后端的处理)
关于前端接口传递的方法,推荐按以下使用: 若要在服务器上创建资源,推荐使用POST方法 若要检索某个资源,推荐使用GET方法 若要更新资源,推荐使用PUT方法 若要删除某个资源,推荐使用DELETE方 ...
- c++ 两个set合并
set<int> a,b; //合并到a a.insert(b.begin(),b.end());
