vue-router linkActiveClass问题
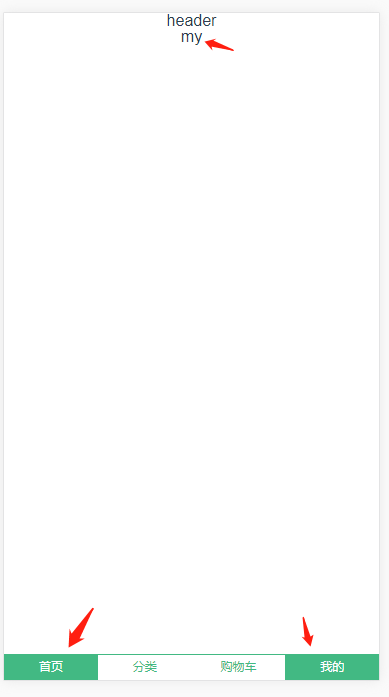
在使用vue做移动端的时候,底部四个菜单中当前菜单需要高亮显示,但是由于路由配置的问题导致了下图中的问题:
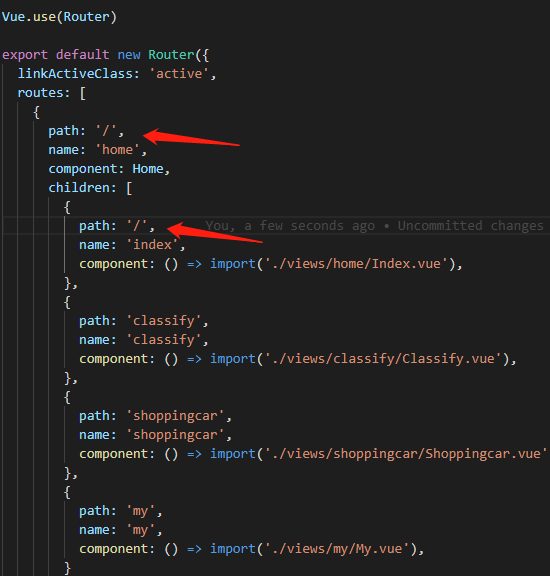
# 首页会一直常亮,不论是否有点击(路由配置如右图)


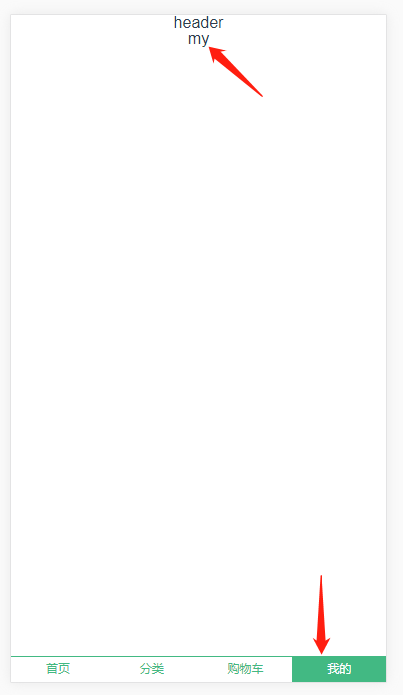
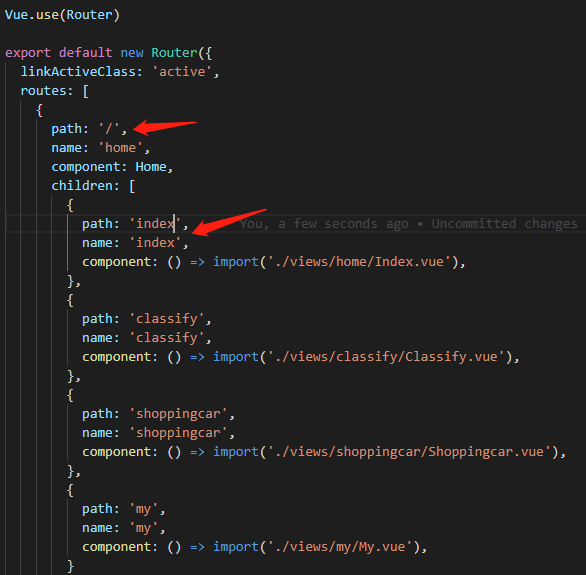
经过排查,发现问题出现在router中配置的路由路径存在两个“/”,才导致了这个问题,修改任意一个path值即可恢复正常。如下图:


vue-router linkActiveClass问题的更多相关文章
- [Vue 牛刀小试]:第十二章 - 使用 Vue Router 实现 Vue 中的前端路由控制
一.前言 前端路由是什么?如果你之前从事的是后端的工作,或者虽然有接触前端,但是并没有使用到单页面应用的话,这个概念对你来说还是会很陌生的.那么,为什么会在单页面应用中存在这么一个概念,以及,前端路由 ...
- Vue.js路由管理器 Vue Router
起步 HTML <script src="https://unpkg.com/vue/dist/vue.js"></script> <script s ...
- Vue Router详细教程
1.什么是路由 1.1路由简介 说起路由你想起了什么?路由是一个网络工程里面的术语. 路由(routing)就是通过互联的网络把信息从源地址传输到目的地址的活动. --- 维基百科 额,啥玩意? 没听 ...
- Vue 2.0 + Vue Router + Vuex
用 Vue.js 2.x 与相配套的 Vue Router.Vuex 搭建了一个最基本的后台管理系统的骨架. 当然先要安装 node.js(包括了 npm).vue-cli 项目结构如图所示: ass ...
- vue router 只需要这么几步
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- Vue.js 2.x笔记:路由Vue Router(6)
1. Vue Router简介与安装 1.1 Vue Router简介 Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,构建单页面应用. Vue Rout ...
- Vue Router学习笔记
前端的路由:一个地址对应一个组件 Vue Router中文文档 一.路由基本使用 第1步:导入Vue Router: <script src="https://unpkg.com/vu ...
- vue router.push(),router.replace(),router.go()和router.replace后需要返回两次的问题
转载:https://www.cnblogs.com/lwwen/p/7245083.html https://blog.csdn.net/qq_15385627/article/details/83 ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- 深入浅出的webpack4构建工具---webpack+vue+router 按需加载页面(十五)
1. 为什么需要按需加载? 对于vue单页应用来讲,我们常见的做法把页面上所有的代码都打包到一个bundle.js文件内,但是随着项目越来越大,文件越来越多的情况下,那么bundle.js文件也会越来 ...
随机推荐
- Percona-Server-5.7.16 启动错误
基于:percona-server-5.7.16 启动报错: [root@monitor mysql]# ./bin/mysqld_safe --defaults-file=/data/config ...
- 自定义QSS
/*QComboBox*/ QComboBox {border: 1px solid rgb(111, 156, 207);border-radius: 3px;padding: 1px 18px 1 ...
- oracle 中 dual 详解
基本上oracle引入dual为的就是符合语法1. 我们先从名称来说,dual不是缩写词,本身就是完整的单词.dual名词意思是对数,做形容词时是指二重的,二元的.2. Oracle中的dual表是一 ...
- 不错的ptyhon学习网站【学习笔记】
菜鸟教程: http://www.runoob.com/python/python-tutorial.html
- sed 案例
sed:Stream Editor文本流编辑,sed是一个“非交互式的”面向字符流的编辑器.能同时处理多个文件多行的内容,可以不对原文件改动,把整个文件输入到屏幕,可以把只匹配到模式的内容输入到屏幕上 ...
- docker 使用mysql
mysql 5.7安装成功了,之前5.6一直报错不知道为什么 sudo docker run --name emall_mysql -e MYSQL_ROOT_PASSWORD=jbt1234 -e ...
- eclipse中修改工程的Android版本
项目根目录下project.properties的记录项目中所需要的环境信息,比如Android的版本等 project.properties示例如下: [html] view plaincopy # ...
- Ajax-01 Ajax概述
Web应用程序: 用户浏览器发送请求,服务端接收并处理请求,然后返回结果,往往返回就是字符串(HTML).浏览器将字符串(HTML)渲染并显示到浏览器上. 传统的Web应用: 一个简单操作(每个请求) ...
- mybatis 批量修改接口的几种实现方式
-----------------我也是有上线的--------------我也是有上线的------------我也是有上线的---------------我也是有上线的-------------- ...
- xcrun: error: active developer path (/Users/XJW/Desktop/Xcode.app/Contents/Developer) does not exist, use `xcode-select --switch path/to/Xcode.app` to
问题: 装了双xcode 删掉低版本 (注意:低版本xcode 开启过项目 ) 创建git时报错 解决方法: sudo xcode-select -switch /Applications ...
