css3 background-sizing 属性,捎带 background-repeat 属性
background-sizing:
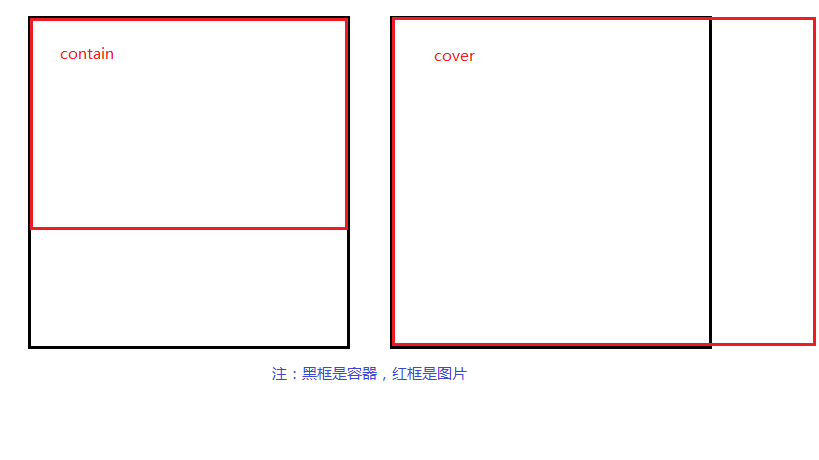
contain: 在指定大小的容器内把图像按照图像本身长宽比扩展到最大尺寸,有可能有留白
cover: 在指定大小的容器内,把图像按照图像本身的长宽比扩展到足够大,已能够把整个背景全部覆盖,图像的某些部位可能不能显示
详见下图所示:

background-repeat:
repeat-x:背景图像在横向上平铺
repeat-y:背景图像在纵向上平铺
repeat:背景图像在横向和纵向平铺(默认值)
no-repeat:背景图像不平铺
round:背景图像自动缩放直到适应且填充满整个容器。(CSS3)
space:背景图像以相同的间距平铺且填充满整个容器或某个方向。(CSS3) 一般当 background-sizing 为 contain 时,会启用 background-repeat 的默认值 repeated,将留白部分用背景图平铺填满
css3 background-sizing 属性,捎带 background-repeat 属性的更多相关文章
- Android 动态的给Button、TextView、ImageView等控件设置了background后,再设置padding属性时该属性不起作用
也许大家遇到这样一个问题,有时我们根据业务需要在一个ViewGroup中动态的(程序运行过程中)添加View.例如添加Button,就需要给Button添加background.padding.mar ...
- CSS3 border-radius 属性和CSS outline 属性
CSS3 border-radius 属性 border-radius 属性是一个简写属性,用于设置四个 border-*-radius 属性. 提示:该属性允许为元素添加圆角边框! 注释:按此顺序设 ...
- HTML5新增的属性和废除的属性
HTML5中,在新增加和废除很多元素的同时,也增加和废除了很多属性. 新增的属性 1.表单相关的属性 对input(type=text).select.textarea与button指定autofoc ...
- 背水一战 Windows 10 (87) - 文件系统: 获取文件的属性, 修改文件的属性, 获取文件的缩略图
[源码下载] 背水一战 Windows 10 (87) - 文件系统: 获取文件的属性, 修改文件的属性, 获取文件的缩略图 作者:webabcd 介绍背水一战 Windows 10 之 文件系统 获 ...
- css继承属性与非继承属性
一.无继承性的属性 1.display:规定元素应该生成的框的类型 2.文本属性: vertical-align:垂直文本对齐 text-decoration:规定添加到文本的装饰 text-shad ...
- CSS属性(常用的属性)
CSS属性(常用的属性)http://www.w3school.com.cn/cssref/index.asp 一:文本与字体属性 1.字体属性 (1):font-size:字体的大小(例如:font ...
- C#通过属性名称获取(读取)属性值的方法
之前在开发一个程序,希望能够通过属性名称读取出属性值,但是由于那时候不熟悉反射,所以并没有找到合适的方法,做了不少的重复性工作啊! 然后今天我再上网找了找,被我找到了,跟大家分享一下. 其实原理并不复 ...
- js 对象方法、类方法、原型方法的区别;私有属性、公有属性、公有静态属性的区别
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- JavaScript的检测属性、属性特性、枚举属性
/* 检测属性 检测属性可以通过三种方式 1.通过in运算符 2.通过hasOwnPerperty() 如果给定的属性是继承属性将返回false 3.通过propertyIsEnumerable(): ...
- 在C#中使用属性控件添加属性窗口
转自原文 在C#中使用属性控件添加属性窗口 第一步,创建在应用程序中将要展现的字段属性为public公有属性.其中,所有的属性必须有get和set的方法(如果不设置get方法,则要显示的属性不会显示在 ...
随机推荐
- 02-线性结构3 Reversing Linked List (25 分)
Given a constant K and a singly linked list L, you are supposed to reverse the links of every K elem ...
- wx.config失败
wx.config({ debug: false, appId: _appId, timestamp: _timestamp, nonceStr: _nonceStr, signature: _sig ...
- Java中String与Date格式之间的转换
转自:https://blog.csdn.net/angus_17/article/details/7656631 经常遇到string和date之间的转换,把相关的内容总结在这里吧: 1.strin ...
- Linux工具安装配置
1.修改主机名/添加别名访问 修改/etc/sysconfig/network中的hostnameNETWORKING=yesHOSTNAME=dlserver01; 修改/etc/hosts文件 1 ...
- Session.Abandon和Session.Clear有何不同 (转)
Session.Clear()就是把Session对象中的所有项目都删除了, Session对象里面啥都没有.但是Session对象还保留.Session.Abandon()就是把当前Session对 ...
- DataAdapter对象
DataAdapter对象在物理数据库表和内存数据表(结果集)之间起着桥梁的作用.它通常与DataTable对象或DataSet对象配合来实现对数据库的操作. DataAdapter对象是一个双向通道 ...
- KOA 与 CO 实现浅析
KOA 与 CO 的实现都非常的短小精悍,只需要花费很短的时间就可以将源代码通读一遍.以下是一些浅要的分析. 如何用 node 实现一个 web 服务器 既然 KOA 实现了 web 服务器,那我们就 ...
- JS支持正则表达式的 String 对象的方法
注意:本文中所有方法的 RegExp 类型的参数,其实都支持传入 String 类型的参数,JS会直接进行字符串匹配. (相当于用一个简单的非全局正则表达式进行匹配,但字符串并没有转换成 RegExp ...
- 针对浏览器不支持JavaScript的简单处理
简单的思路是这样的: 在网页中显示某些内容,作为不支持JS的提示, 然后在页面载人的时候执行一段JS代码,代码的功能就是隐藏那个提示不支持JS的代码 具体内容看例子: <html> < ...
- hibernate 学习笔记2
1.Criteria查询接口适用于组合多个限制条件来搜索一个查询集. 要使用Criteria,需要遵循以下步骤: *创建查询接口: Criteria criteria=session.createCr ...
