webStorm配置es6转es5
话说又开始新项目了,刚好今天学习的es6新语法可以试试手,回到家后开始继续学习,然后只是学习es6没有必要弄个gulp,总觉得浪费。
那么前端开发神器的webStorm是一定会支持es6的,于是百度了一下,期间遇到几个小坑,但好在还是弄出来了,做个笔记吧,也希望可以帮助到其他人。
1.首先就是win+r输入cmd,安装全局babel。
npm install -g babel-cli babel-preset-es2015
2.安装完后新建项目。
进入项目目录后:webStorm里可以选择新建package.json。或者npm init手动建一个。
3.然后在项目的根目录,也就是当前文件夹下新建一个“.babelrc“的文件,内容为:
{
"presets": ["es2015"]
}
4.然后安装本地依赖包。
npm install --save-dev babel-cli babel-preset-es2015
5.然后到了最后一部,设置webStorm了
首先要选择Javascript的版本。依次点击"File","Settings","Languages & Frameworks","Javascript",在"Javascript Language Version"中选择"ECMAScript6"。
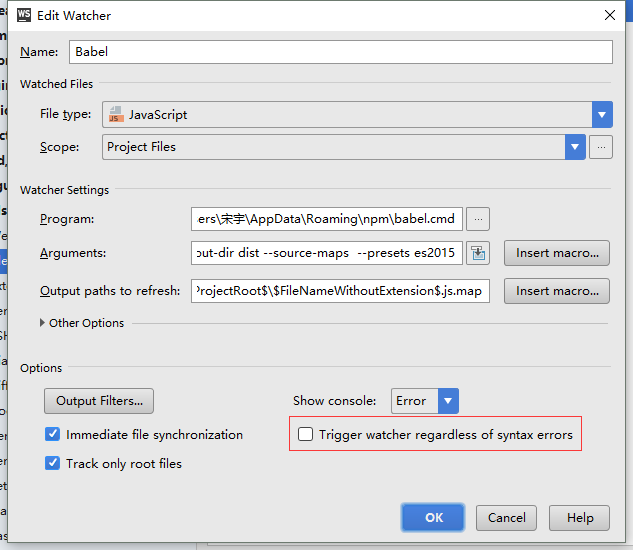
然后在Settings -> Tools -> File Watchers界面右边点击“+”号添加Babel。

除了我框选的这个不点,其他的点上,然后都是默认的就好。框选的这个翻译过来是不管语法有没有错误都编译。我觉得不好。
File Type:配置该监听器监听的文件类型,可以在Preferences > Editor > File types中配置
Scope:配置该监听器的监听范围,可自定义新的范围,也可以使用Preferences > Appearance & Behavior > Scopes
Program:babel的安装位置
Arguments:命令执行参数,参见Babel CLI
Working directory:babel命令执行的位置,默认为文件所在目录
webStorm配置es6转es5的更多相关文章
- webstorm下ES6转ES5
ECMAScript 6是JavaScript语言的下一代标准,已经在2015年6月正式发布了.Mozilla公司将在这个标准的基础上,推出JavaScript 2.0. ES6的目标,是使得Java ...
- es6转es5
一.在没有IDE情况下的转换 在"我的电脑->D盘”新建个文件夹es6,文件夹里新建一个文件es6.js. 打开命令行窗口 1.先全局安装babel-cli,输入命令 npm inst ...
- webpack es6 to es5支持配置
1. 安装webpack npm install webpack --save-dev 2. 安装babel 实现 ES6 到 ES5 npm install --save-dev babel-co ...
- ES6转ES5:Gulp+Babel
目标: ES6代码转成ES5 对转换后的ES5进行压缩 以上步骤自动监控执行 步骤: 1.安装插件 在命令行中定位到项目根目录 安装全局 Gulp npm install -g gulp 安装项目中使 ...
- Babel 转码器 § es6转换es5
Babel 转码器 § es6转换es5 实时转码 / Repl -babel-node / babel-register(自动转码引入babel-register模块) 配置文件.babelrc ...
- vue2.0在android5.0白屏, es6转es5保证浏览器兼容性
1. 安装 npm install --save-dev babel-preset-es2015 2. 安装 npm install --save-dev babel-preset-stage-3 3 ...
- webstorm中es6语法报错,.vue文件中es6语法报错
1.webstorm中es6语法报错,解决方法: 打开 Settings => Languages & Frameworks => Javascript把 Javascript L ...
- 【02】webstorm配置babel转换器+截图(by魔芋)
[02]webstorm配置babel转换器+截图(by魔芋) [02]魔芋的安装过程 01,配置babel. 02,用webstorm.注意webstorm的版本号. 03,使用 ...
- ES6+转ES5(webpack+babel、指定多个js文件、自动注入)
接续上篇ES6+转ES5,本篇将使用webpack和babel将多个不同目录下指定的多个ES6+语法的js文件编译为ES5,并将编译后的文件配置注入对应的html文件. 所需环境node.npm.设置 ...
随机推荐
- 一个完整的upstart脚本分析
基本概念可以了解 http://www.mike.org.cn/articles/understand-upstart/ http://blog.fens.me/linux-upstart/ http ...
- ACM1558两线段相交判断和并查集
Segment set Problem Description A segment and all segments which are connected with it compose a seg ...
- sql 语句 插入数据 返回值问题
1. 主键ID 自增 ,插入数据后返回这条数据的ID值 insert into tableName() values() select @@identity 2.主键ID 使用GUID类型值 ,插入数 ...
- JS鼠标滚轮事件解析
一.不同浏览器的鼠标滚轮事件 首先,不同的浏览器有不同的滚轮事件.主要是有两种,onmousewheel(IE/Opera/Chrome支持,firefox不支持)和DOMMouseScroll(只有 ...
- VUE 内置的标签<keep-alive></keep-alive>作用
<keep-alive></keep-alive> 的作用是 包裹动态组件时,会缓存不活动的组件实例,主要用于保留组件状态或避免重新渲染组件
- ZooKeeper管理员指南(九)
部署 这部分包含了部署ZooKeeper的信息和覆盖这些话题 系统要求 集群(多服务)安装 单服务和开发者安装 前两部分假定你对在例如数据中心的生产环境安装ZooKeeper有兴趣.最后一部分包含你在 ...
- java -classpath or -cp 的设置和解释
classpath is a parameter—set either on the command-line, or through an environment variable—that tel ...
- C# SuperSocket 消息推送
服务端使用Nuget引用SuperSocket.WebSocket和SuperSocket.Engine 服务器端代码[控制台] using SuperSocket.WebSocket; using ...
- Kaggle机器学习之模型集成(stacking)
Stacking是用新的模型(次学习器)去学习怎么组合那些基学习器,它的思想源自于Stacked Generalization这篇论文.如果把Bagging看作是多个基分类器的线性组合,那么Stack ...
- perl输出重定向
use utf8; open A, ">&STDOUT"; open STDOUT, ">AA.txt"; print STDOUT 'AB ...
