前端读者 | 前端面试基础手册(HTML+CSS)
本文来自@羯瑞;希望前端面试基础手册能帮助要找工作的前端小伙伴~~
HTML
前端需要注意哪些SEO?
- 合理的title、description、keywords:搜索对着三项的权重逐个减小,title值强调重点即可,重要关键词出现不要超过2次,而且要靠前,不同页面title要有所不同;description把页面内容高度概括,长度合适,不可过分堆砌关键词,不同页面description有所不同;keywords列举出重要关键词即可
- 语义化的HTML代码,符合W3C规范:语义化代码让搜索引擎容易理解网页
- 重要内容HTML代码放在最前:搜索引擎抓取HTML顺序是从上到下,有的搜索引擎对抓取长度有限制,保证重要内容一定会被抓取
- 重要内容不要用js输出:爬虫不会执行js获取内容
- 少用iframe:搜索引擎不会抓取iframe中的内容
- 非装饰性图片必须加alt
- 提高网站速度:网站速度是搜索引擎排序的一个重要指标
img标签的title和alt有什么区别
- title是
global attributes之一,用于为元素提供附加的advisory information。通常当鼠标滑动到元素上的时候显示。 - alt是
img的特有属性,是图片内容的等价描述,用于图片无法加载时显示、读屏器阅读图片。可提图片高可访问性,除了纯装饰图片外都必须设置有意义的值,搜索引擎会重点分析。
doctype是什么,举例常见doctype及特点
<!DOCTYPE>声明必须是 HTML 文档的第一行,位于<html>标签之前。<!DOCTYPE>声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。- 在 HTML 4.01 中,
<!DOCTYPE>声明引用 DTD,因为 HTML 4.01 基于 SGML。DTD 规定了标记语言的规则,这样浏览器才能正确地呈现内容。 - HTML5 不基于 SGML,所以不需要引用 DTD。
常用的 DOCTYPE 声明
- HTML 4.01 Strict:该 DTD 包含所有 HTML 元素和属性,但不包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
- HTML 4.01 Transitional:该 DTD 包含所有 HTML 元素和属性,包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
- HTML 4.01 Frameset:该 DTD 等同于 HTML 4.01 Transitional,但允许框架集内容。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
- XHTML 1.0 Strict:该 DTD 包含所有 HTML 元素和属性,但不包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。必须以格式正确的 XML 来编写标记
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
- XHTML 1.0 Transitional:该 DTD 包含所有 HTML 元素和属性,包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。必须以格式正确的 XML 来编写标记
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- XHTML 1.0 Frameset:该 DTD 等同于 XHTML 1.0 Transitional,但允许框架集内容。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
- XHTML 1.1:该 DTD 等同于 XHTML 1.0 Strict,但允许添加模型(例如提供对东亚语系的 ruby 支持)。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
HTTP状态码及其含义
- 1XX:信息状态码
- 2XX:成功状态码
- 3XX:重定向
- 4XX:客户端错误
- 5XX: 服务器错误
常见的状态码:
- 200:请求成功
- 301:资源(网页等)被永久转移到其它URL
- 404:请求的资源(网页等)不存在
- 500:内部服务器错误
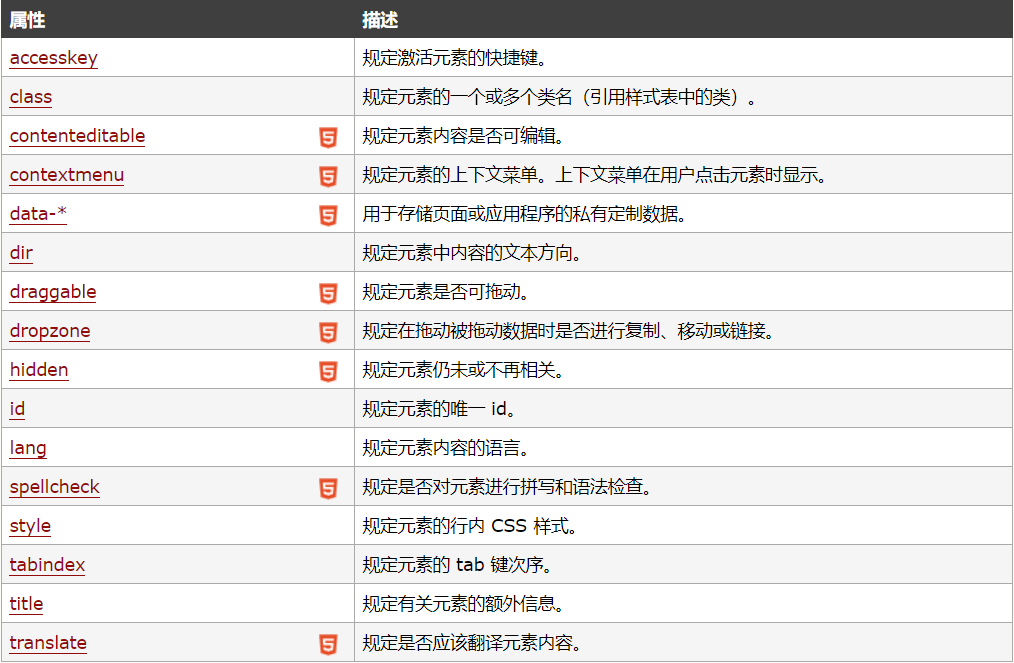
HTML 全局属性有哪些

截取了 w3c上的表格,其实在日常工作中常用的可能只有:id class data-* title style
HTML 元素可以怎么分类
- 块级元素(block):
div p header footer h1~h6 ol ul ... - 行内元素(inline):
a b span em strong i ... - 行内块元素(inline-block):
input img ...
CSS
CSS选择器有哪些

介绍一下标准的CSS的盒子模型?低版本IE的盒子模型有什么不同的?
- 有两种, IE 盒子模型、W3C 盒子模型;
- 盒模型: 内容(content)、填充(padding)、边界(margin)、 边框(border);
- 区别: IE的content部分把 border 和 padding计算了进去;
CSS优先级算法如何计算
- 优先级就近原则,同权重情况下样式定义最近者为准
- 载入样式以最后载入的定位为准
优先级为:
- 同权重: 内联样式表(标签内部)> 嵌入样式表(当前文件中)> 外部样式表(外部文件中)
!important > id > class > tagimportant比 内联优先级高- 标签
div权重为:1;class的权重为:10;id的权重为:100
CSS实现元素垂直居中,有哪些方案?
position: absolute;top:0;left: 0;right:0;bottom: 0;margin: autoposition: absolute;top: 50%;left: 50%;margin-top: -110px;margin-left: -73px;(垂直居中元素宽高得固定)vertical-align: middle(需要加行高对应div的高度)- css3 ie9+:
position: absolute; left: 50%; top: 50%;transform: translate(-50%, -50%); - css3 ie9+:
display:table-cell - css3 ie9+:
position: absolute;top: 50%;left: 50%;transform: translate(-50%,-50%) - css3 ie9+:
display:flex;align-items:center;justify-content: center;
让元素不可见的CSS方案
opacity:0使元素的透明度为 0,会被渲染,占据空间visibility:hidden使元素不可见,会被渲染,占据空间position:absolute使元素移除出可视区域,会被渲染,占据空间clip-path裁剪元素移使元素不可见,会被渲染,占据空间diaplay:none使元素不可见,不会被渲染
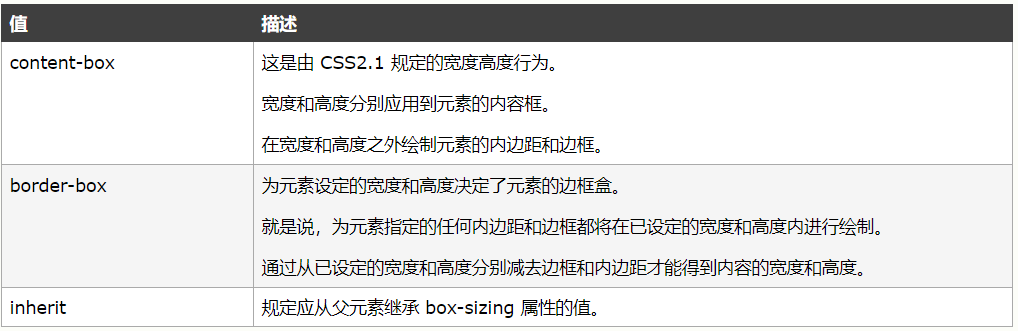
box-sizing 有哪些属性

前端读者 | 前端面试基础手册(HTML+CSS)的更多相关文章
- 前端读者 | 前端构建工具Gulp
@羯瑞 整理 前言 前端工具现在层出不穷,网上搜下一大片,就看你怎么去使用了,基于项目看用什么样的构建工具.有的工具提供的功能还是非常强大的. FIS.百度团队的产品.现在百度的多个产品中使用.面向前 ...
- 前端读者 | 前端开发者调试面板vConsole
来着微信团队开源的一个调试工具,[GitHub地址]https://github.com/Tencent/vConsole 一个轻量.可拓展.针对手机网页的前端开发者调试面板. 特性 查看 conso ...
- 前端读者 | 前端用户体验-UI动效设计
本文来自互联网 @羯瑞 整理 UI动效现如今在 APP 和网页中几乎已经成为了基本的组成部分,经过仔细打磨的 UI动效对于整个界面的提升是显著的. 动效呈现出状态切换的过程,展现了元素之间的逻辑关系, ...
- 前端面试基础题:Ajax原理
Ajax 的原理简单来说是在⽤户和服务器之间加了—个中间层( AJAX 引擎),通过XmlHttpRequest 对象来向服务器发异步请求,从服务器获得数据,然后⽤ javascrip t 来操作 D ...
- [转]前端利器:SASS基础与Compass入门
[转]前端利器:SASS基础与Compass入门 SASS是Syntactically Awesome Stylesheete Sass的缩写,它是css的一个开发工具,提供了很多便利和简单的语法,让 ...
- 百度前端技术学院—-小薇学院(HTML+CSS课程任务)
任务一:零基础HTML编码 课程概述 作业提交截止时间:04-24 重要说明 百度前端技术学院的课程任务是由百度前端工程师专为对前端不同掌握程度的同学设计.我们尽力保证课程内容的质量以及学习难度的合理 ...
- Web前端开发笔试&面试_01(mi:)
—— (al_me16041719002000) begin—— 1.(单选)下面哪个方法是String对象和Array对象都有的? A.splice B.split C.replace D.conc ...
- 我的前端之旅--SeaJs基础和spm编译工具运用[图文]
标签:seajs nodejs npm spm js 1. 概述 本文章来源于本人在项目的实际应用中写下的记录.因初期在安装和使用Seajs和SPM的时候,有点不知所措的经历.为此,我 ...
- 前端开发【第2篇:CSS】
鸡血 样式的属性多达几千个,但别担心,按照80-20原则,常用的也就几十个,你完全可以掌握它. Css初识 HTML的诞生 早期只有HTML的时候为了让HTML更美观一点,当时页面的开发者会把颜色写到 ...
随机推荐
- HDU3579 线性同余方程(模板 余数不一定互质)
Hello Kiki Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total Su ...
- [解决] Error Code: 1044. Access denied for user 'root'@'%' to database
今天在测试集群用的mysql上,遇到个权限的问题: SQLException : SQL state: 42000 com.mysql.jdbc.exceptions.jdbc4.MySQLSynta ...
- centos7下使用yum安装redis
centos7下使用yum安装Redis 第一步:安装 yum –y install redis 第二步:启动 systemctl start redis.service 第三步:设置开机启动 sys ...
- rem自适应js代码
以后懒得写,直接复制了 var computedFz = (function(){ var designWidth = 375, rem2px = 100; function computedFz() ...
- HUST 1103 校赛 邻接表-拓扑排序
Description N students were invited to attend a party, every student has some friends, only if someo ...
- Linux系统关闭防火墙端口
1. 打开防火墙端口 # iptables -I INPUT -p tcp --dport -j ACCEPT # iptables -I INPUT -p tcp --dport -j ACCEPT ...
- 选择排序Selection sort
顾名思意,就是直接从待排序数组里选择一个最小(或最大)的数字,每次都拿一个最小数字出来, 顺序放入新数组,直到全部拿完 再简单点,对着一群数组说,你们谁最小出列,站到最后边 然后继续对剩余的无序数组说 ...
- MySQL 5.7 跟踪优化器
Welcome to the MySQL monitor. Commands end with ; or \g.Your MySQL connection id is 5Server version ...
- 【游记】NOIP 2017
时间:2017.11.11~2017.11.12 地点:广东省广州市第六中学 Day1 T1:看到题目,心想这种题目也能放在T1? 这个结论我之前遇到过至少3次,自己也简单证明过.初见是NOIP200 ...
- 【NOIP】提高组2012 国王游戏
[题意] 恰逢H国国庆,国王邀请n位大臣来玩一个有奖游戏.首先,他让每个大臣在左.右 手上面分别写下一个整数,国王自己也在左.右手上各写一个整数.然后,让这n位大臣排 成一排,国王站在队伍的最前面.排 ...
