HTML3
1. HTML5新增的标签
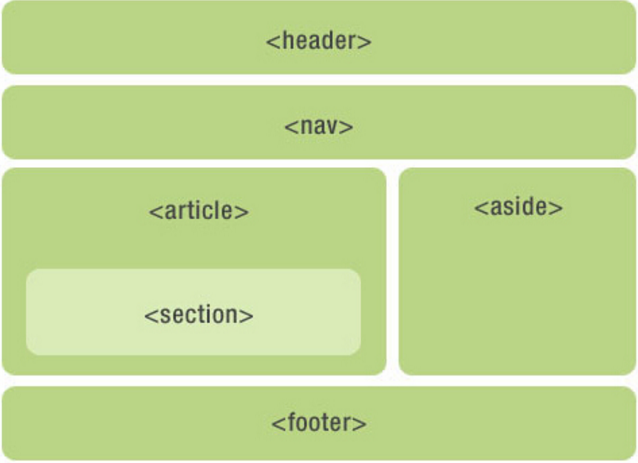
主体结构标签, 用来做布局。比div更具语义

<header> 定义文档的页眉
<nav> 定义导航链接的部分
<article> 规定独立的自保护内容,潜在来源:论坛帖子、报纸文章、博客条目和用户评论
<section>定义文档中的节、章
<aside> 定义其所处内容之外的内容
<footer>定义文档或节的页脚
<figure> 规定独立的流内容(一个广告,图片) 可以用<figcaption>添加标题
非主体结构标签
<datalist> 文本框和下列列表的组合
<details> 解释
<menu> 菜单
<adress> 地址
<progress> 进度条
<mark> 高亮显示
<time> 时间
新增的表单元素
<form>
<input type="email" /> <!--邮箱-->
<input type="url" /> <!--网址-->
<input type="tel" /> <!--手机号-->
<input type="number" min="1" max="20 " step="4" /> <!--数字,最小1,最大20,递增为4-->
<input type="range" min="1" max="20 " step="4" /> <!--拖拉条-->
<input type="search" />
<input type="color" /> <!--选择颜色-->
<input type="date" /> <!--年月日-->
<input type="month" /> <!--月份-->
<input type="week" /> <!--周-->
<input type="time" /><!--时间-->
<input type="submit" />
</form>
新增的属性
autocomplete 自动匹配
autofocus 自动获取焦点
form外数据提交
formaction 数据提交到别的后台页面
file mulitiple 选择多个文件上传
pattern 正则表达式
placeholder 内容提示
required 判断内容不为空
contenteditable 内容可以编辑
hidden 隐藏
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
</head>
<body> <!--文本框和下拉列表的组合-->
<input type="text" list="taglist" />
<datalist id="taglist">
<option>苹果</option>
<option>香蕉</option>
<option>橘子</option>
</datalist> <!--细节解释-->
<details>
<summary>Copyright 2011.</summary>
<p>All pages and graphics on this web site are the property of W3School</p>
</details>
<br />
<br /> <!--进度条-->
<progress max="10" value="5"></progress>
<br />
<br /> <!--新增的表单元素-->
<form>
<input type="email" /> <!--邮箱-->
<input type="url" /> <!--网址-->
<input type="tel" /> <!--手机号-->
<input type="number" min="1" max="20 " step="4" /> <!--数字,最小1,最大20,递增为4-->
<input type="range" min="1" max="20 " step="4" /> <!--拖拉条-->
<input type="search" />
<input type="color" /> <!--选择颜色-->
<input type="date" /> <!--年月日-->
<input type="month" /> <!--月份-->
<input type="week" /> <!--周-->
<input type="time" /><!--时间-->
<input type="submit" />
</form>
<br />
<br /> <!--新增一些属性-->
<form autocomplete="on"> <!--自动匹配-->
<input type="text" list="citylist">
<datalist id="citylist">
<option>BeiJing</option>
<option>QingDao</option>
<option>QingZhou</option>
<option>QingHai</option>
</datalist>
</form>
<br /> <input type="text" autofocus /> <!--自动获取焦点-->
<br/>
<br /> <form action="1.aspx " method="get" id="form1">
<input type="text" formaction="2.aspx" /> <!--提交到别的后台页面-->
<input type="submit" />
</form>
<input type="text" form1="form1"/> <!--在form外的数据也可以提交-->
<br />
<br /> <input type="file" multiple/> <!--可以选择多个文件上传-->
<br />
<br /> <!--可以直接写正则表达式,制定规则-->
<form action="1.aspx">
请输入邮政编码:<input type="text" pattern="[0-9]{6}" title="请输入6位数的编码"/>
<input type="submit" />
</form>
<br/>
<br/> <input type="text" placeholder="请输入用户名"/> <!--内容提示-->
<br />
<br /> <form action="1.aspx">
<input type="text" required /> <!--判断不能为空-->
<input type="submit" />
</form> <p contenteditable="true">这是一段可编辑的段落,请试着编辑该文本</p>
<p hidden >这是一段隐藏的段落</p>
</body>
</html>
HTML3的更多相关文章
- html3秒跳转
<script> setTimeout( 'window.location= "home.jsp " ',3000) ;//注意,此处“;”可加可不加</ ...
- HTML-3月20日课堂总结
1.图片热点 2.表单制作 3.课后作业 1.图片热点 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&qu ...
- HTML3层叠样式表
层叠样式表:CSS Cascading Style Sheet.V2.1 控制页面样式外观. 一.样式表分三类: 1.内联样式表.--放在元素的开始标记中.--只对当前元素起作用. <in ...
- 初学HTML-3
标题标签:<h#>...</h#>,从h1到h6,字号由大变小. 段落标签:<p>...</p>,在浏览器中独占一行. 空格:" " ...
- HTML3/CSS基础
1. HTML 1.1 什么是HTML HTML是用来制作网页的标记语言 HTML是Hypertext Markup Language的英文缩写,即超文本标记语言 HTML语言是一种标记语言,不需要编 ...
- html-3,table 表格标签 tr th td caption thead tbody tfoot 的简单使用
<!-- table border='1' style="border-collapse:collapse;" border 表格的像素宽度 border-collapse: ...
- html-3
<hr> 下划线实体:想在页面显示被浏览器解析的内容为表格添加标题<caption>跟tr同级,只在<table>下 <link> 为页面加小图标 在& ...
- Atitit MATLAB 图像处理attilax总结
Atitit MATLAB 图像处理attilax总结 1.1. 下载 Matlab7.0官方下载_Matlab2012 v7.0 官方简体中文版-办公软件-系统大全.html1 1.2. Matla ...
- Atitit.log日志技术的最佳实践attilax总结
Atitit.log日志技术的最佳实践attilax总结 1. 日志的意义与作用1 1.1. 日志系统是一种不可或缺的单元测试,跟踪调试工具1 2. 俩种实现[1]日志系统作为一种服务进程存在 [2] ...
随机推荐
- SQL Server 2000:快速清除日志文件的方法
通过文章 SQL Server中“数据收缩”详解 和 SQLServer删除log文件和清空日志的方法 可以整理出一种快速删除数据库日志的方法,即 第一步:清空日志文件里的数据: 第二步:收缩日志文件 ...
- .NET架构设计、框架设计系列文章总结
从事.NET开发到现在已经有七个年头了.慢慢的可能会很少写.NET文章了.不知不觉竟然走了这么多年,热爱.NET热爱c#.突然想对这一路的经历进行一个总结. 是时候开始下一阶段的旅途,希望这些文章可以 ...
- .NET应用架构设计—面向查询服务的参数化查询设计(分解业务点,单独配置各自的数据查询契约)
阅读目录: 1.背景介绍 2.对业务功能点进行逻辑划分(如:A.B.C分别三个业务点) 2.1.配置映射关系,对业务点配置查询契约(构造VS插件方便生成查询契约) 2.2.将配置好的映射策略文件放在调 ...
- Oracle索引梳理系列(八)- 索引扫描类型及分析(高效索引必备知识)
版权声明:本文发布于http://www.cnblogs.com/yumiko/,版权由Yumiko_sunny所有,欢迎转载.转载时,请在文章明显位置注明原文链接.若在未经作者同意的情况下,将本文内 ...
- 通过重构VO实现校验功能
现有个需求,需要添加供应商的页面校验功能,当填写一二级时,供应商是必填项,并且所填的供应商必须是二级分类下的,否则下一步和保存过不去: 解决方案: 1.在页面AM的XXXImpl.java中, 加入引 ...
- Java程序生成exe可执行文件详细教程(图文说明)
ava程序打包成exe可执行文件,分为两大步骤. 第一步:将Java程序通过Eclipse或者Myeclipse导成Jar包 第二步:通过exe4j讲Jar包程序生成exe可执行文件 第一步详解: 将 ...
- POJO和VO的区别
网上说 POJO对应DAO层中的数据库,POJO重的成员变量对于表中的每个字段. VO 为POJO的分装,与视图层交互.
- 由于log太多导致ubuntu硬盘空间满了,进入不了系统解决办法
具体现象是在图形界面输入用户名和密码之后,再次提示需要输入用户名和密码. 步骤一:按快捷键进入命令行界面.ctrl+alt+f1. 步骤二:清空文件 clear log cd /var/log sud ...
- KVO设计模式
一,概述 KVO,即:Key-Value Observing,它提供一种机制,当指定的对象的属性被修改后,则对象就会接受到通知.简单的说就是每次指定的被观察的对象的属性被修改后,KVO就会自动通知相应 ...
- MySQL配置、使用规范
一.表名 和 数据库名 不要用大小写混合(即驼峰式),应该全部用小写,使用下划线作为连接符. Linux中表名默认区分大小写,Windows中默认不区分(全部转为小写),相互间的导入导出会有问题!! ...
