Bootstrap入门三:页面排版
在Bootstrap中,页面的排版都是从全局的概念上出发,定制了主体文本、强调文本、标题、Code风格、按钮、表单、表格等格式,并运用CSS3的@font-face和伪元素一起实现了一套icon主题。
1.标题:
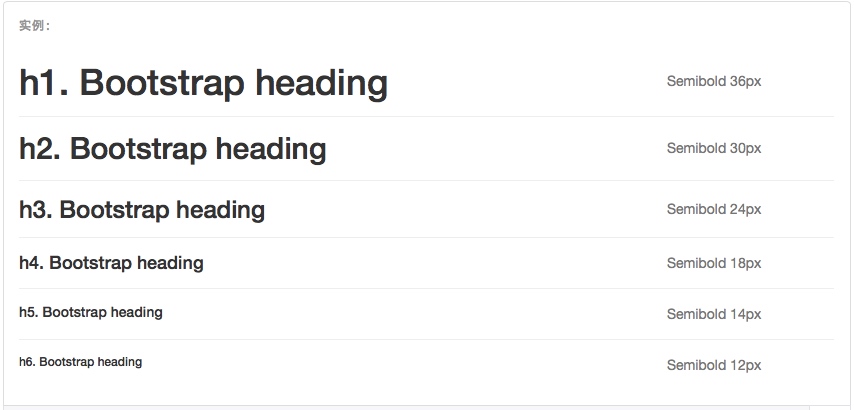
HTML 中的所有标题标签,<h1> 到 <h6> 均可使用。另外,还提供了 .h1 到 .h6 类,为的是给内联(inline)属性的文本赋予标题的样式。
<h1>h1. Bootstrap heading</h1>
<h2>h2. Bootstrap heading</h2>
<h3>h3. Bootstrap heading</h3>
<h4>h4. Bootstrap heading</h4>
<h5>h5. Bootstrap heading</h5>
<h6>h6. Bootstrap heading</h6>
 

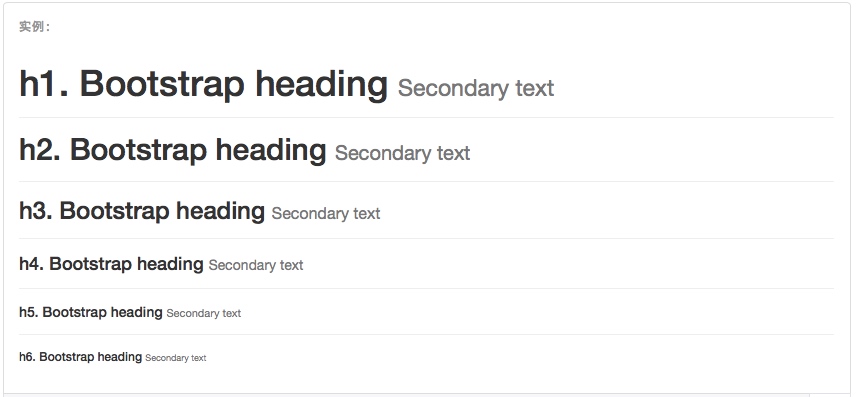
在标题内还可以包含 标签或赋予 .small 类的元素,可以用来标记副标题。
<h1>h1. Bootstrap heading <small>Secondary text</small></h1>
<h2>h2. Bootstrap heading <small>Secondary text</small></h2>
<h3>h3. Bootstrap heading <small>Secondary text</small></h3>
<h4>h4. Bootstrap heading <small>Secondary text</small></h4>
<h5>h5. Bootstrap heading <small>Secondary text</small></h5>
<h6>h6. Bootstrap heading <small>Secondary text</small></h6>
 

2.正文文本
Bootstrap 将全局 font-size 设置为 14px,line-height 设置为1.428(20px)。这些属性直接赋予 <body> 元素和所有段落元素。另外,<p> (段落)元素还被设置了等于 1/2 行高(即 10px)的底部外边距(margin)。颜色为#333333,背景色为白色。
 

通过添加 .lead 类可以让段落突出显示
<p class="lead">...</p>
 

使用 Less 工具构建
variables.less 文件中定义的两个 Less 变量决定了排版尺寸:@font-size-base 和 @line-height-base。第一个变量定义了全局 font-size 基准,第二个变量是 line-height 基准。我们使用这些变量和一些简单的公式计算出其它所有页面元素的 margin、 padding 和 line-height。自定义这些变量即可改变 Bootstrap 的默认样式。
3.内联文本元素
1>.mark标签
You can use the mark tag to <mark>highlight</mark> text.
 

2>.del标签:被删除的文本
<del>This line of text is meant to be treated as deleted text.</del>
 

3>.s标签:无用的文本
<s>This line of text is meant to be treated as no longer accurate.</s>
 

4>.ins标签:额外插入的文本
<ins>This line of text is meant to be treated as an addition to the document.</ins>
 

5>.u标签:为文本添加下划线
<u>This line of text will render as underlined</u>
 

6>.small标签:小号文本
对于不需要强调的inline或block类型的文本,使用 <small> 标签包裹,其内的文本将被设置为父容器字体大小的 85%。标题元素中嵌套的 <small> 元素被设置不同的 font-size 。
你还可以为行内元素赋予 .small 类以代替任何 <small> 元素。
<small>This line of text is meant to be treated as fine print.</small>
 

7>. 文本强调:
.text-muted:浅灰色,提示;
.text-primary:浅蓝色;
.text-warning:黄色,警告;
.text-error:红色,错误;
.text-info:浅蓝色,通知信息;
.text-success:浅绿色,成功;
Bootstrap用<small>标识不需要强调的文本,文本大小缩减到85%;
<strong>:强调文本,加粗显示;
<em>:强调文本,斜体显示;
在 HTML5 中可以放心使用 <b> 和 <i> 标签。<b> 用于高亮单词或短语,不带有任何着重的意味;而 <i> 标签主要用于发言、技术词汇等。
4.文本对齐:
.text-left:左对齐;
.text-right:右对齐;
.text-center:居中对齐;
.text-justify
.text-nowrap
<p class="text-left">Left aligned text.</p>
<p class="text-center">Center aligned text.</p>
<p class="text-right">Right aligned text.</p>
<p class="text-justify">Justified text.</p>
<p class="text-nowrap">No wrap text.</p>
 

5.改变字母大小写:
.text-lowercase:变小写
.text-uppercase:变大写
.text-capitalize:首字母大写
<p class="text-lowercase">Lowercased text.</p>
<p class="text-uppercase">Uppercased text.</p>
<p class="text-capitalize">Capitalized text.</p>
 

6.缩略语 abbr:
当鼠标悬停在缩写和缩写词上时就会显示完整内容,Bootstrap 实现了对 HTML 的 <abbr> 元素的增强样式。缩略语元素带有 title 属性,外观表现为带有较浅的虚线框,鼠标移至上面时会变成带有“问号”的指针。如想看完整的内容可把鼠标悬停在缩略语上(对使用辅助技术的用户也可见), 但需要包含 title 属性。
基本缩略语
<abbr title="attribute">attr</abbr>
首字母缩略语
为缩略语添加 .initialism 类,可以让 font-size 变得稍微小些。
<abbr title="HyperText Markup Language" class="initialism">HTML</abbr>
7.地址 address:
让联系信息以最接近日常使用的格式呈现。在每行结尾添加 <br> 可以保留需要的样式。
<address>
<strong>Twitter, Inc.</strong><br>
795 Folsom Ave, Suite 600<br>
San Francisco, CA 94107<br>
<abbr title="Phone">P:</abbr> (123) 456-7890
</address> <address>
<strong>Full Name</strong><br>
<a href="mailto:#">first.last@example.com</a>
</address>
 

8.引用风格 blockquote:
在你的文档中引用其他来源的内容。
默认样式的引用
将任何 HTML 元素包裹在 <blockquote> 中即可表现为引用样式。对于直接引用,我们建议用 <p> 标签。
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
</blockquote>
 

对于标准样式的 <blockquote>,可以通过几个简单的变体就能改变风格和内容。
命名来源
添加 <footer> 用于标明引用来源。来源的名称可以包裹进 <cite>标签中。
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="http://www.quickcodes.net">App快速编码</cite></footer>
</blockquote>
右对齐
通过赋予 .blockquote-reverse 类可以让引用呈现内容右对齐的效果。
<blockquote class="blockquote-reverse">
...
</blockquote>
 

9.列表 ul ol dl:
.list-unstyled:移除默认的list-style样式。注意,该样式对li中嵌套的列表没作用。
<ul class="list-unstyled">
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetur adipiscing elit</li>
<li>Integer molestie lorem at massa</li>
<li>Facilisis in pretium nisl aliquet</li>
<li>Nulla volutpat aliquam velit</li>
</ul>
.list-inline:让列表项水平排列,且左右内边距为5像素。如:<ol class="list-inline">;
对于dl,可以用.dl-horizontal让dt和dd的内容在一行上并列显示;
通过 text-overflow 属性,水平排列的描述列表将会截断左侧太长的短语。在较窄的视口(viewport)内,列表将变为默认堆叠排列的布局方式。
<dl class="dl-horizontal">
<dt>...</dt>
<dd>...</dd>
</dl>
Bootstrap入门三:页面排版的更多相关文章
- Bootstrap<基础三> 排版
Bootstrap 使用 Helvetica Neue. Helvetica. Arial 和 sans-serif 作为其默认的字体栈. 使用 Bootstrap 的排版特性,您可以创建标题.段落. ...
- BootStrap入门教程 (二) :BASE CSS(排版(Typography),表格(Table),表单(Forms),按钮(Buttons))
上讲回顾:Bootstrap的手脚架(Scaffolding)提供了固定(fixed)和流式(fluid)两种布局,它同时建立了一个宽达940px和12列的格网系统. 基于手脚架(Scaffoldin ...
- Bootstrap入门(三十)JS插件7:警告框
Bootstrap入门(三十)JS插件7:警告框 通过这个插件可以为警告信息添加点击以及消失的功能. 当使用一个.close按钮,它必须是第一个子元素.alert-dismissible,并没有文字内 ...
- Bootstrap入门(三)<p>标签的css样式
Bootstrap入门(三)<p>标签的css样式 前提:引入css文件,内容放在一个class为container的div中 <p>标签属性 1.“ text-left ...
- BootStrap入门教程 (一)
BootStrap入门教程 (一) 2011年,twitter的"一小撮"工程师为了提高他们内部的分析和管理能力,用业余时间为他们的产品构建了一套易用.优雅.灵活.可扩展的前端 ...
- Bootstrap <基础三十二>模态框(Modal)插件
模态框(Modal)是覆盖在父窗体上的子窗体.通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动.子窗体可提供信息.交互等. 如果您想要单独引用该插件的功能,那么您需要引用 ...
- Bootstrap <基础三十一>插件概览
在前面布局组件中所讨论到的组件仅仅是个开始.Bootstrap 自带 12 种 jQuery 插件,扩展了功能,可以给站点添加更多的互动.即使不是一名高级的 JavaScript 开发人员,也可以着手 ...
- Bootstrap <基础三十>Well
Well 是一种会引起内容凹陷显示或插图效果的容器 <div>.为了创建 Well,只需要简单地把内容放在带有 class .well 的 <div> 中即可.下面的实例演示了 ...
- (转帖)BootStrap入门教程 (二)
上讲回顾:Bootstrap的手脚架(Scaffolding)提供了固定(fixed)和流式(fluid)两种布局,它同时建立了一个宽达940px和12列的格网系统. 基于手脚架(Scaffoldin ...
随机推荐
- rsync 安装与配置
1.什么是rsync Rsync(remote synchronize)是一个远程数据同步工具,可通过LAN/WAN快速同步多台主机间的文件.Rsync使用所谓的“Rsync算法”来使本地和远 程两个 ...
- 微信开发笔记(一)通过.net如何实现接入微信
微信公众平台,给个人.企业和组织提供业务服务与用户管理能力的全新服务平台.现在基本上每个地方都可以看到微信存在,动不动就是让你扫一下加下微信. 经常遇到这样情况,“到一家餐馆吃饭,拿了个号,前台服务引 ...
- input实时监听(input oninput propertychange onpropertychange)
本文实例讲述了js与jquery实时监听输入框值的oninput与onpropertychange方法.分享给大家供大家参考.具体如下: 最近做过一个项目,需求是下拉框里自动匹配关键字,具体细节是实时 ...
- SVN客户端解决authorization failed问题
遇到authorization failed问题 进人 [root@localhost conf]# pwd /opt/svndata/shell/conf [root@localhost conf] ...
- wordpress设置导航栏
设置导航栏,首先你要设置你的导航分类.登陆后台---文章---分类目录,首先在这里输入你要写入导航的标题. 设置好后点击---外观---菜单这个地方就可以具体的设置导航的排序和下拉等二级
- 【转】Doscommand-操作Cmd的第三方控件
核心用法: Doscommand1.CommandLine := 'cmd /c' +[命令];Doscommand1.OutputLines :=Memo1.Lines;Doscommand1.Ex ...
- WIN8+VS2013编写发布WCF之二(部署)
上文简介了如何建立WCF工程并且调试,下面说一下如何部署. 本文将陆陆续续讲述三种部署方式,随着项目的进展将不断补全. 声明: 用管理员身份打开VS2013,发布前请将程序的.net版本改成与服务器相 ...
- 第二十二章 数据访问(In .net4.5) 之 集合
1. 概述 本章内容包括 .net平台中的集合.如何选择集合 以及 如何实现自定义集合. 2. 主要内容 2.1 使用数组(Array) ]; ; x < arrayOfInt.Length; ...
- 史上最简单的个人移动APP开发入门--jQuery Mobile版跨平台APP开发
书是人类进步的阶梯. ——高尔基 习大大要求新新人类要有中国梦,鼓励大学生们一毕业就创业.那最好的创业途径是什么呢?就是APP.<构建跨平台APP-jQuery Mobile移动应用实战> ...
- JForum二次开发(一)
1.环境 myeclipse2014,jdk7,tomcat8,mysql5.6 2.下载源码地址 http://jforum.net/download.jsp 3.导入源码 新建web工程JForu ...
