Visual Studio 2013 Web开发、新增功能:“Browser Link”
微软正式发布Visual Studio 2013 RTM版,微软还发布了Visual Studio 2013的最终版本、.NET 4.5.1以及Team Foundation Server 2013。下面我们体验下Visual Studio 2013 Web开发方面有哪些特性,具体可以参看http://www.asp.net/visual-studio/overview/2013/release-notes。
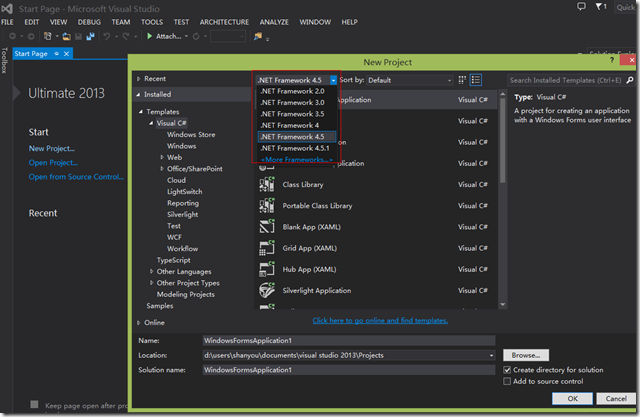
1、.net framework 2.0/3.0/3.5/4.0/4.5/4.5.1 支持

Visual Studio 2013 从更方面来说比VS2012有很多改进的地方,可以用vs2013替代vs2012了。你仍然可以在VS2013中制作开发ASP.NET 2应用程序。你可以用你自己的视图引擎,你自己的ORM,你自己的特性,你自己的构架,你自己的组件。
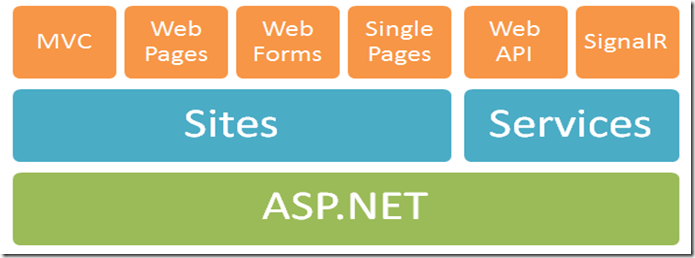
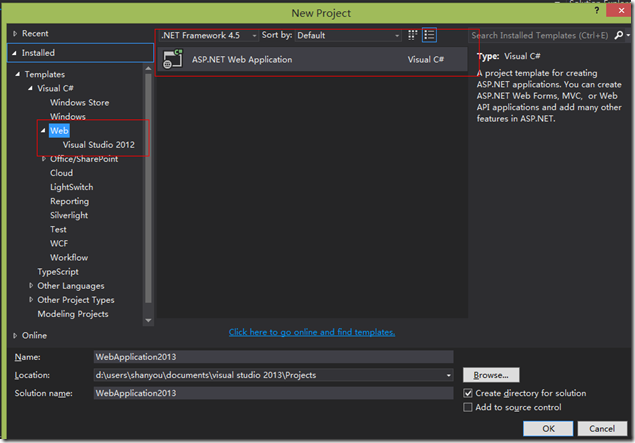
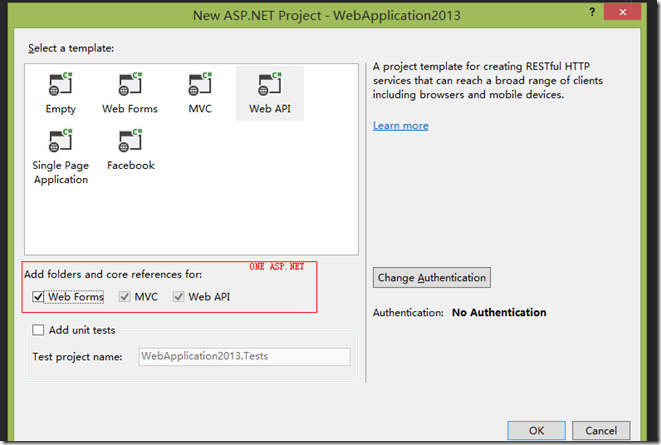
2、ONE ASP.NET
微软对ONE ASP.NET的支持更加完善了。



3、浏览器链接
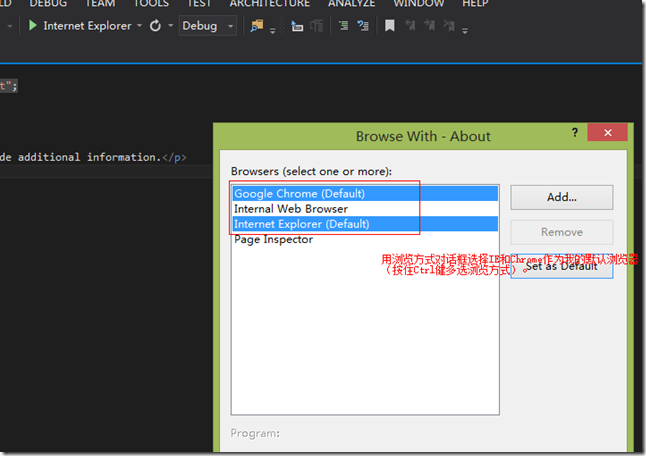
这个功能非常不错,可以设置设置多个浏览器作为你的默认浏览器。用浏览方式对话框选择IE和Chrome作为我的默认浏览器(按住Ctrl健多选浏览方式)。


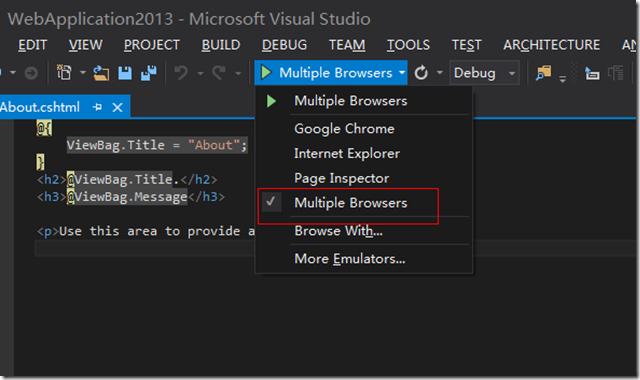
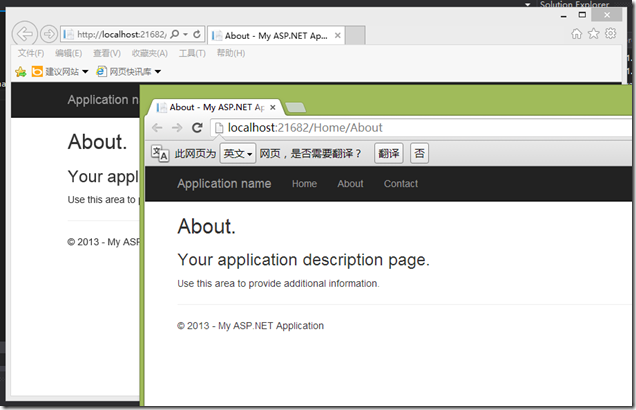
现在,按Ctrl-F5打开两个浏览器:

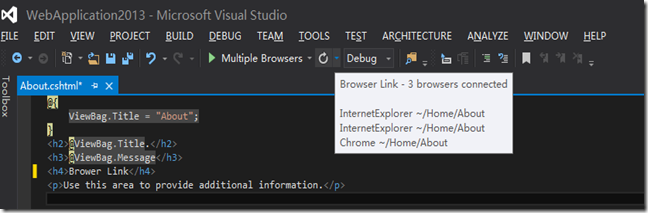
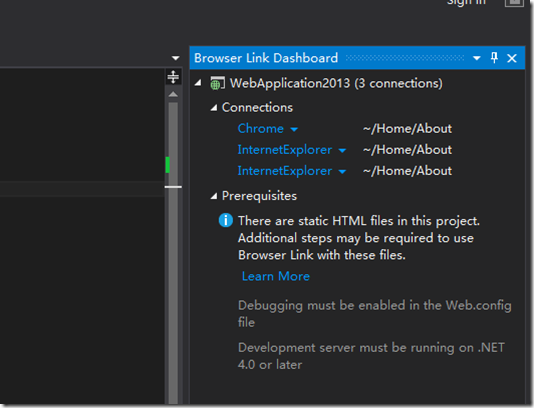
在About.cshtml里改动一些文本。将鼠标悬停在工具栏上的浏览器链接按钮上:

它知道两个浏览器正在用SignalR和JavaScript与VS对话,你可以敲代码和html脚本并按下Ctrl+Alt+Enter键刷新所有连接的浏览器,或者你点击浏览器链接列表


更有趣的是,浏览器链接是可自扩展的。Mads Kristensen已经用Web Essentials做到了这点并且向Browser Link里添加了扩展。可以从源码【https://github.com/madskristensen/WebEssentials2013】编译!Web Essentials是开源的,所以我可以通过读代码来了解这些是怎么回事。
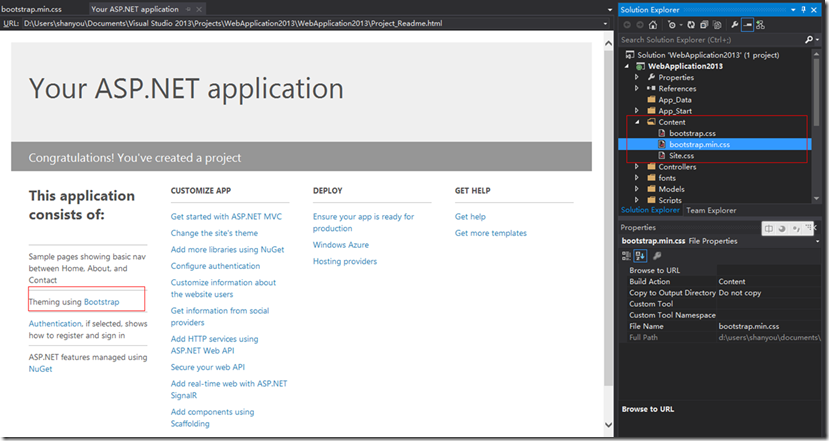
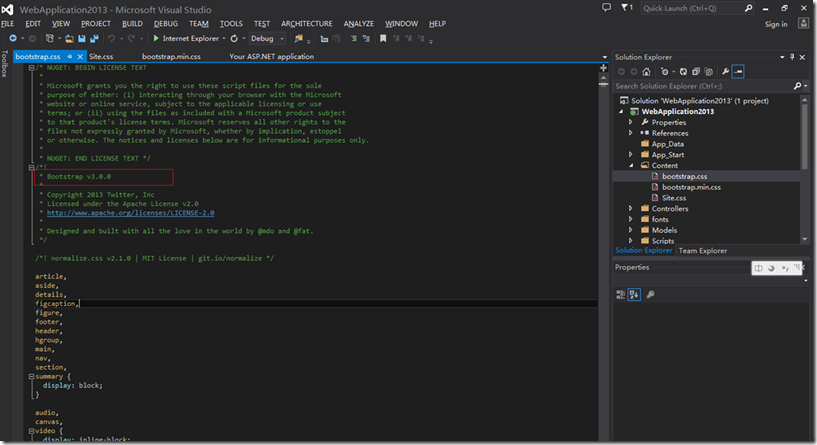
4、引入"Bootstrap"库,版本是3.0


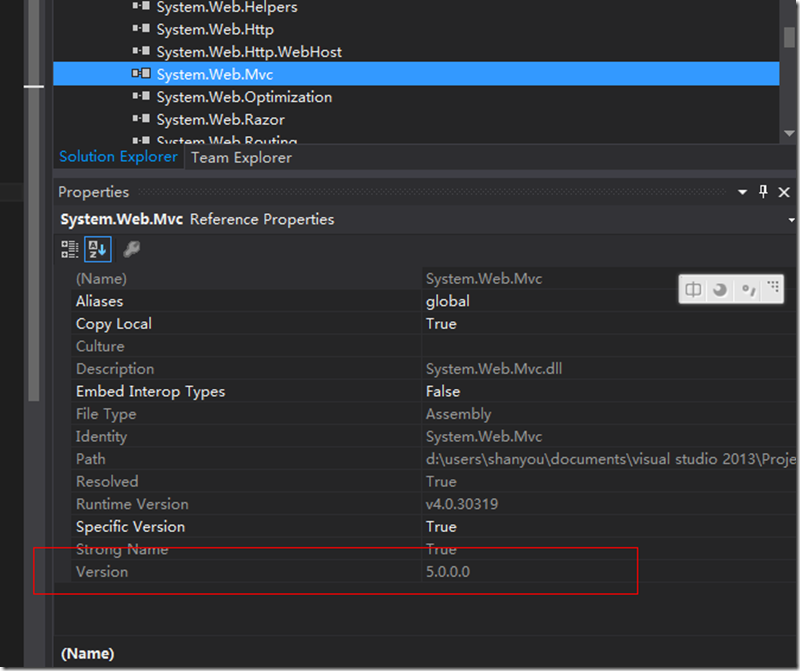
ASP.NET MVC 5

5、Entity Framework 6
Entity Framework 6 是EF开源后的第一个版本,可以兼容Mono,也就是EF6可以在Mono上运行的,之前EF1-5都不能再Mono上。而且Entity Framework Power Tools Beta 4新增EF6和Visual Studio 2013支持。
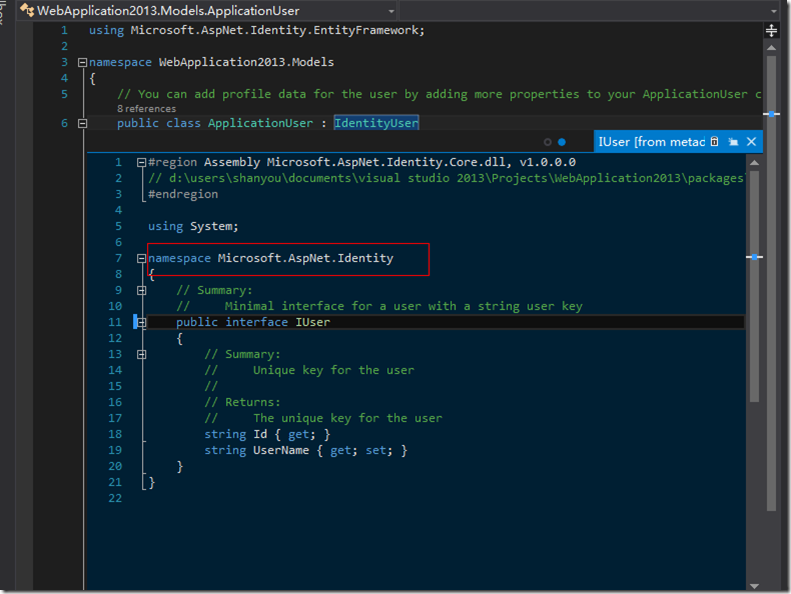
6、Microsoft.AspNetEntity Framework Power Tools Beta 4新增EF6和Visual Studio 2013支持.Identity: ASP.NET Identity 是构建 ASP.NET web 应用程序的一种新的身份认证系统。ASP.NET Identity 可以让您的应用程序拥有登录功能,并可以轻松地自定义登录用户的相关数据。

ASP.NET Identity 的功能如下:
ASP.NET Identity 系统
ASP.NET Identity 可用于所有的ASP.NET框架,如ASP.NET MVC,Web窗体,Web页,Web API和SignalR
简单的弥补关于用户的配置数据
当在你的应用程序中创建新用户时,现在很容易为其添加额外信息。例如.. 假如你想在用户注册时添加一个生日选项,此时会变的很容易。ASP.NET Identity 使用 Entity Framework Code First 并容易对 POCO 类进行扩展。
持久性控制
默认情况下 ASP.NET Identity 也将在数据库中存储所有的用户信息。使用 Entity Framework Code First 可把所有用持久性机制实现。如果您的应用需要,这些信息可以使用在不同的存储机制,如SharePoint,Azure表服务,没有SQL数据库的情况等,它还可以为不同的存储供应商提供支持。
单元测试
ASP.NET Identity 可以是你的Web应用程序拥有更多的单元测试功能。
简单的角色提供程序
简单的角色提供程序,可以让你使用角色限制访问所控制的部分或全部应用程序。可以轻松地创建,如“管理员”的角色,或向角色中添加指定的用户。
基于声明
ASP.NET Identity 支持基于声明的用户身份验证,用户的身份被表示为一组的权利请求,这就是一个声明。
外部登录
你可以轻松添加外部登录功能,如使用微软帐户、 Facebook、 Twitter 和谷歌账号登陆到你的应用中,应用程序只存储用户特定的数据。 您也可以使用 Windows Azure Active Directory 添加登录功能,并在应用程序中存储用户特定的数据。
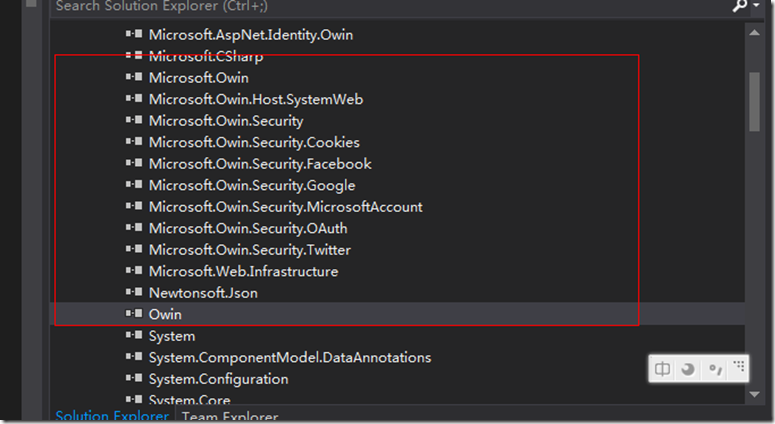
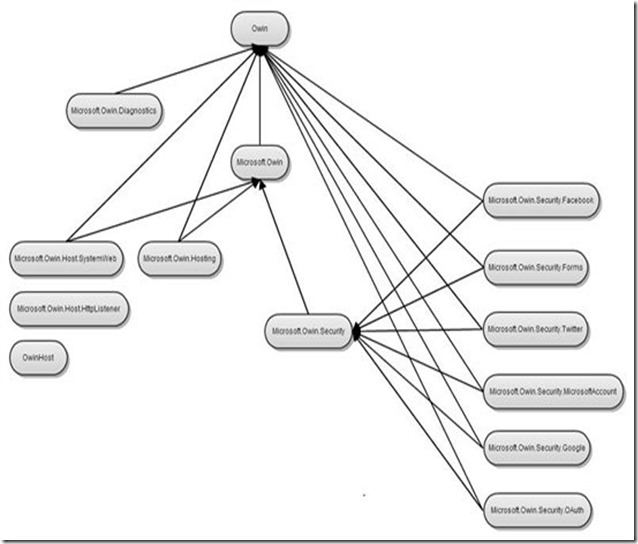
7、ASP.NET Web API 2 OWIN的支持和整合

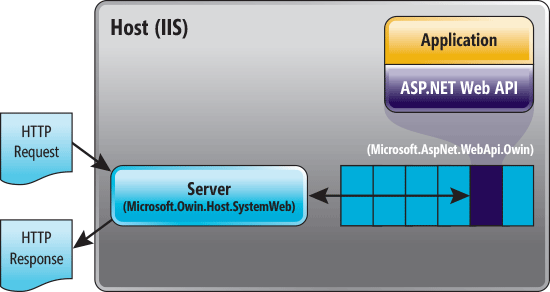
ASP.NET Web API现在完全支持OWIN(Open Web Interface for .NET),并且可运作于任何兼容于OWIN的主机(Host)。
Open Web Interface for .NET(OWIN)定义一个介于Web服务器与Web应用程序之间的抽象层。OWIN将网页应用程序从网页服务器分离出来,然后将应用程序托管于OWIN的程序而离开IIS之外。

来源:http://www.asp.net/aspnet/overview/owin-and-katana/an-overview-of-project-katana
using Microsoft.Owin;
using Owin;
[assembly: OwinStartupAttribute(typeof(WebApplication2013.Startup))]
namespace WebApplication2013
{
public partial class Startup
{
public void Configuration(IAppBuilder app)
{
ConfigureAuth(app);
}
}
}

今天新装了 Visual Studio 2013, 使用 VS2013 打开一个现有的 WEB 网站, 在调试网站的时候出现在了脚本错误,一个文件名叫 "browserLink", ???, 项目中没有使用这些文件啊, 难道中毒了?
仔细看了一个 VS 里面的信息, 发现 browserLink 文件引用到了页面, 然后在流程器里查看源代码, 在最下面发现了这么一段代码:
<!-- Visual Studio Browser Link --> <script type="application/json" id="__browserLink_initializationData"> {"appName":"Internet Explorer","requestId":"13a655707f184a1d94d45cad5e20e6cc"} </script> <script type="text/javascript" src="http://localhost:3925/609bc31e3c0549e09b2b8b4504b0be13/browserLink" async="async"></script> <!-- End Browser Link -->
看到注释就放心了, 应该是 Visual Studio 2013 的新功能, 然后 google 了一把, Browser Link 却实是一个新功能。
什么是 Browser Link ?
这个 Browser Link 的功能就是通过一个脚本文件架起流程器和 Visual Studio IDE 之前的一个通信桥梁, 在启用 Browser Link 后, Visual Studio 会给网站注入一个 IHttpModule 模块对象, 然后在每个页面都会注册一段上面的脚本。
Browser Link 功能使用 SignalR 技术实现的。
说了这么多, Browser Link 功能到底是用来干什么用的?
现在 Broswer Link 功能比较简单,就是用来在 Visual Studio IDE 可以刷新浏览器中已经打开的页面, 为什么要在 Visual Studio IDE 中刷新页面?
有这么一个应用场景:假如你在开发一个页面,这个页面需要兼容 IE, GOOGLE, FIREFOX 和移动浏览器, 有可能你会同时使用这些流程器打开你的页面, 如果发现有某种问题,回到 VS IDE 进行修改, 修改完后可以在 Visual Studio IDE 点 "Refresh Linked Browsers" 来刷新所有浏览器以查看效果。
现在这个 "Browser Link " 只有这么一个刷新功能, 但是 Browser Link 功能可以编写扩展功能,可以自定义一些自己需要的功能。
原文地址:http://www.cr173.com/html/23675_1.html
Visual Studio 2013 Web开发、新增功能:“Browser Link”的更多相关文章
- Visual Studio 2013 Web开发、新增功能:“Browser Link”
微软正式发布Visual Studio 2013 RTM版,微软还发布了Visual Studio 2013的最终版本..NET 4.5.1以及Team Foundation Server 2013. ...
- Visual Studio 2013 Web开发
cnbeta新闻:微软正式发布Visual Studio 2013 RTM版,微软还发布了Visual Studio 2013的最终版本..NET 4.5.1以及Team Foundation Ser ...
- Visual Studio 2013 Web开发新特性
微软正式发布Visual Studio 2013 RTM版,微软还发布了Visual Studio 2013的最终版本..NET 4.5.1以及Team Foundation Server 2013. ...
- Visual Studio 2013中因SignalR的Browser Link引起的Javascript错误一则
众所周知Visual Studio 2013中有一个由SignalR机制实现的Browser Link功能,意思是开发人员可以同时使用多个浏览器进行调试,当按下IDE中的Browser Link按钮后 ...
- 如何禁用Visual Studio 2013的浏览器链接功能
VS2013新增的Browser Link功能虽然“强大”,但我并不需要. 但默认是开启的,会在页面中自动添加如下的代码,真是烦人! <!-- Visual Studio Browser Lin ...
- 在Visual Studio 2013 上开发Node.js程序
[题外话] 最近准备用Node.js做些东西,于是找找看能否有Visual Studio上的插件以方便开发.结果还真找到了一个,来自微软的Node.js Tools for Visual Studio ...
- Visual Studio 2013 Ultimate因为CodeLens功能导致Microsoft.Alm.Shared.Remoting.RemoteContainer.dll高CPU占用率的折中解决方案
1.为什么Microsoft.Alm.Shared.Remoting.RemoteContainer.dll的CPU占用率以及内存使用率会那么高? 在Visual Studio 2013 Ultima ...
- .net转PHP从零开始-配置visual studio 2013 PHP开发环境php for visual studio
作为一个.net开发者,一直在visual studio这款强大的编辑器宠爱下,其他编辑器都不会用,也用着不熟练.最近这不是转php吗,使用php编辑器很不爽,觉得还是用visual studio舒服 ...
- visual studio 2013 配置开发环境
https://www.visualstudio.com/explore/xamarin-vs http://sourceforge.net/projects/easyeclipse/files/?s ...
随机推荐
- BZOJ 2292 永远挑战
最短路. #include<iostream> #include<cstdio> #include<cstring> #include<algorithm&g ...
- c# 只允许一个实例运行
1.单件模式,Singleton,应用程序只能允许一个实例在运行.这是最好的解决方法2.查询系统进程里是不是已经运行.private void Form1_Load(object sender, Ev ...
- VBS_For Each...Next
For Each...Next 循环与 For...Next 循环类似.For Each...Next 不是将语句运行指定的次数,而是对于数组中的每个元素或对象集合中的每一项重复一组语句.这在不知道集 ...
- I - Tri Tiling
Time Limit:1000MS Memory Limit:65536KB 64bit IO Format:%I64d & %I64u Submit Status #in ...
- 本地日志数据实时接入到hadoop集群的数据接入方案
1. 概述 本手册主要介绍了,一个将传统数据接入到Hadoop集群的数据接入方案和实施方法.供数据接入和集群运维人员参考. 1.1. 整体方案 Flume作为日志收集工具,监控一个文件目录或者一个文 ...
- 【转】How-To-Ask-Questions-The-Smart-Way
提问的智慧 How To Ask Questions The Smart Way Copyright © 2001,2006,2014 Eric S. Raymond, Rick Moen 本指南英文 ...
- hadoop常用基础命令
1.日志查询: 用户可使用以下命令在指定路径下查看历史日志汇总$ bin/hadoop job -history output-dir 这条命令会显示作业的细节信息,失败和终止的任务细节. 关于作业的 ...
- Java-->分割文件
--> 通过IO 流将一个文件分割成多份 package com.dragon.java.splitfile; import java.io.File; import java.io.FileI ...
- yii2 表单提交一直报错 或者页面脚本写ajax,用firbug调试总是找不到地址页面404
在Yii框架中,为了防止csrf攻击,封装了CSRF令牌验证,使用Yii表单生成页面的时候,如果表单的提交方式为POST,是都会在页面中添加一个隐藏字段: <div style="di ...
- 转:Struts标签checkbox使用总结(默认选择设置)
在使用struts标签html:checkbox 的时候,如何让checkbox框默认是选中的,一般情况 下都是当formbean里面该property的值和标签上value给定的值相等的时候,生成的 ...
