karma+angular
下面的介绍以karma能正常运行为前提,看karma系列文章:http://www.cnblogs.com/laixiangran/tag/Karma/
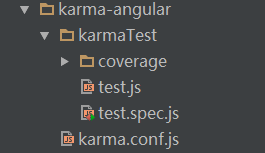
目录结构

步骤
安装
npm install angular --save-dev
npm install angular-mocks --save-dev //专门用来进行单元测试的模块
karma.conf.js
/***
* Created by laixiangran on 2015/12/22.
* karma单元测试配置文件
*/ module.exports = function(config) { config.set({ /***
* 基础路径,用在files,exclude属性上
*/
basePath: "", /**
* 测试框架
* 可用的框架:https://npmjs.org/browse/keyword/karma-adapter
*/
frameworks: ["jasmine"], /**
* 需要加载到浏览器的文件列表
*/
files: [
"../node_modules/angular/angular.js",
"../node_modules/angular-mocks/angular-mocks.js",
"karmaTest/test.js",
"karmaTest/test.spec.js"
]
});
};
test.js
/**
* Created by laixiangran on 2015/12/20.
*/ var app = angular.module("myApp", []); app.controller("myCtrl", ["$scope", function ($scope) { var vm = $scope.vm = {
htmlSource: "",
showErrorType: 1,
showDynamicElement: true
}; $scope.testTxt = "hello unit test!"; $scope.setTxt = function (txt) {
$scope.testTxt = txt;
}; $scope.getTxt = function () {
return $scope.testTxt;
}; $scope.removeTxt = function () {
delete($scope.testTxt);
}; $scope.chooseTxt = function (val) {
return val == "t" ? "hello unit test!" : "hello world!";
}; }]);
test.spec.js
/**
* Created by laixiangran on 2015/12/20.
*/
describe("myCtrl测试", function() {
var scope = null;
var testCtrl = null; // module是angular.mock.module方法,用来配置inject方法注入的模块信息,参数可以是字符串、函数、对象
beforeEach(module("myApp"));
// inject是angular.mock.inject方法,用来注入module配置好的ng模块,方便在it的测试函数里调用
beforeEach(inject(function($rootScope, $controller) {
scope = $rootScope.$new();
//初始化myCtrl
testCtrl = $controller("myCtrl", {$scope:scope});
})); it("validateCtrl必须定义", inject(function($controller) {
expect(testCtrl).toBeDefined();
})); it("scope.testTxt = 'hello unit test!'",function() {
expect(scope.testTxt).toBe("hello unit test!");
}); it("scope.setTxt('hello world!'),scope.testTxt = 'hello world!'",function() {
scope.setTxt("hello world!");
expect(scope.testTxt).toBe("hello world!");
}); it("scope.chooseTxt('t')必须返回'hello unit test!'",function() {
expect(scope.chooseTxt("t")).toBe("hello unit test!");
}); });
karma+angular的更多相关文章
- 【17】进大厂必须掌握的面试题-50个Angular面试
我们整理了一份主要的Angular面试问题清单,分为三部分: 角度面试问题–初学者水平 角度面试问题–中级 角度面试问题–高级 初学者水平–面试问题 1.区分Angular和AngularJS. 特征 ...
- Angular+Grunt+Bower+Karma+Protractor (Atom)
1. 配置bower 1.安装bower npm install -g bower 2.创建.bowerrc文件 { "directory": "src/bower&qu ...
- angular测试-Karma + Jasmine配置
首先讲一下大致的流程: 需要node环境,首先先要安装node,node不会?请自行搜索.版本>0.8 安装node完成之后先要测试下npm是否测试通过,如下图所示 首先看下目录结构 目录为:F ...
- 用Karma和Jasmine测试Angular应用
TEST: Before you've written any of the code, you know how you want it to behave. You have a specific ...
- karma和jasmine的测试(包括angular测试)
本篇博客主要就是针对现在日新月异的技术和快速开发,测试被很多人忽略,其实在开发中如何保证代码的质量以及逻辑的完整性,测试显得十分重要,本文就是负责karma+jasmine来测试. 1.搭建测试的环境 ...
- karma+requirejs+angular 测试
http://karma-runner.github.io/0.8/plus/RequireJS.html karma 不是测试框架,只是一个运行测试框架的服务器 karma测试的原理是,将所有的文件 ...
- [Unit Testing] Configure the Angular CLI to use the Karma Mocha test reporter
Every Angular CLI generated project comes already with Karmapreinstalled as well a couple of executa ...
- 与karma、angular的第一次亲密接触
首先要了解什么是karma,karma干嘛用的,它的好朋友jasmine又是啥?这些文章可以帮助你: karma干嘛的? angular与karma1 angular与karma2 看了以上几篇文章之 ...
- karma mocha angular angular-mock 测试
describe('工具方法测试', function () { var utilsModule; beforeEach(function () { module('Admin'); // modul ...
随机推荐
- linux 关机重启命令
1 shutdown 关机 shutdown -h now 立刻重启 -c 取消前面的一个关机命令 shutdown -c shotdown -r now 尽量使用shutdown 其余的关机命令 h ...
- uva 11417 - GCD
GCDInput: Standard Input Output: Standard Output Given the value of N, you will have to find the val ...
- 南阳oj 求N!的二进制表示最低位的1的位置(从右向左数)。
N! 时间限制:1000 ms | 内存限制:65535 KB 难度:3 描述 阶乘(Factorial)是一个很有意思的函数,但是不少人都比较怕它.现在这里有一个问题,给定一个N(0< ...
- Jquery 内容简介
内容简介 内容简介 • 什么是Jquery • 万能的选择器 • 管理jQuery包装集 • 使用jQuery操作元素的属性与样式 • 事件与事件对象 • jQuery中的Ajax • jQuery ...
- 2016年11月15日 星期二 --出埃及记 Exodus 20:6
2016年11月15日 星期二 --出埃及记 Exodus 20:6 but showing love to a thousand of those who love me and keep my c ...
- poj3349
http://poj.org/problem?id=3349 每个雪花都有六个分支,用六个整数代表,这六个整数是从任意一个分支开始,朝顺时针或逆时针方向遍历得到的.输入多个雪花,判断是否有形状一致的雪 ...
- jquery之each()、$.each()[jQuery.each()]
导航: 1,jQuery对象(实例)的each()函数 2,全局jQuery对象的each()函数 一:jQuery对象(实例)的each()函数 each()函数用于以当前jQuery对象匹配到的每 ...
- MySQL(六) —— 自定义函数
自定义函数 用户自定义函数(user-defined function, UDF)是一种对MySQL扩展的途径,其用法与内置函数相同. 参数,返回值 创建自定义函数 CREATE FUNCTION f ...
- Get_File_Name Usage in Oracle Forms 6i
Get_File_Name is built-in function of Oracle Forms 6i, used to get the file name with address by bro ...
- 对MSP430单片机__delay_cycles精确延时的说明及改正
在这里, 我来讨论一下关于MSP430单片机使用__delay_cycles延时的问题. IAR for MSP430编译器提供了一个编译器内联的精确延时函数(并非真正的函数)以提供用户精确延时使用, ...
