js的正则表达式

二、任务队列
(1)所有任务都在主线程上执行,形成一个执行栈(execution context stack)。
(2)主线程之外,还存在一个"任务队列"(task queue)。系统把异步任务放到"任务队列"之中,然后继续执行后续的任务。
(3)一旦"执行栈"中的所有任务执行完毕,系统就会读取"任务队列"。如果这个时候,异步任务已经结束了等待状态,就会从"任务队列"进入执行栈,恢复执行。
(4)主线程不断重复上面的第三步。

只要主线程空了,就会去读取"任务队列",这就是JavaScript的运行机制。这个过程会不断重复。
三、事件和回调函数
"任务队列"中的事件,除了IO设备的事件以外,还包括一些用户产生的事件(比如鼠标点击、页面滚动等等)。只要指定过回调函数,这些事件发生时就会进入"任务队列",等待主线程读取。
四、Event Loop
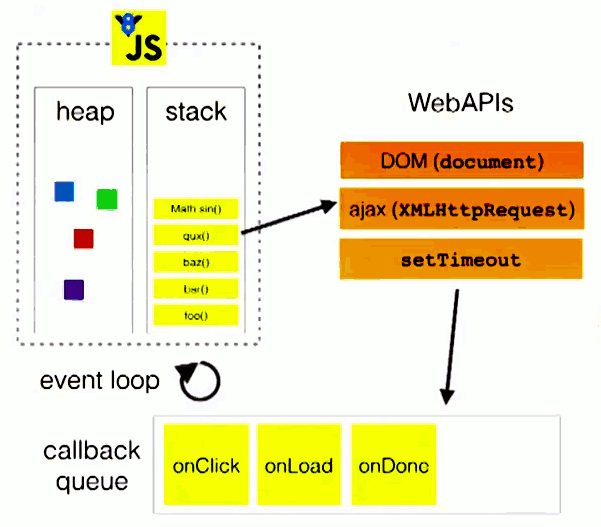
为了更好地理解Event Loop,请看下图(转引自Philip Roberts的演讲《Help, I'm stuck in an event-loop》)。

上图中,主线程运行的时候,产生堆(heap)和栈(stack),栈中的代码调用各种外部API,它们在"任务队列"中加入各种事件(click,load,done)。只要栈中的代码执行完毕,主线程就会去读取"任务队列",依次执行那些事件所对应的回调函数。
执行栈中的代码,总是在读取"任务队列"之前执行。请看下面这个例子。
var req = new XMLHttpRequest();
req.open('GET', url);
req.onload = function (){};
req.onerror = function (){};
req.send();
上面代码中的req.send方法是Ajax操作向服务器发送数据,它是一个异步任务,意味着只有当前脚本的所有代码执行完,系统才会去读取"任务队列"。所以,它与下面的写法等价。
var req = new XMLHttpRequest();
req.open('GET', url);
req.send();
req.onload = function (){};
req.onerror = function (){};
五、定时器
除了放置异步任务,"任务队列"还有一个作用,就是可以放置定时事件,即指定某些代码在多少时间之后执行。这叫做"定时器"(timer)功能,也就是定时执行的代码。
定时器功能主要由setTimeout()和setInterval()这两个函数来完成,它们的内部运行机制完全一样,区别在于前者指定的代码是一次性执行,后者则为反复执行。以下主要讨论setTimeout()。
setTimeout()接受两个参数,第一个是回调函数,第二个是推迟执行的毫秒数。
console.log(1);
setTimeout(function(){console.log(2);},1000);
console.log(3);
上面代码的执行结果是1,3,2,因为setTimeout()将第二行推迟到1000毫秒之后执行。
如果将setTimeout()的第二个参数设为0,就表示当前代码执行完(执行栈清空)以后,立即执行(0毫秒间隔)指定的回调函数。
setTimeout(function(){console.log(1);}, 0);
console.log(2);
上面代码的执行结果总是2,1,因为只有在执行完第二行以后,系统才会去执行"任务队列"中的回调函数。
HTML5标准规定了setTimeout()的第二个参数的最小值(最短间隔),不得低于4毫秒,如果低于这个值,就会自动增加。在此之前,老版本的浏览器都将最短间隔设为10毫秒。
另外,对于那些DOM的变动(尤其是涉及页面重新渲染的部分),通常不会立即执行,而是每16毫秒执行一次。这时使用requestAnimationFrame()的效果要好于setTimeout()。
六、Node.js的Event Loop
Node.js也是单线程的Event Loop,但是它的运行机制不同于浏览器环境。
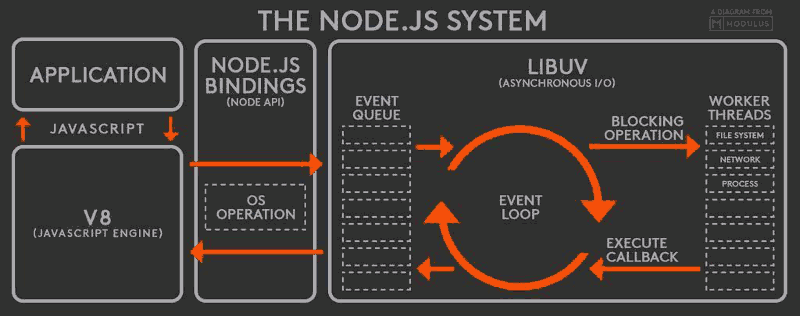
请看下面的示意图(作者@BusyRich)。

(1)V8引擎解析JavaScript脚本。 (2)解析后的代码,调用Node API。 (3)libuv库负责Node API的执行。它将不同的任务分配给不同的线程,形成一个Event Loop(事件循环),以异步的方式将任务的执行结果返回给V8引擎。 (4)V8引擎再将结果返回给用户。
process.nextTick方法可以在当前"执行栈"的尾部----主线程下一次读取"任务队列"之前----触发回调函数。也就是说,它指定的任务总是发生在所有异步任务之前。setImmediate方法则是在当前"任务队列"的尾部触发回调函数,也就是说,它指定的任务总是在主线程下一次读取"任务队列"时执行,这与setTimeout(fn, 0)很像。请看下面的例子(via StackOverflow)。
process.nextTick(function A() {
console.log(1);
process.nextTick(function B(){console.log(2);});
});
setTimeout(function timeout() {
console.log('TIMEOUT FIRED');
}, 0)
//
//
// TIMEOUT FIRED
上面代码中,由于process.nextTick方法指定的回调函数,总是在当前"执行栈"的尾部触发,所以不仅函数A比setTimeout指定的回调函数timeout先执行,而且函数B也比timeout先执行。这说明,如果有多个process.nextTick语句(不管它们是否嵌套),将全部在当前"执行栈"执行。
现在,再看setImmediate。
setImmediate(function A() {
console.log(1);
setImmediate(function B(){console.log(2);});
});
setTimeout(function timeout() {
console.log('TIMEOUT FIRED');
}, 0)
//
// TIMEOUT FIRED
//
上面代码中,有两个setImmediate。第一个setImmediate,指定在当前"任务队列"尾部(下一次"事件循环"时)触发回调函数A;然后,setTimeout也是指定在当前"任务队列"尾部触发回调函数timeout,所以输出结果中,TIMEOUT FIRED排在1的后面。至于2排在TIMEOUT FIRED的后面,是因为setImmediate的另一个重要特点:一次"事件循环"只能触发一个由setImmediate指定的回调函数。
process.nextTick(function foo() {
process.nextTick(foo);
});
事实上,现在要是你写出递归的process.nextTick,Node.js会抛出一个警告,要求你改成setImmediate。另外,由于process.nextTick指定的回调函数是在本次"事件循环"触发,而setImmediate指定的是在下次"事件循环"触发,所以很显然,前者总是比后者发生得早,而且执行效率也高(因为不用检查"任务队列")。
关于setImmediate与setTimeout(fn,0)的区别是,setImmediate总是在setTimeout前面执行,除了主线程第一次进入Event Loop时。请看下面的例子。
setTimeout(function () {
console.log('1');
},0);
setImmediate(function () {
console.log('2');
})
上面代码的运行结果不确定,有可能是1,2,也有可能是2,1,即使setTimeout和setImmediate两个函数互换位置,也是如此。因为这些代码是主线程第一次读取Event Loop之前运行。但是,如果把这段代码放在setImmediate之中,结果就不一样。
setImmediate(function () {
setTimeout(function () {
console.log('1');
},0);
setImmediate(function () {
console.log('2');
})
})
转自:https://blog.csdn.net/lin_credible/article/details/40143961
js的正则表达式的更多相关文章
- js常用正则表达式2
字符 含意 \ 做为转意,即通常在"\"后面的字符不按原来意义解释,如/b/匹配字符"b",当b前面加了反斜杆后/\b/,转意为匹配一个单词的边界. -或- 对 ...
- js之正则表达式(上)
1.正则表达式的创建方式 两种方式创建:通过new修饰符创建和字面量的方式创建 1>new修饰符方式创建 var b2=new RegExp('Box','ig'); //第二个参数是 模式字符 ...
- Js用正则表达式验证字符串
js 常用正则表达式表单验证代码 作者: 字体:[增加 减小] 类型:转载 js 常用正则表达式表单验证代码,以后大家就可以直接使用了. 正则表达式使用详解 简介 简单的说,正则表达式是一种可以用于模 ...
- AngularJS进阶(十三)JS利用正则表达式校验手机号
JS利用正则表达式校验手机号 注:请点击此处进行充电! 绪 由于项目需求,需要在前端实现手机号码的校验.当然了,对于基本的格式校验应该放在客户端进行,而不需要再将待校验的手机号发送至服务端,在服务端完 ...
- JS常用正则表达式备忘录
摘要: 玩转正则表达式. 原文:JS常用正则表达式备忘录 作者:前端小智 Fundebug经授权转载,版权归原作者所有. 正则表达式或"regex"用于匹配字符串的各个部分 下面是 ...
- JS的正则表达式及回文
function palindrome(str) { str = str.replace(/\s/g,"").replace(/[^a-zA-Z0-9]/g,"" ...
- JS的正则表达式简介
1.JS的正则表达式 1.1 简介 JS的正则表达式比较简单,总体上只分为两个功能:一个是test——用于匹配字符串是否符合规定的正则表达式规则:另外一个是exec——用于获取匹配到的数据. 1.2 ...
- Js与正则表达式
原本接着上面的章节,这一章节应该是写 Jquery事件的,由工作需要,暂时横插一篇正则表达式的学习,这里是边学边记录,错误之处,希望指正,提拔一二,不甚感激! 此章节有 1.1 正则表达式的定义 1. ...
- JS 利用正则表达式替换字符串
JS 利用正则表达式替换字符串 博客分类: JavaScript 学习资料 Java代码 收藏代码 JS 利用正则表达式替换字符串 var data = "123123,213,12312, ...
- js常用正则表达式,滚蛋吧!你们测试组bug,让你挑
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
随机推荐
- 转载:监控每个节点(Indices部分)
集群的健康只是一个方面,它是对整个集群所有方面的一个很高的概括.节点状态的api是另外一个方面,它提供了关于你的集群中每个节点令你眼花缭乱的统计数据. 节点的状态提供了那么多的统计数据,在你很熟悉它们 ...
- linux清除swap
执行top会显示Cpu(s): 0.7%us, 0.3%sy, 0.0%ni, 99.0%id, 0.0%wa, 0.0%hi, 0.0%si, 0.0%stMem: 2044500 ...
- Go语言类型switch
switch还可以用于判断变量类型.使用方式为T.(type),即在变量后加上.(type).见代码: package main import ( "fmt" ) func mai ...
- mysql存储过程执行权限问题
tags: mysql PROCEDURE 存储过程 definer SECURITY 权限 以下存储过程,限定了DEFINER为root,也就是root之外的账户是无法调用这个存储过程的. 1 2 ...
- iOS学习之Object-C语言集合遍历和数组排序
一.集合遍历 1.集合:OC中提供的容器类,数组,字典,集合. 2.遍历:对集合中元素依次取出的过程叫做遍历. 二.for循环遍历 1.通过for循环的循环变量用作数组元 ...
- MVC返回图片
这几天忙着一些小事,也没有写什么了,今天,我们来玩一个比较简单的东东.就是在MVC下如何返回图片,相信,在传统WebForm下,大家都晓得怎么弄,方也不限于一种,但是,在架构较为严格的MVC里面,刚开 ...
- LoadRunner - 实战,转发
最近几天一直在读代震军的博客,他是Discuz!NT的设计者,读了他的一系列关于 Discuz!NT的架构设计文章,大呼过瘾,特别是Discuz!NT在解决高访问高并发时所设计的一系列方案,本人尤其感 ...
- 001--VS2013 c++ 游戏框架
头文件:MainClass.h 内容: #include <Windows.h> //全局函数声明LRESULT CALLBACK WndProc(HWND hwnd, UINT mess ...
- CString string char* char 之间的字符转换(多种方法)
在写程序的时候,我们经常遇到各种各样的类型转换,比如 char* CString string 之间的互相转换.首先解释下三者的含义. CString 是一种很有用的数据类型.它们很大程度上简化了MF ...
- Linux下强制修改root密码方法(图)
如果Linux操作系统的root密码,那怎么办呢?方法很多,下面再给大家介绍一种. [1] 进入以下画面后,按下e按钮,进入编辑模式: [2]进入以下的画面后,选择如下所示的选项,再次按下e按钮: 然 ...
