express+nodecoffee写passport登录验证实例(一)
项目中要用到passport登录验证,环境如标题样:express框架,coffee模版引擎,node后台
一:建项目
直接用express命令建,虽然默认模版为jade,可以手动换成coffee哦。打开命令行,D盘:
express passportTest
会出来一堆create,然后
cd passportTest
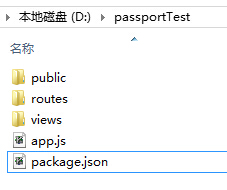
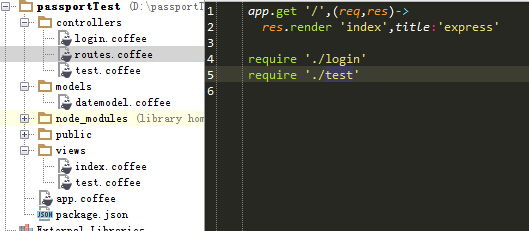
在passportTest文件夹下会看到创建好的文件和文件夹
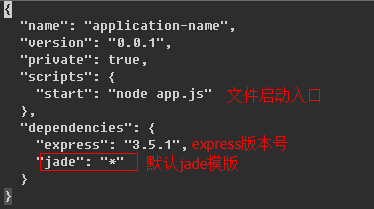
 package.json 文件
package.json 文件 
dependencies : 项目依赖项,可手动增减。
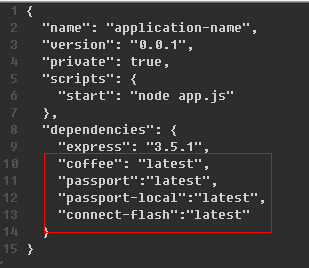
可以修改配置文件,然后通过npm install 来安装所有的依赖模块,也可以一个一个的安装。我是通过修改dependencies来一次性安装了。最新版本为latest字段

npm install
这样dependencies下面的依赖模块都已经安装在一个叫“node_module”的文件夹里
再来看整个目录结构,用express生成的文件结构不太符合mvc模式,所以我手动改了下文件结构,将routes文件夹换为controllers,加models文件夹。
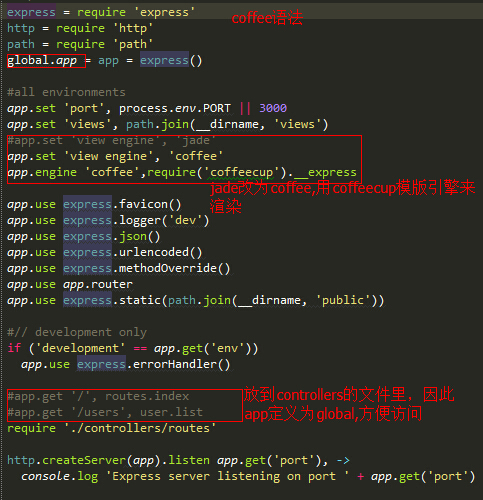
目录结构生成好后,接下来改模版引擎,改为coffee的语法结构,引用coffeecup的模版引擎。先改app.js文件为coffee,内容如下:

在views下改写index.coffee
在controllers/routes.coffee中引用所有的controllers,

运行后。。。 成功跑起来。。。

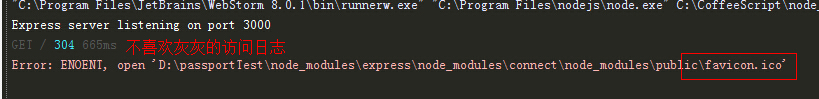
但是有问题:

express.favicon(iconPath):用来设置网站的图标,参数为图标的路径。如果不指明,则用默认的express图标。上面报错找不到favicon.ico
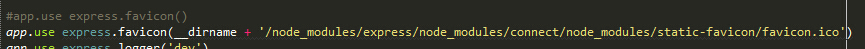
修改:
也可以自定义图标放public下,改‘/public/favicon.ico’即可
屏蔽app.use express.logger('dev'),使用中间件方法在代码里加入自己打印的日志:
app.use (req, res, next) ->
console.info '[HEAD]' + req.method + ' ' + req.url
console.info '[BODY]' + JSON.stringify(req.body)
next()
第一次加入的时候,并不能打印出console.log ,后来查原因是该方法必须写在app.use(app.router)前面,中间件的优先顺序问题。先看看app.router是干嘛的:
[ app.router是connect router的加强版,用来处理app.get,app.post等请求处理设置,在浏览器访问这些设置中对应的url时,express.router会调用相应的function。如果不显式调用app.use(app.router),express会在第一次碰到app.get(...)之类的设置时隐含调用,所以这个可以不用出现在配置项里,但.use的顺序很关键,所以显式调用比较好。
比如在use中出现app.use(express.static(path.join(__dirname, 'public')));时,如果router没有出现,或被放在了它后面,那服务器每次遇到请求就会到硬盘上找有没有对应的静态文件,会造成性能下降。所以app.router要放在调用静态文件的前面。
简单理解:app.router里边会创建一个路由map,把类似app.get、app.post等的所有路由的url和callback做一个映射保存,当req.url命中路由时执行相应的回调。如果不显式调用app.use(app.router);则会在第一条默认路由里边隐式调用。
调用app.use(app.router);app.router会暂存req对象,当后面再定义路由时,app.get('/foo', function(req, res, next) {});这里的req应该用的是之前保存下来的,所以有些关联的功能会没有,比如没有req.flash ]
最后输出自己想要的格式:

下一篇写passport验证
express+nodecoffee写passport登录验证实例(一)的更多相关文章
- express+nodecoffee写passport登录验证实例(二)
二:实现登录认证 passport官网文档: http://passportjs.org/guide/ passport验证使用一种被称为“策略”的方式来验证请求,策略支持3种类型的验证:用户名密码 ...
- Shiro安全框架入门篇(登录验证实例详解与源码)
转载自http://blog.csdn.net/u013142781 一.Shiro框架简单介绍 Apache Shiro是Java的一个安全框架,旨在简化身份验证和授权.Shiro在JavaSE和J ...
- passport登录问题:passport.use 方法没有被调用
写passport登录验证时,无论如何passport.use 方法都没有被调用,最后在同事的帮助下,才找到问题: 我是用form提交登陆数据的, input type:"text" ...
- Asp.NetMVC利用LigerUI搭建一个简单的后台管理详解(函登录验证)
上一篇 Asp.Net 中Grid详解两种方法使用LigerUI加载数据库数据填充数据分页 了解了LigerUI 中Grid的基本用法 现在结合上一篇的内容做一个简单的后台管理,当然也有前台的页面 ...
- nodeJS---express4+passport实现用户注册登录验证
网上有很多关于passport模块使用方法的介绍,不过基本上都是基于express3的,本文介绍在express4框架中使用passport模块. 前言 passport是一个功能单一,但非常强大的一 ...
- Express + Session 实现登录验证
1. 写在前面 当我们登录了一个网站,在没有退出登录的情况下,我们关闭了这个网站 ,过一段时间,再次打开这个网站,依然还会是登录状态.这是因为,当我们登录了一个网站,服务器会保存我们的登录状态,直到我 ...
- 搭建开发框架Express,实现Web网站登录验证
NodeJS学习笔记(一)——搭建开发框架Express,实现Web网站登录验证 JS是脚本语言,脚本语言都需要一个解析器才能运行.对于写在HTML页面里的JS,浏览器充当了解析器的角色.而对于需 ...
- 网站注册与登录使用 bcrypt与 passport 双重验证 解释
网站在登录前,需要进行注册收集用户基本信息,bcrypt 提供密码加密验证的方法,但是使用不正确,会给初学者带来各种问题. bcrypt 的安装: npm i bcrypt 经过测试,经常安装不成功, ...
- ThinkPHP实例—实现登录验证
ThinkPHP 验证 本篇我们将运用商城实例讲解一下如何运用ThinkPHP做一个登录验证 我们的框架目录结构如下图所示: 其中 app 文件夹就是我们的应用文件夹 它的目录结构如下所示 其中 ...
随机推荐
- FLASH CC 2015 CANVAS 导出图片出现缩放问题
最近有项目 没时间更新教程 刚才出现一个问题 就是导出动画后,发现有图片无故被缩放(与软件内的设置不一样) 经过排查 发现动画师 直接将位图 进行了缩放, 导出后出现问题 把文图转换为影片剪辑后,做缩 ...
- LINQ之路 4:LINQ方法语法
书写LINQ查询时又两种语法可供选择:方法语法(Fluent Syntax)和查询语法(Query Expression). LINQ方法语法是非常灵活和重要的,我们在这里将描述使用链接查询运算符的方 ...
- Yii 如何渲染另一控制器中的视图。
(Yii)使用renderPartial调用另外一个控制器的视图 我们可以使用renderPartial访问存储在不同控制器的视图文件夹中的部分视图文件. 在Yii1.1.3中,我们使用双斜线“//” ...
- ubuntu12.04开启远程桌面
我们共享所使用的协议是rdp,所以我们要装这个东西. sudo apt-get install xrdp sudo apt-get install vnc4server tightvncserver ...
- [转载] MySQL高可用方案选型参考
原文: http://imysql.com/2015/09/14/solutions-of-mysql-ha.shtml?hmsr=toutiao.io&utm_medium=toutiao. ...
- 进程 & 线程相关知识
不管Java,C++都有进程.线程相关的内容.在这里统一整理吧. Python的线程,其实是伪线程,不能真正的并发.下面也有讲. 线程自己基本上不拥有系统资源,只拥有一点在运行中必不可少的资源(如程序 ...
- Activtiy
Class Overview An activity is a single, focused thing that the user can do. Almost all activities in ...
- java中在linux下利用jstack检测死锁
首先,编写一个死锁程序 package deadlock; public class testJstack { final static Object resource_1 = new Object( ...
- Linux命令(2) - 查看目录和文件大小: du -sh
[root@hadoop01 ~]# ll total 156 drwxr-xr-x. 18 root root 4096 Jan 5 05:05 apps -rw-r--r--. 1 root ro ...
- 循环效率对比 js node c# mssql
