转:CSS布局:Float布局过程与老生常谈的三栏布局
使用CSS布局网页,那是前端的基本功了,什么两栏布局,三栏布局,那也是前端面试的基本题了。一般来说,可以使用CSSposition属性进行布局,或者使用CSSfloat属性布局。前者适合布局首页,因为首页上的内容往往可以完全控制。后者适合布局模板,模板中填充的内容你没法控制——比如,在编辑wordpress模板时,你肯定没法考虑每篇博文的长度。这篇博文,就是总结一下怎样使用CSS中的float属性进行布局,其实网上有很多讨论这个话题的文章了,但我觉得都没说到点子上。那就来老生常谈一次吧,CSS之Float布局。
DIV的特点
布局的基本HTML元素div,有这么几个特点,会影响到后面进行的布局。注意,下面的特点仅适用于没有指定width属性和height属性的div,因为在用float进行布局的过程中,我们只有在特定的位置(后面会详述)才这么做。
- 空的
div是没有高度的。 - 有内容的
div其高度取决于内容的高度。 - 如果没有指定
float属性,div的宽度将和占满父元素的宽度(不管是不是空的)。 - 如果指定了
float属性,div的宽度将取决于内部元素的宽度(所以,空的div指定了float属性后既没有高度也没有宽度)。
网上的很多教程,经常指定了div的宽度或高度,然后讲解float属性,这对我学习布局确实产生了很大干扰。记住,只有在特定的位置,我们才会指定div的宽度。
Float布局的过程
在实践过程中,我领悟到一点,那就是,div是按照在HTML文档中的顺序进行渲染的。也就是说,我们先决定前一个div在页面上的位置,然后再决定后一个div的位置。也许这一点是显而易见的,但它确实是理解Float布局的关键,网上其他教程里很少有提及。
有下面这样的HTML文档
<!DOCTYPE>
<html>
<head>
<style type="text/css">
#header{background-color: gray;}
#content{background-color: red;}
#sidebar{background-color: blue;}
#sidebar2{background-color: green;}
#footer{background-color: yellow;}
</style>
</head>
<body>
<div id="page">
<div id="header"><h1>这里是标题</h1></div>
<div id="sidebar">
<p>侧边栏</p>
</div>
<div id="sidebar2">
<p>侧边栏2:地图投影,是将地球表面投影到地图平面的过程,将地理坐标转换为平面直角坐
标的过程。因为毕业论文需要,我重新回顾了一下地图投影的知识并且作了比较全面且简洁的总
结。如果你之前未系统了解过地图投影,又对地图投影感兴趣,这篇博文也许能成为一篇简洁务
实的阅读材料。</p>
</div>
<div id="content">
<p>这里是一些文字</P>
<p>再来一大段文字</P>
<p>地图投影,是将地球表面投影到地图平面的过程,将地理坐标转换为平面直角坐标的过程。
因为毕业论文需要,我重新回顾了一下地图投影的知识并且作了比较全面且简洁的总结。如果你
之前未系统了解过地图投影,又对地图投影感兴趣,这篇博文也许能成为一篇简洁务实的阅读材
料。</p>
</div>
<div id="footer"><p>没人关注的页脚</P></div>
</div>
</body>
</html>
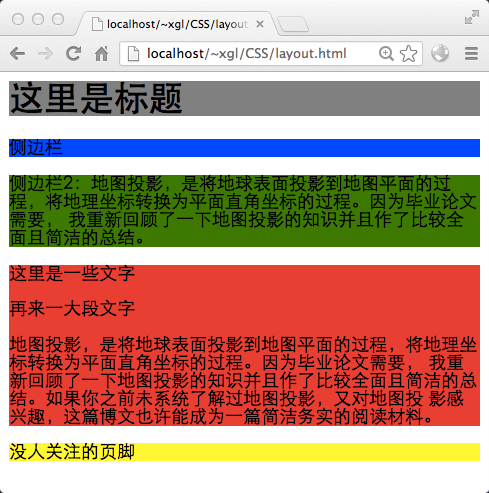
一共5个div,为了使这些div具有高度和宽度,向其中添加了一些文字。现在还没有任何float属性,所以每个div都占满了整个父元素的宽度,而高度由其中的内容决定。渲染效果如下:

当一个元素具有float属性时,浏览器会怎样做?我想是这样的:
- 渲浏览器探测到这个元素具有
float:right属性, - 根据其内容限制了
div的宽度(而不是尽量占满父元素宽度) - 脱离文档流,并选择这样的位置进行渲染:
- 首先要在文档流没有占领的区域,否则就有可能覆盖已经渲染的文档。
- 其次,也没有其他float元素。
- 最后,渲染之后不会影响文档流。文档流该怎么走还怎么走,但是文档中的内容会自动绕开
float元素。
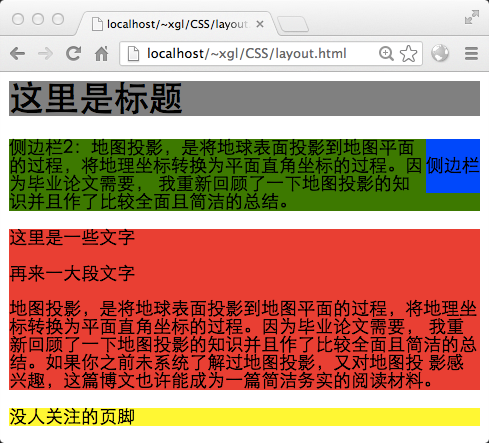
试着将div#sidebar设置float:left属性:
#sidebar{
float: right;
}

侧边栏没有浮动到标题栏上,即使标题栏右侧没有文字。这是因为标题栏的渲染在侧边栏之前进行,浏览器渲染完标题栏后已经忘了标题栏右侧有没有内容了,所以不能冒着覆盖原来的内容的风险将侧边栏浮动到标题栏上。接着,文档流该怎么渲染还是怎么渲染,除了其中文字绕开浮动元素,就好像浮动元素不存在一样。
我们希望侧边栏2在页面左侧,侧边栏1在页面右侧。因为侧边栏2中内容很多,所以需要限定宽度。为了美观,同时限定1的宽度,并对侧边栏2赋float属性。
#sidebar{
float: right;
width: 100px;
}
#sidebar2{
float: left;
width: 180px;
}

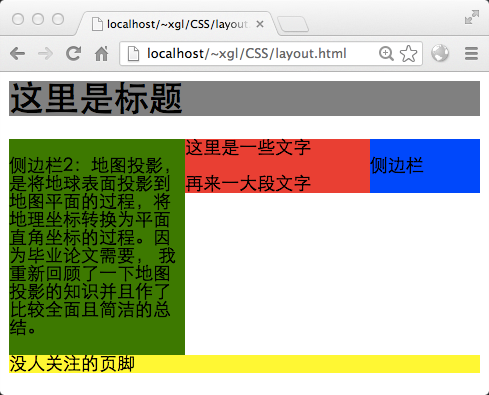
有点像一个三栏布局的样子了。但我们通常不希望中栏高于侧边栏时,延伸到侧边栏下方。这时通常使用的技巧就是给中栏带margin属性,左右的值就是两个侧边栏的值。
#sidebar{
float: right;
width: 100px;
}
#sidebar2{
float: left;
width: 160px;
}
#content{
margin-left: 160px;
margin-right: 100px;
}

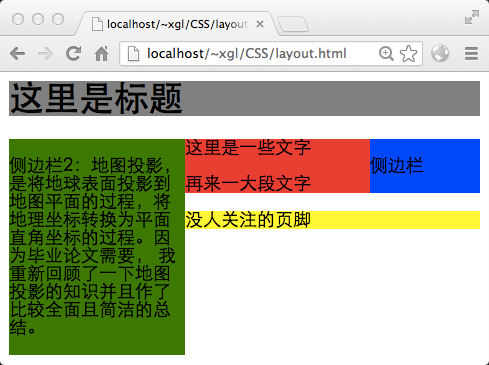
很好,一个三栏布局就完成了。虽然看上去很好,但是如果中栏的高度小于侧边栏会怎样?把中栏里的内容都删掉大部分,然后:

见鬼,页脚上去了……这可不是我希望的。那么还有一个技巧,就是在页脚使用clear属性。这个属性的作用就是,使文档流中元素在布局的时候,不允许左侧或右侧出现浮动元素。如果有,则在浮动元素的下方进行渲染。这里,为页脚添加clear属性。
#sidebar{
float: right;
width: 100px;
}
#sidebar2{
float: left;
width: 160px;
}
#content{
margin-left: 160px;
margin-right: 100px;
}
#footer{
clear: both;
}

页脚也正常了,这样,一个三栏布局就最终完成了。
最后,再来看一个例子吧,这个例子将解释两个问题:
- 当可渲染区域去除掉已有的浮动元素,剩下的那一块区域,其顶部不足以容纳浮动元素时,浮动元素将放弃渲染在顶部,而渲染在前面那个浮动元素的下方。
- 在以上的情况下,两个浮动元素仍然不在文档流中,可能会产生一些诡异的现象。
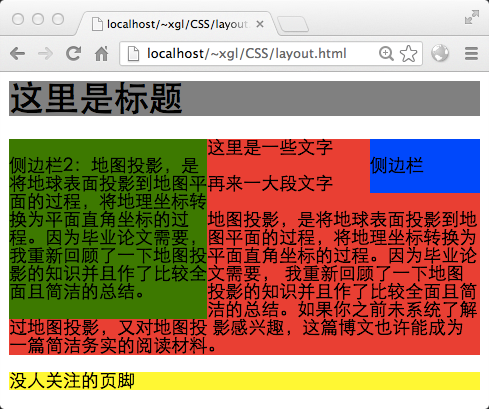
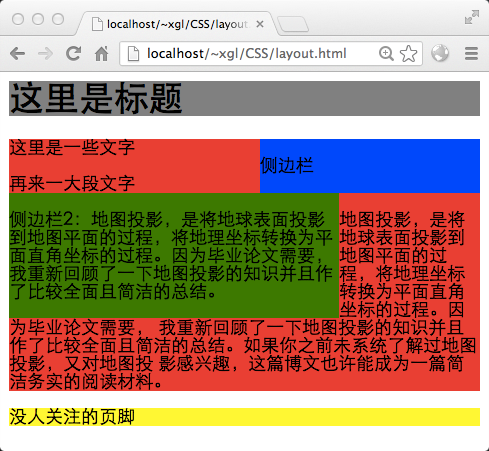
恢复中栏的内容,并改写CSS代码如下:
#sidebar{
float: right;
width: 200px;
}
#sidebar2{
float: left;
width: 300px;
}

这张图就清晰地说明了浮动元素其实是不在文档流之中的。首先,浏览器页面没有500像素宽,所以侧边栏2没法在顶部渲染(侧边栏1的存在使空间不够了),这时文档流仅仅进行到标题栏。因此中栏从标题栏下方开始渲染,为了绕开两个侧边栏,只好先在左上角写几个字,然后到侧边栏2右侧憋屈地渲染,最后才正常地舒展开(你可以这样想象,绿色和蓝色的后面,其实是没有文字的红色)。
原文地址:http://www.cnblogs.com/yiyezhai/p/3203490.html
转:CSS布局:Float布局过程与老生常谈的三栏布局的更多相关文章
- CSS布局:Float布局过程与老生常谈的三栏布局
原文见博客主站,欢迎大家去评论. 使用CSS布局网页,那是前端的基本功了,什么两栏布局,三栏布局,那也是前端面试的基本题了.一般来说,可以使用CSSposition属性进行布局,或者使用CSSfloa ...
- 如何用CSS实现中间自适应,两边定宽三栏布局
1.前言 用css实现“两边定宽,中间自适应的三栏布局”这个问题应该是在前端面试中被面试官提问到的高频问题了,一般当面试者写出一种实现方法之后,面试官还会问你还有没有别的方法,尽量多的写出几种实现方法 ...
- css中,在高度已知,写出三栏布局,其中左栏、右栏宽度各位300px,中间自适应
解决方案主要有五种 首先写入全局样式 <style type="text/css"> html * { margin: ; padding: ; } .layout { ...
- css三栏布局方案整理
日常开发中,经常会用到css三栏布局,现将工作中常用的css 三栏布局整理如下: 什么是三栏布局: 三栏布局,顾名思义就是两边固定,中间自适应. 一. float布局 <!DOCTYPE htm ...
- css常见双栏和三栏布局
左侧固定右侧自适应 <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- CSS布局 - 三栏布局
CSS布局技术可谓是前端技术中最基础的技术,就是因为基础,所以我认为要更加熟练,深入的去掌握,去梳理. 一. 传统 ---> 浮动实现的三栏布局 采用浮动实现的三栏布局有以下特点及注意事项: · ...
- 记一道css面试题 : 三栏布局两边宽度固定,中间宽度自适应,并且布局随屏幕大小改变。
前几天面试时有道css题没做出来,回来好好学习一番后把其记录下来. 题目是这样的:左中右三栏布局,左右两栏宽度固定,左右两栏的宽度为200像素,中间栏宽度自适应.当屏幕小于600px时,3栏会分别占用 ...
- 三种方法实现CSS三栏布局
本文由云+社区发表 作者:前端林子 本文会分别介绍三种CSS实现三栏布局的方法,可在浏览器中打开查看效果 1.方法一:自身浮动的方法 实现方法:需要左栏向左浮动,右栏向右浮动,中间设左右margin来 ...
- CSS三栏布局
一.绝对定位 <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> < ...
随机推荐
- Hibernate联合主键映射
1.联合主键的映射规则 1) 类中的每个主键属性都对应到数据表中的每个主键列. Hibernate要求具有联合主键的实体类实现Serializable接口,并且重写hashCode与equals方法, ...
- 利用 random 与 tertools 模块解决概率问题
Python 中的 random 与 tertools 模块可以得到伪随机数与排列.组合,下面利用这两个模块求解一些有趣的概率问题. 一.random 与 tertools 模块 random 模块常 ...
- Sqli-labs less 29
Less-29 首先先看下tomcat中的index.jsp文件 在apache的index.php中,sql语句为 $sql="SELECT * FROM users WHERE id=' ...
- shell脚本 -d 是目录文件,那么-e,-f分别是什么?还有"! -e"这又是什么意思呢?
-e filename 如果 filename存在,则为真-d filename 如果 filename为目录,则为真 -f filename 如果 filename为常规文件,则为真-L filen ...
- 几点基于Web日志的Webshell检测思路
http://www.open-open.com/lib/view/open1456751673359.html
- iOS开发工具Xcode:Interface Builder
简介: Interface Builder(IB)是Mac OS X平台下用于设计和测试用户界面(GUI)的应用程序(非开源).为了生成GUI,IB并不是必需的,实际上Mac OS X下所有的用户界面 ...
- HDU 1698 Just a Hook (线段树区间更新)
题目链接 题意 : 一个有n段长的金属棍,开始都涂上铜,分段涂成别的,金的值是3,银的值是2,铜的值是1,然后问你最后这n段总共的值是多少. 思路 : 线段树的区间更新.可以理解为线段树成段更新的模板 ...
- Sold out
When will the writer see the play? 'The play may begin at any moment,'I said. 'It may have begun alr ...
- Android核心分析之二十四Android GDI之显示缓冲管理
Android GDI之屏幕设备管理-动态链接库 万丈高楼从地起,从最根源的硬件帧缓冲区开始.我们知道显示FrameBuffer在系统中就是一段内存,GDI的工作就是把需要输出的内容放入到该段内存的某 ...
- iOS CoreMotion框架(传感器)
我们知道iOS的应用真的太多了,很多应用让我们惊叹不已!!!很多意想不到的应用! 比如: 1.电子罗盘指南针之类的应用-让我们知道方向. 2.运动类型软件-让我们知道我们跑步多少公里. 3.社交软件中 ...
