网站引导页插件intro.js 的用法
intro.js是一个用于制作网页引导效果的js插件,用法很简单,intro.js.v2.0.rar
1.在需要的页面添加引用
intro.js
introjs.css
这两个文件已经足够,但是文件夹themes中是不同的样式,如果需要也可以引入喜欢的样式
文件夹example中是demo,大家也可以照葫芦画瓢
2.参数说明
this._options = {
/* 下一步按钮的显示名称 */
nextLabel: 'Next →',
/* 上一步按钮的显示名称 */
prevLabel: '← Back',
/* 跳过按钮的显示名称 */
skipLabel: 'Skip',
/* 结束按钮的显示名称 */
doneLabel: 'Done',
/* 引导说明框相对高亮说明区域的位置 */
tooltipPosition: 'bottom',
/* 引导说明文本框的样式 */
tooltipClass: '',
/* 说明高亮区域的样式 */
highlightClass: '',
/* 是否使用键盘Esc退出 */
exitOnEsc: true,
/* 是否允许点击空白处退出 */
exitOnOverlayClick: true,
/* 是否显示说明的数据步骤*/
showStepNumbers: true,
/* 是否允许键盘来操作 */
keyboardNavigation: true,
/* 是否按键来操作 */
showButtons: true,
/* 是否使用点点点显示进度 */
showBullets: true,
/* 是否显示进度条 */
showProgress: false,
/* 是否滑动到高亮的区域 */
scrollToElement: true,
/* 遮罩层的透明度 */
overlayOpacity: 0.8,
/* 当位置选择自动的时候,位置排列的优先级 */
positionPrecedence: ["bottom", "top", "right", "left"],
/* 是否禁止与元素的相互关联 */
disableInteraction: false,
/* 默认提示位置 */
hintPosition: 'top-middle',
/* 默认提示内容 */
hintButtonLabel: 'Got it'
};
只需要在需要引导说明的标签上加入如下属性,插件就自动将当前标签区域高亮选中,另外附加说明
<div data-step="1" data-intro="这里是步骤1!"></div>
<div data-step="2" data-intro="这里是步骤2!"></div>
<div data-step="3" data-intro="这里是步骤3!"></div>
另外还有两个比较有用的方法
oncomplete 选中“跳过”按钮回调方法
onexit选中“结束”按钮回调方法
一般在页面加载时调用即可:
//访问引导页
function guide() {
introJs().setOptions({
prevLabel: "上一步",
nextLabel: "下一步",
skipLabel: "跳过",
doneLabel: "结束"
}).oncomplete(function () {
//点击跳过按钮后执行的事件
}).onexit(function () {
//点击结束按钮后, 执行的事件
}).start();
}
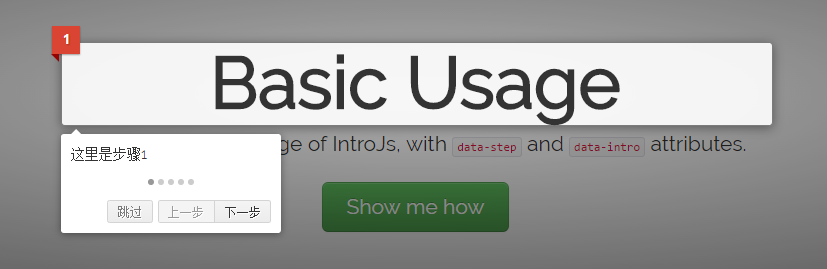
效果如下:

网站引导页插件intro.js 的用法的更多相关文章
- html5跟随鼠标炫酷网站引导页动画特效
html5跟随鼠标炫酷网站引导页动画特效一款非常不错的引导页,文字效果渐变,鼠标跟随出绚丽的条纹.html5炫酷网站引导页,鼠标跟随出特效. 体验效果:http://hovertree.com/tex ...
- 网站引导页flash动画跳转js脚本
if (getCookie("guidance") == null) { document.cookie = "guidance=true"; window.l ...
- 移动端翻页插件dropload.js(支持Zepto和jQuery)
一. 声明 代码来源:github上的dropload项目. 二. 问题 dropload.js提供了最基本的上拉翻页,下拉刷新功能.对于由服务端一次返回所有数据的情况基本通用. 但是,需求往往不是服 ...
- jQuery插件实现的页面功能介绍引导页效果
新产品上线或是改版升级,我们会在用户第一次使用产品时建立一个使用向导,引导用户如何使用产品,如使用演示的方式逐一介绍界面上的功能模块,从而提升了用户体验和产品的亲和力. Helloweba.com之前 ...
- 网站功能操作分布引导插件:Intro.js介绍;React里如何使用Intro.js以及如何进行分页导航
插件作用:使用向导,引导新用户正确使用Web网站.我的环境是React+Mobx. 基本使用介绍,参加代码地址里的README.md:https://github.com/usablica/intro ...
- Js用户引导插件intro
1.demo直接贴上来了,有什么不懂的,直接去官网上看,地址:https://introjs.com/. 2.这个intro插件的版本是v2.7.0,复制下来代码,引入库应该直接可以运行. 3.点评一 ...
- intro.js 页面引导简单用法
下载地址:http://pan.baidu.com/share/link?shareid=1894002026&uk=1829018343 <!DOCTYPE HTML PUBLIC & ...
- 网页引导:jQuery插件实现的页面功能介绍引导页效果
现在很多网站不仅是介绍,更多的是有一些功能,怎么样让客户快速的知道网站有哪些功能呢?这里pagewalkthrough.js插件能帮我们实现,它是一个轻量级的jQuery插件,它可以帮助我们创建一个遮 ...
- Intro.js 网站演示
Intro.js 为您的网站和项目提供一步一步的.更好的介绍 使用简单 引入 js 和 css,然后在代码中加入步骤和介绍. 快速小巧 7 KB 的 JavaScript 和 3 KB CSS,就是全 ...
随机推荐
- linux工具之log4j-LogBack-slf4j-commons-logging
log4j http://commons.apache.org/proper/commons-logging/ http://logging.apache.org/log4j/2.x/ The Com ...
- c#, 输出二进制
int x=-17; string str= Convert.ToString(x,2);Debug.Log(str); 输出结果: 11111111111111111111111111101111 ...
- Microsoft Dynamics CRM2011 必备知识点
一.CRM基本知识 1.CRM2001 有几个服务端点? 答:对外公开的服务,如Web服务,WCF,Restful API 2.一个ERP系统,要访问CRM的数据,CRM2011有哪些现有的服务入口提 ...
- php xdebug xampp eclipse
Eclipse配置 一:配置workspace 打开Eclipse for PHP Developers,需要设置workspace,这个必须设置到C:\xampp\htdocs目录,否则待会无法进行 ...
- 查询SQLServer 服务器,执行过的SQL语句耗时!
SELECT creation_time N'语句编译时间',last_execution_time N'上次执行时间',total_physical_reads N'物理读取总次数',total_l ...
- activiti自定义流程之Spring整合activiti-modeler5.16实例(六):启动流程
注:(1)环境搭建:activiti自定义流程之Spring整合activiti-modeler5.16实例(一):环境搭建 (2)创建流程模型:activiti自定义流程之Spring ...
- angularjs中ng-route和ui-router简单用法的代码比较
1.使用ng-route: app.js中的写法: var app=angular.module('birthdayApp',['ngRoute']); app.config(function($ro ...
- 【mongodb系统学习之十二】mongodb修改数据(一)
十二.mongodb修改数据:update 1).修改数据库数据:update:语法 db.collectionName.update({},{},boolean,boolean): 2).updat ...
- 黄聪:WordPress动作钩子函数add_action()、do_action()源码解析
WordPress常用两种钩子,过滤钩子和动作钩子.过滤钩子相关函数及源码分析在上篇文章中完成,本篇主要分析动作钩子源码. 然而,在了解了动作钩子的源码后你会发现,动作钩子核心代码竟然跟过滤钩子差不多 ...
- C#学习笔记三: C#2.0泛型 可控类型 匿名方法和迭代器
前言 C#1.0的委托特性使方法作为其他方法的参数来传递,而C#2.0 中提出的泛型特性则使类型可以被参数化,从而不必再为不同的类型提供特殊版本的实现方法.另外C#2.0还提出了可空类型,匿名方法和迭 ...
