最最基层的ajax交互代码jquery+java之间的json跨域传递以及java的json代码返回
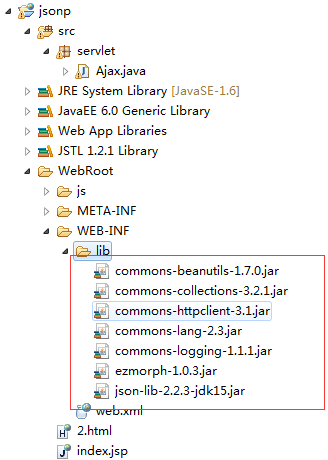
首先导入jar包

上面的jar包主要是用来将map或list数据转换成json字符串,传递到前台使用.
静态页面的代码:2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ajax</title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
function ajax(){
$.ajax({
url:"http://192.168.6.21:8080/jsonp/servlet/Ajax",
data:"data=guoyansi",
type:"get",
dataType:"jsonp",
jsonpCallback:"jsonpCallback",//自定义的jsonp回调函数名,默认为jQuery自动生成的随机函数
jsonp:"callbackparam",//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(默认为callback)
error:function(){alert("服务器连接失败");},
success:function(data){
data=eval(data);
for(var i=0;i<data.length;i++){
alert(data[i])
}
}
});
}
</script>
</head>
<body>
<input type="button" value="提交" onclick="ajax()" /> </body>
</html>
新建servlet,服务器端的servlet---ajax.java代码:
这里的web.xml就省略了.
返回list集合(数组)
package servlet; import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.List; import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import net.sf.json.JSONArray; public class Ajax extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//response.setHeader("Access-Control-Allow-Origin", "*");
response.setContentType("text/plain");
response.setCharacterEncoding("utf-8");
String jsonp=request.getParameter("callbackparam");
String name=request.getParameter("data");
System.out.println("param:"+name);
List<String> list=new ArrayList<String>();
list.add("abc");
list.add("dcc");
list.add("1");
list.add("2");
list.add("3434");
list.add("retr");
JSONArray jsonArray=JSONArray.fromObject(list);
String result=jsonArray.toString();
PrintWriter writer=response.getWriter();
writer.write(jsonp+"("+result+")");
} }
跑一下:

服务器端返回map数据(json)
修改ajax.java代码
package servlet; import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map; import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import net.sf.json.JSONArray;
import net.sf.json.JSONObject; public class Ajax extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/plain");
response.setCharacterEncoding("utf-8");
String callbackparam=request.getParameter("callbackparam");
System.out.println("callbackparam:"+callbackparam);
String name=request.getParameter("data");
System.out.println("param:"+name);
Map<String, String> map=new HashMap<String, String>();
map.put("1", "a");
map.put("2", "b");
map.put("3", "c");
map.put("4", "d");
JSONObject jsonObject=JSONObject.fromObject(map);
String result=jsonObject.toString();
PrintWriter writer=response.getWriter();
writer.write(callbackparam+"("+result+")");
} }
修改页面代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ajax</title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
function ajax(){
$.ajax({
url:"http://192.168.6.21:8080/jsonp/servlet/Ajax",
data:"data=guoyansi",
type:"get",
dataType:"jsonp",
jsonp:"callbackparam",//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(默认为callback)
jsonpCallback:"success_jsonpCallback",//自定义的jsonp回调函数名,默认为jQuery自动生成的随机函数 error:function(){alert("服务器连接失败");},
success:function(data){
for(var key in data){
alert(key+":"+data[key]);
}
}
});
}
</script>
</head>
<body>
<input type="button" value="提交" onclick="ajax()" /> </body>
</html>
跑起来看看:

最最基层的ajax交互代码jquery+java之间的json跨域传递以及java的json代码返回的更多相关文章
- ajax的跨域解决方案(java+ajax)
简单的建立一个后台项目 新建servlet: 内容如下: package a; import java.io.IOException; import java.io.PrintWriter; impo ...
- Java利用cors实现跨域请求
由于ajax本身实际上是通过XMLHttpRequest对象来进行数据的交互,而浏览器出于安全考虑,不允许js代码进行跨域操作,所以会警告 网站开发,在某些情况下需要用到跨域. 什么是跨域? 跨域,指 ...
- chrome浏览器下用jQuery的load函数来跨域加载页面,响应状态status为(canceled)是什么情况? JSON和JSONP,也许你会豁然开朗,含jQuery用例
http://www.cnblogs.com/dowinning/archive/2012/04/19/json-jsonp-jquery.html 问题来源:http://q.cnblogs.com ...
- 巧妙利用JQuery和Servlet来实现跨域请求
在网上看到很多的JQuery跨域请求的文章,比较有意思.这里我发表一个Servlet与JQuery配置实现跨域的代码,供大家参考.不足之处请指教 原理:JavaScript的Ajax不可以跨域,但是可 ...
- JQuery和Servlet来实现跨域请求
在网上看到很多的JQuery跨域请求的文章,比较有意思.这里我发表一个Servlet与JQuery配置实现跨域的代码,供大家参考.不足之处请指教 原理:JavaScript的Ajax不可以跨域,但是可 ...
- 用jQuery与JSONP轻松解决跨域访问的问题
浏览器端的真正跨域访问,推荐的是目前jQuery $.ajax()支持get方式的跨域,这其实是采用jsonp的方式来完成的. var qsData = {'searchWord':$("# ...
- C# 和Jsonp的一个小demo 用jQuery与JSONP轻松解决跨域访问的问题
客服端: 在A项目下面 建立一个 JsonpClient.aspx页面,代码如下: <%@ Page Language="C#" AutoEventWireup=& ...
- 用jQuery与JSONP轻松解决跨域访问的问题【转】
原文地址:http://www.jb51.net/article/46463.htm 好在,有jquery帮忙,跨域问题似乎没那么难缠了.这次也借此机会对跨域问题来给刨根问底,结合实际的开发项目,查阅 ...
- Ajax跨域、Json跨域、Socket跨域和Canvas跨域等同源策略限制的解决方法
同源是指同样的协议.域名.port,三者都同样才属于同域.不符合上述定义的请求,则称为跨域. 相信每一个开发者都曾遇到过跨域请求的情况,尽管情况不一样,但问题的本质都能够归为浏览器出于安全考虑下的同源 ...
随机推荐
- linux服务之varnish
https://www.varnish-cache.org/installation/redhatvarnish是现在很流行的一个HTTP(80)缓存加速解决方案,varnish是基于内存的缓存加速. ...
- Flex 布局教程:实例篇(转)
你会看到,不管是什么布局,Flex往往都可以几行命令搞定. 我只列出代码,详细的语法解释请查阅<Flex布局教程:语法篇>.我的主要参考资料是Landon Schropp的文章和Solve ...
- PHP stdClass Object转array
用json传过来的数组并不是标准的array,所以需要用这个函数进行转换. function object_array($array){ if(is_object($array)) { ...
- Linux 用户和用户组操作
[认识/etc/passwd和/etc/shadow] 这两个文件可以说是linux系统中最重要的文件之一.如果没有这两个文件或者这两个文件出问题,则你是无法正常登录linux系统的. /etc/pa ...
- 在Ext JS 5应用程序中如何使用路由
简介 Ext JS 5是一个重要的发布版本,它提供了许多新特性来创建丰富的.企业级的Web应用程序.MVVM和双向数据绑定为开发人员承担了大量的繁重工作.在Ext JS 5种,另一个新特性就是路由,它 ...
- mysql 获取设置环境变量
mysql 获取环境变量 show global variables; 获取指定环境变量 show global variables like '%timeout'; 设置环境变量 set globa ...
- UIPickerView自定义背景
#import <UIKit/UIKit.h> @interface MyPicker : UIPickerView { } @end -------------------------- ...
- sql在添加新列时同时指定default约束名称
alter table tab_testadd col_test NOT NULL CONSTRAINT DFtab_test_col_test DEFAULT 1 引用:http://www.uzz ...
- 装过photoshop后出现configuration error
1.你用的应该是精简版的PS,找到ps启动图标,点击右键,以管理员身份运行试试. 2.可以右键你的快捷方式,选择兼容性,后面有个选框“以管理员身份运行”,应用,下次就不报错了.
- Add LUN to ASM in Linux
# Create new LUN for Linux in the AMS2100 # echo "- - -" >/sys/class/scsi_host/host3/sc ...
