HTML5 – 1.基础
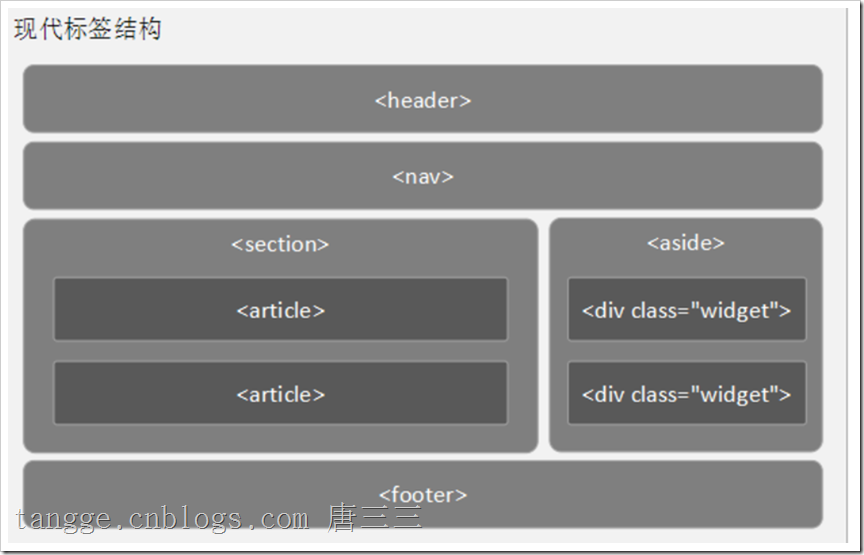
新网页结构
1.<header> 定义了文档的头部区域
2.<nav>标签定义导航链接的部分。
3.<article>定义页面独立的内容区域。
4.<section>定义文档中的节(section、区段)
5.<aside>定义页面的侧边栏内容。
6.<footer>定义 section 或 document 的页脚。
7.<hgroup> 标签标签用于对网页或区段(section)的标题进行组合。
8.<footer>定义一个文档底部。
9.<address>定义文档作者或拥有者的联系信息。

<article> 标签规定独立的自包含内容。
一篇文章应有其自身的意义,应该有可能独立于站点的其余部分对其进行分发。
<article> 元素的潜在来源:
- 论坛帖子
- 报纸文章
- 博客条目
- 用户评论

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<header>
<h1>我的ARTICLE</h1>
<p>创建时间:<time datetime="2015-07-12" pubdate="pubdate">2015-07-12</time></p>
</header>
<section>
<h2>读者评论:</h2>
<article>
<header>
<h3>读者:A</h3>
<p>
<time datetime="2015-07-12 10:28:04" pubdate="pubdate">1小时前</time>
</p>
</header>
<p>
写的很好!
</p>
</article>
<article>
<header>
<h3>读者:002</h3>
<p>
<time datetime="2015-07-12 09:28:04" pubdate="pubdate">2小时前</time>
</p>
</header>
<p>
一般般拉
</p>
</article>
</section>
<footer>
<small>参考footer!!~</small>
</footer>
</body>
</html>
2.section
定义和用法
<section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。
section 不仅仅是一个普通的容器标签。当一个标签只是为了样式化或者方便脚本使用时,应该使用 div 。一般来说,当元素内容明确地出现在文档大纲中时,section 就是适用的。

<article>
<hgroup>
<h1>苹果</h1>
<h2>可口的,美味的水果!</h2>
</hgroup>
<p>苹果是苹果的苹果树的果实。</p>
<section>
<h1>红色的美味</h1>
<p>这些明亮的红苹果是最常见的发现在许多超市。</p>
</section>
<section>
<h1>绿苹果</h1>
<p>这些多汁、绿苹果做苹果馅饼的馅。</p>
</section>
</article>
HTML5 中 div section article 的区别
http://www.qianduan.net/html5-differences-in-the-div-section-article/
3.aside
定义和用法
<aside> 标签定义其所处内容之外的内容。
aside 的内容应该与附近的内容相关。
<!DOCTYPE html>
<html>
<head>
<meta charset="en" />
<title></title>
</head>
<body>
<p>我和我的家人今年夏天参观了Epcot中心。</p>
<aside>
<h4>Epcot中心</h4>
Epcot中心是一个主题公园在佛罗里达州的迪斯尼世界。
</aside>
</body>
</html>
4.nav
定义和用法
<nav> 标签定义导航链接的部分。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8" />
<title></title>
</head>
<body>
<h1>NAV使用方法</h1>
<nav>
<ul>
<li>
<a href="nav.html">首页</a>
</li>
</ul>
<ul>
<li>
<a href=" aside.html">aside页面</a>
</li>
</ul>
</nav>
</body>
</html>
nav的用法
time
定义和用法
<time> 标签定义公历的时间(24 小时制)或日期,时间和时区偏移是可选的。
该元素能够以机器可读的方式对日期和时间进行编码,这样,举例说,用户代理能够把生日提醒或排定的事件添加到用户日程表中,搜索引擎也能够生成更智能的搜索结果。
| 属性 | 值 | 描述 |
|---|---|---|
| datetime | datetime | 规定日期 / 时间。否则,由元素的内容给定日期 / 时间。 |
| pubdate | pubdate | 指示 <time> 元素中的日期 / 时间是文档(或 <article> 元素)的发布日期。 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<time datetime="2008-02-14">情人节</time>
<time datetime="2008-02-14">2月14</time>
<time datetime="2008-02-14">今天的时间</time>
<time datetime="2015-07-12T22:00">2015年7月12日晚上10点</time>
<time datetime="2015-07-12T22:00Z">UTC标准时间2015年7月12日晚上10点</time>
<time datetime="2015-07-12T22:00+8:00">中国时间2015年7月12日晚上10点</time>
</body>
</html>
TIME格式介绍
5.pubdate
定义和用法
pubdate 属性指示 <time> 元素中的日期 / 时间是文档(或最近的前辈 <article> 元素)的发布日期。
<article>
<time datetime="2011-06-22" pubdate="pubdate"></time>
Hello world. This is an article....
</article>
6.header
标签定义及使用说明
<header> 标签定义文档或者文档的一部分区域的页眉。
<header> 元素应该作为介绍内容或者导航链接栏的容器。
在一个文档中,您可以定义多个 <header> 元素。
注释:<header> 标签不能被放在 <footer>、<address> 或者另一个 <header> 元素内部。
7.hgroup
定义和用法
<hgroup> 标签用于对网页或区段(section)的标题进行组合。
8.footer
定义和用法
<footer> 标签定义文档或节的页脚。
<footer> 元素应当含有其包含元素的信息。
页脚通常包含文档的作者、版权信息、使用条款链接、联系信息等等。
您可以在一个文档中使用多个 <footer> 元素。
9.address
定义和用法
<address> 标签定义文档或文章的作者/拥有者的联系信息。
如果 <address> 元素位于 <body> 元素内,则它表示文档联系信息。
如果 <address> 元素位于 <article> 元素内,则它表示文章的联系信息。
<address> 元素中的文本通常呈现为斜体。大多数浏览器会在 address 元素前后添加折行。
HTML5 – 1.基础的更多相关文章
- HTML5零基础学习Web前端需要知道哪些?
HTML零基础学习Web前端网页制作,首先是要掌握一些常用标签的使用和他们的各个属性,常用的标签我总结了一下有以下这些: html:页面的根元素. head:页面的头部标签,是所有头部元素的容器. b ...
- 《HTML5 CANVAS基础教程》读书笔记
一.HTML5简介 1.HTML5新特性 1)结构元素:section,header,hgroup,footer,nav,article,aside, 2)内容元素:figure,figcaption ...
- 第一章:HTML5的基础
HTML5基础 1.DoctYpe声明 <!DCTYPE html>必须放在第一行. <title> <title> 百度</title> <me ...
- HTML5/CSS3基础
1. HTML 1.1 什么是HTML HTML是用来制作网页的标记语言 HTML是Hypertext Markup Language的英文缩写,即超文本标记语言 HTML语言是一种标记语言,不需要编 ...
- HTML5的基础学习
课前预习:HTML又被叫做超文本标记语言,它不是编程语言,是web中最微不足道的,但又是web中最微不足道的基石, 对零基础学习HTML的人员来说先认识HTML的标签和字体是必不可少的,万丈高楼平地起 ...
- front-end——HTML5/CSS3基础
概述 1.什么是前端 前端即网站前台部分,运行在PC端,移动端等浏览器上展现给用户浏览的网页,随着互联网技术的发展,html5,css3,前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率,完 ...
- 来吧,HTML5之基础标签(上)
什么是html5 HTML 5 是下一代的 HTML.HTML5 仍处于完善之中.然而,大部分现代浏览器已经具备了某些 HTML5 支持. 学习过程中标签的理解 <a>标签 定义超链接, ...
- html5画布基础
canvas 元素用于在网页上绘制图形. 什么是canvas? HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像. 画布是一个矩形区域,您可以控制其每一像素. canva ...
- html5系列.基础知识
兼容性问题 创建一个html5页面 <!DOCTYPE html> <html> <head> <meta charset="UTF-8" ...
随机推荐
- 百度网盘爬虫Python
": for i in range((shares["total_count"]-1)/ONESHAREPAGE): try: dbcurr.execute('INSER ...
- php源码安全加密之PHP混淆算法.
php源码安全加密的前世今生,本想发在教程区中.不知道怎么发,就写在这里面吧.PHP加密,解密是一直的话题,本人菜鸟,今天就简单向大家介绍一下并说说其中原理.提供一些加密的混淆算法.一\PHP的加密总 ...
- BZOJ 1057: [ZJOI2007]棋盘制作
Decsription 给你一个矩阵,求最大了 01相间 的矩阵. Sol DP+悬线法. 这是一个论文啊 <浅谈用极大化思想解决最大子矩形问题>--王知昆. 枚举每一根悬线,记录最左/右 ...
- vim帮助手册汉化
vim帮助手册汉化 vim帮助手册汉化 下载vimcdoc-1.9.0.tar.gz 安装vimcodc-1.9.0 vim命令模式下输入help可以查看vim的帮助手册.美中不足的是这个帮助手册是英 ...
- Junit 测试 Spring
在测试类上加上@RunWith,和@ContextConfiguration @RunWith(SpringJUnit4ClassRunner.class) @ContextConfiguration ...
- phpcms不显示验证码
只需修改./caches/configs/system.php即可 1.本地域名如果是 http://localhost 如果所有的文件都在根目录下(例如apache下的htdocs或www),此时, ...
- phpcms不能后台编辑模板
刚安装的phpcms后台无法编辑模板,实际上只需要改一个系统文件的值即可 打开phpcms项目根目录下的: caches/configs/system.php 找到第20行,代码如下: 'tpl_ed ...
- 转帖:用五分钟重温委托,匿名方法,Lambda,泛型委托,表达式树
用五分钟重温委托,匿名方法,Lambda,泛型委托,表达式树 这些对老一代的程序员都是老生常谈的东西,没什么新意,对新生代的程序员却充满着魅力.曾经新生代,好多都经过漫长的学习,理解,实践才能掌握委托 ...
- 一个静态的HTML页面用jquery ajax登录到sharepoint页面
$.ajax({ type: "get", url: "http://", d ...
- 【leetcode】Restore IP Addresses
Restore IP Addresses Given a string containing only digits, restore it by returning all possible val ...
