iOS开发UI篇—在UITableview的应用中使用动态单元格来完成app应用程序管理界面的搭建
iOS开发UI篇—在UITableview的应用中使用动态单元格来完成app应用程序管理界面的搭建
一、实现效果

说明:该示例在storyboard中使用动态单元格来完成。
二、实现
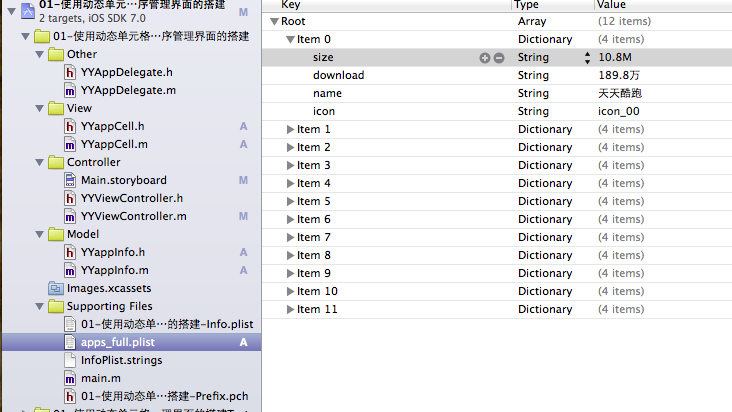
1.项目文件结构和plist文件

2.实现过程以及代码

在tableview的属性选择器中选择动态单元格。

说明:在storyboard中直接使用其自带的动态单元格完成tableviewcell的定义,并创建了一个管理该cell的类,进行了连线。
实现代码:
数据模型部分:
YYappInfo.h文件
//
// YYappInfo.h
// 01-使用动态单元格来完成app应用程序管理界面的搭建
//
// Created by 孔医己 on 14-6-2.
// Copyright (c) 2014年 itcast. All rights reserved.
// #import <Foundation/Foundation.h> @interface YYappInfo : NSObject
@property(nonatomic,copy)NSString *size;
@property(nonatomic,copy)NSString *download;
@property(nonatomic,copy)NSString *icon;
@property(nonatomic,copy)NSString *name; -(instancetype)initWithDict:(NSDictionary *)dict;
+(instancetype)appInfoWithDict:(NSDictionary *)dict;
@end
YYappInfo.m文件
//
// YYappInfo.m
// 01-使用动态单元格来完成app应用程序管理界面的搭建
//
// Created by 孔医己 on 14-6-2.
// Copyright (c) 2014年 itcast. All rights reserved.
// #import "YYappInfo.h" @implementation YYappInfo -(instancetype)initWithDict:(NSDictionary *)dict
{
if (self=[super init]) {
//使用KVC
[self setValuesForKeysWithDictionary:dict];
}
return self;
} +(instancetype)appInfoWithDict:(NSDictionary *)dict
{ return [[self alloc]initWithDict:dict];
}
@end
视图部分
YYappCell.h文件
//
// YYappCell.h
// 01-使用动态单元格来完成app应用程序管理界面的搭建
//
// Created by 孔医己 on 14-6-2.
// Copyright (c) 2014年 itcast. All rights reserved.
// #import <UIKit/UIKit.h> @class YYappInfo,YYappCell; @protocol YYappCellDelegate <NSObject>
-(void)btnDidClick:(YYappCell *)cell; @end
@interface YYappCell : UITableViewCell @property(nonatomic,strong)YYappInfo *app;
//@property(nonatomic,strong)YYViewController *controller;
@property(nonatomic,strong)id <YYappCellDelegate> delegate; @end
YYappCell.m文件
//
// YYappCell.m
// 01-使用动态单元格来完成app应用程序管理界面的搭建
//
// Created by 孔医己 on 14-6-2.
// Copyright (c) 2014年 itcast. All rights reserved.
// #import "YYappCell.h"
#import "YYappInfo.h" @interface YYappCell ()
@property (weak, nonatomic) IBOutlet UIImageView *appimg; @property (weak, nonatomic) IBOutlet UILabel *apptitle;
@property (weak, nonatomic) IBOutlet UILabel *appdownload;
@property (weak, nonatomic) IBOutlet UIButton *appbtn; @end
@implementation YYappCell -(void)setApp:(YYappInfo *)app
{
_app=app;
self.apptitle.text=_app.name;
self.appdownload.text=[NSString stringWithFormat:@"大小 %@ | 下载量 %@次",_app.size,_app.download];
self.appimg.image=[UIImage imageNamed:_app.icon]; } #pragma mark- 完成按钮点击事件 - (IBAction)btnOnclick:(UIButton *)sender
{
//按钮被点击后,变为不可用状态
sender.enabled=NO; //通知代理,完成提示下载已经完成的动画效果
if ([self.delegate respondsToSelector:@selector(btnDidClick:)]) {
//一般而言,谁触发就把谁传过去
[self.delegate btnDidClick:self];
}
} @end
主控制器
YYViewController.m文件
//
// YYViewController.m
// 01-使用动态单元格来完成app应用程序管理界面的搭建
//
// Created by 孔医己 on 14-6-2.
// Copyright (c) 2014年 itcast. All rights reserved.
// #import "YYViewController.h"
#import "YYappInfo.h"
#import "YYappCell.h" @interface YYViewController ()<UITableViewDataSource,YYappCellDelegate>
@property(nonatomic,strong)NSArray *apps;
@property (strong, nonatomic) IBOutlet UITableView *tableview; @end @implementation YYViewController - (void)viewDidLoad
{
[super viewDidLoad];
} #pragma mark- 使用懒加载先把plist文件中得数据加载进来
-(NSArray *)apps
{
if (_apps==Nil) {
NSString *fullpath=[[NSBundle mainBundle]pathForResource:@"apps_full.plist" ofType:Nil];
NSArray *arrayM=[NSArray arrayWithContentsOfFile:fullpath]; NSMutableArray *modles=[NSMutableArray arrayWithCapacity:arrayM.count];
for (NSDictionary *dict in arrayM) {
YYappInfo *appinfo=[YYappInfo appInfoWithDict:dict];
[modles addObject:appinfo];
}
_apps=[modles copy];
}
return _apps;
} #pragma mark- 设置tableview的数据源方法
//组
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return ;
}
//行
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return self.apps.count;
}
//组-行-数据
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
//创建cell
static NSString *identifier=@"app";
YYappCell *cell=[tableView dequeueReusableCellWithIdentifier:identifier];
//设置cell的数据
YYappInfo *appinfo=self.apps[indexPath.row];
//设置代理
cell.delegate=self;
cell.app=appinfo;
//返回cell
return cell;
} #pragma mark- 设置代理
-(void)btnDidClick:(YYappCell *)cell
{
//取出模型
YYappInfo *app=cell.app;
NSLog(@"daili");
UILabel *lab=[[UILabel alloc]init];
//提示的显示位置
lab.frame=CGRectMake(, , , );
//设置提示文本
lab.text=[NSString stringWithFormat:@"%@已经下载完成",app.name];
//设置文本背景颜色
[lab setBackgroundColor:[UIColor grayColor]];
[self.view addSubview:lab];
lab.alpha=1.0; //设置动画效果
[UIView animateWithDuration:2.0 animations:^{
lab.alpha=0.0;
} completion:^(BOOL finished) {
//把弹出的提示信息从父视图中删除
[lab removeFromSuperview];
}];
} #pragma mark-隐藏状态栏
-(BOOL)prefersStatusBarHidden
{
return YES;
} @end
补充说明
在程序中通过标示符取出对应的cell,是因为在storyboard中已经对cell打上了标示符(app)的标签。
//组-行-数据
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
//创建cell
static NSString *identifier=@"app";
YYappCell *cell=[tableView dequeueReusableCellWithIdentifier:identifier];
//设置cell的数据
YYappInfo *appinfo=self.apps[indexPath.row];
//设置代理
cell.delegate=self;
cell.app=appinfo;
//返回cell
return cell;
}

iOS开发UI篇—在UITableview的应用中使用动态单元格来完成app应用程序管理界面的搭建的更多相关文章
- iOS开发UI篇—实现UItableview控件数据刷新
iOS开发UI篇—实现UItableview控件数据刷新 一.项目文件结构和plist文件 二.实现效果 1.说明:这是一个英雄展示界面,点击选中行,可以修改改行英雄的名称(完成数据刷新的操作). 运 ...
- iOS开发UI篇—使用UItableview完成一个简单的QQ好友列表(一)
iOS开发UI篇—使用UItableview完成一个简单的QQ好友列表(一) 一.项目结构和plist文件 二.实现代码 1.说明: 主控制器直接继承UITableViewController // ...
- iOS开发——UI篇&文字渐变效果:图层中的mask属性
文字渐变效果:图层中的mask属性 本次文章,主要讲述的是图层中的mask属性,利用它,可以做出文字渐变效果! 一.文字渐变效果: 二.文字渐变实现思路: 1.创建一个颜色渐变层,渐变图层跟文字控件一 ...
- iOS开发UI篇—在UItableview中实现加载更多功能
一.实现效果 点击加载更多按钮,出现一个加载图示,三秒钟后添加两条新的数据. 二.实现代码和说明 当在页面(视图部分)点击加载更多按钮的时候,主页面(主控制器 ...
- iOS开发UI篇—使用UItableview完成一个简单的QQ好友列表(二)
一.实现效果 二.实现代码 1.数据模型部分 YYQQGroupModel.h文件 // // YYQQGroupModel.h // 02-QQ好友列表(基本数据的加载) / ...
- iOS开发UI篇—UITableview控件简单介绍
iOS开发UI篇—UITableview控件简单介绍 一.基本介绍 在众多移动应⽤用中,能看到各式各样的表格数据 . 在iOS中,要实现表格数据展示,最常用的做法就是使用UITableView,UIT ...
- iOS开发UI篇—UITableview控件基本使用
iOS开发UI篇—UITableview控件基本使用 一.一个简单的英雄展示程序 NJHero.h文件代码(字典转模型) #import <Foundation/Foundation.h> ...
- iOS开发UI篇—UITableview控件使用小结
iOS开发UI篇—UITableview控件使用小结 一.UITableview的使用步骤 UITableview的使用就只有简单的三个步骤: 1.告诉一共有多少组数据 方法:- (NSInteger ...
- iOS开发UI篇—直接使用UITableView Controller
iOS开发UI篇—直接使用UITableView Controller 一.一般过程 // // YYViewController.h // UITableView Controller // // ...
随机推荐
- 17. 星际争霸之php设计模式--职责链模式
题记==============================================================================本php设计模式专辑来源于博客(jymo ...
- Openstack安全规则说明
openstack的安全规则,主要是在网络控制器,nova-network中进行的端口限制,所以我们需要对规则进行定制. 定制通用安全组规则 通用安全组规则主要包括2个,1是支持ping的icmp协议 ...
- Dynamics AX 2012 R3 Demo 安装与配置 - 安装数据服务器、AOS和客户端 (Step 2)
上一节中,Reinhard主要讲解了怎么配置安装环境,尤其是域控制器,并在域中添加了一个管理员账户 MSDynAX.NET\Reinhard ,以后的安装配置,均在该账户下进行. 现在运行 AX 20 ...
- SQL SERVER数据库的表中修改字段属性被阻止“Prevent saving changes that require table re-creation”
1.启动SQL SERVER,选择工具—>选项,去掉“ 阻止保存要求重新创建表的更改”前面的勾. 2.选择设计器 3.去掉“阻止保存要求重新创建表的更改”前面的对号,点击OK. 重新启动SQL ...
- 内核编译选配(VMware篇)
出现这个错误的原因是相应的驱动程序没有编译进内核,所以在内核启动时,不认识分区. 一.磁盘驱动没编译进内核 VMware5.5.3 的磁盘有两种,一种是IDE的,一种是SCSI的:VMware 你在新 ...
- 如何在iPhone与iPad上开启firebug
原文: MARTIN KOOL games - web - dad - sarien.net - q42 - livejs - handcraft How to use Firebug on your ...
- 从C语言快速学PHP
PHP是解释性语言,是Web开发中常用的语言.对于web编程,建议学习时参考w3cschool的在线api手册. PHP和C语言及其相似,懂C的人只要稍加学习就能写出简单的PHP程序.以下是PHP与C ...
- Openstack+Kubernetes+Docker微服务实践之路--选型
上一篇博文中我们选定Openstack做为我们的基础设施IAAS平台,本文将明确我们用什么技术做为微服务平台的技术选型. 经过对微服务的特性总结和添加一些个性需求后对微服务平台的基本要求 PRC远程调 ...
- Linq排序,获取前5条数据
_dic = _dic.OrderByDescending(x => x.Value).ToDictionary(x=>x.Key,x=>x.Value); var Num = _d ...
- Scrum Meeting 10-20151216
任务安排 姓名 今日任务 明日任务 困难 董元财 网络连接框架优化 网络连接框架优化 无 胡亚坤 优化商品搜索界面 优化商品搜索界面 无 刘猛 请假(参加编译测试) 无 马汉虎 请假(参加编译测试) ...
