Flask 模板语言
Flask使用的是Jinja2模板引擎
举个例子:
- from flask import Flask, render_template
- app = Flask(__name__)
- @app.route('/')
- def index():
- name = "<h1>Hello</h1>"
- return render_template('index.html', name=name)
- if __name__ == '__main__':
- app.run(debug=True)
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <h1>hello, {{ name }}</h1>
- </body>
- </html>
模板的变量
在模板中使用的 {{ name }} 结构表示一个变量,它是一种特殊的占位符,告诉模 板引擎这个位置的值从渲染模板时使用的数据中获取。
Jinja2 能识别所有类型的变量,甚至是一些复杂的类型,例如列表、字典和对象。在模板 中使用变量的一些示例如下:
- <p>A value from a dictionary: {{ mydict['key'] }}.</p>
- <p>A value from a list: {{ mylist[3] }}.</p>
- <p>A value from a list, with a variable index: {{ mylist[myintvar] }}.</p>
- <p>A value from an object's method: {{ myobj.somemethod() }}.</p>
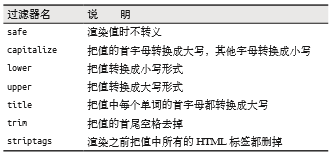
还有变量过滤器

- Hello, {{ name|capitalize }}
值得主意的是:
safe 过滤器值得特别说明一下。默认情况下,出于安全考虑,Jinja2 会转义所有变量。例 如,如果一个变量的值为 '<h1>Hello</h1>',Jinja2 会将其渲染成 '<h1>Hello</ h1>',浏览器能显示这个 h1 元素,但不会进行解释。很多情况下需要显示变量中存储 的 HTML 代码,这时就可使用 safe 过滤器。
千万别在不可信的值上使用 safe 过滤器,例如用户在表单中输入的文本。
if and for
- {% if user %}
Hello, {{ user }}!
{% else %}
Hello, Stranger!
{% endif %}
- <ul>
- {% for comment in comments %}
- <li>{{ comment }}</li>
- {% endfor %}
- </ul>
模板继承
- <html>
- <head>
- {% block head %}
- <title>{% block title %}{% endblock %} - My Application</title>
- {% endblock %}
- </head>
- <body>
- {% block body %}
- {% endblock %}
- </body>
- </html>
主板base.html
- {% extends "base.html" %}
- {% block title %}Index{% endblock %}
- {% block head %}
- {{ super() }}
- <style>
- </style>
- {% endblock %}
- {% block body %}
- <h1>Hello, World!</h1>
- {% endblock %}
子板
宏?感觉用不到吧
嘿嘿,不写了
Flask 模板语言的更多相关文章
- Flask - 模板语言jinja2 和render_template高级用法
目录 Flask - 模板语言jinja2 和render_template高级用法 一. 字典传递至前端 二. 列表传入前端Jinja2 模板的操作: 三. 大字典传入前端 Jinja2 模板 四. ...
- flask模板语言,装饰器,路由及配置
1.模板语言jinja2 Flask中默认的模板语言是Jinja2 1.0 模板传参 from flask import Flask,render_template app = Flask(__nam ...
- flask模板语言 jinja2 以及render_template 深度用法
是时候开始写个前端了,Flask中默认的模板语言是Jinja2 现在我们来一步一步的学习一下 Jinja2 捎带手把 render_template 中留下的疑问解决一下 首先我们要在后端定义几个字符 ...
- Flask 模板语言,装饰器
Jinja2模板语言 # -*- coding: utf-8 -*- from flask import Flask, render_template, request, redirect, ...
- flask模板语言
由于Django的模板引擎和Flask中的Jinja2模板引擎有很多一样的地方,所以我将一样的地方总结到了独立的文章中 https://www.cnblogs.com/kuxingseng95/art ...
- 【Flask】 Jinja2模板语言
Jinja2 Jinja2是Python Web编程中的主流模板语言.因为flask是基于Jinja2和Werkzeug发展而来,在安装flask的时候jinja2自动就被装在上面了. 之前提到了很多 ...
- 第四篇flask中模板语言 jinja2
Flask中默认的模板语言是Jinja2 首先我们要在后端定义几个字符串,用于传递到前端 STUDENT = {, 'gender': '中'}, STUDENT_LIST = [ {, 'gende ...
- Flask最强攻略 - 跟DragonFire学Flask - 第四篇 Flask 中的模板语言 Jinja2 及 render_template 的深度用法
是时候开始写个前端了,Flask中默认的模板语言是Jinja2 现在我们来一步一步的学习一下 Jinja2 捎带手把 render_template 中留下的疑问解决一下 首先我们要在后端定义几个字符 ...
- python 全栈开发,Day119(Flask初识,Render Redirect HttpResponse,request,模板语言 Jinja2,用户登录例子,内置Session)
一.Flask初识 首先,要看你学没学过Django 如果学过Django 的同学,请从头看到尾,如果没有学过Django的同学,并且不想学习Django的同学,轻饶过第一部分 三大主流Web框架对比 ...
随机推荐
- throw er; // Unhandled 'error' event
events.js:72 throw er; // Unhandled 'error' event ^Error: listen EADDRINUSE at errnoException (net.j ...
- trace enabled
<system.web> <trace enabled="true" localOnly="true" pageOutput="tr ...
- Effective Objective-C 2.0 — 第11条:理解 objc_msgSend 的作用
消息由接受者.选择子及参数构成.给某对象“发送消息” (invoke a message) 也就相当于在该对象上“调用方法”(call a method) 发给某对象的全部信息都要由“动态消息派发系统 ...
- 页面多次调用查询文章(have_posts())
通常来说一个页面只调用查询一次文章.have_posts() 如果页面,比如首页需要按照不同的查询参数调用多次文章 需要做如下处理: //loop前 $temp_query = $wp_que ...
- JQuery中==与===、$("#")与$("")的区别
首先,== equality 等同,=== identity 恒等.==, 两边值类型不同的时候,要先进行类型转换,再比较.===,不做类型转换,类型不同的一定不等. 下面分别说明:先说 ===,这个 ...
- start: Unable to connect to Upstart: Failed to connect to socket /com/ubuntu/upstart:
用Ubuntu远程登录虚拟host时出现: start: Unable to connect to Upstart: Failed to connect to socket /com/ubunt ...
- codeforces CF475 ABC 题解
Bayan 2015 Contest Warm Up http://codeforces.com/contest/475 A - Bayan Bus B - Strongly Connected Ci ...
- HDU4930 Fighting the Landlords 模拟
Fighting the Landlords Fighting the Landlords Time Limit: 2000/1000 MS (Java/Others) Memory Limit ...
- ref out
http://zhidao.baidu.com/link?url=lff7FilmowvV8DW_jbJNgdauhsQTBOYnZdq1sgq349k6Uo1nTv7CZvdWR1hK7DBPnNi ...
- webpack 前端构建
一.建立简单的项目目录 1.创建 manager 根目录(作为项目根目录)2.执行 npm init,在根目录manager下自动生成 package.json文件3.npm install webp ...
