CSS3动画(性能篇)
写在前面
高性能移动Web相较PC的场景需要考虑的因素也相对更多更复杂,我们总结为以下几点: 流量、功耗与流畅度。
在PC时代我们更多的是考虑体验上的流畅度,而在Mobile端本身丰富的场景下,需要额外关注对用户基站网络流量使用的情况,设备耗电量的情况。
关于流畅度,主要体现在前端动画中,在现有的前端动画体系中,通常有两种模式:JS动画与CSS3动画。 JS动画是通过JS动态改写样式实现动画能力的一种方案,在PC端兼容低端浏览器中不失为一种推荐方案。 而在移动端,我们选择性能更优浏览器原生实现方案:CSS3动画。
然而,CSS3动画在移动多终端设备场景下,相比PC会面对更多的性能问题,主要体现在动画的卡顿与闪烁。
目前对提升移动端CSS3动画体验的主要方法有几点:
尽可能多的利用硬件能力(3D变形会消耗更多的内存与功耗,应确实有性能问题时才去使用它,兼在权衡)
1、使用3D变形来开启GPU加速
-webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
-ms-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
2、动画过程有闪烁(通常发生在动画开始的时候),可以尝试下面的Hack
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
backface-visibility: hidden; -webkit-perspective: 1000;
-moz-perspective: 1000;
-ms-perspective: 1000;
perspective: 1000;
3、一个元素通过translate3d右移500px的动画流畅度会明显优于使用left属性
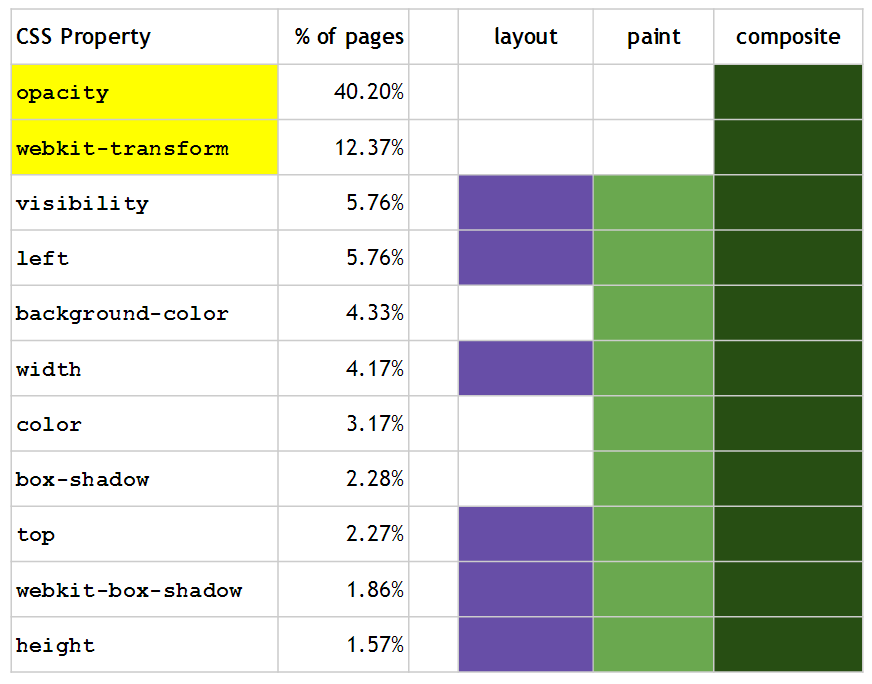
- CSS动画属性会触发整个页面的重排relayout、重绘repaint、重组recomposite
- Paint通常是其中最花费性能的,尽可能避免使用触发paint的CSS动画属性,这也是为什么我们推荐在CSS动画中使用
webkit-transform: translateX(3em)的方案代替使用left: 3em,因为left会额外触发layout与paint,而webkit-transform只触发整个页面composite(这也是为什么推荐在CSS动画中使用webkit-transform: translateX(500px)的方案代替使用left: 500px)
#ball-1 {
transition: -webkit-transform .5s ease;
-webkit-transform: translate3d(0, 0, 0);
}
#ball-1.slidein {
-webkit-transform: translate3d(500px, 0, 0);
}
#ball-2 {
transition: left .5s ease;
left:;
}
#ball-2.slidein {
left: 500px;
}
div {
-webkit-animation-duration: 5s;
-webkit-animation-name: move;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: alternate;
width: 200px;
height: 200px;
margin: 100px;
background-color: #808080;
position: absolute;
}
/*第一种方案 用css属性left*/
@-webkit-keyframes move{
from {
left: 100px;
}
to {
left: 200px;
}
}
/*第二种方案 用css3动画属性translateX*/
@-webkit-keyframes move{
from {
-webkit-transform: translateX(100px);
}
to {
-webkit-transform: translateX(200px);
}
}
尽可能少的使用box-shadows与gradients
box-shadows与gradients往往都是页面的性能杀手,尤其是在一个元素同时都使用了它们,所以拥抱扁平化设计吧
尽可能的让动画元素不在文档流中,以减少重排
position: fixed;
position: absolute;
优化 DOM layout 性能
// 触发两次 layout
var newWidth = aDiv.offsetWidth + 10; // Read
aDiv.style.width = newWidth + 'px'; // Write
var newHeight = aDiv.offsetHeight + 10; // Read
aDiv.style.height = newHeight + 'px'; // Write // 只触发一次 layout
var newWidth = aDiv.offsetWidth + 10; // Read
var newHeight = aDiv.offsetHeight + 10; // Read
aDiv.style.width = newWidth + 'px'; // Write
aDiv.style.height = newHeight + 'px'; // Write
连续的读取offsetWidth/Height属性与连续的设置width/height属性,相比分别读取设置单个属性可少触发一次layout。从结论看似乎与执行队列有关,没错,这是浏览器的优化策略。所有可触发layout的操作都会被暂时放入 layout-queue中,等到必须更新的时候,再计算整个队列中所有操作影响的结果,如此就可只进行一次的layout,从而提升性能。
哪些操作下会layout的更新(也称为reflow或者relayout)?
Element: clientHeight, clientLeft, clientTop, clientWidth, focus(), getBoundingClientRect(), getClientRects(), innerText, offsetHeight, offsetLeft, offsetParent, offsetTop, offsetWidth, outerText, scrollByLines(), scrollByPages(), scrollHeight, scrollIntoView(), scrollIntoViewIfNeeded(), scrollLeft, scrollTop, scrollWidthFrame, HTMLImageElement: height, widthRange: getBoundingClientRect(), getClientRects()SVGLocatable: computeCTM(), getBBox()SVGTextContent: getCharNumAtPosition(), getComputedTextLength(), getEndPositionOfChar(), getExtentOfChar(), getNumberOfChars(), getRotationOfChar(), getStartPositionOfChar(), getSubStringLength(), selectSubString()SVGUse: instanceRootwindow: getComputedStyle(), scrollBy(), scrollTo(), scrollX, scrollY, webkitConvertPointFromNodeToPage(), webkitConvertPointFromPageToNode()
CSS属性在CSS动画中行为表

CSS3动画(性能篇)的更多相关文章
- myslide 插件开发知识点总结和 css3 动画性能问题的研究
myslide 插件开发知识点总结和 css3 动画性能问题的研究 这篇文章主要是总结最近开发过程中遇到的问题.有几个问题又是不容易发现原因的问题,但是最后的结果又是很简单的. 1.手机端的 slid ...
- 关于CSS3动画性能
前天我去面试了...好吧,对于自己6年6份工作的悲催经历,我自己也是醉了. 但没办法,我这种当时上学没好好学习,临毕业才出家写代码的半吊子码农,起步没起好,以至于一直没能找到真正让自己满意的工作. 通 ...
- 打造H5动感影集的爱恨情仇–动画性能篇
“你听说过动感影集么?” 动感影集是QQ空间新功能,可以将静态的图片轻松转变为动态的视频集,且载体是HTML5(简称H5)页面,意味着可以随时分享到空间或朋友圈给好友欣赏! 移动端区别于PC年代的相册 ...
- css3动画性能优化--针对移动端卡顿问题
一.使用css,jquery,canvas制作动画 1.Canvas 优点:性能好,强大,支持多数浏览器(除了IE6.IE7.IE8),画出来的图形可以直接保存为 .png 或者 .jpg的图形: 缺 ...
- WEB 移动端 CSS3动画性能 优化
很多时候,我们在开发移动端的时候要使自己的网页兼容不同的机型,很多时候会采用CSS3动画,但是很多时候在安卓机下,动画明显会出现卡顿,很难看,那么这里我介绍几个CSS 属性进行硬件加速那么就会得到明显 ...
- css3动画性能优化
css3的动画简单好用,但是性能方面存在一些问题,很多时候一不留神cpu就已经满了. 现在记下一些常用的技巧,去优化我们的css3的动画. 1. translate3d进行gpu加速 写动画的时候写个 ...
- css3动画与js动画的一些理解
http://zencode.in/19.CSS-vs-JS%E5%8A%A8%E7%94%BB%EF%BC%9A%E8%B0%81%E6%9B%B4%E5%BF%AB%EF%BC%9F.html 首 ...
- 被解放的GPU CSS3动画加速
概念 图形处理器( Graphics Processing Unit ) 专门用来处理在个人电脑.工作站或游戏机上图像运算工作 显卡的“心脏” 90%以上的新型台式电脑和笔记本型电脑拥有集成图形处理器 ...
- CSS3动画和JS动画的比较
前言 之前有被问到一个问题,css3动画和js动画性能谁更好,为什么.据我的经验,当然觉得css3动画性能更好,至于为什么一时还真答不上来,所以特意查了一下资料总结一波. JS动画 优点: js动画控 ...
随机推荐
- Scala之OOP
/** * 1,在Scala中定义类是用class关键字: * 2,可以使用new ClassName的方式构建出类的对象: * 3, 如果名称相同,则object中的内容都是class的静态内容,也 ...
- [转] Asp.net vNext webapi 自托管
[声明]本文转自:http://www.cnblogs.com/ListenCode/p/4206204.html 转载需注明! 微软推出的Asp.net vNext(asp.net 5.0)的其中的 ...
- NodeJs爬虫—“眼睛好看是一种什么样的体验?”
逛知乎的时候经常看见有好多的福利贴(钓鱼贴),这不最近又让我发现了一个——眼睛好看是一种什么样的体验是一种怎么样的体验呢?我决定把答案里的照片都下到我的电脑里好好体验一下,怎么做呢,一张一张下好麻烦, ...
- js的原型链和constructor
转载:http://www.108js.com/article/article1/10201.html?id=1092 请先瞻仰上边的这篇文章. 对象的原型链: box.__proto__.__pro ...
- svn1.8 server client eclipse 插件 配置 完全教程
svn毋庸置疑,广受欢迎的版本管理软件,我们这里以1.8.10版本为例 本文分三部分 第一部分,服务器端svn安装与配置 第二部分,eclipse下svn插件安装与配置 第三部分,客户端svn简单介绍 ...
- webpack入坑之旅(五)加载vue单文件组件
这是一系列文章,此系列所有的练习都存在了我的github仓库中vue-webpack,在本人有了新的理解与认识之后,会对文章有不定时的更正与更新.下面是目前完成的列表: webpack入坑之旅(一)不 ...
- 1011MySQL Query Cache学习笔记
转自:http://blog.chinaunix.net/uid-16844903-id-321156.html 测试环境 MySQL 5.5 innodb_version 1.1.6 MySQL Q ...
- 0930MySQL中实现高性能高并发计数器方案(例如文章点击数)
转自http://www.jb51.net/article/56656.htm 这篇文章主要介绍了MySQL中实现高性能高并发计数器方案,本文中的计数器是指如文章的点击数.喜欢数.浏览次数等,需要的朋 ...
- Java的反射机制(Reflection)
反射机制 指可以在运动时加载.探知.使用编译期间完全未知的类 程序在运行状态中,可以动态加载一个只有名称的类,对于任意一个已加载的类,都能够获取这个类的属性和方法:对于任意一个对象可以调用它的任意一个 ...
- 【BZOJ 2434】【NOI 2011】阿狸的打字机 fail树
完全不会啊,看题解还看了好久,我是蒟蒻$QAQ$ $zyf$的题解挺好的:http://blog.csdn.net/clove_unique/article/details/51059425 $fai ...
