WPF元素可视化效果
在WPF中设置元素的可视化效果主要用到BlurEffect类和DropShadowEffect类。(目前只学到这两个,哈哈)
1.BlurEffect类
命名空间:
System.Windows.Media.Effects. BlurEffect
使目标纹理模糊的位图效果。
程序集:PresentationCore(在 PresentationCore.dll 中)
用于 XAML 的
XMLNS:http://schemas.microsoft.com/winfx/2006/xaml/presentation,
http://schemas.microsoft.com/netfx/2007/xaml/presentation
示例XAML代码:
<StackPanel>
<Image Source="C:\Users\天天开心\Pictures\501d2024bb239.jpg" Width="" Margin="">
<Image.Effect>
<BlurEffect Radius=""></BlurEffect>
</Image.Effect>
</Image>
<Image Source="C:\Users\天天开心\Pictures\501d2024bb239.jpg" Width="" Margin="">
<Image.Effect>
<BlurEffect Radius=""></BlurEffect>
</Image.Effect>
</Image>
<Image Source="C:\Users\天天开心\Pictures\501d2024bb239.jpg" Width="" Margin="">
<Image.Effect>
<BlurEffect Radius=""></BlurEffect>
</Image.Effect>
</Image>
</StackPanel>
其中BlurEffect.Radius属性用于
获取或设置一个值,该值指示模糊效果曲线的半径。
效果如下:

2.ShadowEffect类
一种用于在目标纹理周围绘制投影的位图效果。
命名空间: System.Windows.Media.Effects. DropShadowEffect
程序集:PresentationCore(在
PresentationCore.dll 中)
用于 XAML 的
XMLNS:http://schemas.microsoft.com/winfx/2006/xaml/presentation,
http://schemas.microsoft.com/netfx/2007/xaml/presentation
示例XAML代码
<TextBlock FontSize="" Margin="">
<TextBlock.Effect>
<DropShadowEffect>
</DropShadowEffect>
</TextBlock.Effect>
<TextBlock.Text>Basic DropShadow</TextBlock.Text>
</TextBlock>
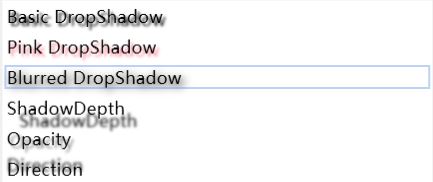
默认效果 Basic DropShadow
<DropShadowEffect Color="Pink"></DropShadowEffect>
设置阴影颜色为Pink Pink DropShadow
<DropShadowEffect BlurRadius=""> </DropShadowEffect>
设置阴影半径,越大阴影越模糊 Blurred DropShadow
<DropShadowEffect ShadowDepth=""></DropShadowEffect>
设置阴影与目标的距离 越大越远 ShadowDepth
<DropShadowEffect Opacity=".5"></DropShadowEffect>
设置阴影透明度 Opacity
<DropShadowEffect Direction="">
设置阴影的方向 按逆时针来算 0表示正下方 90表示在上边 180 表示在左边 Direction
运行效果:

WPF元素可视化效果的更多相关文章
- WPF,Silverlight与XAML读书笔记第三十九 - 可视化效果之3D图形
原文:WPF,Silverlight与XAML读书笔记第三十九 - 可视化效果之3D图形 说明:本系列基本上是<WPF揭秘>的读书笔记.在结构安排与文章内容上参照<WPF揭秘> ...
- 【HTML5】Web Audio API打造超炫的音乐可视化效果
HTML5真是太多炫酷的东西了,其中Web Audio API算一个,琢磨着弄了个音乐可视化的demo,先上效果图: 项目演示:别说话,点我! 源码已经挂到github上了,有兴趣的同学也可以去st ...
- wpf 模拟3D效果(和手机浏览图片效果相似)(附源码)
原文 wpf 模拟3D效果(和手机浏览图片效果相似)(附源码) pf的3D是一个很有意思的东西,类似于ps的效果,类似于电影动画的效果,因为动画的效果,(对于3D基础的摄像机,光源,之类不介绍,对于依 ...
- WPF元素绑定
原文:WPF元素绑定 数据绑定简介:数据绑定是一种关系,该关系告诉WPF从源对象提取一些信息,并用这些信息设置目标对象的属性.目标属性是依赖项属性.源对象可以是任何内容,从另一个WPF元素乃至ADO. ...
- WPF实现选项卡效果(3)——自定义动态添加的AvalonDock选项卡内容
原文:WPF实现选项卡效果(3)--自定义动态添加的AvalonDock选项卡内容 简介 在前面一篇文章里面,我们实现了AvalonDock选项卡的动态添加,但是对于选项卡里面的内容,我们并没有实现任 ...
- WPF实现选项卡效果(1)——使用AvalonDock
原文:WPF实现选项卡效果(1)--使用AvalonDock 简介 公司最近一个项目,软件采用WPF开发,需要实现类似于VS的选项卡(或者是浏览器的选项卡)效果.搜寻诸多资料后,发现很多同仁推荐Ava ...
- 使用 Sticky-Kit 实现基于 jQuery 的元素固定效果
元素固定效果在网页中应用得很多,比较常见的使用场景有改进导航,显示广告.Sticky-Kit 是一个非常方便的 jQuery 插件,简化了创建/管理粘元素,有复杂的使用功能.这些功能包括:处理多个固定 ...
- WOW.js – 在页面滚动时展现动感的元素动画效果
在一些网页上,当你滚动页面的时候会看到各式各样的元素动画效果,非常动感.WOW.js 就是一款帮助你实现这种 CSS 动画效果的插件,很容易定制,你可以改变动画设置喜欢的风格.延迟.长度.偏移和迭代等 ...
- Stickup – 轻松实现元素固定效果的 jQuery 插件
粘贴是一个简单的 jQuery 插件,在页面滚动的时候固定一个元素到浏览器窗口的顶部,让其总是保持在视图中可见.这个插件作用于多页的网站,但是对于单页的布局有额外的功能.借助 CSS,还可以实现当前视 ...
随机推荐
- 前端科普文—为什么<!DOCTYPE> 不可或缺
When question comes 你一定在 HTML 页面最前面看到过这样一行代码(比如 百度): <!DOCTYPE html> 或者说类似这样的(比如 博客园-韩子迟 PS:博客 ...
- 如何在 apache 中开启 gzip 压缩服务
服务器设置 gzip 压缩是 web 开发里很普遍的做法.假设你要请求一个 100k 的文件,网络传输速度为 50k/s,需要 2s 才能得到数据,但是如果在服务器设置了 gzip 压缩,将服务端的文 ...
- [MCSM] Slice Sampler
1. 引言 之前介绍的MCMC算法都具有一般性和通用性(这里指Metropolis-Hasting 算法),但也存在一些特殊的依赖于仿真分布特征的MCMC方法.在介绍这一类算法(指Gibbs samp ...
- APP架子迁移指南(三)
在完成上一篇之后,断断续续的开始重构我的Android项目代码,现在终于完成了.在重构期间又仔细阅读了一些开源项目的源码及文章,并询问了一些大神思路,按照理解自己完成了MVP结构的重构,与google ...
- Nginx 负载均衡
Nginx简单实现网站的负载均衡 地址:http://www.cnblogs.com/alvin_xp/p/4161162.html
- 一键系统优化15项脚本,适用于Centos6.x
#!/bin/sh ################################################ #Author:nulige # qqinfo:1034611705 # Date ...
- extJs学习基础5 理解mvvm的一个小案例
今天很是幸运,看到了一位大神的博客,学习了不少的东西.太感谢了.(满满的都是爱啊) 建议去学习这个大神的博客,真心不错. 博客地址:http://blog.csdn.net/column/detail ...
- Mvc多级Views目录 asp.net mvc4 路由重写及 修改view 的寻找视图的规则
一般我们在mvc开发过程中,都会碰到这样的问题.页面总是写在Views文件夹下,而且还只能一个Controller的页面只能写在相应的以Controller名命名的文件夹下.如果我们写到别处呢?那么肯 ...
- iOS开发中的错误整理,IOS9中canOpenURL调用失败分析
由于IOS加入对用户隐私以及禁止扫描系统信息的控制,目前通过canOpenURL的方法来判断用户是否安装特定app,则会出现-canOpenURL: failed for URL: "ABC ...
- mysql分表的三种方法
先说一下为什么要分表当一张的数据达到几百万时,你查询一次所花的时间会变多,如果有联合查询的话,我想有可能会死在那儿了.分表的目的就在于此,减小数据库的负担,缩短查询时间.根据个人经验,mysql执行一 ...
