ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(三) 之 实现单聊,群聊,发送图片,文件。
上篇讲解了如何搭建聊天服务器,以及客户端js怎么和layui的语法配合。服务器已经连接上了,那么聊天还会远吗?
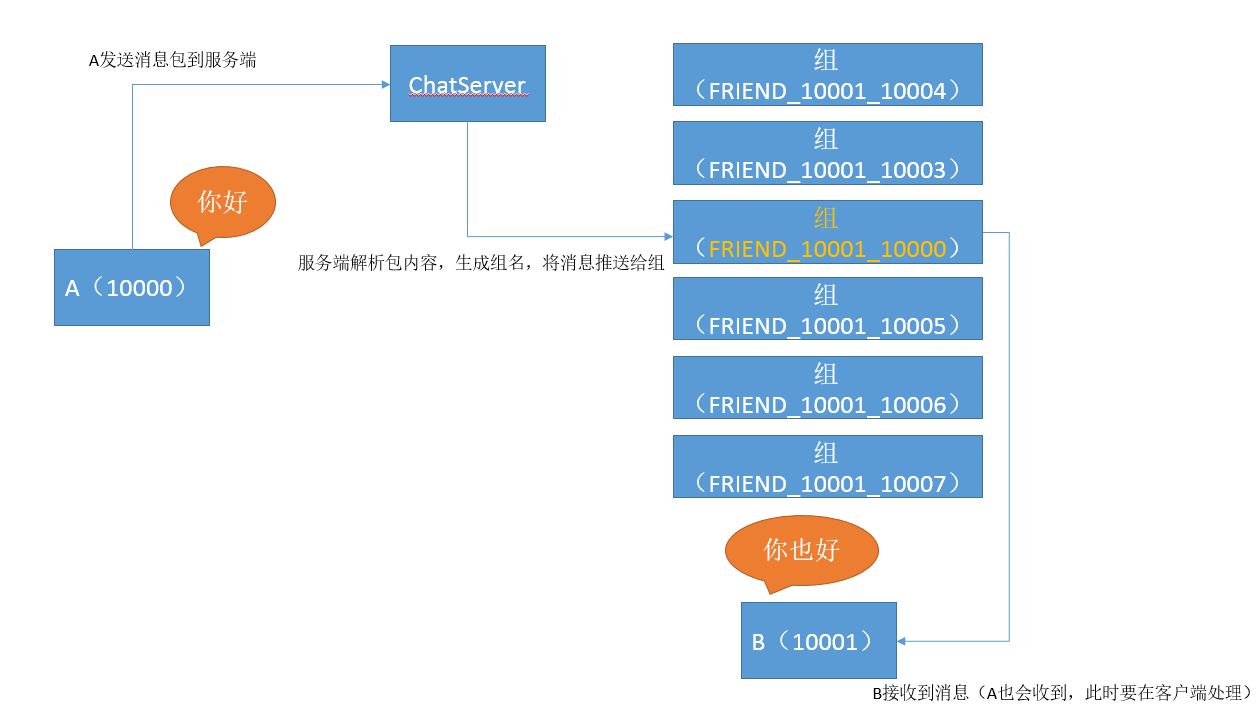
进入正题,正如上一篇提到的我们用 Client.Group(groupId)的方法向客户端推送消息。本篇就先不把业务搞复杂了,就默认现在两个用户都各自打开了对方的聊天窗口,那么聊天过程是这样的。

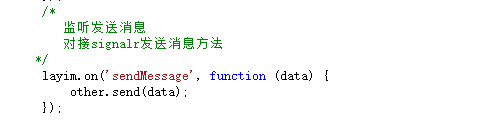
同理,B给A发消息也是这个流程,因为无论如何,A(ID)和B(ID)都会按照规则生成同一个组名。其中由于LayIM已经帮我们在客户端做好了发送消息并且将消息展示在面板上,所以我们要做的就是当接收到消息后的处理,同样对接LayIM的接口就可以了。代码如下:首先要监听layim的sendMessage事件,

然后我们调用自己的send方法。

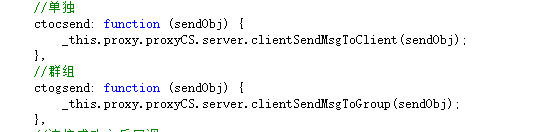
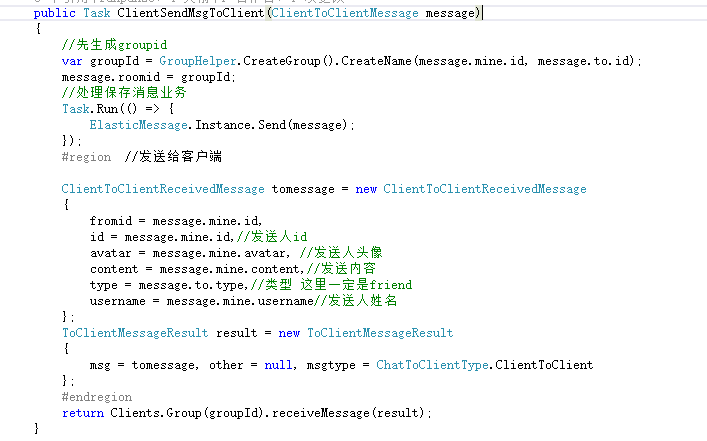
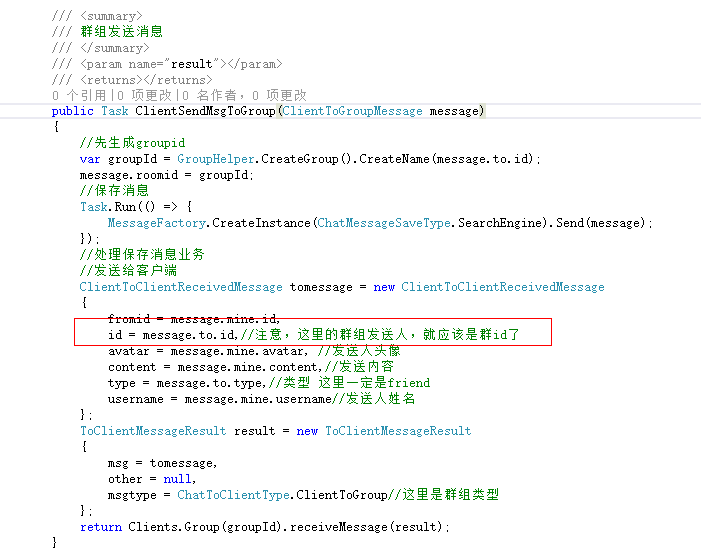
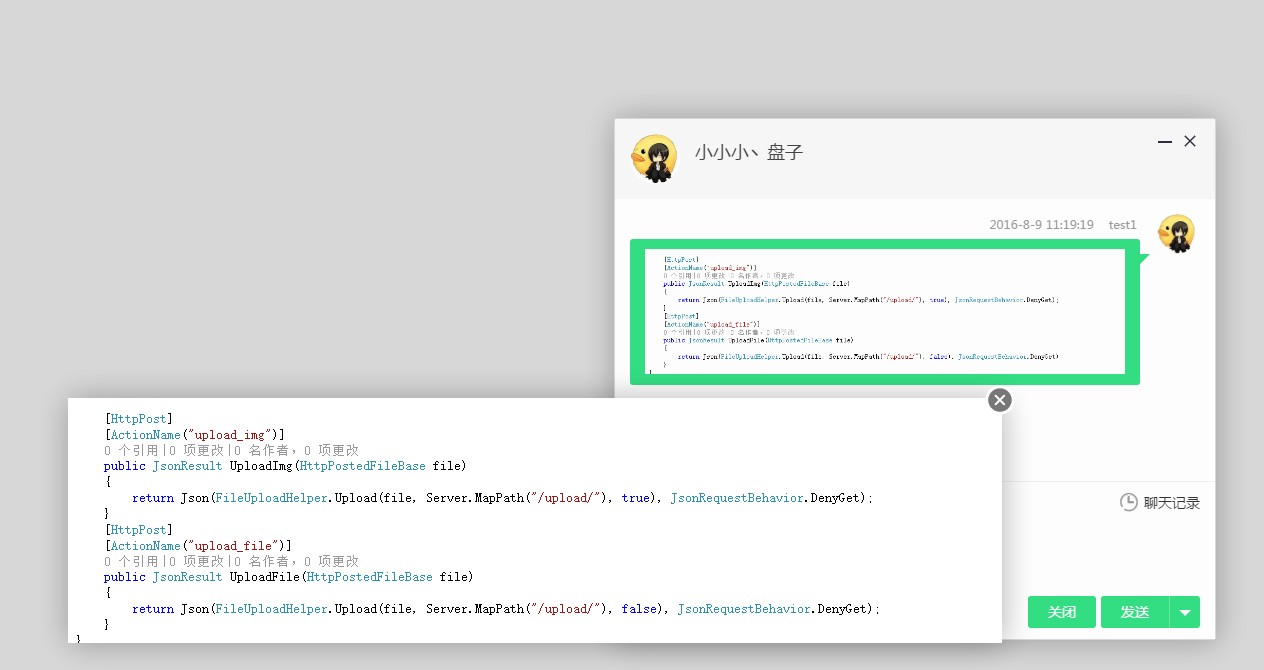
看到上述两个方法是不是很熟悉,没错,就是代理帮我们生成的,这是和我们在ChatServer的Hub里面写的方法是对应的。至于sendObj我们只要在后台写好对应的 Model即可。上次的截图只给大家截了主要的方法,下图是单聊的核心方法

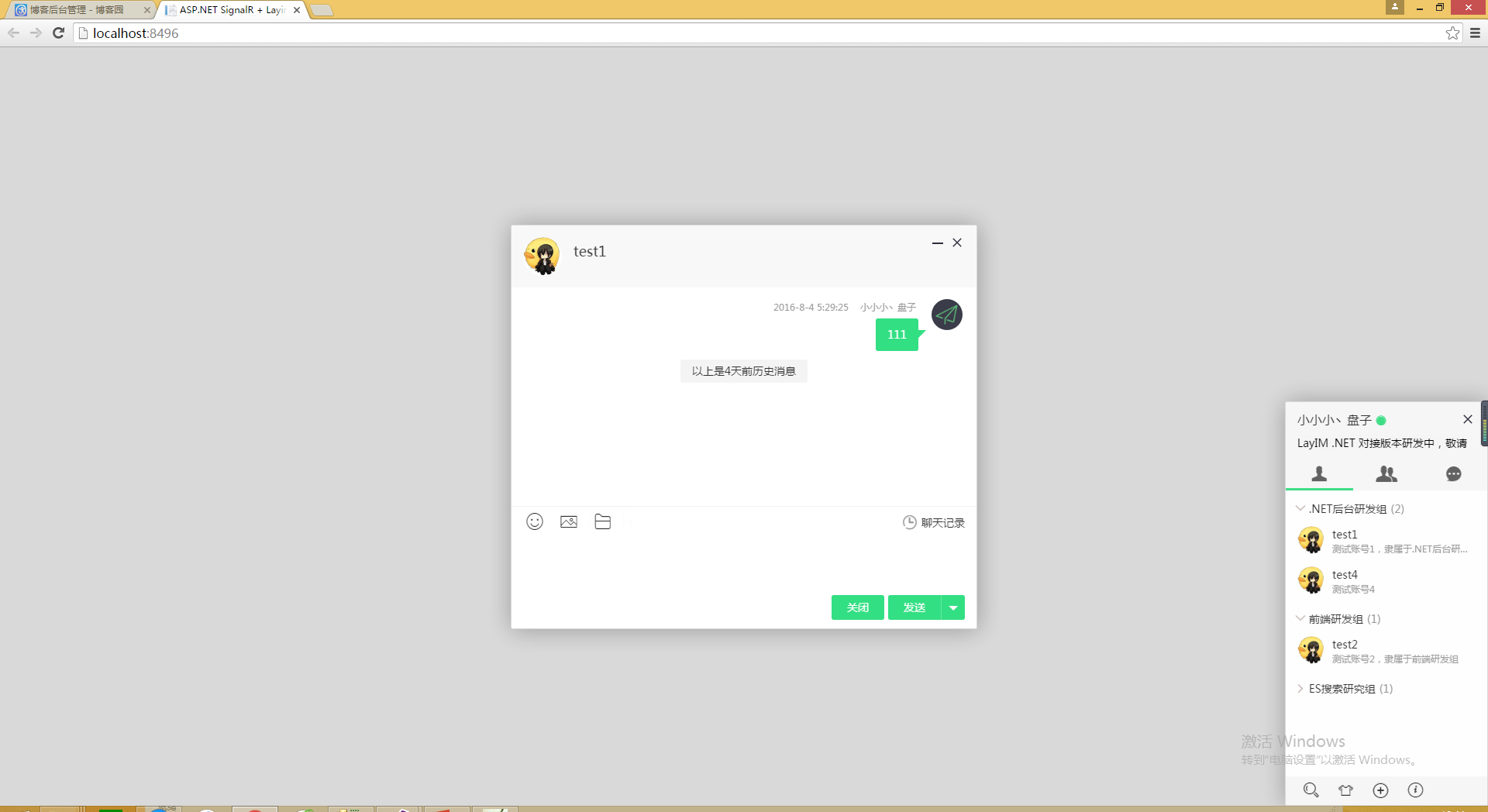
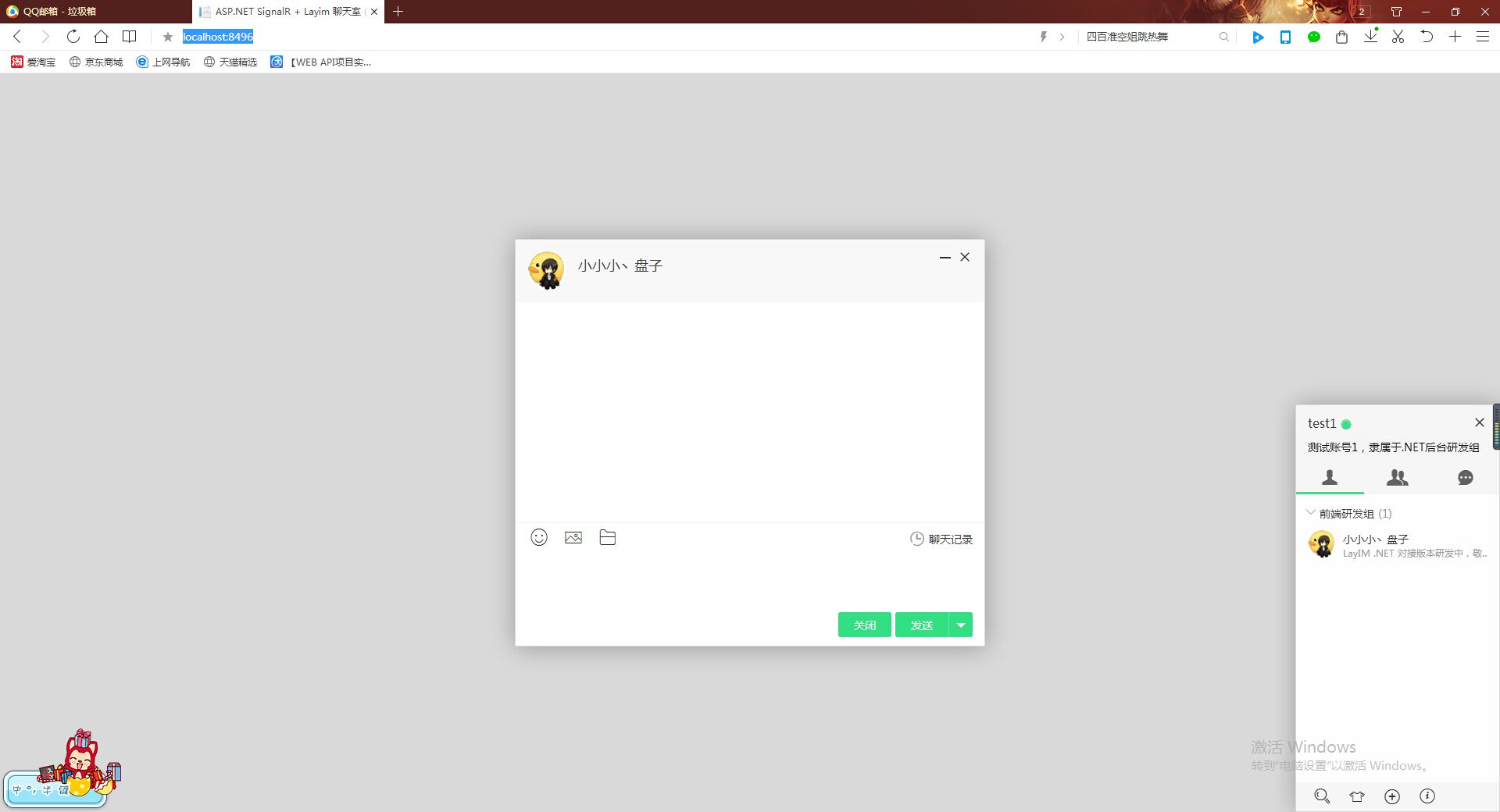
可能除了文字就是代码,感觉很枯燥,那我就直接把效果图上几张,首先,我打开谷歌浏览器,模拟用户A,打开腾讯浏览器,模拟用户B


看看实际效果:

哦了,单聊就到此结束,群聊呢,其实是一个道理,不过有一个坑你要记住

否则,如果那个id传错了,你会发现意想不到的效果~~当然,只有自己实战才可以。群聊的我就不截图了。下面我在简单介绍一下,如何对接Layim的发送文件和图片接口。首先修改layim.config的配置:
- ,
- uploadImage: {
- url: '/layimapi/upload_img'
- ,
- type: '' //默认post
- }
- ,
- uploadFile: {
- url: '/layimapi/upload_file'
- ,
- type: '' //默认post
- }
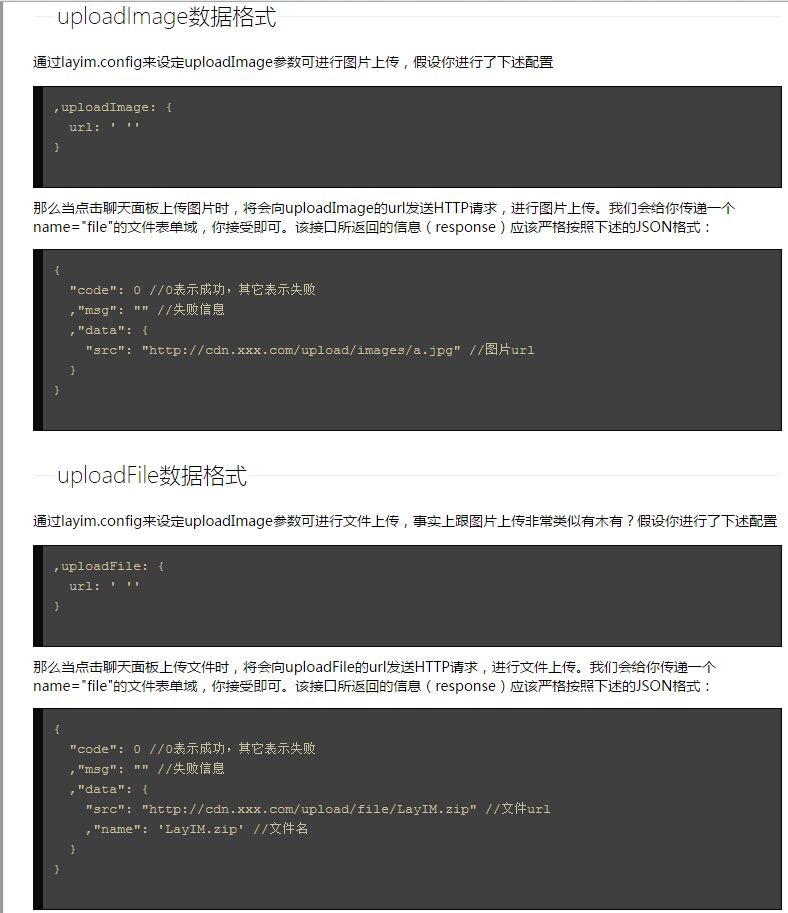
官网已经说明了返回格式:(官方文档:http://www.layui.com/doc/layim.html)

里面的图片和文件显示效果内部已经封装的很好了,所以我们要操心的就是怎么接收和保存文件。我发一下我之前写过的代码仅供参考:
- [HttpPost]
- [ActionName("upload_img")]
- public JsonResult UploadImg(HttpPostedFileBase file)
- {
- return Json(FileUploadHelper.Upload(file, Server.MapPath("/upload/"), true), JsonRequestBehavior.DenyGet);
- }
- [HttpPost]
- [ActionName("upload_file")]
- public JsonResult UploadFile(HttpPostedFileBase file)
- {
- return Json(FileUploadHelper.Upload(file, Server.MapPath("/upload/"), false), JsonRequestBehavior.DenyGet);
- }
- public static JsonResultModel Upload(HttpPostedFileBase file,string fullPath,bool isImg=true) {
- try {
- if (file != null && file.ContentLength > )
- {
- string fileExtension = Path.GetExtension(file.FileName).ToLowerInvariant();
- string fileName = Guid.NewGuid().ToString();
- string fullFileName = string.Format("{0}{1}", fileName, fileExtension);
- string oldFileName = Path.GetFileName(file.FileName);
- string fileSavePath = string.Format("{0}{1}", fullPath, fullFileName);
- string url = "/upload/" + fullFileName;
- file.SaveAs(fileSavePath);
- object imgObj = new { src = url };
- object fileObj = new { src = url, name = oldFileName };
- return JsonResultHelper.CreateJson(isImg ? imgObj : fileObj);
- }
- return JsonResultHelper.CreateJson(null, false, "请添加一个文件");
- }
- catch (Exception ex) {
- //记录日志
- return JsonResultHelper.CreateJson(null, false, "添加文件出错,请联系平台管理员");
- }
- }
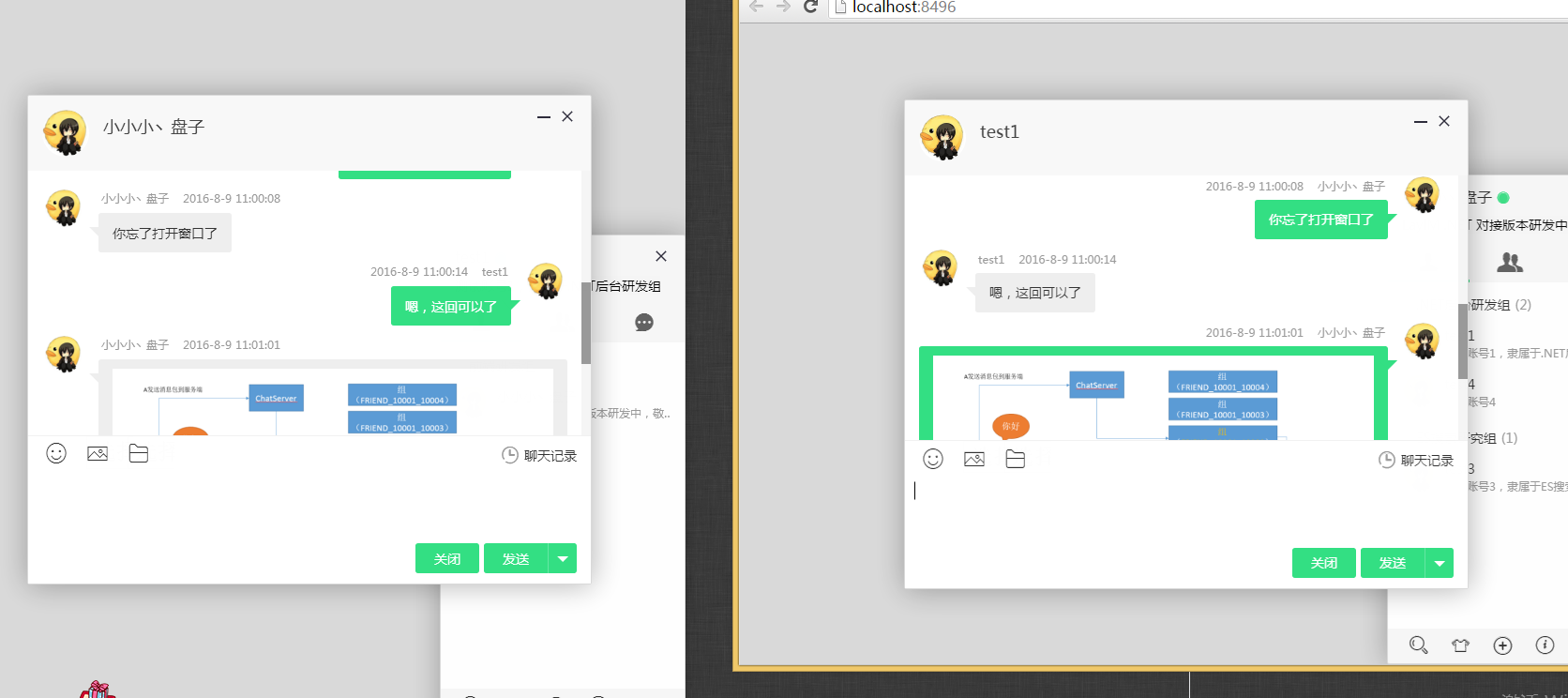
只要接口对接好了,剩下的就交给Layim吧。看一下效果:


对接图片和文件是不是很简单呢?不过,目前来看,如果网络不好或者文件太大的话,上传太慢,导致界面感觉没反应一样,其实解决也很简单,加一个loading就可以了,至于在哪里加,先想想吧,下篇开头我会把我自己做的方法介绍一下。整体来说,本来Layim就是实现聊天,互动就可以了,但是还有很多小的细节。接下来,我们要进行中级篇了。保证更好玩哦
PS:又浏览了一遍,感觉就是截了好几张图,因为在博客里面类似这个功能已经写过很多了,有不明白的同学留言或者给我发消息吧。
下篇预告:【中级】ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(四) 之 用户搜索(Elasticsearch),加好友流程(1)。
想要学习的小伙伴,可以关注我的博客哦,我的QQ:645857874,Email:fanpan26@126.com
GitHub:https://github.com/fanpan26/LayIM_NetClient/
ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(三) 之 实现单聊,群聊,发送图片,文件。的更多相关文章
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室 实战系列
ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(零) 前言 http://www.cnblogs.com/panzi/p/5742089.html ASP.NET S ...
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(十二) 代码重构使用反射工厂解耦(一)缓存切换
前言 上一篇中,我们用了反射工厂来解除BLL和UI层耦合的问题.当然那是最简单的解决方法,再复杂一点的程序可能思路相同,但是在编程细节中需要考虑的就更多了,比如今天我在重构过程中遇到的问题.也是接下来 ...
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(零) 前言
前端时间听一个技术朋友说 LayIM 2.0 发布了,听到这个消息抓紧去官网看了一下.(http://layim.layui.com/)哎呀呀,还要购买授权[大家支持一下哦],果断买了企业版,喜欢钻研 ...
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(一) 之 基层数据搭建,让数据活起来(数据获取)
大家好,本篇是接上一篇 ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(零) 前言 ASP.NET SignalR WebIM系列第二篇.本篇会带领大家将 LayIM ...
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(二) 之 ChatServer搭建,连接服务器,以及注意事项。
上篇:ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(一) 之 基层数据搭建,让数据活起来(数据获取) 上一篇我们已经完成了初步界面的搭建工作,本篇将介绍IM的核心内容 ...
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(四) 之 用户搜索(Elasticsearch),加好友流程(1)。
前面几篇基本已经实现了大部分即时通讯功能:聊天,群聊,发送文件,图片,消息.不过这些业务都是比较粗犷的.下面我们就把业务细化,之前用的是死数据,那我们就从加好友开始吧.加好友,首先你得知道你要加谁.L ...
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(五) 之 加好友,加群流程,消息管理和即时消息提示的实现
前言 前前一篇留了个小问题,在上一篇中忘了写了,就是关于LayIM已经封装好的上传文件或者图片的问题.对接好接口之后,如果上传速度慢,界面就会出现假死情况,虽然文件正在上传.于是我就简单做了个图标替代 ...
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(六) 之 Layim源码改造右键菜单--好友、组管理功能的实现。
前言 上一篇中讲解了加好友的流程,本篇将介绍好友管理,群组管理的右键菜单功能.当然由于菜单项目太多,都实现也得花费时间.只讲解一下我是如何从不知道怎么实现右键菜单到会自定义菜单的一个过程.另外呢,针对 ...
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(七) 之 历史记录查询(时间,关键字,图片,文件),关键字高亮显示。
前言 上一篇讲解了如何自定义右键菜单,都是前端的内容,本篇内容就一个:查询.聊天历史纪录查询,在之前介绍查找好友的那篇博客里已经提到过 Elasticsearch,今天它又要上场了.对于Elastic ...
随机推荐
- Mac下的串口通信-ORSSerialPort
================================2015/11/05======================================= 最近在工作中遇到有关Mac下串口通信 ...
- springMVC-1
1.springMVC请求由前端到后端的流程 2.配置过程 (1)需要的jar包 spring-aop.jar spring-beans.jar spring-context.jar spring-c ...
- ORACLE 数据库建了非法表后无法操作和删除问题
问题描述: oracle 用PL/SQL DEVELOPER 可视化建表时,表名没有按照规范,建立一个非法格式的表 ICD-10th-Version (中间有横杆,非法).但是不知道怎么回事却建成功了 ...
- IE6对png图片的处理
在学习phpcms系统搜索模块的时候,发现下面这段代码: <!--[if IE 6]> <script type="text/javascript" src=&q ...
- nhibernat4.0.0.4000 bug
//类 NHibernate.Loader.Loader 中 protected virtual string[] ResultRowAliases { get { return null; } } ...
- I/O复用机制概述
导读 /O多路复用技术通过把多个I/O的阻塞复用到同一个select的阻塞上,从而使得系统在单线程的情况下可以同时处理多个客户端请求.与传统的多线程/多进程模型比,I/O多路复用的最大优势是系统开销小 ...
- Oracle 分区表的新增、修改、删除、合并。普通表转分区表方法
一. 分区表理论知识 Oracle提供了分区技术以支持VLDB(Very Large DataBase).分区表通过对分区列的判断,把分区列不同的记录,放到不同的分区中.分区完全对应用透明. Orac ...
- div 加滚动条
div 加滚动条的方法: <div style="position:absolute; height:400px; overflow:auto"></div> ...
- chrome调试命令模式
哈哈哈
- MDI窗体
1.设置父窗体 使用MDI窗体,需要先将父窗体的IsMdiContainer属性设置为True 2.生成用于MDI子窗体的窗体 1 frmTemp f1 = new frmTemp(); f1.Tex ...
