Thinkphp3.2中的模板继承
1:模板继承:
是3.1.2版本添加的一项更加灵活的模板布局方式,模板继承不同于模板布局,甚至来说,应该在模板布局的上层。模板继承其实并不难理解,就好比 类的继承一样,模板也可以定义一个基础模板(或者是布局),并且其中定义相关的区块(block),然后继承(extend)该基础模板的子模板中就可以 对基础模板中定义的区块进行重载。
因此,模板继承的优势其实是设计基础模板中的区块(block)和子模板中替换这些区块。
每个区块由标签组成,并且不支持block标签的嵌套。

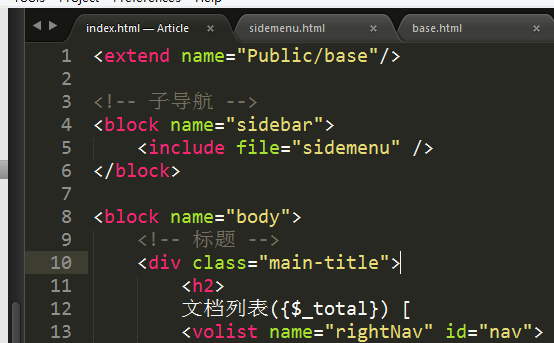
例如下面是基础模板中的一个典型的区块设计,一般用于设计网站标题:
<block name="title"><title>标题</title></block>
block标签必须指定name属性来标识当前区块的名称,这个标识在当前模板中应该是唯一的,block标签中可以包含任何模板内容,包括其他标签和变量,例如:
<block name="title"><title>{$web_title}</title></block>
当然你也可以在外部加载文件
<block name="include"><include file="Public:header" /></block
然后我们在子模板(其实是当前操作的入口模板)中使用继承:

使用的时候则是:
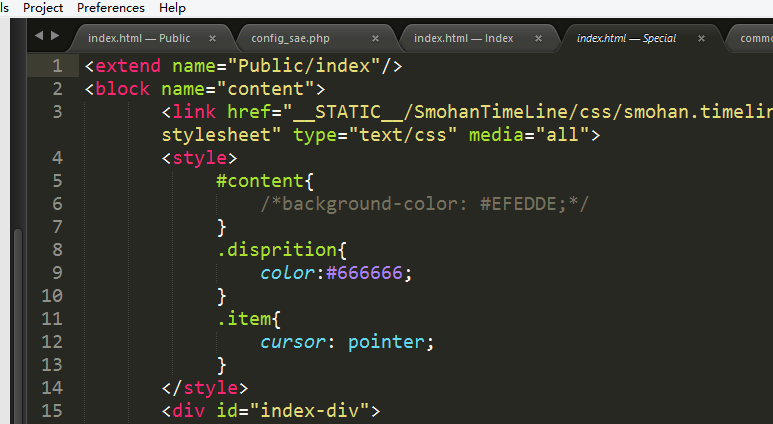
<extend name="Public/index"/>
<block name="content">
<link href="__STATIC__/SmohanTimeLine/css/smohan.timeline.css" rel="stylesheet" type="text/css" media="all">
<style>
.item{cursor: pointer;}
</style>
<div id="index-div">
<div class="lines"> </div>
<div class="item" >
<div class="item-wraper" value='http://www.cnblogs.com/zyf-zhaoyafei/p/4486220.html' style="padding:20px 15px;">
<img src="__UPLOAD__/Special/19056051036.jpg">
<p class='disprition'>Git是目前世界上最先进的分布式版本控制系统</p>
</div>
</div>
</div>
</block>
<block name="script">
<script type="text/javascript" src="__STATIC__/SmohanTimeLine/js/smohan.timeline.min.js"></script>
<script type="text/javascript">
$(window).load(function(){
$(window).bind('resize',function(){
}).resize();
});
</script>
</block>
extend 中的name与block中的name一致
在子模板中,可以对基础模板中的区块进行重载定义,如果没有重新定义的话,则表示沿用基础模板中的区块定义,如果定义了一个空的区块,则表示删除基础模板中的该区块内容。子模板中的区块定义顺序是随意的,模板继承的用法关键在于基础模板如何布局和设计规划了,如果结合原来的布局功能,则会更加灵活。
2:模板布局
需在项目配置文件中添加相关的布局模板配置,就可以简单实现模板布局功能,比较适用于全站使用相同布局的情况,需要配置开启LAYOUT_ON 参数(默认不开启),并且设置布局入口文件名LAYOUT_NAME(默认为layout)。
'LAYOUT_ON'=>true,
'LAYOUT_NAME'=>'layout',
开启LAYOUT_ON后,我们的模板渲染流程就有所变化,例如:
namespace Home\Controller;use
Think\Controller;
Class UserController extends Controller{
Public function add() {
$this->display('add');
}
}
在不开启LAYOUT_ON布局模板之前,会直接渲染 Application/Home/View/User/add.html 模板文件,开启之后,首先会渲染Application/Home/View/layout.html 模板,布局模板的写法和其他模板的写法类似,本身也可以支持所有的模板标签以及包含文件,区别在于有一个特定的输出替换变量{__CONTENT__},例如,下面是一个典型的layout.html模板的写法:
<include file="Public:header" />
{__CONTENT__}
<include file="Public:footer" />
如果某些页面不需要使用布局模板功能,可以在模板文件开头加上 {__NOLAYOUT__} 字符串。
如果上面的User/add.html 模板文件里面包含有{__NOLAYOUT__},则即使当前开启布局模板,也不会进行布局模板解析。
Thinkphp3.2中的模板继承的更多相关文章
- 在laravel框架中使用模板继承来进行更方便的布局
html中有很多东西是重复的,这是需要用到laravel的模板继承,来完成这样的简化操作. 父模板 既然时模板继承,那么就首先有一个父模板,父模板类似网页html中的头部和尾部,但又有一些不一样. / ...
- laravel中Blade模板继承
Blade模板继承 和 区块 <!-- 文件保存于 resources/views/layouts/app.blade.php --> <html> <head> ...
- thinkphp3.2中在模板页面使用运算符
首先要明确的是,ThinkPHP 内置模板引擎支持在模板中使用算术运算符(+.-.*./ 和 %),例子: public function index(){ $x = 1; $y = 2; $z = ...
- Django项目中的模板继承
1. 定义一个基础的页面HTML文件base.html <!DOCTYPE html> <html lang="en"> <head> < ...
- flask中jinjia2模板引擎详解3
接上文 模板继承 Jinji2中的模板继承是jinjia2比较强大的功能之一. 模板继承可以定义一个父级公共的模板,把同一类的模板框架定义出来共享. 这样做一方面可以提取共享代码,减少代码冗余和重复的 ...
- Django 中url补充以及模板继承
Django中的URL补充 默认值 在url写路由关系的时候可以传递默认参数,如下: url(r'^index/', views.index,{"name":"root& ...
- thinkphp中模板继承
模板继承是3.1.2版本添加的一项更加灵活的模板布局方式,模板继承不同于模板布局,甚至来说,应该在模板布局的上层.模板继承其实并不难理解,就好比类的继承一样,模板也可以定义一个基础模板(或者是布局), ...
- thinkphp 中区块block和模板继承extend用法举例
1.介绍 模板继承其实并不难理解,就好比类的继承一样,模板也可以定义一个基础模板(或者是布局),并且其中定义相关的区块(block),然后继承(extend)该基础模板的子模板中就可以对基础模板中定义 ...
- Django(4)html模板继承、模板导入、分页实现
1.获取所有请求信息 导入模块:from django.core.handlers.wsgi import WSGIRequest request.environ:包含所有的请求信息,可以打印看一下, ...
随机推荐
- leetcode 278. First Bad Version
You are a product manager and currently leading a team to develop a new product. Unfortunately, the ...
- HTTP请求常见状态码
HTTP状态码(HTTP Status Code) 一些常见的状态码为: 1xx(临时响应)表示临时响应并需要请求者继续执行操作的状态代码.代码 说明 100 (继续) 请求者应当继续提出请求. 服务 ...
- qt-4.8.5 显示图片居中笔记
已经太久没有写过qt的程序了,所以导致的后果就是一个很简单的程序写了老半天还没写完整. 今天想实现的功能在原来软件的基础上显示他的版本. 因为想在该界面显示一个logo,一开始在pc机上跑发现图片一直 ...
- div 加滚动条
div 加滚动条的方法: <div style="position:absolute; height:400px; overflow:auto"></div> ...
- BZOJ 1511: [POI2006]OKR-Periods of Words
Description 求一个最长周期. Sol KMP. 一个点的最短周期就是 \(i-next[i]\) 此外 \(i-next[next[i]],i-next[next[next[i]]]\) ...
- Codeforces 727 D T-shirts Distribution
Description 有 \(6\) 种尺码的衣服,有的人只适合 \(1\) 种衣服,有的人适合相邻的 \(2\) 种,问是否存在合法方案,并输出. Sol 贪心. 首先,只适合 \(1\) 种衣服 ...
- Python自动化之线程进阶篇(二)
queue队列 class queue.Queue(maxsize=0) #先入先出 class queue.LifoQueue(maxsize=0) #后入先出 class queue.Priori ...
- 浏览器JS脚本
javascript: void((function() { alert("zeze"); })()) javascript:
- div 自动满屏
通常通过jq来做,类似这样: $('#navigation').css({ height: $(window).innerHeight() }); css3后,只需要用 下面这段样式即可 #navig ...
- document.documentElement.scrollTop || document.body.scrollTop
如果有doctype的声明,需要用document.documentElement.scrollTop没有doctype的声明,用document.body.scrollTop
