WEB界面onload前的加载流程❤❤
开始的流程:
1、先发请求给DNS进行域名解析获取服务器IP
2、向步骤1获取的服务器IP发送HTTP请求
//服务器的内部处理
3、服务器接收请求后,解析主机头对应的站点,把请求传送给站点
//返回http
4、站点接受转发的请求作出回应并返回HTTP回应
//解析头部
5、浏览器接到返回的HTTP回应,解析头信息和HTML主体
6、根据解析的头信息设置必要的数据,如cookie,编码,语言等声明的处理
7、在6的基础上对HTML主体进行渲染展现;
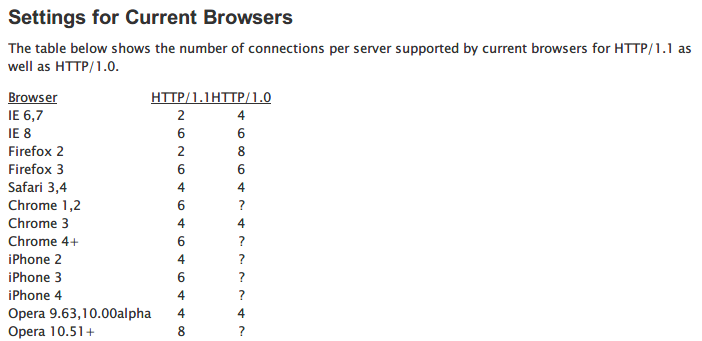
这个是别人的并发测试;

nodeJS的代码:
var express = require('express');
var path = require('path');
var favicon = require('serve-favicon');
var logger = require('morgan');
var cookieParser = require('cookie-parser');
var bodyParser = require('body-parser');
var routes = require('./routes/index');
var users = require('./routes/users');
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
// uncomment after placing your favicon in /public
//app.use(favicon(__dirname + '/public/favicon.ico'));
app.use(logger('dev'));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
app.use(cookieParser());
app.use('/', function(req, res, next) {
setTimeout(function(){
next();
},10000);
});
app.use(express.static(path.join(__dirname, 'public')));
app.use('/', routes);
app.use('/users', users);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
});
// error handlers
// development error handler
// will print stacktrace
if (app.get('env') === 'development') {
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: err
});
});
}
// production error handler
// no stacktraces leaked to user
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: {}
});
});
require("http").createServer(app).listen(3000);
module.exports = app;
我自己测试了下,chrome的结果是6个,对于图片chrome会先请求加载一个, 后面再一个个加载, 目测一个域名下最多有6个是对的:
FF下的结果也一样,不过对于图片请求处理和chrome有点区别:

因为浏览器的并发也是有最大值的, 所以把服务器的图片放到同服务器的的二级域名下,那么就可以突破浏览器6个的并发限制, 请求会变成N倍,是hack ,已亲测;
首先,浏览器要把当前界面进行unload, unload的时间要看当前界面的HTML;
然后,浏览器从DOM开头由上到下步步渲染,link以及script依次加载和执行绘制, 此时的document.readyState为loading或者是interactive, 在线测试地址;
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
<script src="js.js"></script>
<script>
document.write("<br>"+"执行内部js"+ window.performance.now());
</script>
</body>

img,link或者是script标签都是并行下载,但是link和script一开始执行就会阻塞浏览器的渲染;(而且此时的script标签中可以使用document.write往dom中写入数据;)
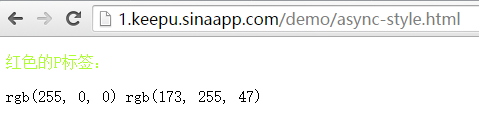
如果link或者script都是动态生成的话,他们都是异步加载,异步执行, js可能在link之前或者之后执行,在线测试地址:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS Bin</title>
</head>
<body>
<p style="color:#f00">
红色的P标签:
</p>
<script>
var p = document.getElementsByTagName("p")[0];
document.writeln( window.getComputedStyle(p,false)["color"] );
</script>
<script>
var link = document.createElement('link');
link.href = "p-green.css";
link.rel = "stylesheet";
document.head.appendChild(link);
var script = document.createElement('script');
script.src = "p-green.js";
document.head.appendChild(script);
</script>
</body>
</html>
上图的代码执行后的有两种情况:


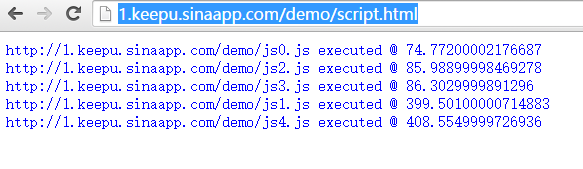
动态生成的script标签也是异步的(并行下载,并行执行),点击查看demo;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS Bin</title>
</head>
<body>
<script>
window.onload = function() {
alert("加载好了;")
};
for(var i=0;i<5;i++) {
var sc = document.createElement("script");
sc.src="js"+i+".js";
document.head.appendChild(sc);
}; </script>
</body>
</html
script是顺序添加到DOM中,但是没有按照先后顺序;

如果script是异步的也就是有一个async属性(IE中为defer)属性或者是动态生成的, 那么这些js会在DOMContentLoaded和onload之前执行;
当界面中的dom以及渲染成树形了,那么此时document.readyState 就会变成compelete, 触发DOMContentLoaded的事件(DOM3事件);
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<body>
test
<iframe src="iframe.html"></iframe>
<img src="https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=2723971161,380468241&fm=58" />
<script>
document.onreadystatechange = function() {
console.log(document.readyState);
if(document.readyState === "complete") {
alert("complete");
};
};
window.onload = function() {
alert("onload");
};
window.frames[0].onload = function() {
alert("iframeLoad");
};
document.images[0].onload = function() {
alert("imgLoad")
};
document.addEventListener&&document.addEventListener("DOMContentLoaded",function() {
alert("DOMContentLoaded")
})
</script>
</body>
</html>
标准浏览器的执行顺序为 "DOMContentLoaded", "imgLoad", "iframeLoad", "complete", "load";
DOMContentLoaded以后会下载图片, iframe等等一些需要网络的节点, 最后会触发onload事件, 咕~~(╯﹏╰)b;
onload一旦执行,那么浏览器就从加载阶段进入了事件驱动阶段了,如果js有很多,那么在界面加载的时候会很慢很慢, 可能要很久,用户才能对看到界面或者进行操作, 优化加载速度可以参考这里;
额外也测试了几个网站的DOM加载完毕和onload的时间, 加载快的确体验好点; www.qq.com 加载DOMContentLoaded用了1.5--2.0秒钟,onload触发用了6到10秒, www.baidu.com 加载DOMContentLoaded用了1.5--2.0秒钟,onload触发用了2.5--3.0秒, www.cnblogs.com 加载DOMContentLoaded用了0.4秒钟,onload触发用了1.5--2.0秒(中国销量遥遥领先), www.sohu.com 加载DOMContentLoaded用了2.5--3.0秒钟,onload触发用了6-7秒,
参考了知乎的回答: openIT ;
在线获取浏览器最大连接数的测试地址: openIT (不好用);
两年前的资料:openIT;
HTTP1.0协议HTTP1.1协议的区别,openIT; (HTTP1.0只能玩短连接, HTTP1.1可以玩长连接)
参考地址:http://www.iefans.net/liulanqi-zuida-bingfa-lianjieshu/
老外的在线测试并发网站:http://stevesouders.com/hpws/parallel-downloads.php?t=1429612958 (╮(╯﹏╰)╭)
本屌神马都没有测试出来:http://www.iefans.net/liulanqi-zuida-bingfa-lianjieshu/
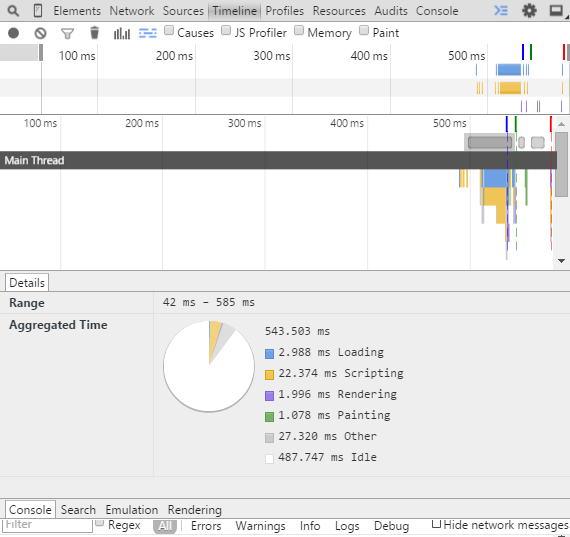
chrome的timeline是好东西:  , 可以看到dom加载的时间线渲染js执行的时间重绘等, 然后做对应的优化, chrome使用方法,点击打开
, 可以看到dom加载的时间线渲染js执行的时间重绘等, 然后做对应的优化, chrome使用方法,点击打开
document.readyState的资料,打开带我飞;
UI线程的阻塞 ,又一个大神的 一篇好文;
面试题:
var ver = "global";
function test() {
var ver = "1111";
var fun = new Function("arg","console.log(ver); console.log(arg); return arg;") ;
fun("localVar");
};
test(); function test() {
var x = 1;
with ({x: 2}) {
eval('function foo() { console.log(x); }');
eval('var bar = function() { console.log(x); }');
}
foo();
bar();
}
test();
作者: NONO
出处:http://www.cnblogs.com/diligenceday/
QQ:287101329
WEB界面onload前的加载流程❤❤的更多相关文章
- Tomcat启动过程原理详解 -- 非常的报错:涉及了2个web.xml等文件的加载流程
Tomcat启动过程原理详解 发表于: Tomcat, Web Server, 旧文存档 | 作者: 谋万世全局者 标签: Tomcat,原理,启动过程,详解 基于Java的Web 应用程序是 ser ...
- Cocos Creator 资源加载流程剖析【二】——Download部分
Download流程的处理由Downloader这个pipe负责(downloader.js),Downloader提供了各种资源的"下载"方式--即如何获取文件内容,有从网络获取 ...
- Cocos Creator 资源加载流程剖析【一】——cc.loader与加载管线
这系列文章会对Cocos Creator的资源加载和管理进行深入的剖析.主要包含以下内容: cc.loader与加载管线 Download部分 Load部分 额外流程(MD5 Pipe) 从编辑器到运 ...
- 8. Android加载流程(打包与启动)
移动安全的学习离不开对Android加载流程的分析,包括Android虚拟机,Android打包,启动流程等... 这篇文章 就对Android的一些基本加载进行学习. Android虚拟机 And ...
- java面试记录二:spring加载流程、springmvc请求流程、spring事务失效、synchronized和volatile、JMM和JVM模型、二分查找的实现、垃圾收集器、控制台顺序打印ABC的三种线程实现
注:部分答案引用网络文章 简答题 1.Spring项目启动后的加载流程 (1)使用spring框架的web项目,在tomcat下,是根据web.xml来启动的.web.xml中负责配置启动spring ...
- angular源码分析:angular的整个加载流程
在前面,我们讲了angular的目录结构.JQLite以及依赖注入的实现,在这一期中我们将重点分析angular的整个框架的加载流程. 一.从源代码的编译顺序开始 下面是我们在目录结构哪一期理出的an ...
- android源码解析(十七)-->Activity布局加载流程
版权声明:本文为博主原创文章,未经博主允许不得转载. 好吧,终于要开始讲讲Activity的布局加载流程了,大家都知道在Android体系中Activity扮演了一个界面展示的角色,这也是它与andr ...
- CI加载流程小结
无聊,决定水一把. CI(CodeIgniter)是我最早接触的一个框架,到现在也只是用了其中一点零碎的方法.一直想对其流程做个小结,却总是因各种各样的“理由”挨着.看见别人图表齐上阵,没那耐心,就从 ...
- Android5.1图库Gallery2代码分析数据加载流程
图片数据加载流程. Gallery---->GalleryActivity------>AlbumSetPage------->AlbumPage--------->Photo ...
随机推荐
- python笔记-调用eval函数出现invalid syntax错误
本来是想打算使用eval函数对变量进行赋值的,没想到出现了invalid syntax错误.源代码如下 In [2]: eval('a = 1') File "<string>& ...
- Vijos1451圆环取数[环形DP|区间DP]
背景 小K攒足了路费来到了教主所在的宫殿门前,但是当小K要进去的时候,却发现了要与教主守护者进行一个特殊的游戏,只有取到了最大值才能进去Orz教主…… 描述 守护者拿出被划分为n个格子的一个圆环,每个 ...
- Redis的安装和使用
Redis 安装redis: 将将要安装redis文件夹放到一个盘中 通过命令行切换到放文件的地方 安装成功后,将文件夹中的扩展放入wamp/php/ext中,然后配置php.ini,重启服务器. 使 ...
- 一种Docker image镜像的取代方案
在http://openvz.org/Download/templates/precreated中有很多压缩的镜像文件,可以将这些文件下载后采用import方式使用镜像,也可以采用我原来的博文:doc ...
- ubuntu12.04禁止单用户本地无密码root登录
1)grub-mkpasswd-pbkdf2 拿到类似grub.pbkdf2.sha512.10000.C093FE6825CDCC2F84934ABC406445E92EE098733C60E6D1 ...
- githup上传代码
把自己本地东西上传到GitHup上. 本文内容来自于http://blog.csdn.net/yuanzichao/article/details/44922593 1.安装msysgit和Torto ...
- swift 集合类型(二)
说到swift的集合类型,就不得不谈到Dictionary.包含一个键值对组合的集合. var air = ["name":"warner","tit ...
- C#开发中Windows域认证登录2(扩展吉日嘎拉GPM系统)
原文地址:http://www.cuiwenyuan.com/shanghai/post/Windows-AD-Logon-Intergrated-into-Jirigala-GPM-DotNet-B ...
- 用opencv的traincascade训练检测器
#1,准备正负样本 正样本:可以一张图片上多个sample,也可以一张图片单独成一个sample,准备多个sample.生成描述文件如下所示: 负样本:只要不含正样本,任意图片都可以作为负样本,但是最 ...
- swift导航栏导航按钮添加多个按钮事件
//导航左边返回按钮 let button1 = UIButton(frame:CGRectMake(0, 0, 18, 18)) button1.setImage(Constant.Image.Na ...
