css3 总结02
盒子尺寸###
.border-box{
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
border-sizing: border-box;
}
//默认为content-box
变形###
//顺时针旋转
transform: rotate(30deg);
//沿着x,y轴旋转
transform: skew(30deg, 30deg);
//平移(多个书写没有逗号)
transform: translateX(30px) translateY(30px);
//放大
transform: scale(1.5);
firefox:-moz-;chrome,safari:-webkit-;opear:-o-;ie>=9, -ms-;
弹性盒模型###
过去,如果要使一个列表水平排列,就要用浮动;而弹性盒模型可以实现更多功能
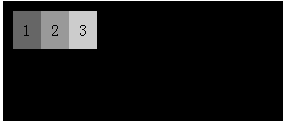
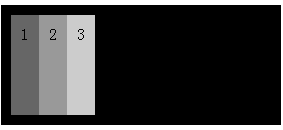
box-orient : 设置或检索弹性盒模型对象的子元素的排列方式。###
//子元素水平排列 box-orient:horizontal;

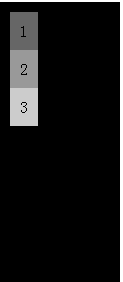
//子元素垂直排列 box-orient:vertical;

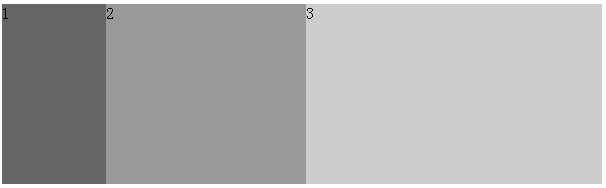
box-pack : 设置或检索弹性盒模型对象的子元素的对齐方式。###
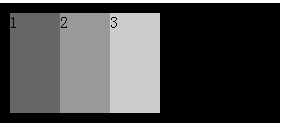
//横向排列时子元素从起始位置对齐 box-pack:start;

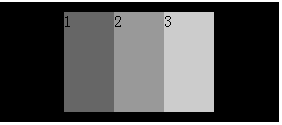
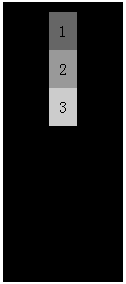
//横向排列时子元素居中对齐 box-pack:center;

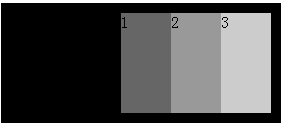
//横向排列时子元素从结束位置对齐 box-pack:end;

//横向排列时子元素两端对齐 box-pack:justify;

//纵向排列时子元素从起始位置对齐 box-pack:start;

//纵向排列时子元素居中对齐 box-pack:center;

//纵向排列时子元素从结束位置对齐 box-pack:end;

//纵向排列时子元素两端对齐 box-pack:justify;

box-align: 设置或检索弹性盒模型对象的子元素的对齐方式。###
//横向排列时子元素从起始位置对齐 box-align:start;

//横向排列时子元素居中对齐 box-align:center;

//横向排列时子元素从结束位置对齐 box-align:end;

//横向排列时子元素基线对齐 box-align:baseline;

//横向排列时子元素自适应父元素 box-align:stretch;

//纵向排列时子元素从起始位置对齐 box-align:start;

//纵向排列时子元素居中对齐 box-align:center;

//纵向排列时子元素从结束位置对齐 box-align:end;

//纵向排列时子元素基线对齐 box-align:baseline;

//纵向排列时子元素自适应父元素 box-align:stretch;

css3 总结02的更多相关文章
- CSS3基础 02(2D /3D)
一.2D转换 概念:就是元素在2D平面上实现移动,旋转,缩放,斜切的操作就称之为2D转换 语法:transform:值 值:移动,旋转,缩放,斜切 (1.1)移动 transform:translat ...
- CSS3选择器02—CSS3部分选择器
该部分主要为CSS3新增的选择器 接上一篇 CSS(CSS3)选择器(1) 一.通用兄弟选择器: 24:E ~ F,匹配任何E元素之后的同级F元素. div ~ p{ background-color ...
- 大前端时代已经到来!传智播客2015之WEB前端视频教程(全套教程共15G)
大前端时代已经到来!传智播客2015之WEB前端视频教程(全套教程共15G)大前端时代已经到来!如今,前端开发工程师的职责,不是只有切图.制作网页这么简单哦! G:\传智播客2015-WEB前端视频教 ...
- CSS3基础入门02
CSS3 基础入门02 边框相关属性 border-radius 通过这个属性我们可以设置边框圆角,即可以将四个角设置为统一的圆角,也可以单独的设置具体的某一个角的圆角. grammer: borde ...
- 【02】HTML5与CSS3基础教程(第8版)(全)
[02]HTML5与CSS3基础教程(第8版)(全) 共392页. (魔芋:大体上扫了一遍.没有什么新东西,都是入门的一些基础知识.) 已看完. [美]elizabeth cast ...
- 02.Web大前端时代之:HTML5+CSS3入门系列~H5结构元素
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 1.结构元素 可以理解为语义话标记,比如:以前这么写&l ...
- 【HTML5&CSS3进阶学习02】Header的实现·CSS中的布局
前言 我们在手机上布局一般是这个样子的: 其中头部对整个mobile的设计至关重要,而且坑也很多: ① 一般来说整个header是以fixed布局,fixed这个产物在移动端来说本身坑就非常多 ② 在 ...
- CSS3 02. 边框、边框圆角、边框阴影、边框图片、渐变、线性渐变、径向渐变、背景、过渡transition、2D转换
边框圆角 border-radius 每个角可以设置两个值,x值.y值 border-top-left-radius:水平半径 垂直半径 border-radius:水平半径/垂直半径 border- ...
- [UI] 02 - Layout & CSS3
开胃小菜 一.纯CSS布局 UI效果 From: 创建一个没有表格的网页 代码详情 <!DOCTYPE html> <html> <head> <meta c ...
随机推荐
- JS 基础 入门
JS做弹窗效果 //单行注释/*多行注释*/// 网页 标签语言 js语言是脚本语言/* 数据类型: 容器 1.整型 (int) 2.小数类型: float: 单精度的小数: double: ...
- 【processing】小代码2
函数: 绘制直线自由图形: beginShape(), vertex(), endShape() 分别是绘制图形开始,连接图形的节点,绘制结束 endShape(CLOSE)表示闭合图形. 绘制曲线边 ...
- 【EM】代码理解
本来想自己写一个EM算法的,但是操作没两步就进行不下去了.对那些数学公式着实不懂.只好从网上找找代码,看看别人是怎么做的. 代码:来自http://blog.sina.com.cn/s/blog_98 ...
- quartz+spring 实现多任务动态定时器问题
<beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w ...
- php继承、多态
继承: 概念:子类可以继承父类的一切 特点:单继承:一个子类只能有一个父类,一个父类可以派生出多个子类 方法重写:在子类里面对父类的方法进行重写. 重写:override 重载,编译多态:overlo ...
- 数对的个数(cogs610)
Description出题是一件痛苦的事情!题目看多了也有审美疲劳,于是我舍弃了大家所熟悉的A+B Problem,改用A-B了哈哈! 好吧,题目是这样的:给出一串数以及一个数字C,要求计算出所有A- ...
- NPOI基本操作XLS
using System; using System.Collections.Generic; using System.Diagnostics; using System.IO; using Sys ...
- Android错误:Re-installation failed due to different application signatures
Re-installation failed due to different application signatures (2013-04-20 14:27:32) 转载▼ 标签: 解决方法 问题 ...
- ld: framework not found AGCommon 关于三方库到入 问题解决方案!!
ld: framework not found AGCommon clang:error:linker command failed with exit code 1 (use -v to see ...
- 4.1 pair类模板
在学习关联容器之前,首先先要了解一下STL中的pair类模板,因为关联容器的一些成员函数返回值都是pair对象,而且map 和multimap中的元素都是pair对象. 1)pair类模板定义 pai ...
