HTML布局与框架
HTML块
HTML块元素
块元素在显示时,通常会以新行开始
如:<h1>、<p>、<ul>
<!DOCTYPE html>
<html>
<head>
<title>块</title>
<meta charset = "utf-8">
</head>
<body>
<h1>这里我演示是块元素</h1>
<p>这里我演示是块元素</p>
<ul>这里我演示是块元素</ul>
</body>
</html>

HTML内联元素
内联元素通常不会以新行开始,一般都会在一行
如:<b>、<a>、<img>
<!DOCTYPE html>
<html>
<head>
<title>块</title>
<meta charset = "utf-8">
</head>
<body>
<b>这里我演示是块元素</b>
<a>这里我演示是块元素</a>
<img src="pika.png"></img>
</body>
</html>

HTML <div> 元素
<div>元素也被称为块元素,其主要是组合HTML元素的容器,其实<div>这个元素,将一大堆元素框起来,然后用CSS来改变<div>,就可以将那一大堆的元素一起改变,节省了程序员很多时间。如果没有<div>标签的话,就要一个一个的去定义style,非常无聊的工作,而且效率还特别低
<!DOCTYPE html>
<html>
<head>
<title>div样式</title>
<meta charset = "utf-8">
<!-- 使用CSS样式来改变div的属性 -->
<style type="text/css">
div#test_div{
color: red;
}
</style>
</head>
<body>
<!-- 只要是在div中的属性,全部都被改了 -->
<div id="test_div">
<p>我是小P</p>
<ol>
<li>我是li,我和我的兄弟们代表列表</li>
<li>我是li,我和我的兄弟们代表列表</li>
<li>我是li,我和我的兄弟们代表列表</li>
</ol>
<h3>我是h3,说h1太大了,让我来充数</h3>
</div> </body>
</html>

HTML <span> 元素
<span>元素是内联元素,可作为文本的容器,只有在<span>标签中的文字,才会被修改CSS样式
<!DOCTYPE html>
<html>
<head>
<title>div样式</title>
<meta charset = "utf-8">
<!-- 使用CSS样式来改变span的属性 -->
<style type="text/css">
span{
color: red;
}
</style>
</head>
<body>
<!-- 只有span中文字,才会被修改属性 -->
<p>我是小p,<span>我在span中,只有我这一段被更改了,</span>看到了嘛?</p>
</body>
</html>

HTML布局
<div>布局
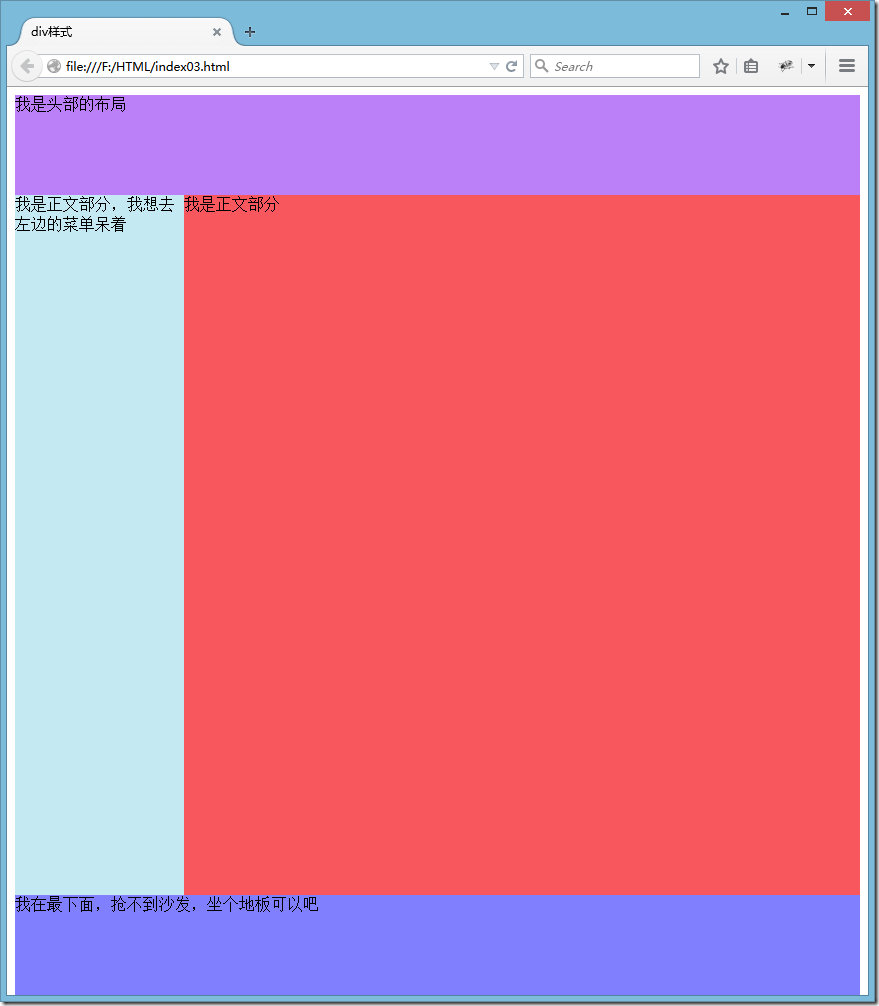
知道<div>是定义一个块的了,那么就可以用<div>来页面布局了。可以分别将<div>定义成头部,左边菜单,中间正文,底部标签这几栏。只有修改这些定义过ID的<div>那一块的内容就会跟着被修改,是不是很炫酷?
<!DOCTYPE html>
<html>
<head>
<title>div样式</title>
<meta charset = "utf-8">
<!-- 使用CSS样式来控制div布局 -->
<style type="text/css">
/*定义全局的div布局*/
div#global{
/*设置宽度,设置百分比可以根据浏览器自适应宽度*/
width: 100%;
/*设置高度,950px是设置是实体高度,不能自适应的*/
height: 800px;
/*设置背景颜色,方便区分布局*/
background-color: silver;
}
/*定义头部布局,前面的div可以不用写,#号前面默认有个id,凡事定义了id的标签,都可以用#号来表示*/
#heading{
width: 100%;
height: 100px;
background-color: #BB80F7;
}
#content_menu{
width: 20%;
height: 700px;
background-color: #C5E9F3;
/*定义浮动,不定义的话,界面会乱*/
float: left;
}
#content_body{
width: 80%;
height: 700px;
background-color: #F7575d;
float: right;
}
#floor{
/*删除浮动,不然会被其他的浮动给遮住*/
clear: both;
height: 100px;
background-color: #8080FF
}
</style>
</head>
<body>
<!-- 在这里控制全局的页面,定义div的id是"global" -->
<div id="global">
<div id="heading">我是头部的布局</div>
<div id="content_menu">我是正文部分,我想去左边的菜单呆着</div>
<div id="content_body">我是正文部分</div>
<div id="floor">我在最下面,抢不到沙发,坐个地板可以吧</div>
</div>
</body>
</html>

HTML框架
框架就是在主页上,调用其他的html来定义它的位置,使它可以重复使用,就像Java里面的class一样。可以互相调用。可以先建3个不颜色的html
<!-- frame1.html -->
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body bgcolor="#FF7373"> </body>
</html>
<!-- frame2.html -->
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body bgcolor="#7171FF"> </body>
</html>
<!-- frame3.html -->
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body bgcolor="#376084"> </body>
</html>
框架 frame:
框架对于页面的设计有着很大的作用
框架集标签 <frameset>:
框架集标签定义如何将窗口分割为框架
每一个frameset定义一些列行或列
rows/cols的值规定了每行或者没咧占据屏幕的面积
cols:列
rows:行
(注:frameset要写在head中)
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
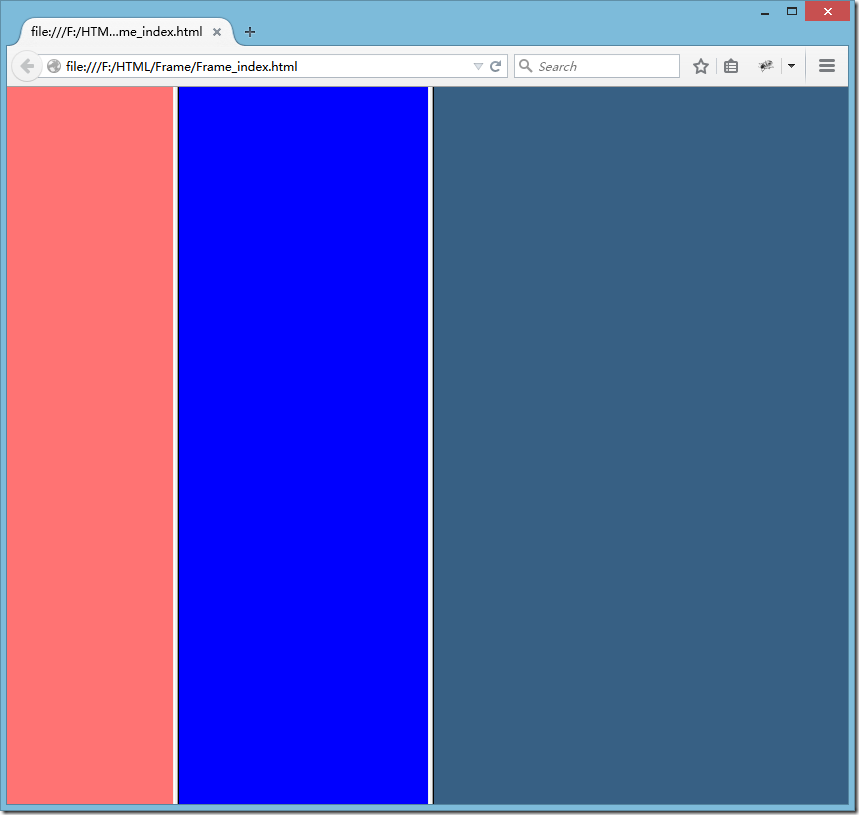
<frameset cols="20%, 30%, 50%">
<frame src="frame1.html"></frame>
<frame src="frame2.html"></frame>
<frame src="frame3.html"></frame>
</frameset>
</head>
<body>
</body>
</html>

内联框架:
iframe
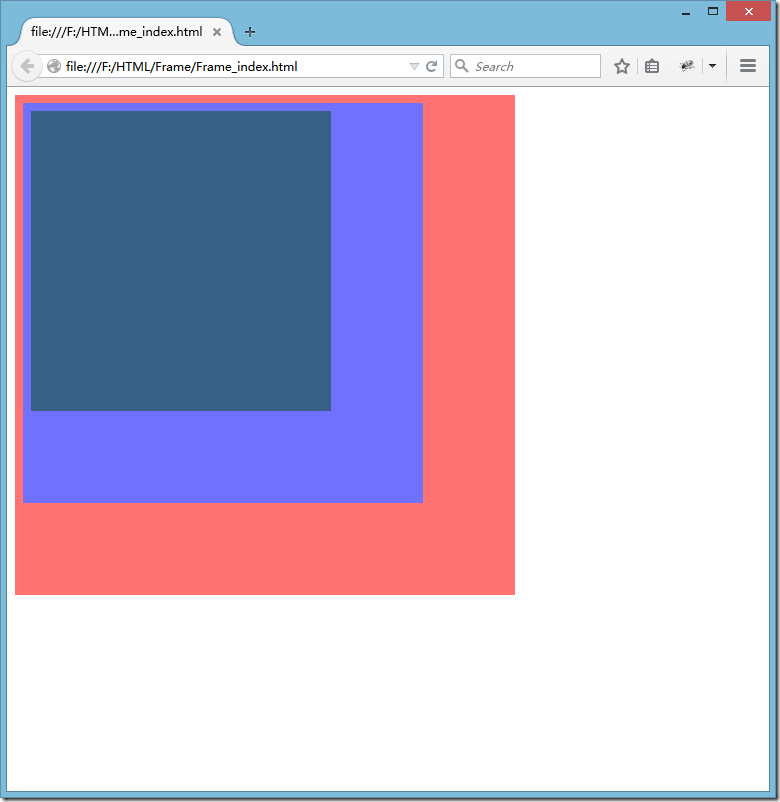
iframe可以设置一个框架嵌套一个框架。
<!-- Frame_index.html -->
<!-- 主页面 -->
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<!-- frameborder是框架的边框 -->
<iframe src="frame1.html" frameborder="0" width="500" height="500"></iframe>
</html>
<!-- frame1.html -->
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body bgcolor="#FF7373">
<iframe src="frame2.html" frameborder="0" width="400" height="400"></iframe>
</body>
</html>
<!-- frame2.html -->
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body bgcolor="#7171FF">
<iframe src="frame3.html" frameborder="0" width="300" height="300"></iframe>
</body>
</html>
<!-- frame3.html -->
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body bgcolor="#376084">
</body>
</html>

HTML布局与框架的更多相关文章
- 响应式布局susy框架之入门学习篇
学习响应式网站设计已经持续了一段时间,对sass,less,compass,grunt等等有了整体上的了解认识,但是由于产品的不可预知性,以及前端要求使用sass语言而且不适用bootstrap,所以 ...
- 考勤系统代码分析——主页布局easyui框架
考勤系统主页的布局用的是easyui的Layout控件 Layout:布局容器有5个区域:北.南.东.西和中间.中间区域面板是必须的,边缘的面板都是可选的.每个边缘区域面板都可以通过拖拽其边框改变大小 ...
- 推荐android布局百分比框架
githup:https://github.com/JulienGenoud/android-percent-support-lib-sample 下面是使用方法: Android Percent S ...
- Android用户界面设计:框架布局(转)
摘要:框架布局是Android开发者组织视图控件最简单和最有效的布局之一.通过本文,你将学到所有关于框架布局的知识,它们主要用来在屏幕上组织特别的或重叠的视图控件.使用得当的话,很多有趣的Androi ...
- iOS下的界面布局利器-MyLayout布局框架
Swift:TangramKit: https://github.com/youngsoft/TangramKit OC:MyLayout: https://github.com/youngsof ...
- Sagit.Framework For IOS 开发框架入门教程3:Start引导页及框架布局和隐藏事件的内幕
前言: 框架依旧在快速更新着:在重构.简化代码,统一标准的过程中. 中间也遇到各种坑,不过好在一步一脚印的解决了. 虽然还有些功能还在思考,不过教程,还是得补上: 上篇文章:Sagit.Framewo ...
- LayoutSimple简易响应式CSS布局框架
开发这个css布局的目的是为了少做一些重复的工作,一是前端或多或少会开发一些很小的响应式项目, 二是UI设计的出来的界面总是各种布局各种样式,这个时候如果前端去使用Bootstrap或者Foundat ...
- Android开发-之五大布局
在html中大家都知道布局是什么意思了,简单来说就是将页面划分模块,比如html中的div.table等.那么Android中也是这样的.Android五大布局让界面更加美化,开发起来也更加方便.当然 ...
- Android开发自学笔记(Android Studio)—4.1布局组件
一.引言 Android的界面是有布局和组件协同完成的,布局好比是建筑里的框架,而组件则相当于建筑里的砖瓦.组件按照布局的要求依次排列,就组成了用户所看见的界面.在Android4.0之前,我们通常说 ...
随机推荐
- YII2 blockui
https://packagist.org/packages/ayrozjlc/yii2-blockui
- OpenGL问题拾遗
1 OpenGL设置好纹理以后显示不出来,显示为黑色 纹理默认会使用 mipmap .如果没有修改filter选项,或没有指定其他level的mipmap数据,就会显示不出来
- 生产环境下的mysql主从复制
一.主mysql配置:1.配置my.cnf[mysqld]server-id = 10 #服务器标示log-bin= mysql-bin #二进制日志binlog-do-db=mydb #需要同步的数 ...
- Android中<meta-data>的使用
[转] 原文 在AndroidManifest.xml中,<meta-data>元素可以作为子元素,被包含在<activity>.<application> .& ...
- Shell displays color output
格式: echo "/033[字背景颜色;字体颜色m字符串/033[控制码" 如果单纯显示字体颜色可以固定控制码位0m. 格式: echo "/033[字背景颜色;字体颜 ...
- Git command line
# Pull the repo from master git pull # Create branch for myself in local git branch john/jenkins_cod ...
- loadrunner generators (controller in windows)
http://my.oschina.net/u/2391658/blog/735690 http://blog.csdn.net/xu1314/article/details/7455114 http ...
- Convert and Cast for Date and Money format.
SELECT REPLACE(REPLACE(@str, CHAR(13), ''), CHAR(10), '') The below script removes the TAB(Horozonta ...
- zabbix调用微信报警
1.注册微信企业号,可以选团体号(针对小团队) 2.创建管理组 3.创建部门,记住部门id (使用了部门id,发消息会发送到所有部门成员,所以如果要单独发送给某个用户,""这样设置 ...
- MVC+EF OA观看视频记录
搭建基本框架 创建基接口: using System; using System.Collections.Generic; using System.Linq; using System.Text; ...
