chrome49 新特性 chrome.org转载
Transitioning from SPDY to HTTP/2
At the same time, Chrome will stop supporting the TLS protocol extension NPN, which allows servers to negotiate SPDY and HTTP/2 connections with clients. NPN has been superseded by the TLS extension ALPN, published by the IETF in 2014. ALPN is already used 99% of the time to negotiate HTTP/2 with Chrome, and the remaining servers can gain ALPN support by upgrading their SSL library.
We are looking forward to HTTP/2 continuing to gain adoption, bringing us an even faster web.
The Physical Web expands to Chrome for Android
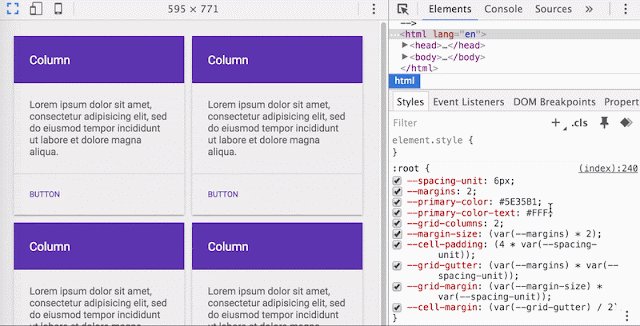
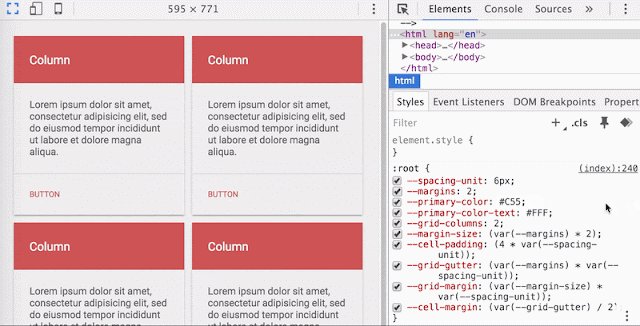
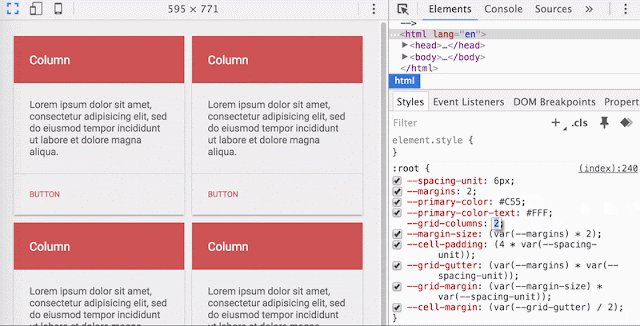
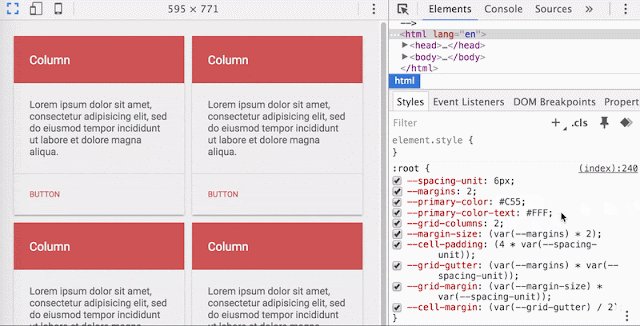
Chrome 49 Beta: CSS custom properties, background sync with service workers, and new ES2015 features

- With user consent, sites can record audio and video without relying on plugins by using the new MediaRecorder API.
- Developers can now control how fonts load using CSS font-display, improving page load speed.
- Sites can now detect which service worker client initiated a fetch request and return a specialized response using the FetchEvent.clientID attribute.
- Chrome now animates scrolling for discrete scrolling devices like mouse wheels, allowing for a smoother user experience.
- Chrome now more strictly protects secure cookies and allows developers to identify secure cookies using cookie prefixes.
- Sites can now prevent media from playing remotely using the disableRemotePlayback attribute as part of the Remote Playback API.
- Event.timeStamp is now a DOMHighResTimeStamp instead of a DOMTimeStamp, allowing for high-precision scroll latency and pointer velocity measurements.
- Promise rejection handling can now be tracked using the UnhandledRejection and RejectionHandled events.
- Developers can now interact with the GET parameters of a URL more easily using URLSearchParams.
- The WebAudio API now supports IIR Filters, OfflineAudioContext.suspend() and resume(), and promises in DecodeAudioData.
- WindowClient.navigate() allows service workers to navigate controlled windows to a new URL.
- Sites can detect if a user has requested reduced data usage and respond with a lighter experience by checking the Save-Data header field.
Minor changes
- Chrome’s content security policy now matches ‘script-src http:’ to both HTTP and HTTPS, preventing developers from accidentally rejecting secure resources.
- Developers now have the option to ignore case when matching attribute selectors.
- Developers can now create pop-ups that don’t expose which page opened them using 'rel=noopener'.
- addEventListener() and removeEventListener() now require their first two arguments and can have the "capture" option specified using dictionary syntax, improving spec compliance and flexibility.
- Chromium now supports the standardized version of ChaCha-Poly1305 cipher suites in TLS.
- Navigator.getStorageUpdates() has been removed as it is no longer in the Navigator spec.
- MouseEvent.webkitMovementX/Y has been removed in favor of the unprefixed version.
- initTouchEvent has been deprecated in favor of the TouchEvent constructor to improve spec compliance and will be removed altogether in Chrome 53.
- Object.observe() has been deprecated as it is no longer on the standardization track and will be removed in a future release.
- The getComputedStyle(e).cssX behaviour has been deprecated since it was not a part of the formal spec.
- Some non-standard uses of RTCPeerConnection legacy methods have been deprecated to enable promise-based implementation of the WebRTC spec.
- Document.defaultCharset has been deprecated to improve spec compliance.

A faster, more stable Chrome on iOS

Introducing the Security Panel in DevTools
- Certificate verification, indicating whether your site has proven its identity with a TLS certificate.
- TLS connection, indicating whether your site uses a modern, secure protocol and ciphersuite.
- Subresource security, indicating whether your site loads insecure HTTP subresources (otherwise known as mixed content).
Posted by Emily Stark, Green Lock Whisperer and Lucas Garron, Mixed Content Warrior
chrome49 新特性 chrome.org转载的更多相关文章
- Apache Spark 2.2.0新特性介绍(转载)
这个版本是 Structured Streaming 的一个重要里程碑,因为其终于可以正式在生产环境中使用,实验标签(experimental tag)已经被移除.在流系统中支持对任意状态进行操作:A ...
- SQL Server 2014 新特性——内存数据库(转载)
目录 SQL Server 2014 新特性——内存数据库 简介: 设计目的和原因: 专业名词 In-Memory OLTP不同之处 内存优化表 内存优化表的索引 并发能力的提升 和竞争对手相比几点 ...
- Servlet 3.0 新特性详解 (转载)
原文地址:https://www.ibm.com/developerworks/cn/java/j-lo-servlet30/ Servlet 3.0 新特性概述 Servlet 3.0 作为 Jav ...
- MongoDB 4.2 新特性解读 (转载)
MongoDB World 2019 上发布新版本 MongoDB 4.2 Beta,包含多项数据库新特性,本文尝试从技术角度解读. Full Text Search MongoDB 4.2 之前,全 ...
- PHP5各个版本的新功能和新特性总结(转载 http://www.jb51.net/article/48150.htm)
本文目录:PHP5.2 以前:autoload, PDO 和 MySQLi, 类型约束PHP5.2:JSON 支持PHP5.3:弃用的功能,匿名函数,新增魔术方法,命名空间,后期静态绑定,Heredo ...
- 使用Modernizr探测HTML5/CSS3新特性(转载)
转载地址:http://www.cnblogs.com/TomXu/archive/2011/11/18/detecting-html5-css3-features-using-modernizr.h ...
- JDK1.5/1.6/1.7之新特性总结(转载)
原文地址:http://www.cnblogs.com/yezhenhan/archive/2011/08/16/2141510.html 如果原作者看到不想让我转载请私信我! 开发过程中接触到了从j ...
- 【转载】《Ext JS 4 First Look》翻译之一:新特性
免责声明: 本文转自网络文章,转载此文章仅为个人收藏,分享知识,如有侵权,请联系博主进行删除. 原文作者:^_^肥仔John 原文地址:http://www.cnblogs. ...
- Google Chrome七大新特性
Google Chrome 在日常生活中扮演的角色不只是一个功能强大的网络浏览器,它内置的 DevTools 同样也是网络开发者进行网络开发的重要工具. DevTools 在不断的进行版本更新,其中有 ...
随机推荐
- 回传数据startActivityForResult()
1.调用者Activity01开启新的界面选用startActivityForResult(intent,requestCode);在Activity01中Intent intent=new Inte ...
- mysql删除带有NULL的行
假如表A有一列,名字为“Age”,有些行对应的Age为NULL,如果要删除这些行,使用一下语句: delete from A where Age is null;
- RCP:如何移除Search对话框中不需要的项
前言 很久没写文章了,准备写一系列关于Eclipse RCP /Plugin的文章. 这些文章都是trouble shooting性质的,不准备写的很细,当你碰到这样的问题,google到时,能帮你把 ...
- Python数据分析之pandas学习
Python中的pandas模块进行数据分析. 接下来pandas介绍中将学习到如下8块内容:1.数据结构简介:DataFrame和Series2.数据索引index3.利用pandas查询数据4.利 ...
- Swift高级语法学习总结
Swift基础语法学习总结Swift高级语法学习总结Swift语法总结补充(一) 1.函数 1.1 func funcNmae()->(){} 这样就定义了一个函数,它的参数为空,返回值为空,如 ...
- Cheatsheet: 2015 05.01 ~ 05.31
.NET .NET on Mac for the OS X n00b without Mono via Visual Studio Code Microsoft frameworks deprecat ...
- php中的匿名函数和闭包(closure)
一:匿名函数 (在php5.3.0 或以上才能使用) php中的匿名函数(Anonymous functions), 也叫闭包函数(closures), 允许指定一个没有名称的函数.最常用的就是回调函 ...
- DSO激活时,生成主数据SID时报错:原因,主数据允许小写字母没有勾上
声明:原创作品,转载时请注明文章来自SAP师太技术博客( 博/客/园www.cnblogs.com):www.cnblogs.com/jiangzhengjun,并以超链接形式标明文章原始出处,否则将 ...
- 解决Cannot find MySQL header files under /usr/include/mysql的错误
按照下面的步骤能成功,亲测.转帖,做笔记 编译php-5.5-6的mysql支持,出现Cannot find MySQL header files under /usr/include/mysql. ...
- 学习mongo系列(十一)关系
准备工作:首先在maxh数据库的address集合中先插入数据 > db.address.insert({child_address:"gansu"}) WriteResul ...
