vue合计行添加点击事件
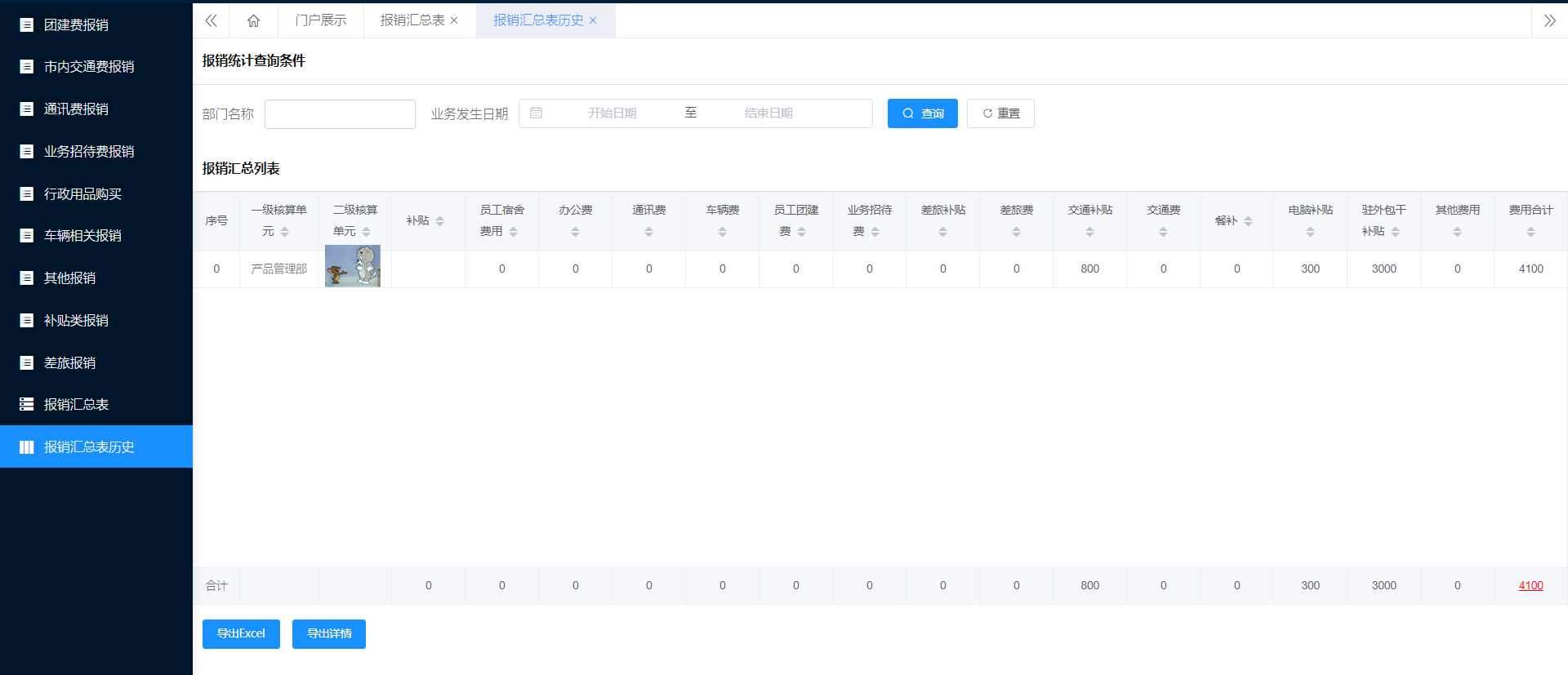
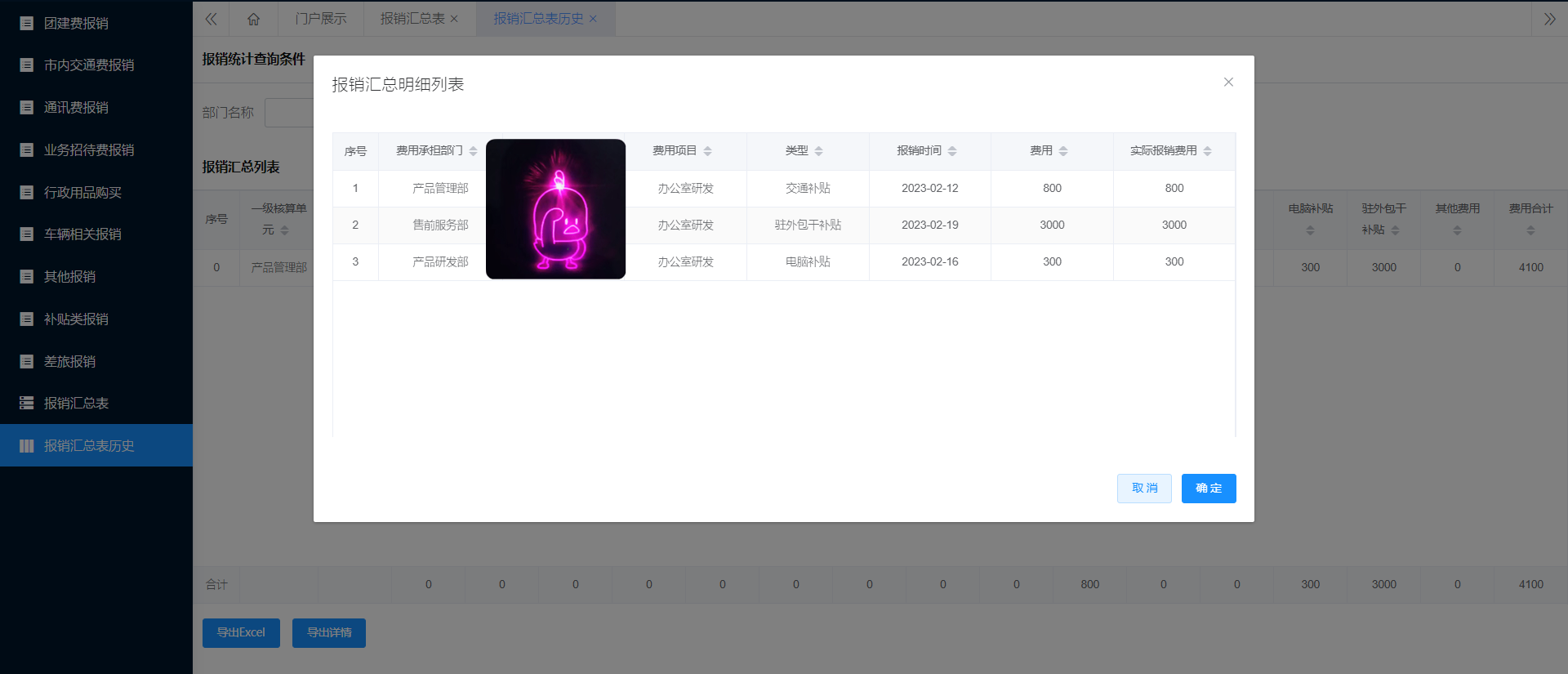
项目开发中做统计报表的时候,用到了合计功能。这个直接添加el-table已经封装好的show-summary属性就可以,但是如何给合计单元格添加点击事件呢?@cell-click="cellClick"刚开始用的这个,但是尝试后发现,它不支持合计行,所以合计行的点击事件只能手动添加。和之前一样,先看截图,代码如下;


initData() {
let that = this;
//获取数据列表
this.listLoading = true;
let query = {
...this.listQuery
}
GetSummary(query).then(res => {
this.projectList = res.data.list
console.log("输出结果", this.projectList)
this.listLoading = false
if (this.projectList.length > 0) {
that.$nextTick(() => {
setTimeout(()=>{
//!!!要等到dom加载完成后再去获取到合计行
let table = document.querySelector(".el-table__footer-wrapper>table");
console.log("合计行",table)
// 选择第几个点击事件 如果全部 直接写 table.rows[0].cells.onclick
for (let i = 5; i < table.rows[0].cells.length - 1; i++) {
//屏蔽不需要的列
if (i !== 7 && i !== 10) {
table.rows[0].cells[i].onclick = function() {
that.findDetail(i);
};
}
}
},1000)
});
}
})
}
vue合计行添加点击事件的更多相关文章
- vue router-link 上添加点击事件
在vue学习中遇到给router-link 标签添加事件@click .@mouseover等无效的情况 我想要做的是鼠标移上去出现删除标签,移除标签消失的效果 原代码: <router-lin ...
- miniui 给表格行添加监听事件的几种方法以及点击某列列名数据不能排序的问题
最近在使用miniui框架做开发,在做表格行的点击监听事件中发现了几个属性,都可以起到监听效果但是执行的结果却大有不同.好了废话不多说,直接上代码. <div id="pageGrid ...
- echarts对每个data[i]的图片添加点击事件
1.综述:以饼图为例,只需要对echarts对象option添加以下几行代码即可 //添加点击事件(单击),还有其他鼠标事件和键盘事件等等 myChart1.on("click", ...
- jquery:为动态加载的元素添加点击事件
jquery:为动态加载的元素添加点击事件 最近在做项目的时候遇到了这样一个问题,给用ajax动态加载出来的内容添加点击事件,但是怎么都触发不了,经过查询试验总结出正确的写法 在jquery1.7之前 ...
- ECharts问题--散点图中对散点添加点击事件
1. 我们这次就没有先讲解怎么使用散点图了,这个跟之前的一些图还是很类似的,不会的可以去官网上面查看 API 使用.我们这次讲解的是为散点图中的散点添加点击事件,然后在图表之外的一个 div 里面显示 ...
- [Swift通天遁地]一、超级工具-(1)动态标签:给UILabel文字中的Flag和url添加点击事件
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- 家庭版记账本app进度之关于listview显示账单,并为其添加点击事件
这个主要学习是关于listview的学习. 怎样去自定义adapter,以及使用.自己创建文件,还有就是为listview的每一个子控件添加点击事件. 在整个过程中收获到的知识点如下: 一.对于数据库 ...
- iOS开发小技巧 - label中的文字添加点击事件
Label中的文字添加点击事件 GitHub地址:https://github.com/lyb5834/YBAttributeTextTapAction 以前老师讲过类似的功能,自己懒得回头看了,找了 ...
- 【Swift 2.1】为 UIView 添加点击事件和点击效果
前言 UIView 不像 UIButton 加了点击事件就会有点击效果,体验要差不少,这里分别通过自定义和扩展来实现类似 UIButton 的效果. 声明 欢迎转载,但请保留文章原始出处:) 博客园: ...
- echart字符云之添加点击事件
// 路径配置 require.config({ paths : { echarts : 'jquery/echarts-2.2.7/build/dist' } }); // 使用EChart.js画 ...
随机推荐
- 【H5】03 文本内容处理
摘自: https://developer.mozilla.org/zh-CN/docs/Learn/HTML/Introduction_to_HTML/HTML_text_fundamentals ...
- 【RabbitMQ】07 SpringBoot整合RabbitMQ
生产者和消费者的依赖基本一致: 注意工程名称不是一样的 <?xml version="1.0" encoding="UTF-8"?> <pro ...
- MindSpore社区的小礼物
前段时间在gitee上给MindSpore提过几个问题,后来一直没有回复,前几天得到了回复又通过网络视频聊了聊自己认为该开源项目还有哪些不足的地方,最后获赠了个小书包,对这个小礼物还是蛮喜欢的,下面给 ...
- 【转载】 PyTorch下训练数据小文件转大文件读写(附有各种存储格式对比)
版权声明:本文为CSDN博主「Liekkas Kono」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明.原文链接: https://blog.csdn.net/s ...
- springboot实现事务管理
Springboot实现事务步骤1.在启动类加上@EnableTransactionManagement 2.在业务层方法上加 @Transactional(rollbackFor = Excepti ...
- 题解:CF780B The Meeting Place Cannot Be Changed
这道题一看就是 二分 板子题. 当然由于精度原因,最好由原来的二分模板转换成这个. while ((w - t) > 0.000001) { mid = (t + w) / 2.0 ; if ( ...
- DataOps 新趋势:联通数科如何利用 DolphinScheduler 实现数据一体化管理
引言 在DataOps(数据运营)的推动下,越来越多的企业开始关注数据研发和运营的一体化建设.DataOps通过自动化和流程优化,帮助企业实现数据的高效流转和管理. 当前,Apache Dolphin ...
- C语言的指定初始化
----------------版权声明:本文为CSDN博主「Supan-Yang」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明.原文链接:https://blog ...
- Notes for uc/OS-III User Guide
1. Architecture F2-1(1) The application code consists of project or product files. For convenience, ...
- ChatGPT学习之旅 (9) 系统运维小助手
大家好,我是Edison. 上一篇我们写了一个单元测试助手的prompt,它帮我们写一些我们开发者不太愿意编写的单元测试代码,在我最近一个月的实践中我再也没有手写过单元测试,更多地只是在AI生成的代码 ...
