jenkins 持续集成和交付 —— 邮箱服务器配置(九)
前言
简介邮箱服务器的配置,让jenkins在构建完成后,能有一个邮箱结果通知到我们,这样就不用每次盯着jenkins 看是否完成了。
正文
1.安装插件
安装下面这个插件。
Email Extension Template
2.完善配置
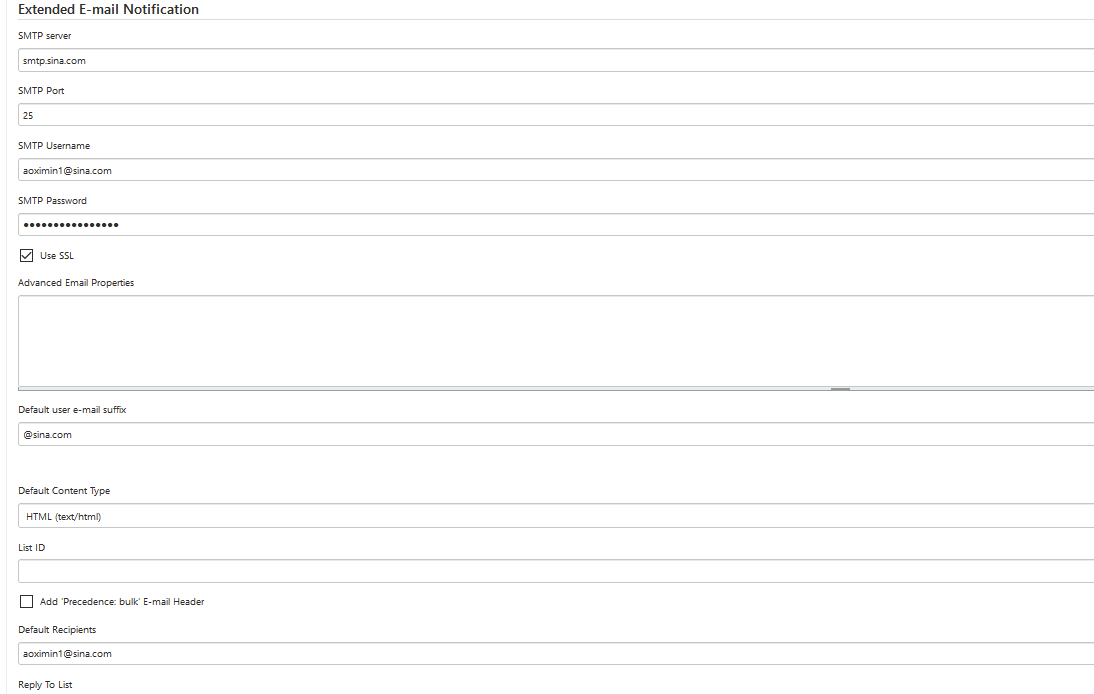
在系统配置中,找到Extended E-mail Notification。

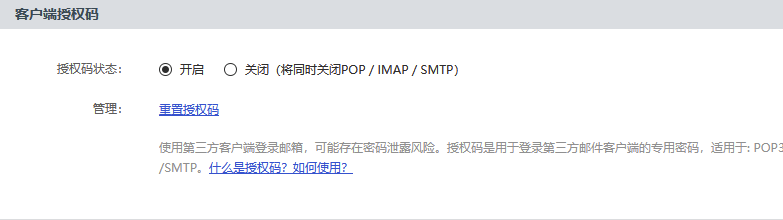
使用新浪邮箱,那么需要开启邮箱客户端授权码设置。

接下来就可以在jenkins 中进行配置。

配置好上面这些参数。
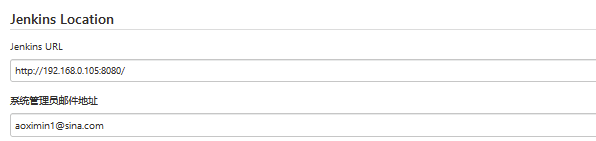
在管理员地址中也配置一下用刚才设置的邮箱地址。

3.测试
因为上面那个插件功能倒是挺多的,但是没有测试功能还是要用系统的来测试一下。
在系统最下面,有一个邮箱配置。

然后选择一个邮箱发送,这样就可以了。显示 Email was successfully sent,表示配置没有问题。
4.配置好邮件模板
在代码项目中,根目录下面创建一个email.html,然后放入下面的内容:
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4"
offset="0">
<table width="95%" cellpadding="0" cellspacing="0"
style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sansserif">
<tr>
<td>(本邮件是程序自动下发的,请勿回复!)</td>
</tr>
<tr>
<td><h2>
<font color="#0000FF">构建结果 - ${BUILD_STATUS}</font>
</h2></td>
</tr>
<tr>
<td><br />
<b><font color="#0B610B">构建信息</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>
<ul>
<li>项目名称 : ${PROJECT_NAME}</li>
<li>构建编号 : 第${BUILD_NUMBER}次构建</li>
<li>触发原因: ${CAUSE}</li>
<li>构建日志: <a
href="${BUILD_URL}console">${BUILD_URL}console</a></li>
<li>构建 Url : <a
href="${BUILD_URL}">${BUILD_URL}</a></li>
<li>工作目录 : <a
href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li>
<li>项目 Url : <a
href="${PROJECT_URL}">${PROJECT_URL}</a></li>
</ul>
</td>
</tr>
<tr>
<td><b><font color="#0B610B">Changes Since Last
Successful Build:</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
编写Jenkinsfile添加构建后发送邮件
<tr>
<td>
<ul>
<li>历史变更记录 : <a
href="${PROJECT_URL}changes">${PROJECT_URL}changes</a></li>
</ul> ${CHANGES_SINCE_LAST_SUCCESS,reverse=true, format="Changes for Build #%n:<br />%c<br />",showPaths=true,changesFormat="<pre>[%a]<br/>%m</pre>",pathFormat=" %p"}
</td>
</tr>
<tr>
<td><b>Failed Test Results</b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td><pre
style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica,
sans-serif">$FAILED_TESTS</pre>
<br /></td>
</tr>
<tr>
<td><b><font color="#0B610B">构建日志 (最后 100行):</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td><textarea cols="80" rows="30" readonly="readonly"
style="font-family: Courier New">${BUILD_LOG,
maxLines=100}</textarea>
</td>
</tr>
</table>
</body>
</html>
这里to的邮箱名字改一下哈。
这emailext 下面的参数没什么解释的,按照插件的名字填写就好。
然后这个always 表示是无论成功还是失败都发送email。
里面也有这个success,或者fail,表示成功或者失败干啥。
这一段是放在stages后面的,因为我们需要发送结果,要等stages 全部构建完才行。
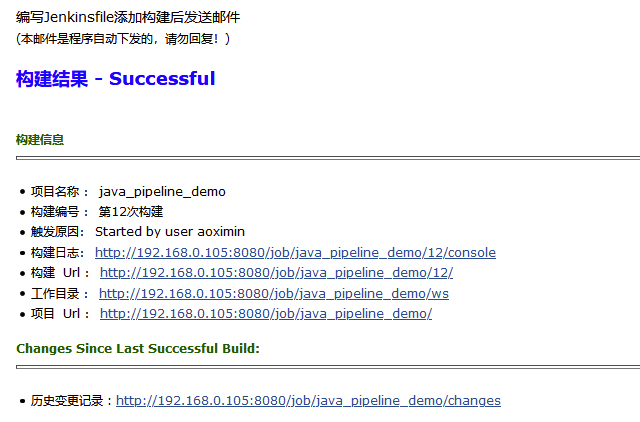
那么测试一下。
结果如下:

结
我们还可以集成一些我们一些测试code插件如sonar或者其他的,但是一般是独立开来,暂时就不介绍。下一节开始介绍构建docker相关的东西。
jenkins 持续集成和交付 —— 邮箱服务器配置(九)的更多相关文章
- Jenkins 从小白入门到企业实践打怪放弃之路系列笔记 【持续集成与交付快速入门必备】
Jenkins 从小白入门到企业实践打怪放弃之路系列笔记 [持续集成与交付快速入门必备]
- Jenkins持续集成学习-Windows环境进行.Net开发2
目录 Jenkins持续集成学习-Windows环境进行.Net开发2 目录 前言 目标 使用 .Net Stardard 单元测试 流程 手动执行单元测试 自动执行单元测试 单元测试报告 上传Nug ...
- 自动化打包 Jenkins 持续集成 Git Gradle MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- Python接口测试实战5(上) - Git及Jenkins持续集成
如有任何学习问题,可以添加作者微信:lockingfree 课程目录 Python接口测试实战1(上)- 接口测试理论 Python接口测试实战1(下)- 接口测试工具的使用 Python接口测试实战 ...
- Jenkins持续集成企业实战系列之Jenkins插件下载及邮件配置-----05
注:原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任. 最初接触Jenkins也是由于公司需求,根据公司需求Java代码项目升级的.(公司是 ...
- Jenkins持续集成企业实战系列之Jenkins手动构建-----04
注:原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任. 最初接触Jenkins也是由于公司需求,根据公司需求Java代码项目升级的.(公司是 ...
- Windows系统的Jenkins持续集成环境
Windows系统的Jenkins持续集成环境 如题:本文将介绍如何在Windows环境下运用Jenkins部署持续集成环境.之所以写本文,是因为在最近工作当中,学习使用Jenkins时,确实遇到了一 ...
- Jenkins持续集成企业实战
阅读目录: Jenkins持续集成企业实战1.1 目前主流网站部署的流程1.2 Jenkins持续集成简介1.3 Jenkins持续集成组件1.4 Jenkins平台安装部署1.5 Jenkins相关 ...
- 什么是 Jenkins? 运用Jenkins持续集成
[注]本文译自:https://www.edureka.co/blog/what-is-jenkins/ 持续集成是 DevOps 最重要的部分,用于集成各个 DevOps 阶段.Jenkins ...
- python_java_selenium_ jenkins持续集成Firfox_chrome浏览器不显示的解决方法?
python_java_selenium_ jenkins持续集成Firfox_chrome浏览器不显示的解决方法: 原因:因为jenkins是用windows installer 安装成 windo ...
随机推荐
- Java 线程通信的应用:经典例题:生产者/消费者问题
1 package bytezero.threadcommunication; 2 3 /** 4 * 线程通信的应用:经典例题:生产者/消费者问题 5 * 6 * 7 * 8 * @author B ...
- C++//vector存放自定义数据类型
1 //vector存放自定义数据类型 2 3 #include <iostream> 4 #include <string> 5 #include<fstream> ...
- hutool,真香!
前言 今天给大家介绍一个能够帮助大家提升开发效率的开源工具包:hutool. Hutool是一个小而全的Java工具类库,通过静态方法封装,降低相关API的学习成本,提高工作效率,使Java拥有函数式 ...
- Djiango视图层和模型层
Djiango 使用教程 目录 Djiango 使用教程 一. 视图层 1.1 HttpResponse,render,redirect 1.2 JsonResponse 1.3 form表单上传文件 ...
- 发那科数控机床FanucCNC(NCGuide)仿真模拟器配置和数据采集测试
开发日记3.12 此篇用于记录发那科数控机床(Fanuc CNC)采集程序开发中,用虚拟机做测试时,虚拟机的配置和使用以支持采集软件开发和测试. 配置虚拟机使用仿真软件 下载VMware15 「链接: ...
- Android 开发Day6
<?xml version="1.0" encoding="UTF-8"?> <project version="4"&g ...
- 广西首次!3DCAT实时云渲染助力南宁数字气象科普馆上线
11月17日,南宁市气象局举行数字气象科普馆上线发布仪式.目前,以气象为主题的三维虚拟数字气象科普馆在广西尚属首创.17日起,在微信搜索小程序南宁气象科普馆&就能在3DCAT实时云渲染技术助力 ...
- 记录--前端中 JS 发起的请求可以暂停吗
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 在前端中,JavaScript(JS)可以使用XMLHttpRequest对象或fetch API来发起网络请求.然而,JavaScrip ...
- 记录--居中为什么要使用 transform?
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 引言 居中是我们在前端布局中经常会遇到的问题,其中包括水平居中和垂直居中.居中的方法很多,比如说水平居中可以使用text-align: c ...
- 记录--UNI-APP安卓本地打包详细教程(保姆级)
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 一.开发环境 uni-app 官方文档地址 原生开发者支持 1.Android Studio 下载地址:Android Studio官网 ...
