hybird介绍
什么是hybird?
hybrid即“混合”,即前端和客户端的混合开发,需要前端开发人员和客户端开发人员配合完成。

hybrid存在价值
- 可以快速迭代更新(无需app审核,思考为何?)
- 体验流畅(和NA的体验基本类似)
- 减少开发和沟通成本,双端公用一套代码。
什么是webview?
是app中一个组件(app可以有webview,也可以没有)。用于加载h5页面,即一个小型的浏览器内核。


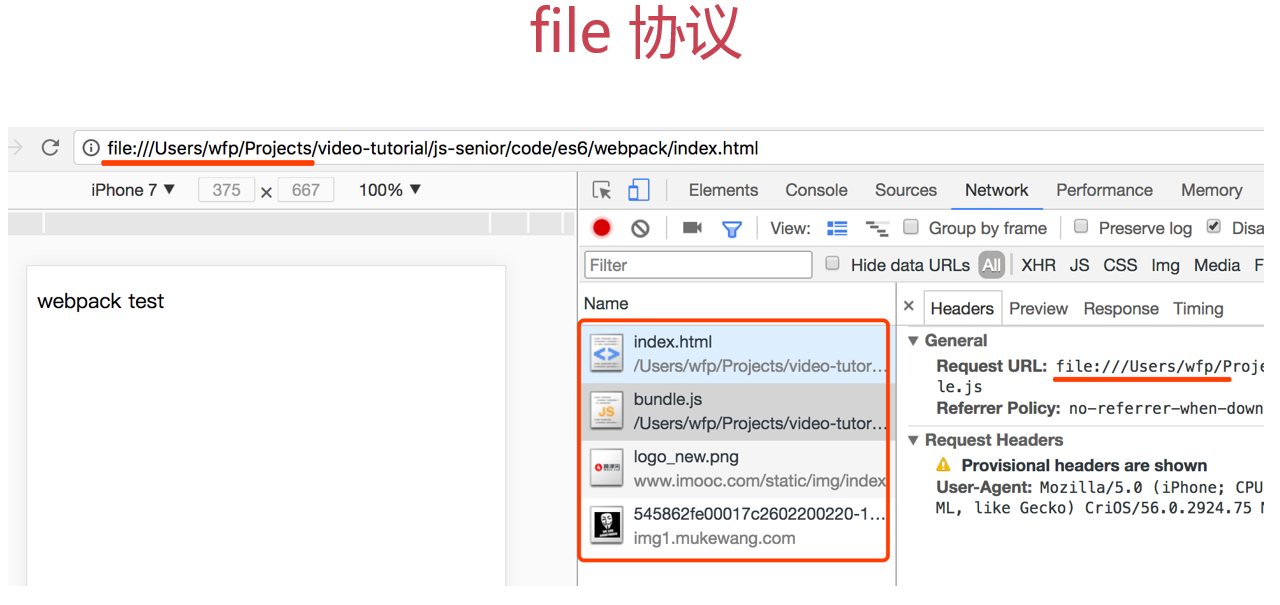
file协议


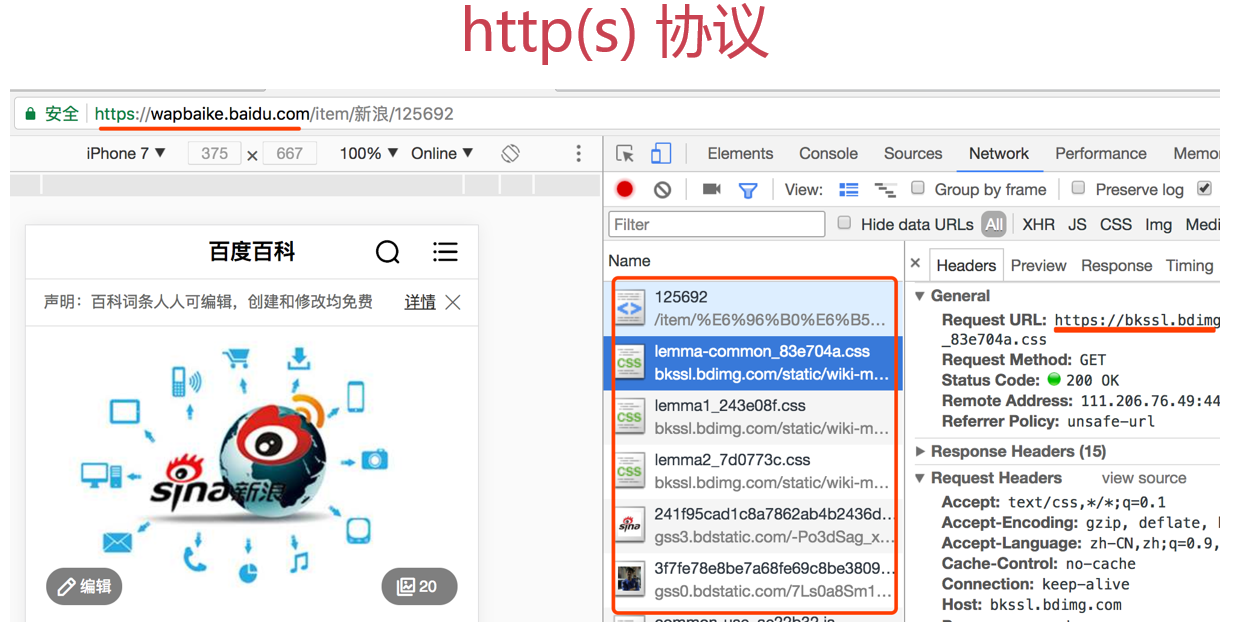
两者区别:
- file协议:本地文件,快。
- http(s)协议:网络加载,慢。
具体实现
不是所有场景都适合使用hybrid:
- 使用NA:体验要求极致,变化不频繁(头条的首页)
- 使用hybrid:体验要求高,变化频繁(如头条的新闻详情页)
- 使用h5:体验无要求,不常用(如举报,反馈等页面)
使用步骤:
- 前端做好静态页面(html,js,css),将文件交给客户端
- 客户端拿到前端静态页面,以文件形式存储在app中,客户端在一个webview中,使用file协议加载静态页面。

js与客户端通信
- JS访问客户端能力,传递参数和回调函数
- 客户端通过回调函数返回内容
- 对schema协议的理解和使用,调用schema代码的封装

hybird介绍的更多相关文章
- hybird app混合开发介绍
一 概念 1 Hybird App,是用现有前端(html,js,css)技术来开发的app.特点:1 灵活(开发灵活 ,部署灵活) 2 拥有类似原生的性能体验. 2 不是h5页面,也不是在webvi ...
- 1 Ionic和Hybird应用介绍
1.Ionic是什么,它和Angular.Cordova有什么关系? Ionic通过整合各种技术和功能使构建Hybird应用更加快速.容易和美观.Ionic生态系统基于Angular和Cordova, ...
- Web App, Native APP,Hybird App 介绍
一.Web App 这个主要是采用统一的标准的 HTML,JavaScript.CSS 等 web 技术开发. 用户无需下载,通过不同平台 的浏览器访问来实现跨平台, 同时可以通过浏览器支持充分使用 ...
- 几款开源的hybird移动app框架分析
几款开源的Hybrid移动app框架分析 Ionic Onsen UI 与 ionic 相比 jQuery Mobile Mobile Angular UI 结论 很多移动开发者喜欢使用原生代码开发, ...
- 用ionic快速开发hybird App(已附源码,在下面+总结见解)
1.ionic简介 ionic 是用于敏捷开发APP的解决方案.核心思路是:利用成熟的前端开发技术,来写UI和业务逻辑.也就是说,就是一个H5网站,这个区别于react-native,native.即 ...
- Hybird应用开发实践(一)使用原生/cordova混合项目
最近准备尝试hybird开发原生应用,因为公司的项目本来就是原生开发的,所以准备选择cordova作为webview嵌入原生项目的开发方式.这里就以mac上整合ios项目为例. 1. 创建cordov ...
- 通过chrome inspect 来调试手机hybird APP
hybird APP 虽然显示效果和编译前的前端页面大致相同,但是其中操作可能会调用一些浏览器中没有的接口,从而产生一些意料之外的问题,因此了解和掌握如何调试就变得尤为重要. 本文简要介绍了如何利用c ...
- 混合开发 Hybird Cordova PhoneGap web 跨平台 MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- Android 混合式开发AppCan介绍
Android程序员开发已从最早的异常火热到现在已经逐渐趋向稳定,目前企业针对Android开发工程师的要求要求已逐步提高,现在想从众多的面试者中脱颖而出,必须打好坚实的代码基础. 今天为大家介绍一款 ...
- 【Hybird】274-Hybird App 应用开发中 5 个必备知识点复习
前言 我们大前端团队内部 ?每周一练 的知识复习计划还在继续,本周主题是 <Hybird APP 混合应用专题> ,这期内容比较多,篇幅也相对较长,每个知识点内容也比较多. 之前分享的每周 ...
随机推荐
- 我用 AI 写的《JavaScript 工程师的 Python 指南》电子书发布啦!
关于本书 你好,我是 luckrnx09,一名靠 React 恰饭的前端工程师,很高兴向你介绍我的第一本开源电子书<JavaScript 工程师的 Python 指南>. 本书的内容完全免 ...
- TiDB故障处理之让人迷惑的Region is Unavailable
背景 最近某集群扩容了一批物理机,其中 TiKV 节点有6台机器12个实例,同时调整了 label 设置增加了一层机柜级容灾.因为前期做了比较充分的准备工作,到了变更窗口只等着执行scale-out就 ...
- 《An End-to-end Model for Entity-level Relation Extraction using Multi-instance Learning》阅读笔记
代码 原文地址 预备知识: 1.什么是MIL? 多示例学习(MIL)是一种机器学习的方法,它的特点是每个训练数据不是一个单独的实例,而是一个包含多个实例的集合(称为包).每个包有一个标签,但是 ...
- JavaFx之Ikonli图标库大全(十五)
JavaFx之Ikonli图标库大全(十五) Ikonli给java提供了大量的图标库, 官网:https://kordamp.org/ikonli/ Ikonli 提供了可以在 Java 应用程序中 ...
- 在ASP.NET Core微服务架构下使用RabbitMQ如何实现CQRS模式
前言 在现代软件开发中,微服务架构和CQRS模式都是备受关注的技术趋势.微服务架构通过将应用程序拆分为一系列小型.自治的服务,提供了更好的可伸缩性和灵活性.而CQRS模式则通过将读操作和写操作分离,优 ...
- 在线录屏-通过Web API接口轻松实现录屏
在线录屏是指在互联网上进行屏幕录制的过程.它允许用户通过网络连接,将自己的屏幕活动记录下来,并可以在需要时进行播放.共享或存档.在线录屏常用于教育.培训.演示.游戏等场景,可以帮助用户展示操作步骤.解 ...
- 19、Flutter StatelessWidget 、 StatefulWidget
在Flutter中自定义组件其实就是一个类,这个类需要继承StatelessWidget / StatefulWidget. StatelessWidget是无状态组件,状态不可变的widget ...
- Git使用经验总结2-配置用户名邮箱
可以使用git config指令来配置一些设置,比如配置用户名邮箱.在开发团队要求成员配置用户名和邮箱是很有用的,可以配合工具区分成员的代码,以及将代码中的问题发送给成员的邮箱中. 查看当前Git的用 ...
- 如何快速上手 angular.js
摘要:angular.js 准确的来说,应该不是一个框架,是一个 js 库,一个依赖于 jQuery 的进一步封装,去除繁琐的 DOM 操作,使用数据驱动的 MVC 模块化库. 哎,很难受,连续两个大 ...
- 云图说|一张图看懂一站式DevOps利器——华为云DevCloud
阅识风云是华为云信息大咖,擅长将复杂信息多元化呈现,其出品的一张图(云图说).深入浅出的博文(云小课)或短视频(云视厅)总有一款能让您快速上手华为云.更多精彩内容请单击此处. 摘要: 华为云DevCl ...
