vue特殊attribute-ref
vue.js中文社区文档:ref 被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的 $refs 对象上。如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例。
vue.js中文社区文档上的说明已经就比较通俗易懂了,其实我们可以这么理解,ref和$refs其实就是用来获取/操作DOM元素的;类似于jquey中的$(".xxx");
<div id="app">
<input type="text" ref="input1"/>
<button @click="add">添加</button>
</div>
<script>
new Vue({
el: "#app",
methods:{
add:function(){
this.$refs.input1.value ="22"; //this.$refs.input1 减少获取dom节点的消耗
}
}
})
</script>
注意事项:v-for
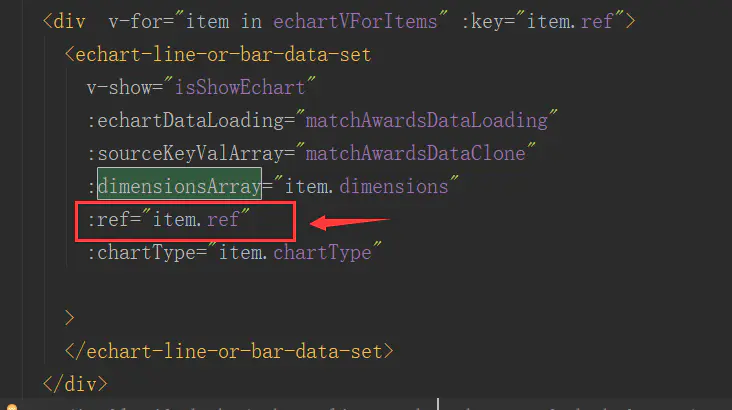
1、如果通过v-for 遍历想加不同的ref时记得加 :号,即 :ref =某变量 ;这点和其他属性一样,如果是固定值就不需要加 :号,如果是变量记得加 :号

:ref =某变量 添加ref(即加了:号) ,[0],如this.$refs[refsArrayItem] [0];:ref =某变量的方式而是 ref =某字符串时则不需要加,如this.$refs[refsArrayItem]vue特殊attribute-ref的更多相关文章
- [Vue warn]: Attribute "id" is ignored on component <div> because the component is a fragment instanc
今天在使用vue框架搭建环境时,遇到这个错误提示: [Vue warn]: Attribute "id" is ignored on component <div> b ...
- Vue 中的 ref $refs
ref 被用来给DOM元素或子组件注册引用信息.引用信息会根据父组件的 $refs 对象进行注册.如果在普通的DOM元素上使用,引用信息就是元素; 如果用在子组件上,引用信息就是组件实例 注意:只要想 ...
- Vue.js中ref ($refs)用法举例总结
原文地址:http://www.cnblogs.com/xueweijie/p/6907676.html <div id="app"> <input type=& ...
- Vue系列之 => ref获取DOM元素和组件
可以获取DOM元素,和组件中的数据,方法 <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- vue 双向数据绑定 Vue事件介绍 以及Vue中的ref获取dom节点
<template> <div id="app"> <h2>{{msg}}</h2> <input type="te ...
- vue.js中ref及$refs的使用及讲解
关于ref和$refs的用法及讲解,vue.js中文社区( https://cn.vuejs.org/v2/api/#ref )是这么讲解的: ref 被用来给元素或子组件注册引用信息,引用信息将会注 ...
- vue+element 通过ref修改一切硬核样式~
今天的需求是这样的,点击按钮,弹出一个Popover 弹出框 然后老大说,把弹出框往下移移,box-shadow值设的大一些... 然后就查看elenent的Popover文档,并没有方法,而且这个组 ...
- Vue 及双向数据绑定 Vue事件 以及Vue中的ref获取dom节点
<template> <div id="app"> <h2>{{msg}}</h2> <input type="te ...
- 解决phpStorm使用vue提示"Attribute v-xxx is not allowed here"的问题
jetbrains家族的新版webStorm.phpStorm等工具都已支持vue,不需要自己再安装Vue.js插件,对vue单文件组件支持挺好.但是在html文件中直接<script>引 ...
- vue组件 is ref
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
随机推荐
- 高抗干扰抗噪,段码LCD液晶低功耗驱动IC-VK2C23B,兼容市面上16C23
VK2C23是一个点阵式存储映射的LCD驱动器,可支持最大224点(56SEGx4COM)或者最大416点(52SEGx8COM)的LCD屏. 单片机可通过I2C接口配置显示参数和读写显示数据,也可通 ...
- #Multi-SG#HDU 3032 Nim or not Nim?
题目 有\(n\)堆石子,每次可以从一堆中取出若干个或是将一堆分成两堆非空的石子, 取完最后一颗石子获胜,问先手是否必胜 分析 它的后继还包含了分成两堆非空石子的SG函数,找规律可以发现 \[SG[x ...
- #线段树#CF438D The Child and Sequence
题目 支持区间求和,区间取模,单点修改 分析 首先区间取模一直不停取模最多log次是有效的, 所以处理区间最大值,若区间最大值小于模数直接退出,否则暴力修改 时间复杂度\(O(mlog^2n)\) 代 ...
- OpenHarmony 3.1 Release版本关键特性解析——OpenHarmony新音视频引擎——HiStreamer
OpenAtom OpenHarmony(以下简称"OpenHarmony")是由开放原子开源基金会(OpenAtom Foundation)孵化及运营的开源项目,目标是面向全场景 ...
- 强!推荐一款API 接口自动化测试平台!
在项目开发,迭代交付过程中开发人员,测试人员需要针对系统微服务API做调试,回归测试,性能测试.自动化测试,一个好的平台本质上需要解决API测试的5大基本问题. 1.支持不同的项目,角色,技术人员多人 ...
- Avalonia中的自绘控件
在构建用户界面时,控件扮演着至关重要的角色.它们不仅负责展示内容,还处理用户的交互.然而,有时标准的控件库可能无法满足我们的需求,这时自绘控件就显得尤为重要.在Avalonia UI框架中,自绘控件允 ...
- consul:啥?我被优化没了?AgileConfig+Yarp替代Ocelot+Consul实现服务发现和自动网关配置
现在软件就业环境不景气,各行各业都忙着裁员优化.作为一个小开发,咱也不能光等着别人来优化咱,也得想办法优化下自己.就拿手头上的工作来说吧,我发现我的微服务应用里,既有AgileConfig这个日志组件 ...
- 解密方舟的高性能内存回收技术——HPP GC
原文:https://mp.weixin.qq.com/s/o8uuP1XViIyviveL4m-8ZQ,点击链接查看更多技术内容. 众所周知,内存是操作系统的一项重要资源,直接影响系统性能.而在应用 ...
- k8s之存储卷OpenEBS
一.OpenEBS简介 OpenEBS 是一种开源云原生存储解决方案,托管于 CNCF 基金会,目前该项目处于沙箱阶段. OpenEBS能够将Kubernetes工作节点上可用的住何存储转换为术卷或分 ...
- 从ID3到LGB
梳理一下树模型算法,从三种最基础的tree到lgb的全过程笔记 基于信息增益(Information Gain)的ID3算法 ID3算法的核心是在数据集上应用信息增益准则来进行特征选择,以此递归的构建 ...
