【Vue】Vue-Cli 安装
首先需要Node.js环境支持:
Node.js官网下载:
https://nodejs.org/en/
右边稳定版,左边最新版

下载安装程序之后双击运行,无脑下一步
打开终端输入版本查看命令:
node -v

nodejs有npm,类似linux的rpm包管理器的东西
同理这个也有版本
npm -v

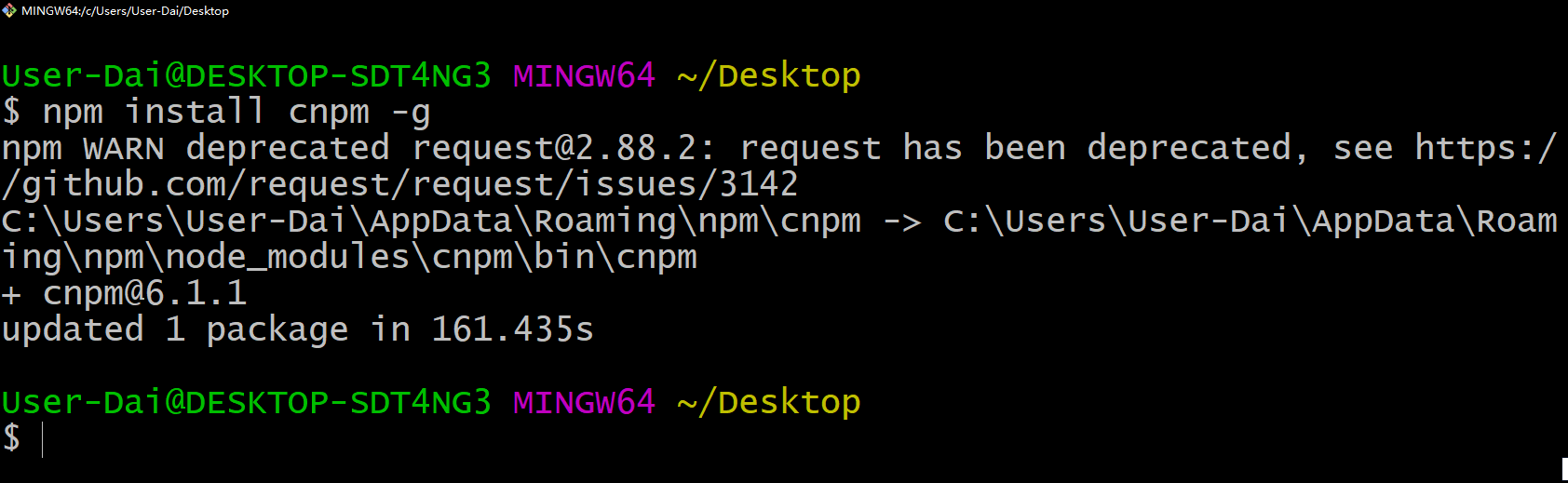
不推荐使用npm获取vue-cli程序,通过npm下载淘宝镜像cnpm来获取
# -g 全局安装
npm -install cnpm -g

全局所安装的位置是位于这里:
C:\Users\User-Dai\AppData\Roaming\npm\node_modules

vue-cli是先前已经装好了的。。。
由CNPM来安装Vue-Cli程序
cnpm install vue-cli -g

可以查看用于创建Vue程序的模版:
vue list
创建Vue-Cli程序模版
选定一个工程目录,然后进入目录输入此命令创建
vue init webpack vue-project

然后对这些配置自行选择:

这个错误无法让Vue-Cli运行

解决办法:
https://www.cnblogs.com/muxi0407/p/11833317.html
就是在Vue-Cli模版目录中安装一个npm或者cnpm
npm install
或者 cnpm install
尽管有一些已过时的提醒,但是没有报错

然后运行Vue-Cli程序执行正常:
npm run dev

点击地址访问:
http://localhost:8080/#/
访问成功:

【Vue】Vue-Cli 安装的更多相关文章
- Vue技术点整理-Vue CLI安装详解
一,脚手架安装 Node 版本要求 Vue CLI 需要 Node.js +).你可以使用 nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本. 1,全局安装Vue CLI ...
- [Vue] vue-cli3.0安装
1. node.js安装https://nodejs.org/en/download/ 2.npm的安装 由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了.同样可以通过输入 &qu ...
- vue卸载与安装+vue创建项目
vue卸载 npm uninstall -g vue-cli npm install -g @vue/cli 和 npm install -g @vue/cli-init 命令安装新版本vue-cli ...
- 自动化测试平台(Vue前端框架安装配置)
Vue简介: 通俗的来说Vue是前端框架,用来写html的框架,可轻量级也可不轻量级 Vue特性: 绑定性,响应性,实时性,组件性 安装软件以及控件: 控件库:element-ui node.js ( ...
- vue调试工具vue-devtools安装及使用
本文主要介绍 vue的调试工具 vue-devtools 的安装和使用 工欲善其事, 必先利其器, 快快一起来用vue-devtools来调试开发你的vue项目吧 安装: 1.到github下载: ...
- Vue.js的安装及简单使用
一.Vue简介 二.Vue.js的安装 2.1.npm安装 2.1.1.node.js介绍及安装 简介: 简单的说 Node.js 就是运行在服务端的 JavaScript. Node.js 是一个基 ...
- vue用npm安装删除模块element-ui mint-ui
vue用npm安装删除模块element-ui mint-ui 在vue项目中先引入了element-ui,后来发现移动版的需要用mint-ui,所以需要先卸载了再安装.卸载element-ui:np ...
- vue之vue-cookies安装和使用说明
vue之vue-cookies安装和使用说明npm官方链接:https://www.npmjs.com/package/vue-cookies 安装,在对应项目根目录下执行:npm install v ...
- Vue devtool插件安装后无法使用,提示“vue.js not detected”的解决方法
vue devtool下载 极简插件 github vue devtool安装 点击谷歌浏览器箭头所指图标-更多工具-扩展程序 ①:直接将后缀为crx的安装包拖进下图区域即可自动安装 ② ...
- Vue. 之 npm安装 axios
Vue. 之 npm安装 axios 使用指令: cnpm install axios
随机推荐
- 随机化 base64 加密
随机化 base64 加密 项目原址:Jeefy / jtim-enc · GitLab 技术 采用双重随机化技术. 第一重随机化是利用固定的随机种子改变 base64 解码的映射数组. 第二重随机化 ...
- .net core (.net6) 读取配置文件 appsettings.json
.net core (.net6) 读取配置文件 appsettings.json 新建个工具类,方便其它地方使用,代码如下 AppHelper: namespace net6mvc.Utils { ...
- C# .NET6 .NET CORE EXCEL 导入和导出
使用NPOI导入.xlsx遇到"EOF in header"报错,网上找好很多方法,没解决,最后换成EPPlus.Core导入. 导出默认是.xls. NPOI 操作类: usin ...
- CAT监控指标
CAT监控指标 CAT 是基于 Java 开发的实时应用监控平台.官方文档:https://github.com/dianping/cat CAT提供以下几种报表:Transaction报表 一段代码 ...
- 记录一次 OpenStack 集群在创建虚机后无法获取 IP 的问题
现象 所有的组件状态都是正常工作的,DHCP 服务正常工作,在个个虚拟网络设备端口抓包,发现 OpenVSwitch 上 DHCP 包可以通行,虚机获取 DHCP Discover 请求可以正常发出, ...
- MSSQL慢查询查询与统计
查询MSSQL慢查询: SELECT TOP 20 TEXT AS 'SQL Statement',last_execution_time AS 'Last Execution Time' ,(tot ...
- Java在创建同名目录/同名文件时名称拼接(数字)
/** * 创建同名文件名称拼接(数字) * * @param path 需要创建的目录 * @return */ public static String recursionMkdirsFile(S ...
- Vue 处理异步加载顺序问题:在Konva中确保文本在图片之上显示
Vue 处理异步加载顺序问题:在Konva中确保文本在Konva之上显示 在使用Konva开发应用时,我们经常会遇到需要将文本绘制在图片之上的情况.一个常见的问题是,由于图像加载是异步的,文本有时会显 ...
- 你使用过 Vuex 吗?
Vuex 是一个专为 Vue.js 应用程序开发的状态(全局数据)管理模式.每一个 Vuex 应用的核心就是 store(仓库)."store" 基本上就是一个容器,它包含着你的应 ...
- Solo 开发者周刊 (第5期):打破常规,探索技术新边界
这里会整合 Solo 社区每周推广内容.产品模块或活动投稿,每周五发布.在这期周刊中,我们将深入探讨开源软件产品的开发旅程,分享来自一线独立开发者的经验和见解.本杂志开源,欢迎投稿. 产品推荐 1. ...
