【Vue】二维码生成
按组长提供的样例,功能比较相符合的是这个博客:
https://www.jianshu.com/p/8d59107e1992
这个博客引用的是这篇文章:
https://blog.csdn.net/wwqqqq123/article/details/90261994
如何使用和参数说明很清楚,这里我就直接贴我写的DEMO
东西还没要求要弄上去,但是我自己先弄出来,怕后面需求变动又说需要了
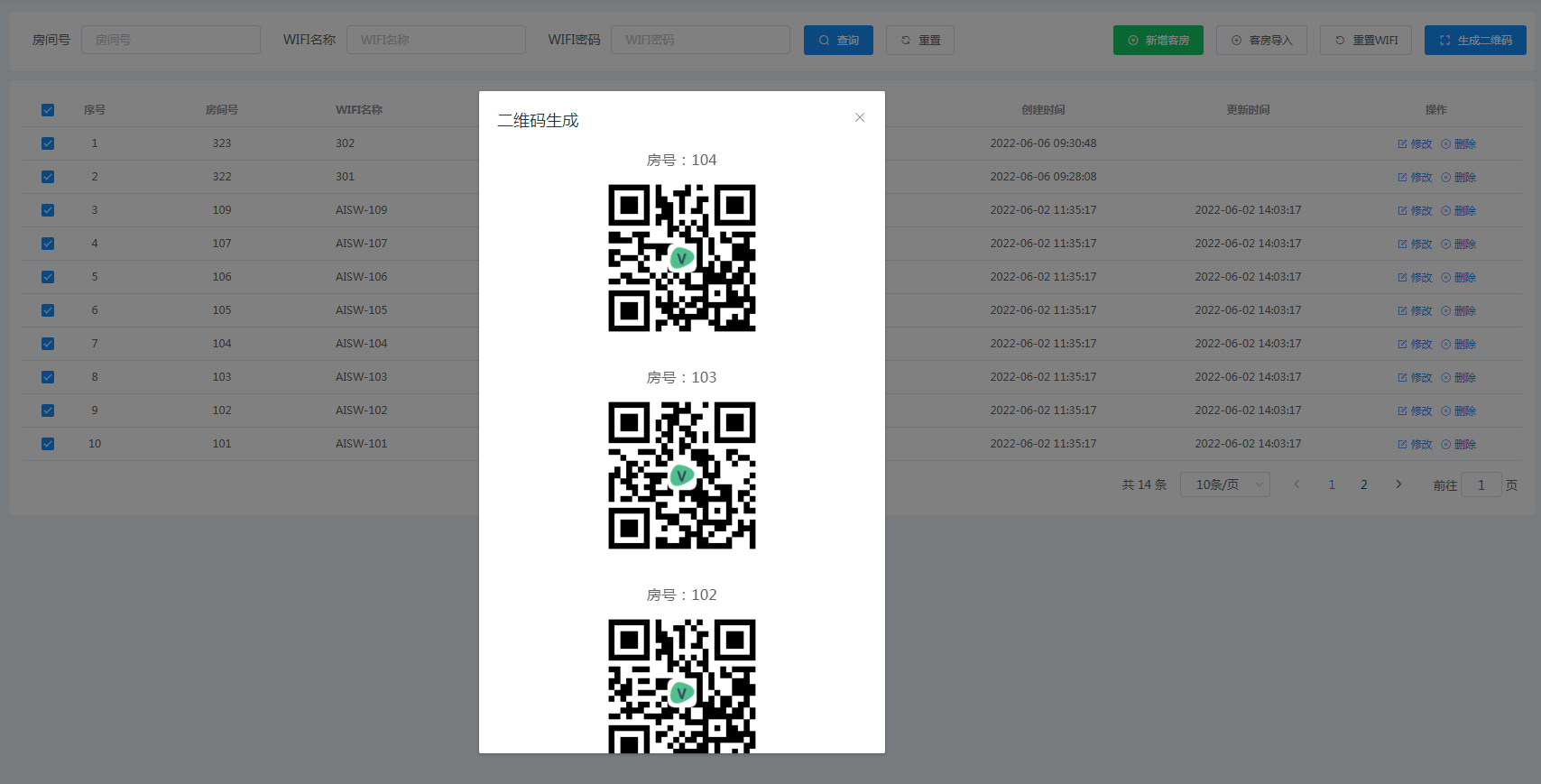
首先主界面会放一个对话框:
<el-dialog
v-if="qrCodeVisible"
title="二维码生成"
:append-to-body="true"
:visible.sync="qrCodeVisible"
width="450px"
class="roll-dialog"
>
<qr-code-page :rooms="changedList" />
</el-dialog>
会传递选中的房间列表数据
二维码对话框页面:
logo随便引用一个小图标
大小200像素
text属性就是存储的参数,因为不确定传什么,先放上场所编号和房间号
因为是房间列表,所以传递若干个房间,用div包裹组件再遍历
<template>
<div> <div
class="qrCode-border"
v-for="(room, idx) in rooms"
:key="idx"
align="center"
>
<h3>房号:{{room.roomNo}}</h3>
<vue-qr
:logo-src="logoSrc"
:size="200"
:auto-color="true"
:dot-scale="1"
:text="room.placeCode + '-' + room.roomNo"
/>
</div> </div>
</template> <script> import VueQr from 'vue-qr'
export default {
name: 'QrCodePage',
components: {
VueQr
},
props: {
rooms: {
type: Array,
default() {
return []
}
}
},
data() {
return {
logoSrc: '/favicon.ico'
}
}
}
</script> <style scoped>
.qrCode-border {
margin: 20px 0px;
}
</style>
解决对话框过长的问题,设置对话框的滚动条
https://blog.csdn.net/qq_32837111/article/details/121248211
效果:

在确定这个功能之后,发现是一个小程序的二维码生成
则这样vue-qr组件没啥用了,二维码的生成是在后台完成的
拿到微信接口的Token之后再请求二维码接口获取图片
/**
* 获取小程序码,数量暂无限制
*/
public final static String APPLET_QRCORE_UNLIMIT = "https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=ACCESS_TOKEN"; /**
* 获取小程序码,数量限制
*/
public final static String APPLET_QRCORE_GET = "https://api.weixin.qq.com/wxa/getwxacode?access_token=ACCESS_TOKEN"; /**
* 封装小程序二维码相关信息
*
* @param placeCode 场所编号
* @param roomNo 房间号
* @param dataMap 返回结果map信息
* @param redisTemplate redis工具类
* @return
* @author wangkun
* @createTime 2022/3/14 16:15
*/
public final static void packageAppletQrcodeInfo(String placeCode, String roomNo, Map<String, Object> dataMap, RedisTemplate<String, Object> redisTemplate) {
//step1 获取小程序token信息
String accessToken = redisTemplate.opsForValue().get(ApiConstants.CACHE_KEY_AISW_WX_APPLET_TOKEN_PREFIX).toString();
String requestUrl = APPLET_QRCORE_GET.replace("ACCESS_TOKEN", accessToken);
//封装小程序二维码参数值
JSONObject paramJson = new JSONObject();
paramJson.put("width", "280");
StringBuffer sceneData = new StringBuffer();
//sceneData.append(placeCode).append("##").append(roomNo);
sceneData.append("pages/index/index").append("?c=").append(placeCode).append("&r=").append(roomNo);
paramJson.put("path", sceneData.toString());
RSClient rsClient = new RSClient(requestUrl);
AppletDataQueryApi qrCodeQueryApi = rsClient.createObject(AppletDataQueryApi.class, 60000, 60000);
byte[] qrCodeByte = qrCodeQueryApi.sendQrcodeData(paramJson.toString());
if (!ChkUtil.isEmpty(qrCodeByte)) {
String qrCodeBaseImg64 = "data:image/png;base64," + Base64.getEncoder().encodeToString(qrCodeByte).replaceAll("\r\n", "");
dataMap.put("imagBase", qrCodeBaseImg64);
}
}
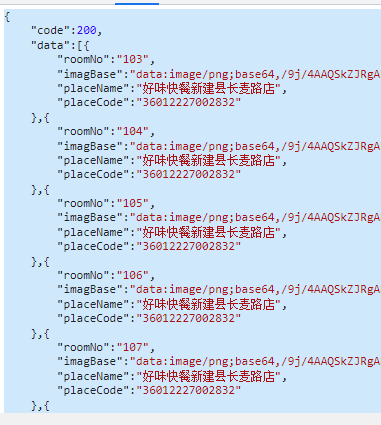
接口响应结果:

返回Base64图片编码,直接传给img的src属性上面
前端接口获取数据:
created() {
this.getRoomQrcodePics()
},
methods: {
async getRoomQrcodePics() {
const rooms = this.rooms.map(room => room.roomNo).toString()
const { data: res } = await getRoomQrCodes({
placeCode: this.rooms[0].placeCode,
rooms: rooms
})
console.log(res)
this.qrCodeInfoList = res
this.loadingFlag = false
},
}
标签渲染:
<div v-if="!loadingFlag" ref="qrCodeZone" class="container">
<div
v-for="(qrCode, idx) in qrCodeInfoList"
:key="idx"
class="qrCode-border"
align="center"
>
<!--<img :src="qrCode.imagBase">-->
<!--<img src="./../../../assets/images/test-qrCode.png" alt="">-->
<div class="qrCode-info">
<img :src="qrCode.imagBase">
<div class="room">房间号:{{ qrCode.roomNo }}</div>
<div class="placeName">{{ qrCode.placeName }}</div>
</div>
</div>
</div>
设置样式渲染,因为这个二维码需要被打印出来贴在房间里面直接用:
所以对div元素嵌套了一个背景图,然后再把二维码摆在上面
.qrCode-border {
width: 500px;
height: 1000px;
margin: 10px 0px;
background-image: url('./../../../assets/images/qrCode-bg.png');
background-size: 100%;
position: relative;
float: left;
border-radius: 15px;
}
.qrCode-border:nth-child(odd) {
margin-right: 20px;
}
.qrCode-info {
position: absolute;
left: 50%;
top: 21%;
transform: translate(-50%, -21%);
height: 285px;
}
.qrCode-info .room {
font-size: 30px;
font-weight: bolder;
color: black;
margin: 5px;
}
.qrCode-info .placeName {
font-size: 20px;
font-weight: bolder;
color: black;
}
上面只能让二维码直接浏览,为了方便用户打印,还需要让预览界面生成图片下载下来
这里参考了两篇博客来实现:
把元素转换成图片参考博客
https://blog.csdn.net/Mr__proto__/article/details/124481187
https://www.jianshu.com/p/eb963fc867b8
抓取选中的元素,然后转成BASE64编码来下载
生成逻辑和下载逻辑:
spawnPicture() {
html2canvas(this.$refs.qrCodeZone).then((canvas) => {
const dataURL = canvas.toDataURL('image/png')
// 这里是转换成base64格式的
this.picData = dataURL
console.log(dataURL)
// 生成下载资源
const link = document.createElement('a')
// 去掉此标签的所有样式避免展示出a标签
link.style.display = 'none'
// 把获取到的流文件放到href属性里
link.href = dataURL
// 调用download属性,并添加名字
link.setAttribute('download', '二维码.png')
// 添加这个a标签到body上
document.body.appendChild(link)
// 触发click事件
link.click()
})
}
【Vue】二维码生成的更多相关文章
- Vue 二维码生成插件
1. 安装 qrcode.vue 仓库地址 // vue2 安装1.x版本.vue3 安装3.x版本 npm install --save qrcode.vue // 或 yarn add qrcod ...
- [开源]C#二维码生成解析工具,可添加自定义Logo
二维码又称 QR Code,QR 全称 Quick Response,是一个近几年来移动设备上超流行的一种编码方式,它比传统的 Bar Code 条形码能存更多的信息,也能表示更多的数据类型:比如:字 ...
- 聊聊 Web 项目二维码生成的最佳姿势
在设计和实现的过程之后,你永远不知道部署上去的程序会已什么样的姿势运行. 本篇借一次生成二维码逻辑的不同实现,阐述 Web 项目中二维码生成的正确姿势. 文中如有批量,欢迎各位看客老爷拍砖.试运行前5 ...
- .NET 二维码生成(ThoughtWorks.QRCode)
引用ThoughtWorks.QRCode.dll (源代码里有) 1.简单二维码生成及解码代码: //生成二维码方法一 private void CreateCode_Simple(string n ...
- iOS开发 二维码生成
基于libqrencode的二维码生成 + (void)drawQRCode:(QRcode *)code context:(CGContextRef)ctx size:(CGFloat)size { ...
- PHP二维码生成的方法(google APi,PHP类库,libqrencode等)
原文地址: http://blog.csdn.net/liuxinmingcode/article/details/7910975 ================================== ...
- Android 二维码 生成和识别(附Demo源码)
今天讲一下目前移动领域很常用的技术——二维码.现在大街小巷.各大网站都有二维码的踪迹,不管是IOS. Android.WP都有相关支持的软件.之前我就想了解二维码是如何工作,最近因为工作需要使用相关技 ...
- Chrome浏览器二维码生成插件
猛击就可以使用啦->>>猛击使用 源码如下: 源码打包 源码: jquery-2.1.3.min.js jquery.qrcode.min.js https://gith ...
- Android 二维码 生成和识别(转)
原博客地址 :http://www.cnblogs.com/weixing/archive/2013/08/28/3287120.html 还有几个写的也可以参考一下:http://www.itnos ...
- wex5 实战 二维码生成,扫描,蓝牙打印
给人设计了一个小模块,要求是,把一个单号生成二维码,实现扫描查询单号具体信息,并能通过蓝牙把二维码打印出来.功能实现并不复杂,今天一口气把它搞定.来看效果. 一 效果演示: 二.二维码生成 1 在 ...
随机推荐
- itest(爱测试) 4.5.1 发布,开源BUG 跟踪管理 & 敏捷测试管理软件
本次发布一共6个更新(其中一个4.5.0的重大BUG,不得不先发布4.5.1).4.5.0中增加ldap 登录支持时,引入一个BUG,新增的itest本地用户不能登录,除非重启. V4.5.1详情如 ...
- kubernetes(k8s)
应用程序部署的演变过程 在部署应用程序的方式上,主要经历了三个时代 传统部署 互联网早期,会直接将应用程序部署在物理机上 优点: 简单,不需要其他技术的参与 缺点: 不能为应用程序定义资源使用边界,很 ...
- ES5的继承语法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
- LeetCode 680. Valid Palindrome II 验证回文字符串 Ⅱ(C++/Java)
题目: Given a non-empty string s, you may delete at most one character. Judge whether you can make it ...
- HTML/CSS复习
CSS复习 HTML语义化 有利于SEO(搜索引擎优化) 便于阅读,修改 对盲人等不方便浏览网页的人来说比较方便 盒模型 盒模型有border-box和content-box两种,默认是content ...
- 有点东西,template可以直接使用setup语法糖中的变量原来是因为这个
前言 我们每天写vue3代码的时候都会使用到setup语法糖,那你知道为什么setup语法糖中的顶层绑定可以在template中直接使用的呢?setup语法糖是如何编译成setup函数的呢?本文将围绕 ...
- MyBatis的逆向工程详细步骤操作
1. MyBatis的逆向工程详细步骤操作 @ 目录 1. MyBatis的逆向工程详细步骤操作 2. 逆向工程配置与生成 2.1 MyBatis3Simple:基础版,只有基本的增删改查 2.1.1 ...
- 字符数组转换及数字求和 java8 lambda表达式 demo
public static void main(String[] args) throws IllegalAccessException { //字符串转换为数字且每个加上100,输出. String ...
- python3读csv文件,出现UnicodeDecodeError: 'utf-8' codec can't decode byte 0xd0 in position 0: invalid con
使用csv.reader(file)读csv文件时,出现如下错误:UnicodeDecodeError: 'utf-8' codec can't decode byte 0xd0 in positio ...
- 又跳槽!3年java经验offer收割机的面试心得
中厂->阿里->字节,成都->杭州->成都 系列文章目录和关于我 0.前言 笔者在不足两年经验的时候从成都一家金融科技中厂跳槽到杭州阿里淘天集团,又于今年5月份从杭州淘天跳槽到 ...
