vue从事件修饰符的角度讨论如何合理的设计一个弹窗

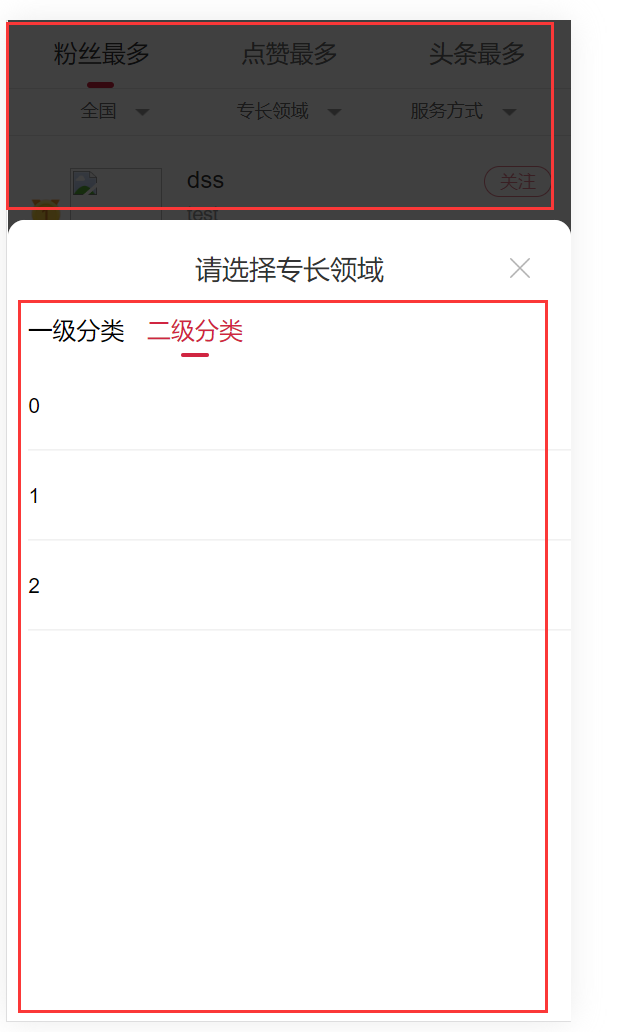
1.设计思路:弹窗一般可以通过封装,单独设计一个组件,在需要的地方引入并通过变量布尔值进行展示和隐藏,方便使用者进行交互或提示信息
具体操作就是在给这个组件背景层添加全屏固定定位并设置透明度(cover层),其内部设置div(一般白色背景,要求滚动)
2.事件修饰符控制层级关系:防止内外层点击事件穿透
外层:@click.self="coverClick"
3.监听弹窗状态布尔值,js控制cover背景层后的页面滑动:
// 根据弹窗状态控制背景页面滑动
scrollStyleToggleAlert(v){
if(v){
document.getElementsByTagName('html')[0].style.overflow="hidden";
document.getElementsByTagName('html')[0].style.height="100%";
document.body.style.overflow="hidden";
document.body.style.height="100%";
}else{
document.getElementsByTagName('html')[0].style.overflow="";
document.getElementsByTagName('html')[0].style.height="";
document.body.style.overflow="";
document.body.style.height="";
}
},
vue从事件修饰符的角度讨论如何合理的设计一个弹窗的更多相关文章
- Vue的事件修饰符
转载于:https://www.cnblogs.com/xuqp/p/9406971.html 事件处理 如果需要在内联语句处理器中访问原生DOM事件.可以使用特殊变量$event,把它传入到meth ...
- 026——VUE中事件修饰符之使用$event与$prevent修饰符操作表单
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue之事件修饰符
目录 修饰符 .stop事件 .self事件 .prevent事件 .once事件 修饰符 事件修饰服 释义 .stop 只处理自己的事件,子控件不再冒泡给父控件 .self 只处理自己的事件,子控件 ...
- 027——VUE中事件修饰符:stop prevent self capture
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- VUE中事件修饰符:stop prevent self capture
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
- vue中事件修饰符详解(stop, prevent, self, once, capture, passive)
==.stop== 是阻止冒泡行为,不让当前元素的事件继续往外触发,如阻止点击div内部事件,触发div事件 ==.prevent== 是阻止事件本身行为,如阻止超链接的点击跳转,form表单的点击提 ...
- 028——VUE中事件修饰符once
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue2.0学习笔记:Vue事件修饰符的使用
事件处理 如果需要在内联语句处理器中访问原生DOM事件.可以使用特殊变量$event,把它传入到methods中的方法中. 在Vue中,事件修饰符处理了许多DOM事件的细节,让我们不再需要花大量的时间 ...
- 怎样在 Vue 中使用 事件修饰符 ?
Vue 中可以通过 v-on 来绑定事件监听函数, 不过事件会有许多额外情况, 比如 是否阻止冒泡 / 是否阻止重载 / 是否限制点击次数 / 是否可以通过按键触发 等等. 这时就需要使用到 事件修饰 ...
- vue第八单元(组件通信 子父,父子组件通信 自定义事件 事件修饰符 v-model props验证 )
第八单元(组件通信 子父,父子组件通信 自定义事件 事件修饰符 v-model props验证 ) #课程目标 掌握使用props让父组件给子组件传参(重点) 掌握props属性的使用以及prop验证 ...
随机推荐
- .Net 8.0 下的新RPC,IceRPC之接口定义语言 [Slice] VS [Protobuf]
作者引言 很高兴啊,我们来到了接口定义语言(IDL)篇,RPC之基石,有了它,可以在各种各种语言中实现RPC通讯. Slice 和 Protobuf 是什么? IceRPC的核心是一个面向字节byte ...
- Java Agent技术
在定位公司问题的时候,需要了解一下skywalking的相关知识,而agent就提上了日程. 官网文档 Agent技术是Jdk在1.5版本之后,所提供的一个在jvm启动前后对部分java类代理加强的机 ...
- 那位拿了多个Offer的大佬分享了最新Go面经
和大家分享一下我们 Go就业训练营 和 升职加薪星球 中战友们投稿的真实面经. 这是第一篇,计划还会再更新4篇最新Go面经,都是拿到Offer的那种! 欢迎大家关注我的账号,关注之后不迷路. 先秀战绩 ...
- Unable to load library ‘xxx‘: 找不到指定的模块。找不到指定的模块。 Can‘t obtain InputStream for win32-x86-64/xxx.dll
我使用的是 <dependency> <groupId>net.java.dev.jna</groupId> <artifactId>jna</a ...
- KingbaseES 原生XML系列二 -- XML数据操作函数
KingbaseES 原生XML系列二--XML数据操作函数(DELETEXML,APPENDCHILDXML,INSERTCHILDXML,INSERTCHILDXMLAFTER,INSERTCHI ...
- Viu联合华为HMS生态,共创影音娱乐新体验
华为HMS生态携手流媒体平台Viu,为海外消费者打造精品移动娱乐应用体验,并助力提升流量变现能力.Viu在中东非.东南亚等16个国家及地区提供广告合作和付费会员服务,支持优质视频内容高清点播和直播.自 ...
- std::thread 二:互斥量(lock_guard())
*:使用 lock_guard 后,就不可以使用 lock() 和 unlock() *:lock_guard 和智能指针一样,会自动解锁 #include <iostream> #i ...
- SMOKE多模式排放清单处理技术及EDGAR/MEIC清单制作与VOCs排放量核算
大气污染问题既是局部.当地的,也是区域的,甚至是全球的.本地的污染物排放除了对当地造成严重影响外,同时还会在动力输送作用下,极大地影响下风向地区的大气环境状况.数值模式模拟是分析大气污染物时空分布和成 ...
- mmdetection训练voc数据集
首先需要准备好数据集,这里有xml标签数据转voc数据集格式的说明以及免费分享的数据集:xml转voc数据集 - 一届书生 - 博客园 (cnblogs.com) 1. 准备工作目录 我们的工作目录, ...
- 多python版本的库安装和导库
同时安装多python版本的,使用pip安装python的库,以及导出python库列表及版本,使用导出的库列表批量进行新环境的库安装. 1.同时安装python2和python3时,要进行pip安装 ...
