第一百一十五篇: JS集合引用类型Map
好家伙,本篇为《JS高级程序设计》第六章“集合引用类型”学习笔记
1.Map
ECMAScript6以前,在JavaScript中实现“键/值”式存储可以使用object来方便高效地完成,也就是使用对象属性作为键,再使用属性来引用值。
但这种实现并非没有问题,为此TC39委员会专门为“键/值”存储定义了一个规范。
作为ECMAScript6的新增特性,Map是一种新的集合类型,为这门语言带来了真正的键/值存储机制。
Map的大多数特性都可以通过Object类型实现,但二者之间还是存在一些细微的差异。
所以我们可以把Map理解为一个专门储存键/值对的一种数组
1.1.基本Api
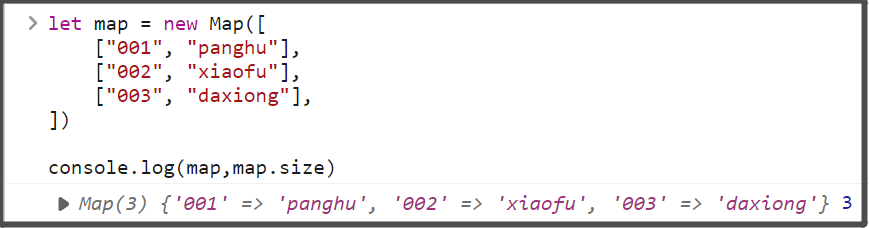
1.1.1初始化:
let map = new Map([
["001", "panghu"],
["002", "xiaofu"],
["003", "daxiong"],
]) console.log(map,map.size)

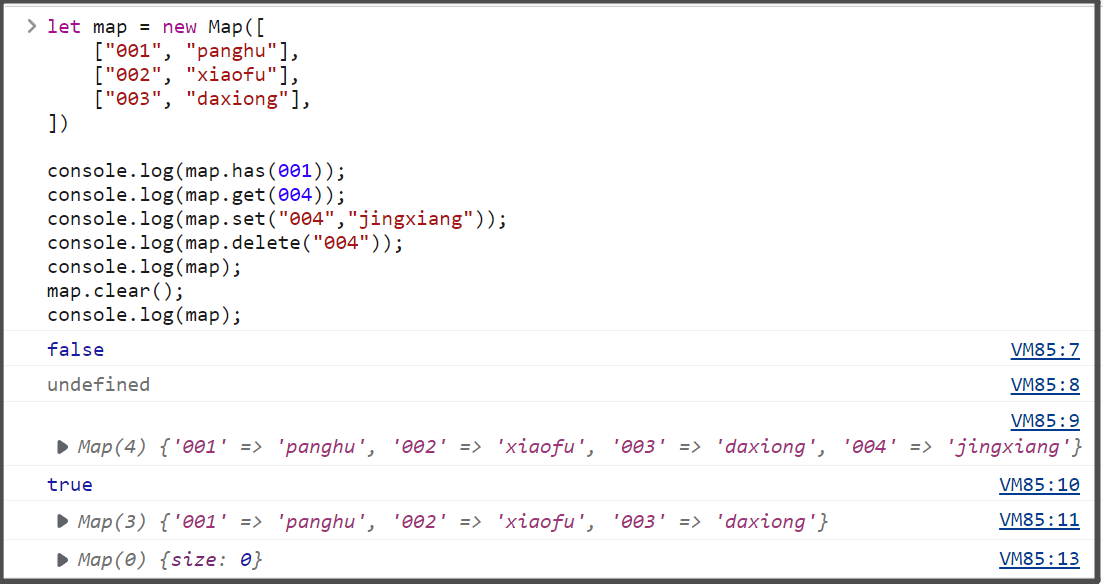
1.1.2.增删查改方法:
(1) set() :使用set方法添加键值对
(2) get() :使用get()查询键对应的值 (键作参数)
(3) has() :使用has()查询是否存在"键"(键作参数)
(4) delete(): 使用delete()删除一个键值对(键作参数)
(5) clear(): 清除所有键值对
let map = new Map([
["001", "panghu"],
["002", "xiaofu"],
["003", "daxiong"],
]) console.log(map.has(001));
console.log(map.get(004));
console.log(map.set("004","jingxiang"));
console.log(map.delete("004"));
console.log(map);
map.clear();
console.log(map);

1.2.不同于Object
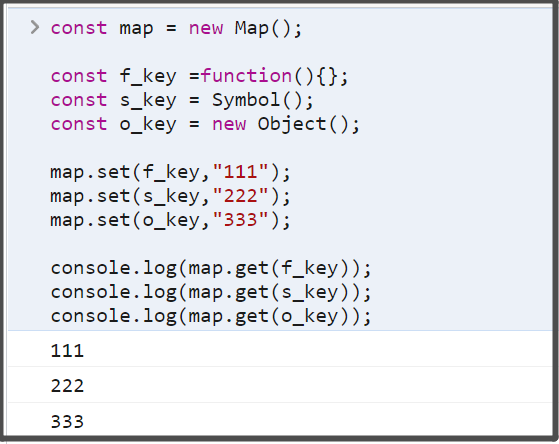
与Object只能使用数值、字符串或符号作为键不同,Map可以使用任何JavaScript数据类型作为键,
Map内部使用SameValueZero比较操作(ECMAScript规范内部定义,语言中不能使用),基本上相当于使用严格对象相等的标准来检查键的匹配性。
与object类似,映射的值是没有限制的。
const map = new Map();
const f_key = function(){};
const s_key = Symbol();
const o_key = new Object();
map.set(f_key,"111");
map.set(s_key,"222");
map.set(o_key,"333");
console.log(map.get(f_key));
console.log(map.get(s_key));
console.log(map.get(o_key));

1.3.顺序与迭代
与Object类型的一个主要差异是,Map实例会维护键值对的插入顺序,因此可以根据插入顺序执行迭代操作。
映射实例可以提供一个迭代器(Iterator),能以插入顺序生成[key,value]形式的数组。
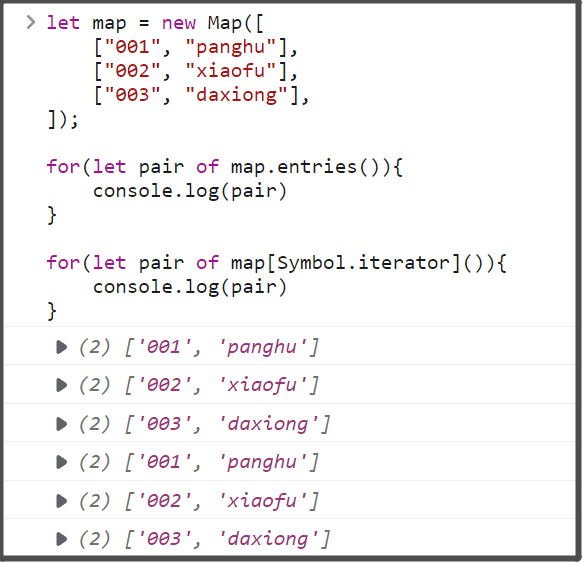
可以通过entries()方法(或者Symbol.iterator属性,它引用entries())取得这个迭代器:
let map = new Map([
["001", "panghu"],
["002", "xiaofu"],
["003", "daxiong"],
]); for(let pair of map.entries()){
console.log(pair)
} for(let pair of map[Symbol.iterator]()){
console.log(pair)
}

1.4.关于迭代过程中值的修改
键和值在迭代器遍历时是可以修改的,但映射内部的引用则无法修改。
当然,这并不妨碍修改作为键或值的对象内部的属性,因为这样并不影响它们在映射实例中的身份
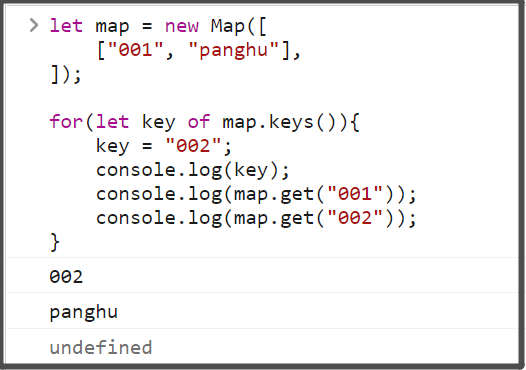
其中作为键的字符串原始值是不能修改的
let map = new Map([
["001", "panghu"],
]); for(let key of map.keys()){
key = "002";
console.log(key);
console.log(map.get("001"));
console.log(map.get("002"));
}

修改作为键的对象的属性,但对象在映射内部仍然使用相同的值
const keyObj_1 = {id: '001'};
const keyObj_2 = {id: '002'};
let map = new Map([
[keyObj_1, "panghu"],
[keyObj_2, "xiaofu"],
]);
for(let key of map.keys()){
console.log(key);
key.id = '002';
console.log(key);
console.log(map.get(keyObj_1));
}
console.log(keyObj_2);

(这脱裤子放屁的例子就是为了告诉你:改值并不会影响映射关系)
2.选择 Object还是Map
对于多数Web开发任务来说,选择 Object还是Map只是个人偏好问题,影响不大。
不过,对于在乎内存和性能的开发者来说,对象和映射之间确实存在显著的差别。
2.1.内存占用
Object和Map的工程级实现在不同浏览器间存在明显差异,但存储单个键/值对所占用的内存数量都会随键的数量线性增加。
批量添加或删除键/值对则取决于各浏览器对该类型内存分配的工程实现。
不同浏览器的情况不同,但给定固定大小的内存,Map大约可以比object多存储50%的键/值对。
2.2.插入性能
向Object和Map中插人新键/值对的消耗大致相当,不过插人Map在所有浏览器中一般会稍微快一点儿。
对这两个类型来说,插入速度并不会随着键/值对数量而线性增加。如果代码涉及大量插入操作,那么显然Map的性能更佳。
2.3.查找速度
与插入不同,从大型Object和Map中查找键/值对的性能差异极小,但如果只包含少量键/值对,则Object有时候速度更快。
在把object当成数组使用的情况下(比如使用连续整数作为属性),浏览器引擎可以进行优化,在内存中使用更高效的布局。
这对Map来说是不可能的。对这两个类型而言,查找速度不会随着键/值对数量增加而线性增加。
如果代码涉及大量查找操作,那么某些情况下可能选择Object更好一些。
2.4.删除性能
使用delete删除object属性的性能一直以来饱受诟病,目前在很多浏览器中仍然如此。
为此,出现了一些伪删除对象属性的操作,包括把属性值设置为undefined或nul1。
但很多时候,这都是一种讨厌的或不适宜的折中。
而对大多数浏览器引擎来说,Map的delete()操作都比插入和查找更快。
如果代码涉及大量删除操作,那么毫无疑问应该选择Map。
第一百一十五篇: JS集合引用类型Map的更多相关文章
- 第一百一十四篇: JS数组Array(三)数组常用方法
好家伙,本篇为<JS高级程序设计>第六章"集合引用类型"学习笔记 1.数组的复制和填充 批量复制方法 copyWithin(),以及填充数组方法fill(). 这两 ...
- 第一百一十五节,JavaScript,DOM操作表格
JavaScript,DOM操作表格 学习要点: 1.操作表格 DOM在操作生成HTML上,还是比较简明的.不过,由于浏览器总是存在兼容和陷阱,导致最终的操作就不是那么简单方便了.本章主要了解一下DO ...
- 第十五篇 JS 移入移出事件 模拟一个二级菜单
JS 移入移出事件 模拟一个二级菜单 老师演示一个特别简单二级菜单,同学们除了学习JS,还要注意它的元素和CSS样式. 这节课介绍的是JS鼠标移入.移出事件:onmouseover是移入事件,on ...
- 第四百一十五节,python常用排序算法学习
第四百一十五节,python常用排序算法学习 常用排序 名称 复杂度 说明 备注 冒泡排序Bubble Sort O(N*N) 将待排序的元素看作是竖着排列的“气泡”,较小的元素比较轻,从而要往上浮 ...
- 第三百一十五节,Django框架,CSRF跨站请求伪造
第三百一十五节,Django框架,CSRF跨站请求伪造 全局CSRF 如果要启用防止CSRF跨站请求伪造,就需要在中间件开启CSRF #中间件 MIDDLEWARE = [ 'django.midd ...
- 第十五篇 Integration Services:SSIS参数
本篇文章是Integration Services系列的第十五篇,详细内容请参考原文. 简介在前一篇,我们使用SSDT-BI将第一个SSIS项目My_First_SSIS_Project升级/转换到S ...
- 【译】第十五篇 Integration Services:SSIS参数
本篇文章是Integration Services系列的第十五篇,详细内容请参考原文. 简介在前一篇,我们使用SSDT-BI将第一个SSIS项目My_First_SSIS_Project升级/转换到S ...
- 跟我学SpringCloud | 第十五篇:微服务利剑之APM平台(一)Skywalking
目录 SpringCloud系列教程 | 第十五篇:微服务利剑之APM平台(一)Skywalking 1. Skywalking概述 2. Skywalking主要功能 3. Skywalking主要 ...
- 解剖SQLSERVER 第十五篇 SQLSERVER存储过程的源文本存放在哪里?(译)
解剖SQLSERVER 第十五篇 SQLSERVER存储过程的源文本存放在哪里?(译) http://improve.dk/where-does-sql-server-store-the-sourc ...
- Python之路【第十五篇】:Web框架
Python之路[第十五篇]:Web框架 Web框架本质 众所周知,对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端. 1 2 3 4 5 6 ...
随机推荐
- [转帖]2022年 SRE、DevOps技能图谱
https://zhuanlan.zhihu.com/p/568752990 在过去一段时间,我面试过一些 DevOps 相关从业者,并且曾经收到过一些知乎小伙伴的提问,针对于 DevOps 以及相关 ...
- OpenSSH 9.2P1升级以及版本显示的处理过程
说明 本次维护的时间是 2023-2-9 最新已发布的补丁是 OpenSSH9.2P1版本 其他本本应该是类似处理. 下载介质 在 OpenSSH官网打开相关界面. http://www.openss ...
- Find -mtime 的图解
- CentOS上面阿里源的设置过程
1. 移除已经有的yum仓库 #原因: 公司内部部分境外网站不能访问,会提示异常. rm -rf /etc/yum.repos.d/* 2. 使用阿里源进行处理. #主要有两个, 一个是base的一个 ...
- 将自签名创建的ca证书 添加到linux的授信证书列表的办法
第一步: 将ca 证书 从cert 格式转换成pem格式 openssl x509 -in ca.crt -out ca.pem -outform PE 第二步: 将ca 证书导入至系统中来 cat ...
- FinClip 小程序的自有账户体系是怎么做的?
随着公司规模越来越大,员工需要使用的产品矩阵也会越来越丰富,不仅包括内部的 IT 系统,OA 系统,业务系统,还会有很多和外部产品集成的登录流程,更别提各种业务系统或者子系统中的账户体系了.如果使用简 ...
- 手写promise异步状态修改then方法返回来的结果
看看下面这一段代码返回来的是什么??? <body> <script type="text/javascript"> let p = new Promise ...
- Ant Design Vue分页Pagination
<template> <div> <a-pagination show-quick-jumper v-model:current="current1" ...
- 基于.Net Core3.1 MVC + EF Core的项目(一)框架的初步搭建
项目暂时分为六大块,结构如图所示 代码地址是 https://github.com/hudean/VacantCloud- 里面有许多没有完成,不过一些大致的内容都写的差不多了,权限认证依赖注入 ...
- 数据挖掘[一]---汽车车交易价格预测(测评指标;EDA)
题目出自阿里天池赛题链接:零基础入门数据挖掘 - 二手车交易价格预测-天池大赛-阿里云天池 相关文章: 特征工程详解及实战项目[参考] 数据挖掘---汽车车交易价格预测[一](测评指标:EDA) 数据 ...
