解决刷新页面丢失vuex数据

解决刷新页面丢失vuex数据的更多相关文章
- [转]vue解决刷新页面vuex数据、params参数消失的问题
一般项目都会有一些逻辑需要传递值给另一个页面,那么有的时候就会出现一个问题:用户刷新了页面,诶?数据没了,参数错误.那么今天经过总结,解决了这个问题.我在最新的项目中,通过了一下几种情况进行传值: 1 ...
- 解决刷新页面vuex store中数据丢失的问题
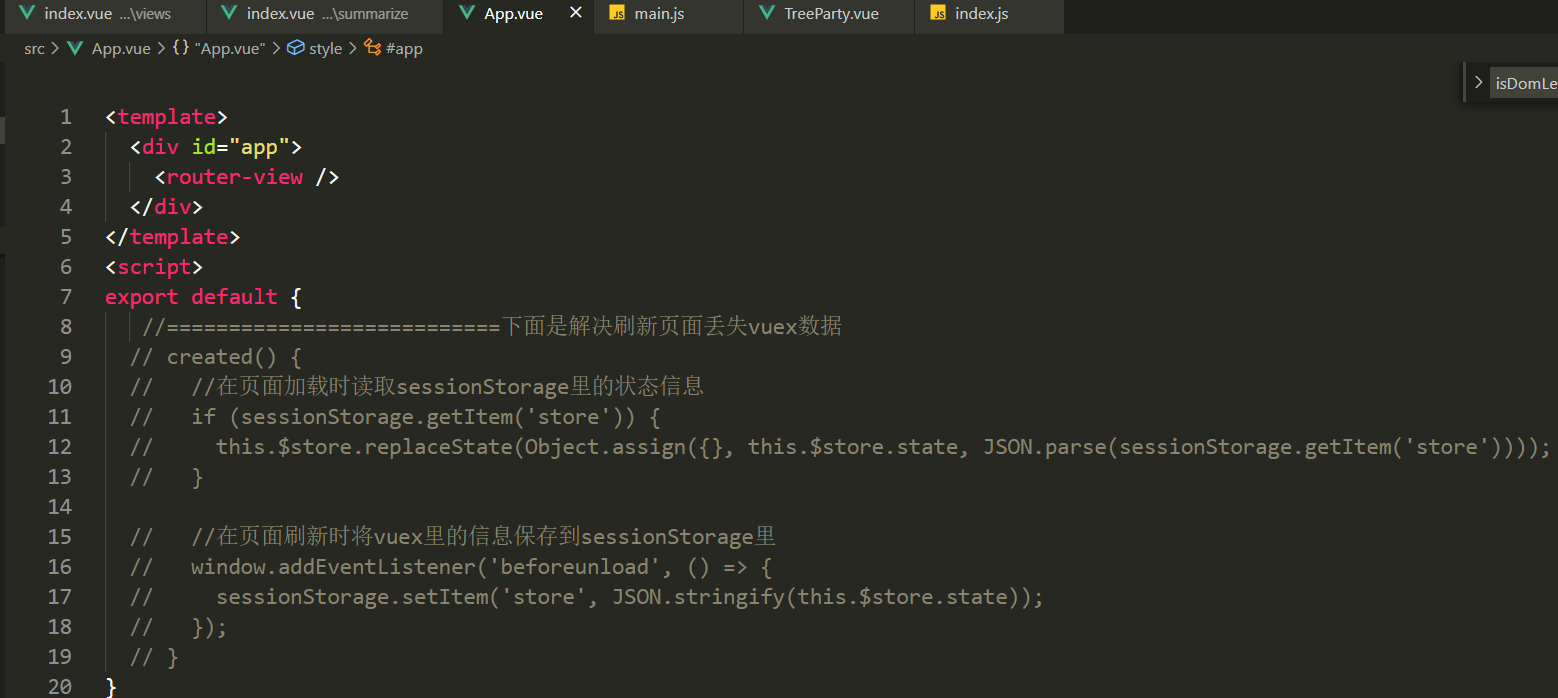
**问题背景:**页面刷新后,vuex中的数据丢失.这是因为:js代码是运行在内存中的,代码运行时的所有变量.函数也都是保存在内存中的.进行刷新页面的操作,以前申请的内存被释放,重新加载脚本代码,变量 ...
- vue项目刷新页面,使数据不丢失(sessionStorage、localStorage、cookie)
vue项目刷新页面时,存储在vuex中的数据会丢失,把他们存到stroage中可以保证不丢失.
- vue主动刷新页面及列表数据删除后的刷新方法
在继刷新当前页面,重载页面数据那篇之后 那一篇 深入理解数据驱动 以上算是开发过程中的一个坑,用了一段时间,今天再读代码的时候,感觉被坑的很严重. 1. 获取列表方法 2.重新获取数据 3.这样再次调 ...
- Vue 路由切换时页面内容刷新页面并更新数据
第二次进入页面,页面路由参数已经改变,但是页面内容不会刷新 <keep-alive>是Vue的内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染DOM <keep-aliv ...
- vue下使用nginx刷新页面404
nginx 是一个代理的服务器.出现的问题:写好的页面通过nginx作为代理的服务器给别的同事看的时候发现了新写的页面打开就404,并且从其他页面跳转可以看到但是刷新页面就404.解决方法:在文件中的 ...
- Vuex刷新页面数据会丢失吗?咋解决的?
1.问题描述:页面刷新的时候vuex里的数据会重新初始化,导致数据丢失.因为vuex里的数据是保存在运行内存中的,当页面刷新时,页面会重新加载vue实例,vuex里面的数据就会被重新赋值. 2.解决思 ...
- 解决Vuex持久化插件-在F5刷新页面后数据不见的问题
页面刷新后,想保存页面未保存的数据.我们总是习惯于放在浏览器的sessionStorage和localStorage中.但是用了vue后,vuex便可以被应用了. vuex优势:相比sessionSt ...
- 解决vuex保存的数据刷新页面时清空
参考文章: vuex中store保存的数据,刷新页面会清空 主要解决代码: 1.更改store文件下index文件state的定义 const store = new Vuex.Store({ sta ...
- 解决vuex数据页面刷新后初始化问题
在vue项目的开发中经常会用到vuex来进行数据的存储,然而在开发过程中会出现刷新后页面的vuex的state数据初始化问题!下面是我用过的解决方法 利用storage缓存来实现vuex数据的刷新问题 ...
随机推荐
- 上传代码到github和删除.git
在本地建立目录,将想上传的代码放到该文件夹中 git init ###初始化 git add . ###将本地项目工作区的所有文件添加到暂存区 git commit -m "excu&quo ...
- SpringCore 完整学习教程1,入门级别
1. SpringApplication SpringApplication类提供了一种方便的方式来引导从main()方法启动的Spring应用程序.在很多情况下,你可以委托给静态的SpringApp ...
- C++ Qt开发:ProgressBar进度条组件
Qt 是一个跨平台C++图形界面开发库,利用Qt可以快速开发跨平台窗体应用程序,在Qt中我们可以通过拖拽的方式将不同组件放到指定的位置,实现图形化开发极大的方便了开发效率,本章将重点介绍Progres ...
- SpringBoot整合简单的定时任务~
定时任务框架很多种Quartz,SpringTask,xxljob,PowerJob... 1.JDK提供的timer // JDK提供的 Timer timer = new Timer(); //t ...
- 一个Servlet如何实现增-删-改-查的业务逻辑
一.业务场景 最近在教学生学习JavaWeb中的Servlet,它就是一个Java服务端的小程序,用来提供各种服务. 在讲解得时候,自己突然遇到一个问题,那就是现在没有使用什么SpringMvc框架, ...
- 手动安装pinia、给项目添加pinia实例
用你喜欢的js包管理器安装pinia: yarn add pinia # 或者使用 npm npm install pinia 创建一个 pinia 实例 (根 store) 并将其传递给应用: 编辑 ...
- 一文带你深入理解K8s-Pod的意义和原理
本文分享自华为云社区<深入理解K8s-Pod的意义和原理>,作者:breakDawn. 在Kubernetes概念中,有以下五种概念: 容器container:镜像管理的最小单位 生产任务 ...
- Java 并发编程(四)同步工具类
本文使用的 JDK 版本为 JDK 8 基本同步工具类 闭锁(CountDownLatch) 闭锁是一种工具类,可以延迟线程的进度直到其到达终止状态.闭锁的作用相当与一扇门:在闭锁的状态到达之前,这扇 ...
- 用 Socket.D 替代原生 WebSocket 做前端开发
socket.d.js 是基于 websocket 包装的 socket.d 协议的实现.就是用 ws 传输数据,但功能更强大. 功能 原生 websocket socket.d 说明 listen ...
- ElasticSearch-1
原文链接:https://gaoyubo.cn/blogs/52ef5bf7.html 一.Elasticsearch 架构设计 Elasticsearch 架构层: Elasticsearch 五层 ...
