记录--前端项目中运行 npm run xxx 的时候发生了什么?
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
npm 是 node 捆绑的依赖管理器,常用程度可想而知。那么你每天都在 npm/yarn run 的命令到底是如何运行项目的呢?
前端项目中运行 npm run xxx 的时候发生了什么?
大家都知道目前的 node 是捆绑 npm 的。npm 是 node 的依赖管理器,虽然它不是唯一的选择,我们还有 pnpm/yarn/cnpm/ni 。
但是,的依赖管理器都是在解决 npm 的某个痛点。对于 npm 依赖声明文件
package.json
本身是基本没有变化的。
例如我们可以使用
npm run serve
运行某个命令, 也可以使用
yarn serve
运行某个命令。
可以看到在这个地方 yarn 可以省略 run 这个参数。
但是,他们都只是对
package.json
进行解析而已,例如下面的文件,当运行
npm run serve
时,其实就是运行该 json 文件中的
scripts
下的
serve
键对应的命令。
{
"name": "h5",
"version": "1.0.7",
"private": true,
"scripts": {
"serve": "vue-cli-service serve"
},
"dependencies": {
"axios": "^0.19.2",
"vuex": "^3.4.0"
},
"devDependencies": {
"node-sass": "^4.12.0"
}
}
上面说是 命令
只是用于方便理解,例如:
npm run server
# 类似于在命令行运行以下命令
vue-cli-service serve
通过 npm run 与直接运行命令的区别
还是用上面的配置来描述:
{
"scripts": {
"serve": "vue-cli-service serve"
}
}
npm 在运行
vue-cli-service serve
这条命令的时候,会先在当前
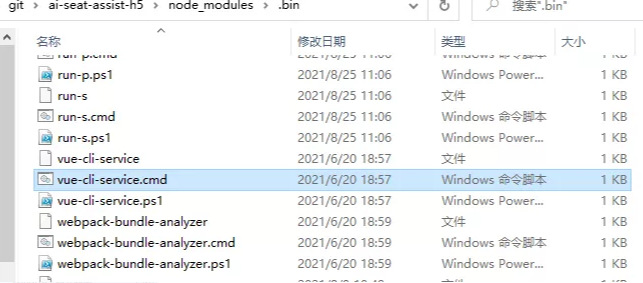
node_modules/.bin
下面看有没有同名的可执行文件,如果有,则使用其运行。
这里我们可以打开这个目录看看:

如果直接在命令行中运行
vue-cli-service serve
这条命令,是不会从 node_modules 中查找可执行程序的。
运行可执行文件
那么什么叫可执行文件呢?上面的图中有很多个同名的 vue-cli-service ,到底是运行哪个?
我们先来分析这几个文件怎么来的?
例如
@vue/cli-service
有以下
package.json
文件,注意 bin 字段,当我们运行
npm i @vue/cli-service
这条命令时,npm 就会在
node_modules/.bin/
目录中创建好以
vue-cli-service
为名的几个可执行文件了。
{
"name": "@vue/cli-service",
"version": "4.4.6",
"description": "local service for vue-cli projects",
"main": "lib/Service.js",
"typings": "types/index.d.ts",
"bin": {
"vue-cli-service": "bin/vue-cli-service.js"
}
}
对于可执行这个定义,每个系统不一样。在 windows 系统上,可执行文件是通过组策略和环境变量决定的。
使用
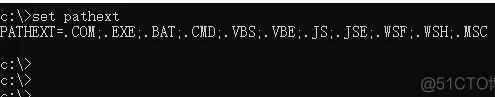
set pathext
可以查看
pathext
这个环境变量,他定义了可以作为可执行文件的后缀。
# 查看可执行文件后缀
set pathext

由上面的配置可以发现,我们常见的 exe 也在其中,这个可执行文件在 windows 上,在命令行中输入文件名或双击时即可以运行。
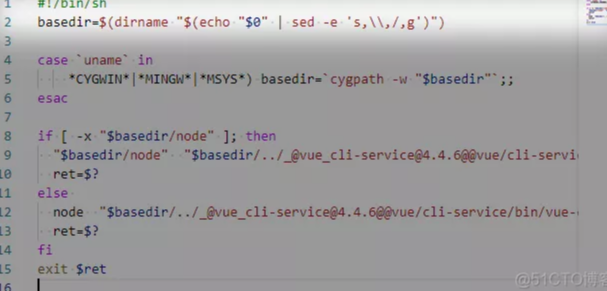
在 unix 系统上面,是通过设置文件的属性为可执行,再在文件中的第一行声明解释器来运行的。

如果我们在 cmd 里运行的时候,windows 一般是调用了
vue-cli-service.cmd
这个文件,这是 windows 下的批处理脚本:
@ECHO off
SETLOCAL
CALL :find_dp0 SET _maybeQuote="
IF EXIST "%dp0%\node.exe" (
SET "_prog=%dp0%\node.exe"
) ELSE (
SET _maybeQuote=
SET "_prog=node"
SET PATHEXT=%PATHEXT:;.JS;=;%
) %_maybeQuote%%_prog%%_maybeQuote% "%dp0%\..\_@vue_cli-service@4.4.6@@vue\cli-service\bin\vue-cli-service.js" %*
ENDLOCAL
EXIT /b %errorlevel%
:find_dp0
SET dp0=%~dp0
EXIT /b
所以当我们运行
vue-cli-service serve
这条命令的时候,就相当于运行
node_modules/.bin/vue-cli-service.cmd serve
然后这个脚本会使用 node 去运行
vue-cli-service.js
这个 js 文件,由于 node 中可以使用一系列系统相关的 api ,所以在这个 js 中可以做很多事情,例如读取并分析运行这条命令的目录下的文件,根据模板生成文件等。
# unix 系默认的可执行文件,必须输入完整文件名
vue-cli-service # windows cmd 中默认的可执行文件,当我们不添加后缀名时,自动根据 pathext 查找文件
vue-cli-service.cmd # Windows PowerShell 中可执行文件,可以跨平台
vue-cli-service.ps1
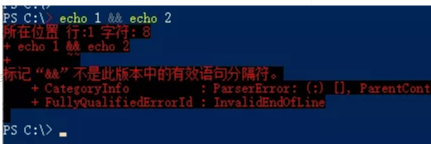
这里多提了下,在 windows 中 cmd 脚本使用得比较多,兼容性也较好。 powerShell 虽然比较强大,但他运行命令的方式由于和 cmd 命令有较大不同,这会导致你常常搞不清什么命令应该在什么解释器里运行。
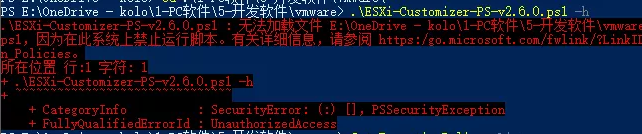
示例:运行命令的方式不兼容

示例:windows 很多系统会默认禁止此脚本运行,导致 npm 命令运行错误

所以如果遇到 powerShell 相关错误时建议用 cmd 试试。
注入相关运行时信息
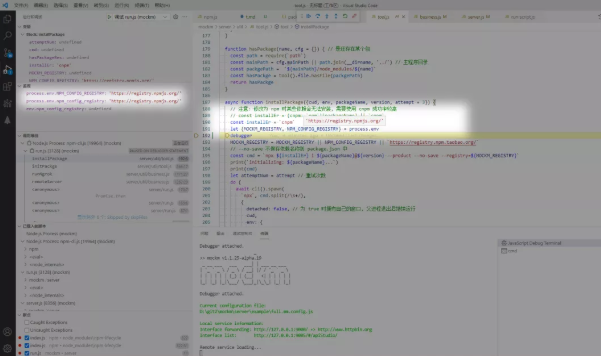
这一节我们通过调试 npm 的源码来进行说明。
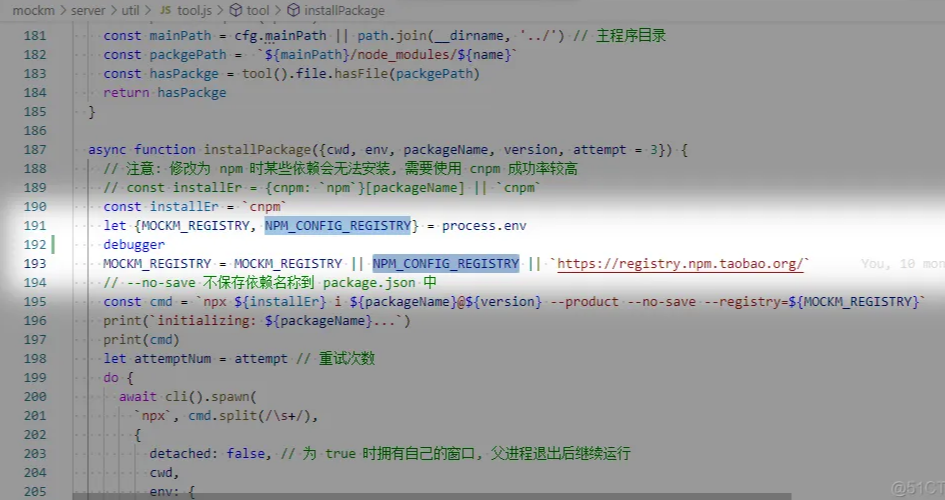
首先我们在 mockm 这个前端接口联调工具的源码中先来个 debugger, 注意有从 process.env 中获取 NPM_CONFIG_REGISTRY 这个环境变量,这是 npm 安装时可配置的镜像地址。

然后我们再看一下这个环境变量,在当前系统中是没有定义的。

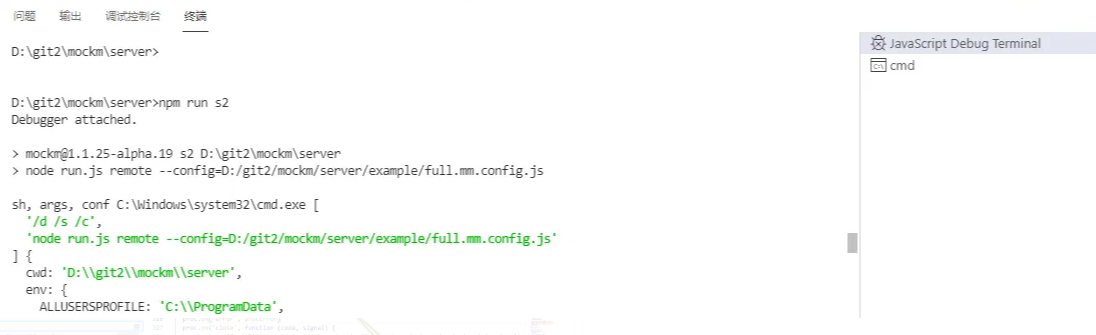
让我们开始调试 mockm package.json 中的 scripts
npm run s2
{
"scripts": {
"s2": "node run.js remote --config=D:/git2/mockm/server/example/full.mm.config.js",
}
}

为了节省篇幅,这里直接断点在关键地点:

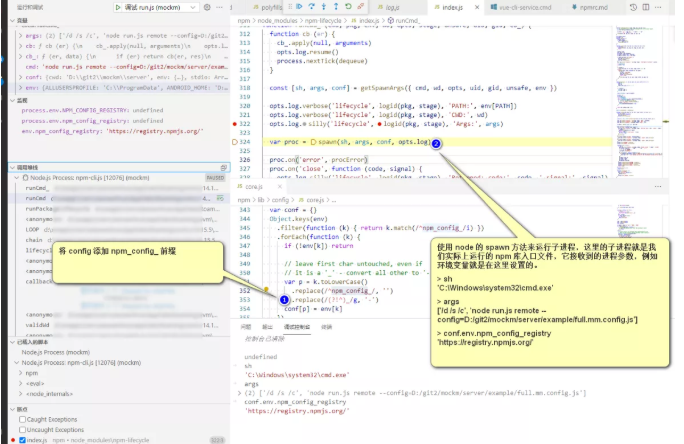
这是 npm@v6.x 的源码,可以发现 npm 使用了 npm-lifecycle 这个依赖来运行的子进程调用我们的
run.js
文件。
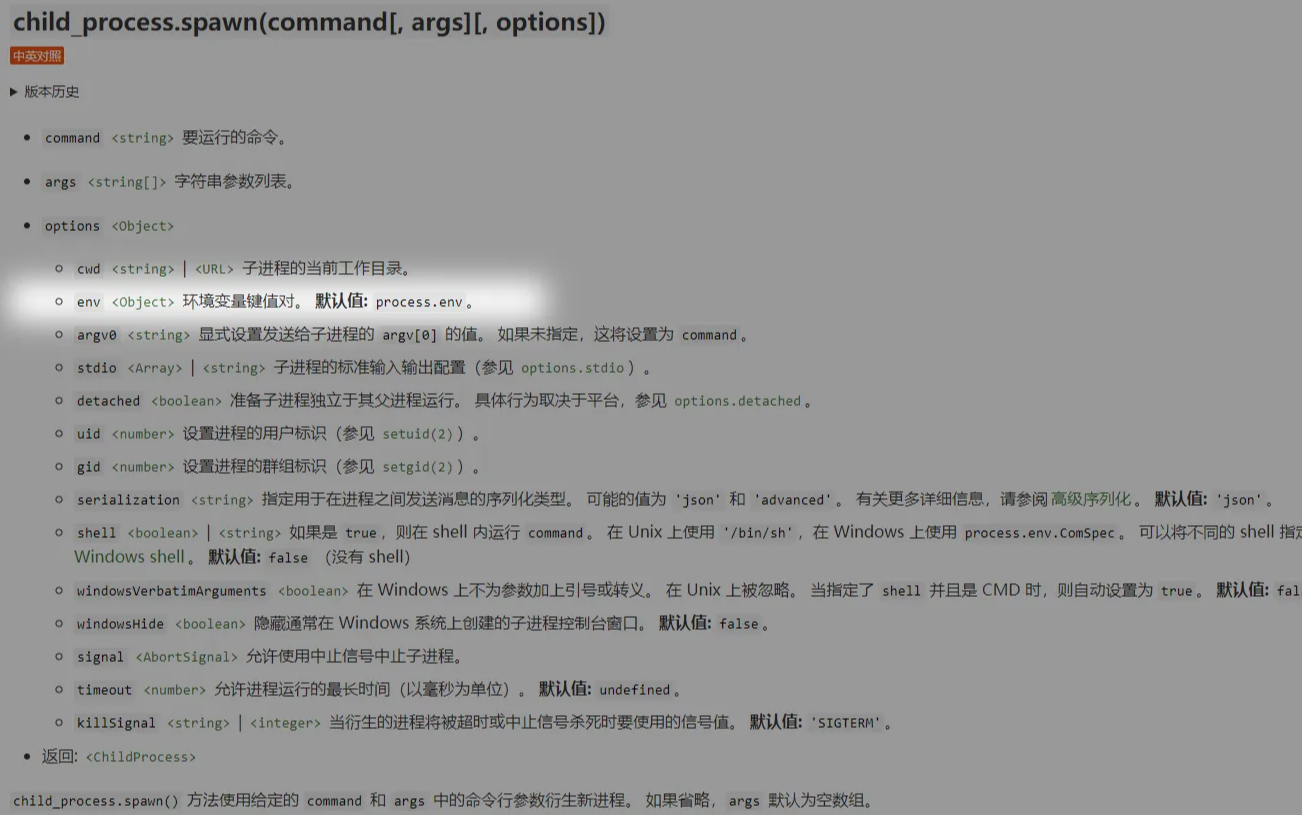
在通过 spawn 运行 run.js 的时候,同时设置了进程相关的一些信息,这是由 node 原生支持的。

例如刚刚说到的 NPM_CONFIG_REGISTRY 环境变量。
下面把继续进入下一个断点, run.js 文件:

可以发现子进程成功获取了父进程给予的信息。
总结
运行 npm run xxx
的时候,npm 会先在当前目录的 node_modules/.bin 查找要执行的程序,如果找到则运行;
没有找到则从全局的 node_modules/.bin 中查找,npm i -g xxx
就是安装到到全局目录;
如果全局目录还是没找到,那么就从 path 环境变量中查找有没有其他同名的可执行程序。
本文转载于:
https://blog.51cto.com/u_15077533/4531157
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。

记录--前端项目中运行 npm run xxx 的时候发生了什么?的更多相关文章
- 三面面试官:运行 npm run xxx 的时候发生了什么?
事情是这样的,直接开讲 面试官:npm run xxx的时候,发生了什么?讲的越详细越好. 我(心想,简单啊): 首先,DNS 解析,将域名解析成 IP 地址,然后 TCP 连接,TCP 三次握手.. ...
- React中使用create-react-app创建项目,运行npm run eject建立灰度报错
我在运行npm run eject建立测试环境和正式环境时候报错 这里的问题是是脚手架添加.gitgnore文件,但是却没有本地仓库,按照以下顺序就可以正常使用 git add . git commi ...
- react创建项目后运行npm run eject命令将配置文件暴露出来时报错解决方法
最近在用create-react-app创建项目,因要配置各种组件,比如babel,antd等, 需要运行npm run eject命令把项目的配置文件暴露出来,但是还是一如既然碰到报错,因为是在本地 ...
- create-react-app创建项目后运行npm run eject命令报错解决办法
最近在用create-react-app创建项目,因要配置各种组件,比如babel,antd等, 需要运行npm run eject命令把项目的配置文件暴露出来,但是还是一如既然碰到报错,因为是在本地 ...
- 使用create-react-app命令创建一个项目, 运行npm run eject报错
解决方法: 先 git add . 然后 git commit -m ‘init’ 然后再npm run eject
- Vue项目中执行npm run dev 不报错也不显示点击的地址链接
问题描述: 输入npm run dev 没有报错也没有显示可以点击的地址链接,如下图: 解决方法: 具体配置: autoOpenBrowser默认为false,改为true.重新 npm run de ...
- react 记录:运行npm run eject命令暴露配置文件都报这个错误
问题: react 使用create-react-app命令创建一个项目,运行npm run eject命令暴露配置文件都报这个错误 原因:主要是脚手架添加 .gitgnore文件,但是却没有本地仓库 ...
- 在 ASP.NET Core 项目中使用 npm 管理你的前端组件包
一.前言 在项目的前端开发中,对于绝大多数的小伙伴来说,当然,也包括我,不可避免的需要在项目中使用到一些第三方的组件包.这时,团队中的小伙伴是选择直接去组件的官网上下载,还是图省事直接在网上搜索,然后 ...
- create-react-app创建项目后,运行npm run eject报错解决方法
运行npm run eject报错解决方法 主要问题是脚手架添加.gitgnore文件,但是却没有本地仓库,使用以下命令操作以下就可以了 git init git add . git commit - ...
- 结合docker发布前端项目(基于npm包管理)的shell脚本
结合docker发布前端项目(基于npm包管理)的shell脚本 本教程依据个人理解并经过实际验证为正确,特此记录下来,权当笔记. 注:基于linux操作系统 目前主流的前后端分离的项目中,常常在部署 ...
随机推荐
- 探索AI视频生成新纪元:文生视频Sora VS RunwayML、Pika及StableVideo——谁将引领未来
探索AI视频生成新纪元:文生视频Sora VS RunwayML.Pika及StableVideo--谁将引领未来 由于在AI生成视频的时长上成功突破到一分钟,再加上演示视频的高度逼真和高质量,Sor ...
- PCIE详解
老男孩读PCIe之一:从PCIe速度说起 从今天开始,老男孩要开始讲PCIe了.对我来说,这是个很大的挑战:首先,我自己本身,对PCIe并没有做到胸有成竹,我的PCIe知识也只是停留在理论阶段,我并没 ...
- C语言,函数形参与实参个数不一致问题
最近阅读工程代码的时候,同一个函数,不同场景调用时,输入的实参个数不一样,但是编译却没有问题.查看函数的定义,相关的C文件里并没有给形参指定默认值,这就很奇怪了. 最终,发现在函数相关的头文件 ...
- 承前启后,Java对象内存布局和对象头
承前启后,Java对象内存布局和对象头 大家好,我是小高先生.在我之前的一篇文章<并发编程防御装-锁(基础版)>中,我简要介绍了锁的基础知识,并解释了为什么Java中的任何对象都可以作为锁 ...
- LVM精简卷(Thinly-Provisioned Logical Volumes)
可能LVM大家都比较熟悉,那么精简卷又是干什么的呢?相比于普通LVM有什么优势,又会带来哪些新的问题?带着这些我们来一探究竟: 工作原理 在创建Thin"瘦"卷时,预分配一个虚拟的 ...
- Modbus协议入门
1.Modbus协议是不是开源的,免费的? 标准.开放,用户可以免费.放心地使用Modbus协议,不需要交纳许可证费,也不会侵犯知识产权. 2.怎么传输,有线还是无线? 既可以有线传输如双绞线.光纤, ...
- win32-读取控制台中所有的字符串
我们可以先读取字符串所占的行数,再乘以控制台的实际宽度 bool ReadFromConsole() { HANDLE hConsole = GetStdHandle(STD_OUTPUT_HANDL ...
- golang常用库包:redis操作库go-redis使用(02)-Redis5种基本数据类型操作
第一篇:go-redis使用,介绍Redis基本数据结构和其他特性,以及 go-redis 连接到Redis https://www.cnblogs.com/jiujuan/p/17207166.ht ...
- 麒麟系统开发笔记(十二):在国产麒麟系统上编译GDAL库、搭建基础开发环境和基础Demo
前言 麒麟系统上做全球北斗定位终端开发,北斗GPS发过来的是大地坐标,应用需要的是经纬度坐标,所以需要转换,可以使用公式转换,但是之前涉及到了山He智能一个项目使用WG. 大地坐标简介 概述 ...
- SOTIF很快将会取代ISO 26262?为您详细解读SOTIF标准ISO/PAS 21448
SOTIF很快将会取代ISO 26262?为您详细解读SOTIF标准ISO/PAS 21448 根据MES模赛思对其全球客户的问卷调查表明, 尽管有相当一部分的参与者(35%)认为SOTIF在功能安全 ...

