SwiftUI Stack中的View被压缩的效果
一、背景
我们在布局中,经常会遇到视图元素排列时空间不足或者空间过大的情况,在这种场景下面,不同的布局方式有不同的方法:
绝对布局frame:纯靠计算过程控制,获取父视图的大小,根据需求,计算自己需要的大小,并设置到frame上去
iOS autolayout:这里更先进一点,将视图中的约束预设进布局的DSL中,当视图的尺寸发生变化的时候,根据DSL描述修改视图的尺寸,这个是自动化完成的
swiftui:目前来看可以使用frame的最大值最小值理想值完成约束预设,此外还可以通过view的modifier进行预设
二、例子
struct CharView: View {
var body: some View {
HStack {
}.frame(minWidth: 50, maxWidth: 100, minHeight: 50, maxHeight: 100)
.background(.green)
.border(.red)
.overlay {
GeometryReader { proxy in
Text("\(proxy.size.width) x \(proxy.size.height)")
}
}
}
}
struct WordView: View {
var body: some View {
HStack(spacing: 0) {
CharView().layoutPriority(1.0)
CharView().layoutPriority(2.0)
}
.frame(width: 160, height: 100)
.fixedSize(horizontal: false, vertical: true)
.border(.yellow)
}
}

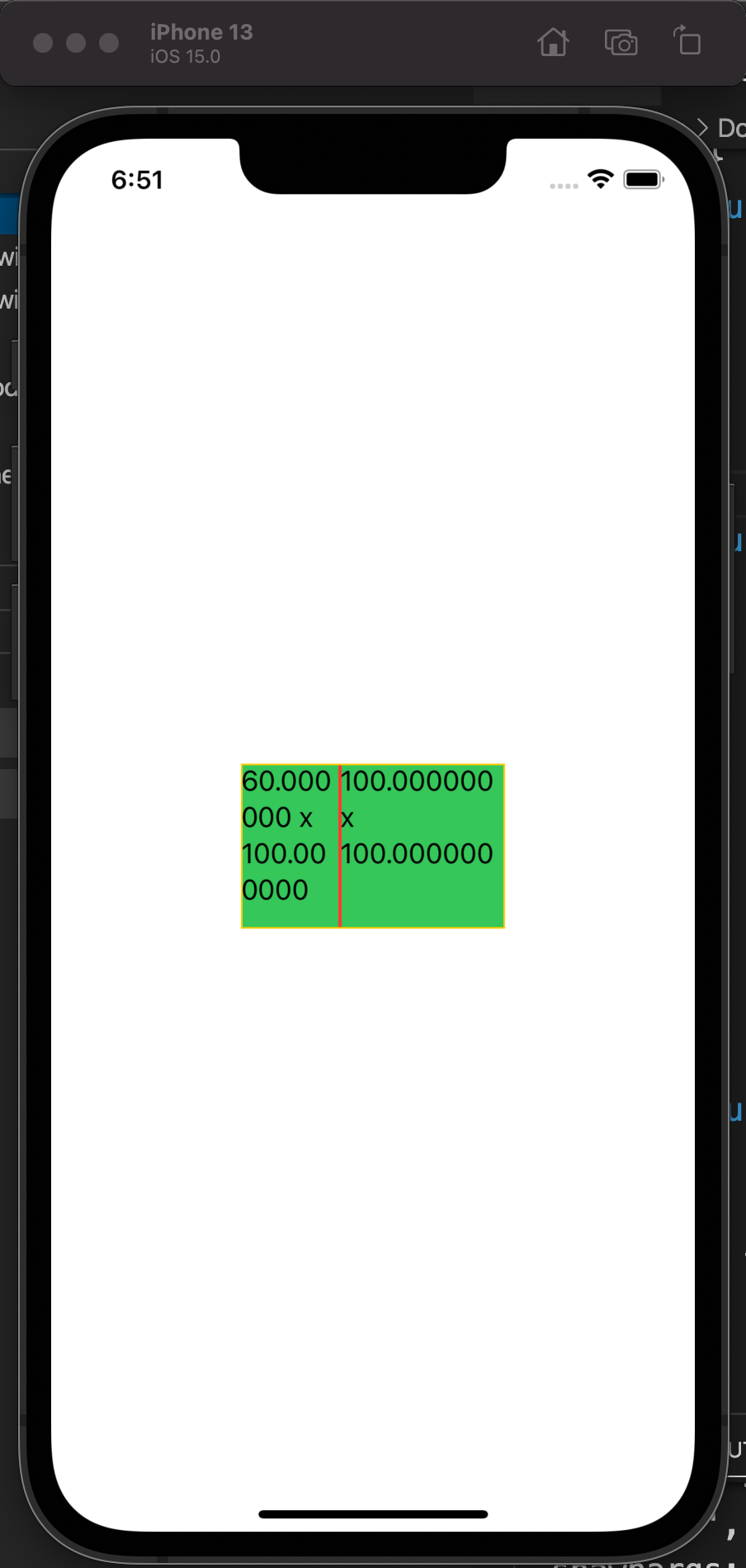
这边有两个view,分别设置的最大宽度100,最小宽度50; 同时父容器是160,那么两个容器放不下,这个时候,会优先布局优先级高的容器,所以右边的视图是100, 左边视图是60
这里的优先级和Flex中的 flex-basis不一样,不是按照比例分配的
SwiftUI Stack中的View被压缩的效果的更多相关文章
- 在android4.0中实现View的拖动效果
实现方法: 首先需要定义一个支持拖动的源组件和一个作为Drop区域的目标组件. 在支持拖动的组件中注册OnTouchListener 或LongClickListener监听事件,构建一个ClipDa ...
- android中实现view可以滑动的六种方法续篇(二)
承接上一篇,上一篇中讲解了实现滑动的第五种方法,如果你还没读过,可点击下面链接: http://www.cnblogs.com/fuly550871915/p/4985482.html 这篇文章现在来 ...
- android中实现view可以滑动的六种方法
在android开发中,经常会遇到一个view需要它能够支持滑动的需求.今天就来总结实现其滑动的六种方法.其实每一种方法的 思路都是一样的,即:监听手势触摸的坐标来实现view坐标的变化,从而实现vi ...
- 如何在低api中使用View的属性设置方法如setAlpha等
ViewPagerTransforms 是一个自定义了各种翻转效果的开源库,其中的各种PageTransformer使用了view的很多属性设置方法如DepthPageTransformer中:? p ...
- 详解ExplosionField的使用,实现View的粉碎效果
小米平板卸载软件的时候,会有一个粉碎的效果,看起来很拉风,GitHub上有一个开源控件可以实现这个效果,我们一起来看看.先来看看效果图: 看起来不错吧,那我们今天就来详细说说ExplosionFiel ...
- 《Qt编程的艺术》——8.2.1 在Designer中使用View类
不幸的是,QDirModel有一个严重的限制:因为view不响应鼠标操作,我们不得不自己建立这些功能.除此之外,每个view中,用户都一次只能选择一个元素.如果你想要允许同时选择多个项目,你也必须自己 ...
- android设置view透明度的效果
android设置view透明度的效果 推荐textView.setBackgroundColor(Color.TRANSPARENT); 第一种方法:在xml文件中设置背景颜色. andro ...
- android开发:Android 中自定义View的应用
大家好我们今天的教程是在Android 教程中自定义View 的学习,对于初学着来说,他们习惯了Android 传统的页面布局方式,如下代码: <?xml version="1.0&q ...
- 如何让IOS中的文本实现3D效果
本转载至 http://bbs.aliyun.com/read/181991.html?spm=5176.7114037.1996646101.25.p0So7c&pos=9 zh ...
- 详解实现Android中实现View滑动的几种方式
注: 本文提到的所有三种滑动方式的完整demo:ScrollDemo 1. 关于View我们需要知道的 (1)什么是View? Android中的View类是所有UI控件的基类(Base class) ...
随机推荐
- 学习C#编程经典书籍
1.<C# 语言程序设计>(第4版):由微软公司的C#语言团队编写,是学习C#语言的必备经典著作. 2.<C#高级编程>(第9版):由Andrew Troelsen编写,涵盖了 ...
- NOIP模拟四
NOIP模拟四 number 题目描述 现有 \(2^n\) 个点,点编号为 \(0\sim2^n-1\). 定义这些点的一张异或图为: 先选定一个集合 \(S\). 对于原图上编号为 \(x\) 和 ...
- iLogtail社区版使用入门 - 采集MySQL Binlog
简介: MySQL Binlog记录了MySQL的变更日志,业界也有一些方案来同步Binlog的数据,如Canal.MaxWell.DTS等.不同的工具可以实现不同的目标,iLogtail也提供了便捷 ...
- 实时数仓入门训练营:Hologres性能调优实践
简介: <实时数仓入门训练营>由阿里云研究员王峰.阿里云资深技术专家金晓军.阿里云高级产品专家刘一鸣等实时计算 Flink 版和 Hologres 的多名技术/产品一线专家齐上阵,合力搭建 ...
- [FAQ] Beego2.0.2 bee 生成的 api 项目运行 404, http server Running on http://:8080
Beego, bee version 2.0.2 https://github.com/beego/beego/issues/4363 Tool:AI 编程助手 Refer:Beego还流行吗 Lin ...
- WPF 使用 VisualBrush 在 4k 加 200 DPI 设备上某些文本不渲染看不见问题
这是我做一个十万点实时刷新的图表控件遇到的问题,做过高性能图表的伙伴大概都知道,此时需要关闭命中测试的功能,无论是控件的还是 Drawing 的,否则计算命中测试的耗时将会让主线程卡住.为了解决此问题 ...
- 从改一个老项目开始的PHP踩坑记
php所有版本的地址: https://windows.php.net/downloads/releases/archives/ 访问控制器时省略了index.php报No input file sp ...
- Prometheus+Grafana+alertmanager构建企业级监控系统(二)
二.可视化UI界面Grafana的安装和配置 2.1 Grafana介绍 Grafana 是一个跨平台的开源的度量分析和可视化工具,可以将采集的数据可视化的展示,并及时通 知给告警接收方.它主要有以下 ...
- Pod入门知识(4)
一.Pod是什么? 官方文档:https://kubernetes.io/docs/concepts/workloads/pods/ Pod 是 Kubernetes 中的最小调度单元,k8s 是通过 ...
- vue-router设置页面切换滑动效果的方法及解决遇到的坑
先上gif:这里演示顺序是1232121 1.router.js中配置入口路由 { path: '/', redirect: '/index' } 2.main.js中new vu ...
