mapState、mapGetters、mapMutations、mapActions学习
https://next.vuex.vuejs.org/zh/guide/state.html#mapstate-%E8%BE%85%E5%8A%A9%E5%87%BD%E6%95%B0
https://next.vuex.vuejs.org/zh/guide/getters.html#mapgetters-%E8%BE%85%E5%8A%A9%E5%87%BD%E6%95%B0
mapState和mapGetters都是用于简化开发,提高效率的工具

用法如下:

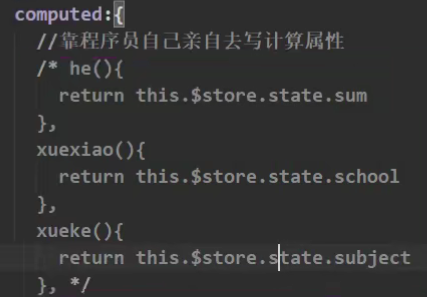
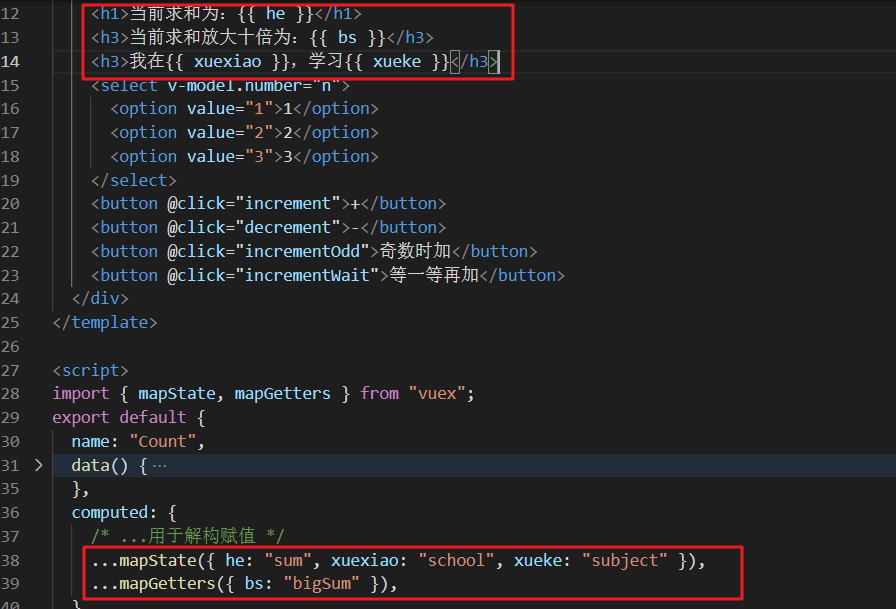
key(he、xuexiao、xueke)代表了函数名,value代表state中的对象。

注意不要把...mapState放到methods中,这会导致vue将里面的识别成方法,在模板引擎中使用的时候也要加上括号如:{{ he() }}
mapGetters同理。
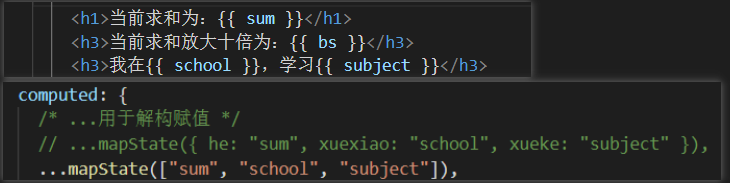
数组写法(名字要和state中的对象名称一致,也能达到同样效果):

为什么都放到computed里面?
官方文档解释:由于 Vuex 的状态存储是响应式的,从 store 实例中读取状态最简单的方法就是在计算属性中返回某个状态
https://next.vuex.vuejs.org/zh/guide/state.html
https://segmentfault.com/q/1010000009696383
mapMutation:
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation(官方的vuex图也体现了这一点)。
Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的事件类型 (type)和一个回调函数 (handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数:
官方案例:
import { mapMutations } from 'vuex'
export default {
// ...
methods: {
...mapMutations([
'increment', // 将 `this.increment()` 映射为 `this.$store.commit('increment')`
// `mapMutations` 也支持载荷:
'incrementBy' // 将 `this.incrementBy(amount)` 映射为 `this.$store.commit('incrementBy', amount)`
]),
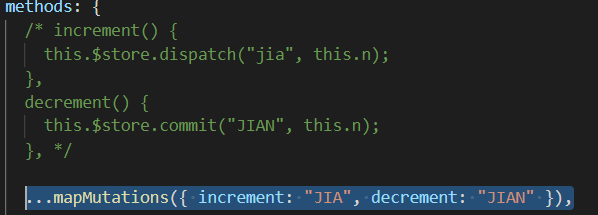
...mapMutations({
add: 'increment' // 将 `this.add()` 映射为 `this.$store.commit('increment')`
})
}
}
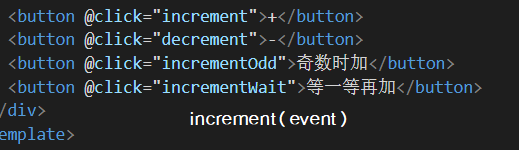
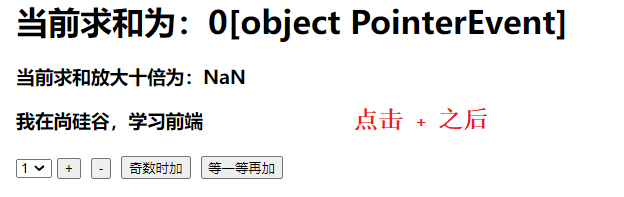
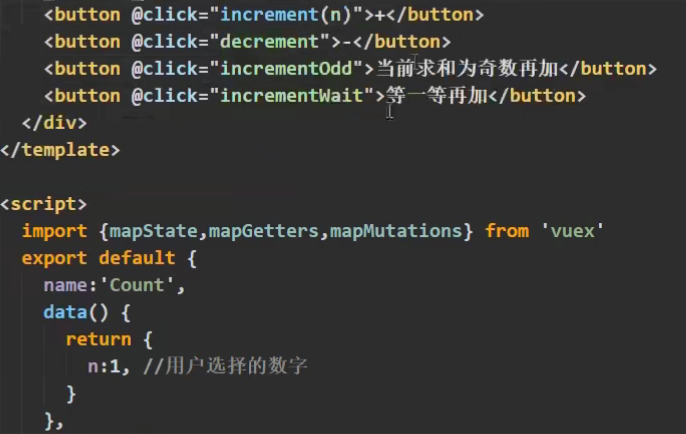
要知道的事情:在vue的模板引擎中,写了方法但是开发者没有传参,vue会默认传一个event参数:

所以使用mapMutations时,会出现这种情况:


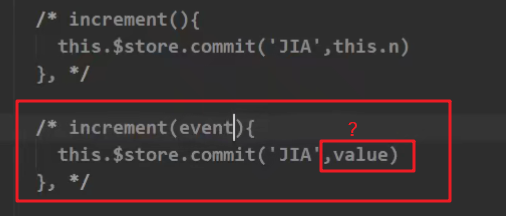
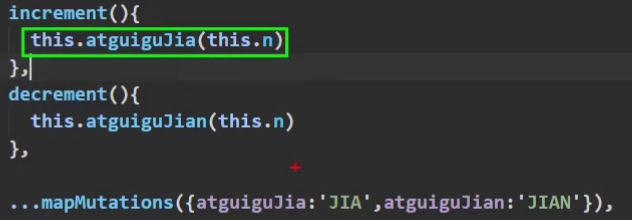
因为没有传参,所以mapMutations实际生成的代码是这样的:

可以改成这样,因为n在vc上:

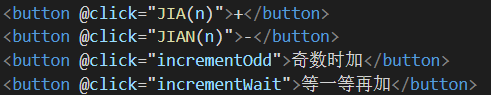
也可以不修改模板引擎的内容,这样写也可以,和上面原理是一样的

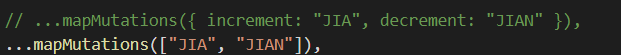
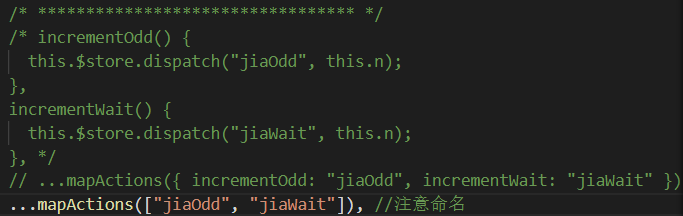
上面都是对象写法,而数组写法都是相通的,即名字要相同


mapActions同理

注意,这些都是状态共享,不算是组件间通信。
------------恢复内容结束------------
mapState、mapGetters、mapMutations、mapActions学习的更多相关文章
- vuex 的使用 mapState, mapGetters, mapMutations, mapActions
state => 基本数据getters => 从基本数据派生的数据mutations => 提交更改数据的方法,同步!actions => 像一个装饰器,包裹mutation ...
- mapState ,mapGetters ,mapMutations,mapActions
参考 http://www.imooc.com/article/14741
- vuex mapState、mapGetters、mapActions、mapMutations的使用
例子: index.js import Vue from 'vue' import Vuex from 'vuex' import mutations from './mutations' impor ...
- vuex之 mapState, mapGetters, mapActions, mapMutations 的使用
一.介绍 vuex里面的四大金刚:State, Mutations,Actions,Getters (上次记得关于vuex笔记 http://www.cnblogs.com/adouwt/p/8283 ...
- 关于mapState和mapMutations和mapGetters 和mapActions辅助函数的用法及作用(四)-----mapActions
介绍mapActions辅助函数: Action提交的是Mutation,不能够直接修改state中的状态,而Mutations是可以直接修改state中状态的:Action是支持异步操作的,而Mut ...
- vue:vuex中mapState、mapGetters、mapActions辅助函数及Module的使用
一.普通store中使用mapState.mapGetters辅助函数: 在src目录下建立store文件夹: index.js如下: import Vue from 'vue'; import ...
- vuex里mapState,mapGetters使用详解
这次给大家带来vuex里mapState,mapGetters使用详解,vuex里mapState,mapGetters使用的注意事项有哪些,下面就是实战案例,一起来看一下. 一.介绍 vuex里面的 ...
- vuex中mapState、mapMutations、mapAction的理解
当一个组件需要获取多个状态时候,将这些状态都声明为计算属性会有些重复和冗余.为了解决这个问题,我们可以使用 mapState 辅助函数帮助我们生成计算属性. // 在单独构建的版本中辅助函数为 Vue ...
- vuex2中使用mapMutations/mapActions报错解决方法 BabelLoaderError: SyntaxError: Unexpected token
在尝鲜vuex2时,发现vuex2增加了 mapGetters 和 mapActions 的方法,借助stage2的 Object Rest Operator 特性,可以写出下面代码:methods: ...
- Vue 状态管理之vuex && {mapState,mapGetters}
1 # 一.理解vuex 2 1.概念:专门在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读写),也是一种组件间通信的方式,且适用于任意组件间 ...
随机推荐
- jar包、war包项目部署
部署 部署 jar包 部署 war包 部署 jar包 环境准备 JDK Tomcat Linux 环境 1.将jar文件上传至服务器 2.编写脚本 启动脚本放在跟jar 一起的路径下,如果不放在同一路 ...
- pandas 显示所有的行和列
import pandas as pd # 显示所有列,所有行 pd.set_option('display.max_columns', None) pd.set_option('display.ma ...
- RocketMq消费原理及源码解析
消费原理概览 先简单说下常见的rocketMq的部署方式,上图中broker为真正计算和存储消息的地方,而nameServer负责维护broker地 图中右侧consume message部分即是本文 ...
- 面霸的自我修养:JMM与锁的理论
王有志,一个分享硬核Java技术的互金摸鱼侠 加入Java人的提桶跑路群:共同富裕的Java人 今天是<面霸的自我修养>的第二弹,内容是 Java 并发编程中关于 Java 内存模型(Ja ...
- Docker本地搭建个人企业私有云盘seafile搭建(完美解决ONLYOFFICE无法预览的情况)
seafile搭建 #创建存放路径 mkdir -p /media/megrez/data/seafile/seafile-mysql/db mkdir -p /media/megrez/data/s ...
- Cesium 概述 (二) 空间数据可视化
https://blog.csdn.net/happyduoduo1/article/details/51865811/
- elasticsearch中的数据类型:flattened和join
flattened:比如你有一个字段的值是一个json,这个json里面又有很多字段,你又不想一个一个的定义这些字段到mapping,就可以用flattened 直接动手:创建索引: PUT pers ...
- Unity UGUI的InputField(输入框)组件的介绍及使用
UGUI的InputField(输入框)组件的介绍及使用 1. 什么是UGUI的InputField组件? UGUI的InputField组件是Unity中的一个用户界面组件,用于接收用户的输入.它可 ...
- Three.js中实现碰撞检测
1. 引言 碰撞检测是三维场景中常见的需求,Three.js是常用的前端三维JavaScript库,本文就如何在Three.js中进行碰撞检测进行记述 主要使用到的方法有: 射线法Raycaster ...
- pytest-xdist分布式测试原理浅析
pytest-xdist执行流程: 解析命令行参数:pytest-xdist 会解析命令行参数,获取用户指定的分发模式.进程数.主机列表等信息. 加载测试用例:pytest-xdist 会加载所有的 ...
