pc 移动端 双端切换-路由判断
该封装主要以分类形式,实现对路由的简易区分。便于项目管理。
创建好项目,勾选路由插件,会自动生成 router文件夹与index.ts 。
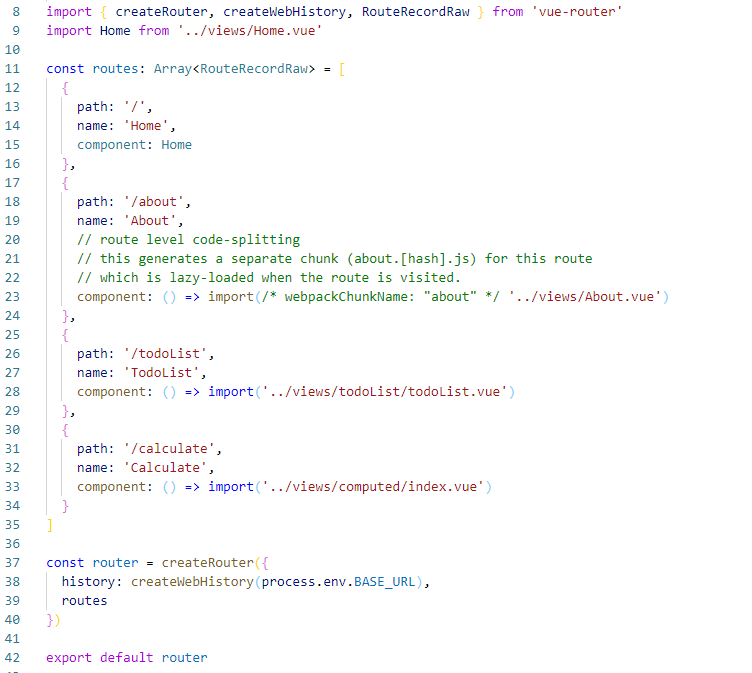
index.ts 初始内容
创建项目 自动生成的router --- index.ts

根据所需创建 分类路由
分别 创建移动端路由 与pc端路由 分类

pc端 路由


/*
* @description: pc端 路由
* @Author: Jay
* @Date: 2022-06-13 10:45:21
* @LastEditors: Jay
* @LastEditTime: 2022-06-13 11:54:00
*/
import { RouteRecordRaw } from 'vue-router'
export const pcRouter: Array<RouteRecordRaw> = [
{
path: '/p-Home',
name: 'pHome',
component: () => import("../views/pc/pc-home/pc-home.vue"),
meta: {
//路由为pc端
type: 'pc',
//页面标题
title: "pc首页"
}
},
{
path: '/p-Login',
name: 'pLogin',
component: () => import("../views/pc/pc-login/pc-login.vue"),
meta: {
type: 'pc',
title: "登录"
}
},
]
pc端 路由
移动端路由


/*
* @description: 移动端路由
* @Author: Jay
* @Date: 2022-06-13 10:45:38
* @LastEditors: Jay
* @LastEditTime: 2022-06-13 14:18:20
*/
import { RouteRecordRaw } from 'vue-router' export const mobileRouter: Array<RouteRecordRaw> = [
{
path: '/m-Home',
name: 'mHome',
component: () => import('../views/moblie/m-home/m-home.vue'),
meta: {
//路由为移动端
type: 'mobile',
//页面标题
title: "移动端首页"
}
},
{
path: '/m-login',
name: 'mLogin',
component: () => import('../views/moblie/m-login/m-login.vue'),
meta: {
type: 'mobile',
title: "登录"
}
}
]
移动端路由
修改index.ts


/*
* @description: 路由
* @Author: Jay
* @Date: 2022-06-13 10:27:19
* @LastEditors: Jay
* @LastEditTime: 2022-06-13 13:49:48
*/
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router' // 导入 移动 pc 路由
import { mobileRouter } from "./mobile-index";
import { pcRouter } from "./pc-index"; //判断设备
const Device = /phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone/i;
const redirectPath: string = Device.test(navigator.userAgent) ? "/m-home" : "/p-home"; const routes: Array<RouteRecordRaw> = [
// 跟目录
{
path: "/",
redirect: redirectPath,
}
] const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
//整合路由
routes: [...routes, ...mobileRouter, ...pcRouter],
}) /*
前置 路由守卫
*/
router.beforeEach((to, from, next) => {
// 当移动端试图访问pc端界面时
if (Device.test(navigator.userAgent) && to.meta.type !== "mobile") {
const routers = router.options.routes.filter((v) => v.name?.toString().startsWith("m"));
const path = routers?.filter((v) =>
v.name?.toString().split("-")[1] === to.name?.toString().split("-")[1]
)[0];
if (path) {
next(path.path);
} else {
next("/");
}
} // 当pc端页面试图访问移动端页面时
if (!Device.test(navigator.userAgent) && to.meta.type !== "pc") {
const routers = router.options.routes;
const path = routers.filter((v) =>
v.name?.toString().split("-")[1] === to.name?.toString().split("-")[1]
)[0].path;
if (path) {
next(path);
} else {
next("/");
}
} next();
}) /*
后置 路由守卫
*/
router.afterEach((to: any, from) => {
//更改每个页面的标题
document.title = to.meta.title;
}) export default router
index.ts
pc 移动端 双端切换-路由判断的更多相关文章
- 在thinkPHP3.2.3框架下实现手机和PC端浏览器的切换
查看thinkphp版本号方法 打开文件“根目录\ThinkPHP\ThinkPHP.php”下的文件ThinkPHP.php,在22--23行可以看到版本信息THINK_VERSION,如下图: 说 ...
- 在PC上测试移动端网站和模拟手机浏览器的5大方法
在PC上测试移动端网站和模拟手机浏览器的5大方法 来源:互联网 作者:佚名 时间:03-19 10:14:54 [大 中 小] 最近公司要开发网站的移动版,让我准备准备知 ...
- 10天学会phpWeChat——第七天:创建一个自适应PC网站+H5移动端的模块
本教程基于phpWeChat核心框架1.1.0+版本.下载地址:http://s.phpwechat.com/app_38026ed22fc1a91d92b5d2ef93540f20 通过前面六讲的系 ...
- STL---deque(双端队列)
Deque是一种优化了的.对序列两端元素进行添加和删除操作的基本序列容器.它允许较为快速地随机访问,但它不像vector 把所有的对象保存在一块连续的内存块,而是采用多个连续的存储块,并且在一个映射结 ...
- 双端队列(单调队列)poj2823 区间最小值(RMQ也可以)
Sliding Window Time Limit: 12000MS Memory Limit: 65536K Total Submissions: 41844 Accepted: 12384 ...
- c++ deque 双端队列
双端队列: 函数 描述 c.assign(beg,end)c.assign(n,elem) 将[beg; end)区间中的数据赋值给c.将n个elem的拷贝赋值给c. c.at(idx) 传回索引 ...
- 《算法实战策略》-chaper19-队列、栈和双端队列
对于计算机专业的学生来说,他们一定会很熟悉一句话:程序设计 = 算法 + 数据结构.而根据笔者的理解,所谓程序设计其实就是为了编程解决实际问题,所谓算法是一种解决问题某种思维的方法,但是思维需要得到编 ...
- C++ STL 双端队列deque详解
一.解释 Deque(双端队列)是一种具有队列和栈的性质的数据结构.双端队列的元素可以从两端弹出,其限定插入和删除操作在表的两端进行. 二.常用操作: 1.头文件 #include <deque ...
- Python 实现双端队列 Deque
操作 Deque() 创建一个空的双端队列 add_front(item) 从队头加入一个item元素 add_rear(item) 从队尾加入一个item元素 remove_front() 从队头删 ...
- 从壹开始前后端分离 [ vue + .netcore 补充教程 ] 二九║ Nuxt实战:异步实现数据双端渲染
回顾 哈喽大家好!又是元气满满的周~~~二哈哈,不知道大家中秋节过的如何,马上又是国庆节了,博主我将通过三天的时间,给大家把项目二的数据添上(这里强调下,填充数据不是最重要的,最重要的是要配合着让大家 ...
随机推荐
- 3568F-Linux系统启动卡制作及系统固化
- PaddleNLP UIE -- 药品说明书信息抽取(名称、规格、用法、用量)
目录 创建项目 环境配置 上传代码 训练定制 代码结构 数据标注 准备语料库 数据标注 导出数据 数据转换 doccano Label Studio 模型微调 模型评估 定制模型--预测 效果 Pad ...
- JVM(Java虚拟机)整理(二):排错调优
前言 上一篇内容:JVM(Java虚拟机)整理(一) Java 内存模型(JMM)详解 声明:本章节转载自 Info 上 深入理解Java内存模型.PDF文档下载 深入理解Java内存模型[程晓明] ...
- 跟着ChatGPT学习设计模式 - 工厂模式
1. 前言 在工作过程中,越发觉得设计模式的重要性.经常会有人说工作5年的人,大学生随便培训1-2月也能做同样的工作,没错,大学生的确可以做. 但其写的代码,可维护性.可扩展性.添加新功能时方便还是简 ...
- mybatis源码分析:插件是什么
在上篇文章中,<mybatis源码配置文件解析之四:解析plugins标签 >分析了mybatis中的plugin标签的解析过程,plugin指的是插件,或者说拦截器更为形象,因为它的作用 ...
- 云计算:基于Redis的文章投票系统(Python完整版)
| Redis的安装不懂的可前往 https://www.zeker.top/posts/9d3a5b2a/ 网上搜到的代码很多,但大多都有点小毛病(方法不可用,逻辑错误等) 自己基于网上找到的代码进 ...
- Jmeter参数化5-JSON提取器
后置处理器[JSON提取器] ,一般放于请求接口下面,用于获取接口返回数据里面的json参数值 1.以下json为例,接口返回的json结果有多组数据.我们要取出purOrderNo值 2.在jmet ...
- 测试工程师-bug的组成要素
bug的组成要素:所属产品.所属模块.版本.指派开发.bug标题.严重程度.优先级.bug类型.重现步骤.附件等: 1. 所属产品.所属模块.版本.指派开发 根据相应的项目正确填写 2.bug标题 简 ...
- iOS开发基础144-逐字打印效果
在AIGC类的APP中,实现那种一个字一个字.一行一行地打印出文字的效果,可以通过多种方法来实现.下面是一些实现方法,使用Swift和OC来举例说明. OC版 1. 基于定时器的逐字打印效果 可以使用 ...
- 【Java】Oshi 硬件信息读取库
实现的功能: 用于开发服务器监控面板,获取服务器硬件参数 官方Github仓库地址: https://github.com/oshi/oshi Maven坐标: <!-- https://mvn ...